[Phần 1] Tổng quan về Component trong Reactjs
Bài đăng này đã không được cập nhật trong 2 năm
Hi anh em, cuối tuần chúc anh em vui vẻ và sức khỏe. Hôm nay mình sẽ giới thiệu về components trong reactjs. Không để anh em chờ lâu, cùng bắt đầu vào bài viết nào. Bài viết này sẽ có 2 phần, phần 1 mình sẽ nói về định nghĩa, các loại components và ví dụ đơn giản.
1. JSX là gì?
- Trong ReactJS, JSX vẫn viết tắt của JavaScript XML. Là một phần mở rộng của JavaScript, được sử dụng để tạo và quản lý các thành phần giao diện người dùng trong các ứng dụng web. Nó cho phép bạn viết mã HTML-like trong JavaScript để tạo các thành phần UI, thay vì phải tạo chúng bằng cách sử dụng các hàm JavaScript.
- Ví dụ:
import React from 'react';
function App() {
const menuItems = [
{ id: 1, name: 'Hamburger', price: 10 },
{ id: 2, name: 'Cheeseburger', price: 12 },
{ id: 3, name: 'Fries', price: 5 },
{ id: 4, name: 'Onion Rings', price: 7 }
];
const orderItems = [];
const handleOrder = (menuItem) => {
const orderItem = orderItems.find((item) => item.id === menuItem.id);
if (orderItem) {
orderItem.quantity++;
} else {
orderItems.push({ ...menuItem, quantity: 1 });
}
};
return (
<div>
<h1>Menu</h1>
<ul>
{menuItems.map((menuItem) => (
<li key={menuItem.id}>
<span>{menuItem.name}</span>
<span>${menuItem.price.toFixed(2)}</span>
<button onClick={() => handleOrder(menuItem)}>Order</button>
</li>
))}
</ul>
<h2>Order</h2>
<ul>
{orderItems.map((orderItem) => (
<li key={orderItem.id}>
<span>{orderItem.name}</span>
<span>${(orderItem.price * orderItem.quantity).toFixed(2)}</span>
<span>{orderItem.quantity}</span>
</li>
))}
</ul>
</div>
);
}
export default App;
- Với JSX, bạn có thể tạo các thành phần UI bằng cách sử dụng các thẻ HTML giống như trong các trang web thông thường, nhưng sử dụng các biểu thức JavaScript để tạo nội dung động. JSX cũng cho phép bạn sử dụng các thuộc tính HTML, các biểu thức JavaScript và các sự kiện như onClick và onSubmit để tạo các thành phần UI tương tác.
2. Components trong Reactjs
-
Component là một đối tượng JavaScript được sử dụng để tạo các thành phần giao diện người dùng. Nó giúp tách một ứng dụng thành các phần nhỏ hơn, dễ quản lý và tái sử dụng.
-
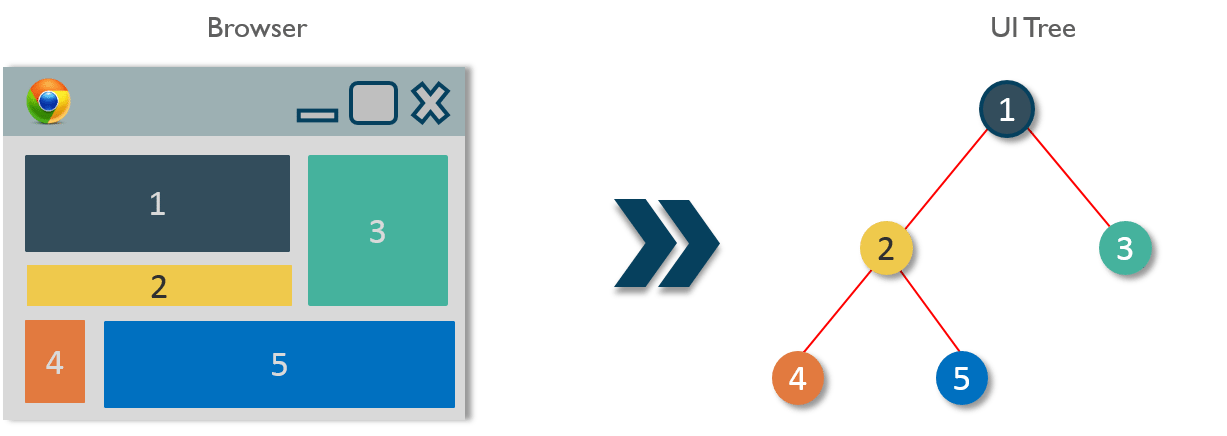
Các component được tạo ra để giúp tách một ứng dụng thành các phần nhỏ hơn, dễ quản lý và tái sử dụng. Chúng có thể được sử dụng để tạo các phần tử UI như nút, trình đơn, biểu đồ, form, bảng, v.v.
