Reactjs - Bài 2 - Component, props, state
Bài đăng này đã không được cập nhật trong 4 năm
Phần trước thì tôi đã giới thiệu sơ qua về component trong reactjs, trong phần này thì chúng ta sẽ cùng tìm hiểu rõ hơn về component và các thành phần liên quan.
1. Component
Component cho phép chúng ta chia nhỏ các thành phần UI độc lập mục đích để dễ quản lý và tái sử dụng nó
Chú ý: nếu chúng ta chia càng nhỏ thì khả năng tái sử dụng của component đó càng cao.
Chúng ta hãy cũng xem xét một ví dụ. Tôi có một trang hiển thị một list các thông báo, tất nhiên là cùng 1 style chỉ thay đổi tiêu đề và nội dung thông báo. Nào, cùng xây dựng một component cho nó
const Notification = (props) => {
const { title, content } = props;
return (
<div className="notification">
<h2 className="message__title">{title}</h2>
<p>{content}</p>
</div>
);
};
Ở đây tôi tạo một component Notification để trả về 1
, và ở đây title và content là những thứ có thể thay đổi được cũng là những thứ chúng ta truyền vào component này để hiển thị ra, còn cụ thể hơn thì các bạn có thể tìm hiểu phần Props ở dưới. Vậy là đã có 1 component Notification, bây giờ thì chúng ta sử dụng nó thôi
<Notification
title = "title..."
content = "content..."
/>
À ở đây css react dùng className để phân biệt với class của ES6
2. Props
Props ở đây chính là properties của một component, chúng ta có thể thay đổi props của component bằng cách truyền dữ liệu từ bên ngoài vào. Props có thể là 1 object, funtion, string, number.....
Chú ý: Khi một props được truyền vào component thì nó là bất biến tức là dữ liệu của nó không được thay đổi kiểu như một "pure" function vậy, sẵn tiện để bài viết thêm dài chúng ta cùng xem qua 2 ví dụ về function "pure" và "not pure"
Ta xét 1 function tính tổng ở dưới
function sum(a, b) {
return a + b;
}
Function được gọi là "pure" vì nó không làm thay đổi giá trị đầu vào của nó và luôn trả về một kết quả tương tự cho các đầu vào như nhau. Xét ví dụ ở trên thì title và content chính là props của component Notification Ta lại xét 1 function khác
function sum(sum, a) {
sum += a;
}
Ở đây function trên đã thay đổi chính giá trị sum đầu vào của nó và điều này khiến nó không là "pure" function Tất cả các component của react phải hoạt động như "pure" function
À, bây giờ tôi sẽ đề cập đến một props của component đó chính là children Như ví dụ đầu tiên, ở đây ta sẽ truyền content theo children
const Notification = (props) => {
const { title } = props;
return (
<div className="notification">
<h2 className="message__title">{title}</h2>
<p>{props.children}</p>
</div>
);
};
Khi sử dụng chúng ta sẽ truyền nó trong cặp thẻ <Notification></Notification>
<Notification
title = "title..."
>
Content...
</Notification>
Thực chất thì nó cũng chẳng khác gì, khác nhau là ở cách truyền, cách design component theo ý đồ của từng người.
3. State
State biểu diễn trạng thái của component, state là private chỉ có thể thay đổi bên trong bản thân của chính component đó. Chúng ta có thể change states bằng cách gọi this.setState()
Nào, cùng xét qua một ví dụ sử dụng state
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
name: 'your name'
}
}
onChange(e) {
this.setState({name: e.target.value});
}
render() {
return (
<div>
<input type='text' onChange={this.onChange.bind(this)} />
<Notification title="hello">{this.state.name}</Notification>
</div>
);
}
}
- Ở đây chúng ta khởi tạo state với name: 'your name'
- Hàm onChange được gọi mỗi khi giá trị input thay đổi và nó sẽ setState name bằng giá trị input
- state.name được truyền vào component Notification thông qua props.children
- Mỗi khi state.name thay đổi thì component Notification sẽ được render lại.
Kết quả:

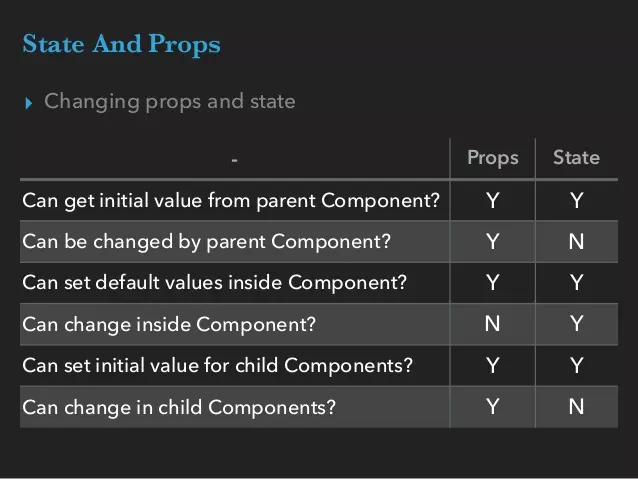
Và chắc chắn sẽ có nhiều bạn thắc mắc về điểm khác nhau giữa props và state

4. Kết luận
Cảm ơn các bạn đã theo dõi, trong phần tiếp theo chúng ta sẽ cùng tìm hiểu về validate props trong component, phân biệt component stateless và statefull và component lifecyle.
5. Tham khảo
https://facebook.github.io/react/docs https://www.slideshare.net/mitchbox/react-for-dummies
All rights reserved