Một vài tính năng tuyệt vời của CSS3 mà có thể bạn chưa biết?
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn, chắc hẳn các bạn đều biết đến CSS và từng tiếp xúc, làm việc với CSS3. Một FrontEnd nếu sử dụng thành thạo CSS3 hầu như có thể làm được những hiệu ứng từ đơn giản đến phức tạp trên website mà trước đây chỉ có sự can thiệp của Javascript mới thực hiện được Tuy nhiên, thế giới của CSS3 rất bao la và rộng lớn, vậy nên trong nội dung bài viết này mình chỉ xin giới thiệu 1 vài tính năng mà mình thấy khá hay và hữu dụng, áp dụng cho nhiều trường hợp trên trang web rất hiệu quả.
Background gradient
Trước đây, mỗi khi muốn đổ nền cho 1 block của HTML mà nền đó gồm nhiều màu khác nhau pha trộn vào thì chỉ có cách duy nhất là dùng Photoshop để làm và cắt ảnh ra. Tuy nhiên, với thuộc tính background gradient của CSS3 ta hoàn toàn có thể làm được như mong muốn mà không cần đến sự hỗ trợ của Photoshop. Ví dụ: Ta có đoạn HTML sau:
<div class="multiple-backgrounds">
</div>
và đoạn CSS sau:
.multiple-backgrounds {
height: 100px;
background: -webkit-linear-gradient(left top, #5aaddd , #eb4947);
background: -o-linear-gradient(bottom right, #5aaddd, #eb4947);
background: -moz-linear-gradient(bottom right, #5aaddd, #eb4947);
background: -ms-linear-gradient(to bottom right, #5aaddd , #eb4947);
}
Giải thích 1 chút về đoạn CSS trên:
- Dòng thứ 2
webkit-linear-gradientdành cho trình duyệt Chrome và Safari. - Dòng thứ 3
-o-linear-gradientdành cho trình duyệt Opera. - Dòng thứ 4
-moz-linear-gradientdành cho trình duyệt Firefox. - Dòng thứ 5
-ms-linear-gradientdành cho trình duyệt IE10. - Các thông số còn lại như
bottom,right,... là vị trí bắt đầu của từng mã màu tương ứng là#5aadddvà#eb4947
... và đây là kết quả:
 Như các bạn đã thấy, chúng ta đã có được 1 màu nền cực đẹp với chỉ 1 đoạn CSS mà không cần phải tốn thời gian dùng Photoshop chỉnh sửa.
Các bạn có thể tham khảo chi tiết hơn về background gradient ở đây
Như các bạn đã thấy, chúng ta đã có được 1 màu nền cực đẹp với chỉ 1 đoạn CSS mà không cần phải tốn thời gian dùng Photoshop chỉnh sửa.
Các bạn có thể tham khảo chi tiết hơn về background gradient ở đây
Multiple backgrounds
Thuộc tính này giúp thêm nhiều background cho 1 block của HTML. Khác với trước đây khi chỉ dùng CSS, ta chỉ có thể thêm 1 background duy nhất thì với CSS3 ta có thể kết hợp nhiều hình ảnh vào để làm background cho 1 block. Thuộc tính này dùng cho trường hợp chúng ta có nhiều hình ảnh để làm 1 background cho 1 block mà lại không muốn dùng Photoshop để ghép các hình ảnh lại với nhau. Ta dùng CSS để style cho đoạn HTML trên như sau:
.multiple-backgrounds {
width: 100%;
height: 200px;
background-image: url(https://mdn.mozillademos.org/files/11305/firefox.png), url(https://mdn.mozillademos.org/files/11307/bubbles.png), linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0));
background-repeat: no-repeat, no-repeat, no-repeat;
background-position: bottom right, left, right;
background: -moz-linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)), -webkit-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)), -ms-linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0)), linear-gradient(to right, rgba(30, 75, 115, 1), rgba(255, 255, 255, 0));
}
Như đã thấy, chúng ta kết hợp 3 value trong 1 thuộc tính background gồm 2 hình ảnh và 1 background gradient, mỗi value cách nhau bởi 1 dấu ,, ta có kết quả như sau:
 Các bạn có thể tham khảo thêm về multiple backgrounds tại đây
Các bạn có thể tham khảo thêm về multiple backgrounds tại đây
Empty
Mỗi khi gặp trường hợp mà các thẻ text trong HTML như p, span, a,... không có nội dung nhưng vẫn còn tồn tại trong cấu trúc HTML, điều này làm cho các thẻ HTML này vẫn bị ảnh hưởng style CSS như các thẻ khác. Vấn đề này có thể giải quyết được bằng các ngôn ngữ lập trình bên phía Backend để loại bỏ những thẻ HTML dư thừa này đi, nhưng nếu gặp trường hợp nào đó mà không thể can thiệp bên phía server được thì CSS hoàn toàn có thể giúp ta giải quyết vấn đề này bằng thuộc tính :empty.
Ví dụ ta có đoạn HTML sau:
<div class="multiple-backgrounds">
<p></p>
<p>This block has content</p>
</div>
Và CSS cho đoạn HTML trên:
p {
background: #5aaddd;
padding: 10px;
color: #fff;
}
p:empty {
display: none;
}
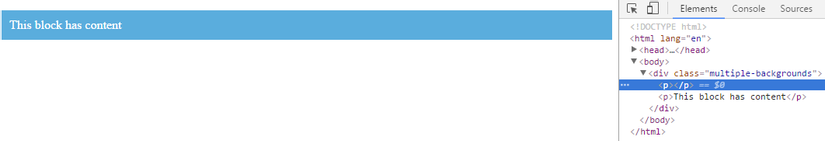
Đây là kết quả:
 Ta thấy thẻ
Ta thấy thẻ p không có nội dung đã bị ẩn đi khỏi cấu trúc HTML bằng thuộc tính CSS display: none;
Resize
Đây là thuộc tính có lẽ khá ít người biết đến và sử dụng nó. Thuộc tính resize định dạng cho block mà người dùng có thể thay đổi được kích thước theo ý muốn. Ta có đoạn HTML sau:
<div class="multiple-backgrounds">
<p>This block can resize</p>
</div>
Và CSS như sau:
p {
background: #5aaddd;
padding: 10px;
color: #fff;
resize: both;
border: 1px solid #000;
overflow: auto;
}
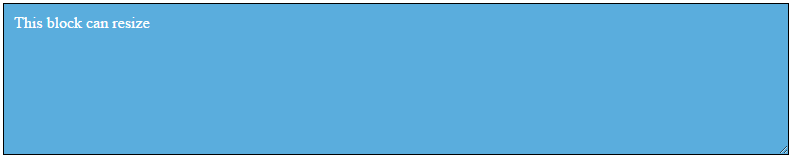
Kết quả sẽ như sau:
 Nhìn ở hình trên ta thấy phía dưới cùng bên phải của thẻ
Nhìn ở hình trên ta thấy phía dưới cùng bên phải của thẻ p xuất hiện 1 ký hiệu cho phép giữ chuột vào phía dưới bên phải và kéo để thay đổi kích thước.
Trên đây mình đã giới thiệu 1 số thuộc tính mà mình thấy hay của CSS3, hy vọng bài viết ngắn này sẽ giúp ích cho các bạn trong công việc. Cảm ơn các bạn đã đọc bài viết.
All rights reserved