![image.png]()
-
Ví dụ như hình trên ta có thể chia một trang web thành các component nhỏ hơn và các component này tổ chức theo cấu trúc dạng cây. Ta có thể tái sử dụng các components này ở các page khác nhau nếu cần.
3. Các loại components trong reactjs
- Functional Components (Hay còn gọi là Stateless Components): Là các component được viết dưới dạng hàm, không có trạng thái (state) và không có phương thức lifecycle riêng của nó.
- Ví dụ:
import React from 'react';
function MyComponent(props) {
return (
<div>
<h1>Hello, {props.name}!</h1>
<p>{props.message}</p>
</div>
);
}
export default MyComponent;
- Class Components (Hay còn gọi là Stateful Components): Là các component được viết dưới dạng class, có trạng thái (state) và có các phương thức lifecycle riêng của nó.
import React from 'react';
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
handleClick = () => {
this.setState(prevState => ({
count: prevState.count + 1
}));
};
render() {
return (
<div>
<h1>Count: {this.state.count}</h1>
<button onClick={this.handleClick}>Increment</button>
</div>
);
}
}
export default MyComponent;
- Presentational Components: Là các component chỉ có nhiệm vụ hiển thị dữ liệu, không có logic xử lý nghiệp vụ. Chúng thường được gọi là "dumb components".
import React from 'react';
const Greeting = ({ name }) => {
return (
<div>
<h1>Hello, {name}!</h1>
<p>Welcome to my website.</p>
</div>
);
};
export default Greeting;
- Container Components: Là các component có nhiệm vụ xử lý logic nghiệp vụ, truy cập dữ liệu và truyền nó xuống cho các Presentational Component. Chúng thường được gọi là "smart components".
import React from 'react';
import { connect } from 'react-redux';
import { fetchTodos } from '../actions';
import TodoList from '../components/TodoList';
class TodoListContainer extends React.Component {
componentDidMount() {
this.props.fetchTodos();
}
render() {
const { todos, isLoading, error } = this.props;
return <TodoList todos={todos} isLoading={isLoading} error={error} />;
}
}
const mapStateToProps = state => ({
todos: state.todos.data,
isLoading: state.todos.isLoading,
error: state.todos.error,
});
export default connect(mapStateToProps, { fetchTodos })(TodoListContainer);
- Trên đây mình nêu ra một vài loại components thường gặp và ví dụ về cách sử dụng.
4. Tổng kết
- Qua bài viết này hy vọng mọi người có cái nhìn tổng quan về components trong reactjs. Phần 2 mình sẽ đi vào thực hành nhiều hơn.
- Cảm ơn mọi người đã xem bài viết. Chúc mọi người một cuối tuần vui vẻ. Nếu có thắc mắc về các phần trong bài này mọi người có thể inbox qua facebook:https://www.facebook.com/FriendsCode-108096425243996 Mình sẽ giải đáp thắc mắc trong tầm hiểu biết. Cảm ơn mọi người!
- Hoặc liên hệ mình qua facebook cá nhân: https://www.facebook.com/Flamesofwars/
5. Tham khảo:
All rights reserved