Những thuộc tính css của images mà bạn cần biết
Bài đăng này đã không được cập nhật trong 4 năm

1. Làm sắc nét hình ảnh với image-rendering
Khi một hình ảnh được phóng to, trình duyệt làm mịn hình ảnh, do đó, nó không nhìn pixelated. Tuy nhiên, tùy thuộc vào độ phân giải của hình ảnh và màn hình, điều này có thể không phải là tốt nhất mọi lúc. Bạn có thể kiểm soát hành vi trình duyệt này với thuộc tính hiển thị hình ảnh.
Thuộc tính được hỗ trợ tốt này điều khiển thuật toán được sử dụng để phóng to một hình ảnh. Hai giá trị chính của nó là crisp-edges và pixelated
Giá trị crisp-edges duy trì độ tương phản giữa các điểm ảnh. Nói cách khác, không làm mịn được thực hiện cho hình ảnh, mà tuyệt vời cho điểm ảnh nghệ thuật.
Khi pixelated được sử dụng, các điểm ảnh gần đó của một điểm ảnh có thể chiếm diện mạo của nó, làm cho nó giống như nhau tạo thành một pixel lớn, tuyệt vời cho màn hình có độ phân giải cao.
Nếu bạn tiếp tục xem xét chặt chẽ các cạnh hoa trong GIF bên dưới, bạn có thể thấy sự khác biệt giữa hình ảnh bình thường và hình ảnh có pixelated.
img {
image-rendering: pixelated;
}

2. Giãn các hình ảnh với object-fit
contain, cover, fill các giá trị đều quen thuộc, chúng tôi sử dụng chúng cho thuộc tính background-size để kiểm soát cách một hình nền điền vào phần tử nó thuộc về. Thuộc tính object-fit tương đối giống với nó, vì nó cũng xác định cách kích thước hình ảnh bên trong vùng chứa của nó.
Giá trị contain chứa hình ảnh trong vùng chứa của nó. cover không giống nhau, nhưng nếu tỉ lệ co hình ảnh và vùng chứa không khớp, hình ảnh sẽ bị cắt bớt. fill làm cho hình ảnh để căng và điền vào container. scale-down chọn phiên bản nhỏ nhất của hình ảnh để hiển thị.
<div id='container'>
<img src="rose.png' alt="rose flower'>
</div>
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
}

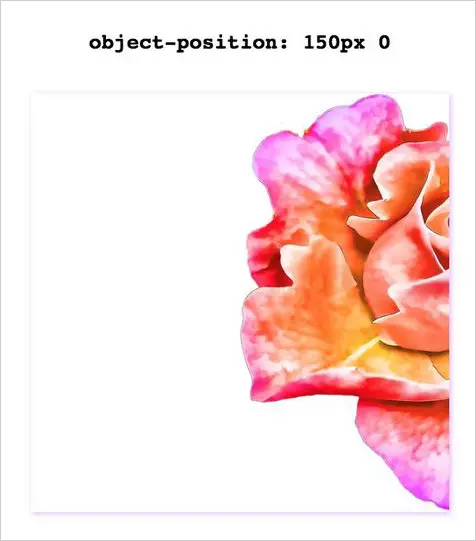
3. Thay đổi hình ảnh với object-position
Tương tự như thuộc tính background-position bổ sung của background-size, cũng có một thuộc tính object-position cho object-fit phù hợp.
Thuộc tính object-fit di chuyển một hình ảnh bên trong một image container đến các toạ độ nhất định. Các tọa độ có thể được định nghĩa là các đơn vị độ dài tuyệt đối, các đơn vị chiều dài tương đối, các từ khoá (top, left, center, bottom, và right), hoặc sự kết hợp hợp lệ của chúng (top 20px right 5px, center right 80px).
<div id='container'>
<img src="rose.png' alt="rose flower'>
</div>
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-position: 150px 0;
}

4. Vị trí hình ảnh với vertical-align
Thỉnh thoảng chúng tôi thêm <img> (bên trong chuỗi) bên cạnh các chuỗi văn bản để thêm thông tin hoặc trang trí. Trong trường hợp đó, căn chỉnh văn bản và hình ảnh vào vị trí mong muốn có thể là một chút khó khăn-nếu bạn không biết thuộc tính nào để sử dụng.
Thuộc tính vertical-align không chỉ riêng đối với các ô trong bảng. Nó cũng có thể sắp xếp một phần tử nội tuyến bên trong một hộp nội tuyến và do đó có thể được sử dụng để căn chỉnh một hình ảnh trong một dòng văn bản. Phải mất một số lượng hợp lý các giá trị có thể được áp dụng cho một phần tử inline, vì vậy bạn có nhiều lựa chọn để lựa chọn.
<p>
PDF <img width="15px" src="pdf.png"
style="vertical-align:text-top" alt="Image">
</p>

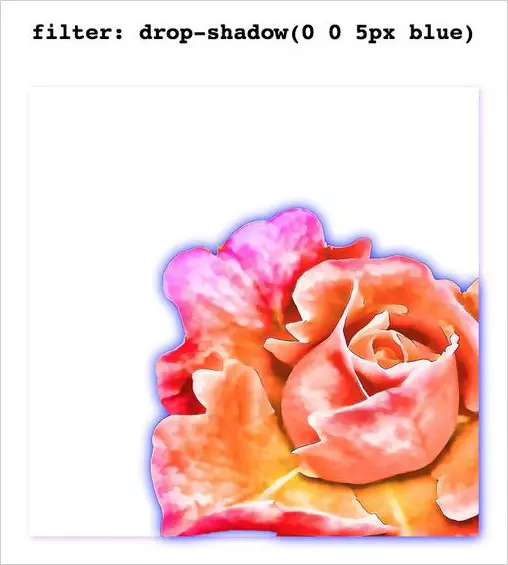
5. Shadow hình ảnh với filter: drop-shadow()
Khi được sử dụng không chú ý trong văn texts và boxes, shadow có thể thêm sự sống vào một trang web. Điều này cũng đúng với hình ảnh. Hình ảnh có hình dạng lõi và nền trong suốt có thể có lợi từ drop-shadow CSS filter. Đối số của nó tương tự như các giá trị của thuộc tính CSS shadow-related (text-shadow, box-shadow). Hai phần đầu tiên biểu diễn khoảng cách dọc và ngang giữa các shadow và hình ảnh, thứ ba và thứ tư là độ mờ và bán kính rải của shadow, và màu cuối cùng là màu shadow.
Giống như text-shadow, drop-shadow cũng tạo ra một cái bóng được đúc khuôn cho đối tượng thuộc. Vì vậy, khi nó được áp dụng cho một hình ảnh, bóng sẽ có hình dạng của phần hình ảnh nhìn thấy được.
img {
filter: drop-shadow(0 0 5px blue);
}

Tham khảo tại: https://www.hongkiat.com/blog/img-css-properties/
All rights reserved