MVC Design Pattern
Bài đăng này đã không được cập nhật trong 4 năm
1. Introduction
In this article I will try to focus on design pattern, its uses and the most commonly used design pattern. So, lets continue......
What is Design Pattern?
The first thing when discussing something is to know the definition of that thing. So, what actually is the design pattern? Some definitions of design patterns are given here....
Christopher Alexander says, "Each pattern describes a problem which occurs over and over again in our environment, and then describes the core of the solution to that problem, in such a way that you can use this solution a million times over, without ever doing it the same way twice."
Other more to the point definition includes....
Design Pattern is a general reusable solution to a commonly occurring problem.
What the above mentioned definitions are trying to focus is that there are some common types of problems that a developer faces when making a software and to solve those problems design pattern is used.
Here, I will try to discuss the widely used and the most common design pattern MVC(Model-View-Controller) and the basic difference between the primitive way of coding vs MVC.
2. MVC Design Pattern

Model-View-Controller (MVC) is one of the building blocks of Cocoa and is undoubtedly the most-used design pattern of all. It classifies objects according to their general role in your application and encourages clean separation of code based on role.
Description
As implied with the name, the MVC design pattern refers to three separate roles: the model, the view and the controller.
The idea is that the objects in your application will take one of these roles and work together to create and manage the user interface. Not all objects will assume one of these 3 roles; For example you might have a class that contains a bunch of helper methods however, the model, view and controller roles are the central actors to making your app function.
Model
The model represents the data in your application. It’s responsible for sorting, validating and organizing your data.
View
The view is the user interface or what the user sees and interacts with.
You can create views programmatically through code using Apple classes such as UIView or you can create a XIB file to represent the view and visually layout your elements through Interface Builder.
Controller
The controller manages the communication between the view and the model. It takes the data from the model and communicates it to the view for display.
In the same vein, the controller also takes the changed data (due to user interaction or something else) and communicates it back to the model.
Model And View Never Talk To Each Other
They shouldn’t even know about each other in the ideal case.
The beauty of this modular architecture is that the separation of roles allow us to make modifications easily with less bugs.
For example, if in the future, you need to make a change to the way the data is fetched or organized, all you need to do is switch out the model. As long as you keep the interface of the model the same (the header file), then the views and controllers will be none the wiser.
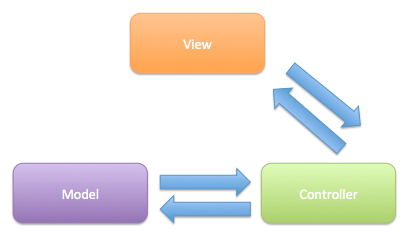
Here’s a diagram illustrating what we’ve talked about:

Simple Demo
For the simple demo for MVC i went on to make a simple calculator which only performs addition and substraction.
Step - 1
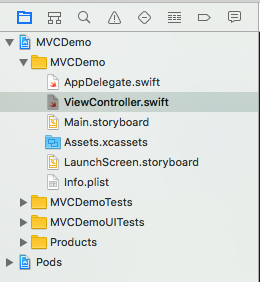
At first lets take a look at the simple calculator in primitive look, you can download the starter project from: https://github.com/khalidmahmud/MVCDemo/tree/develop and you can see the project structure looks like this -

Step - 2
If you go on and open the project and then open the ViewController.swift file you'll see that entire of the code is in there.....



That is every bit of code is in this file. Now we start to understand what is the the problem with this kind of design in coding. As this is a simple project understanding the code is not that much difficult. But imagine if it is a huge project and all of its code is in a single file, then it will become very very difficult for even yourself to understand the code after some days. To solve this problem MVC is used.
Step - 3
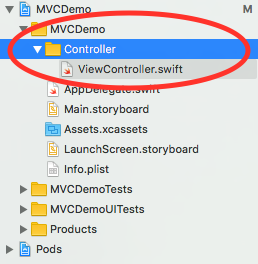
Now dividing the files according to the specified role of model, view, and controller, we create new group in the MVCDemo Group and name it Controller, and then drag the ViewController.swift file to that group.

Step - 4
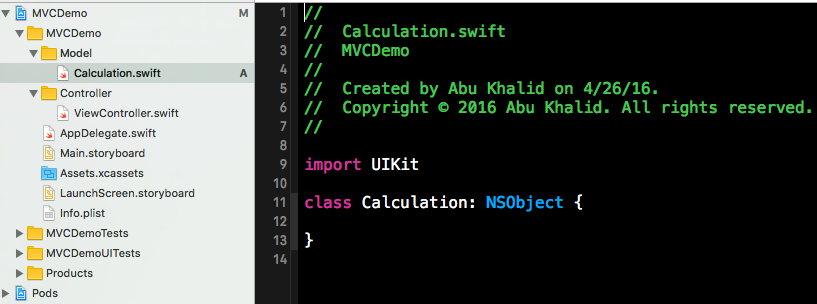
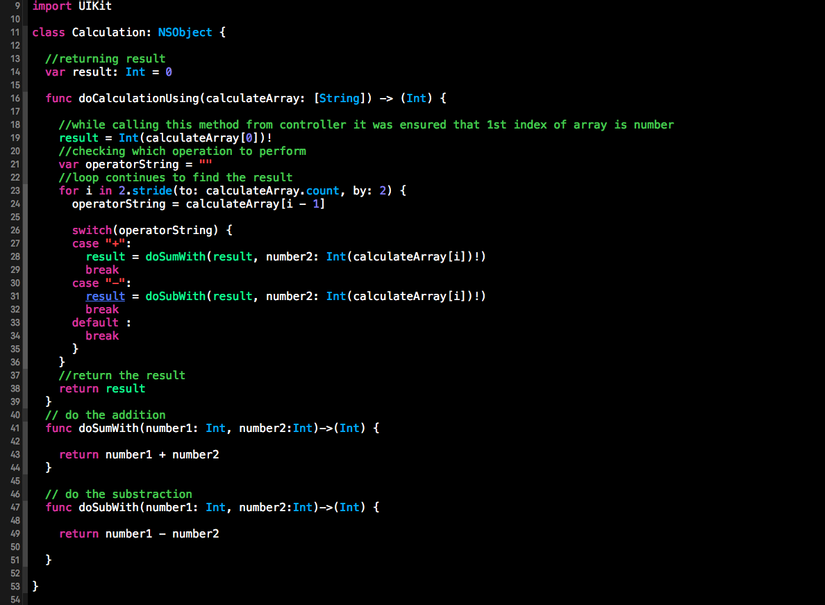
Now again create a new group in the MVCDemo Group and name it Model. Then create a new class file in that group and name it Calculation.swift. The class Calculation has it's superclass set as NSobject

Step - 5
Now it's time to separate the calculation from the view controller and take it to the model segment of the project.
From the ViewController.swift file we see that the main calculation is performed in the following methods....
doCalculationUsing(calculateArray: [String]) func doSumWith(number1: Int, number2:Int)->(Int) func doSubWith(number1: Int, number2:Int)->(Int)
Now we take the implementation of main calculation to the model class that is in the Calculation class.
We do it because according to the MVC design pattern, the controller class should only be responsible for the interaction between the view and model but should not perform calculations or operations on its own. So, to make the code more understandable and clean we take out the main calculation part to the model class

Step - 6
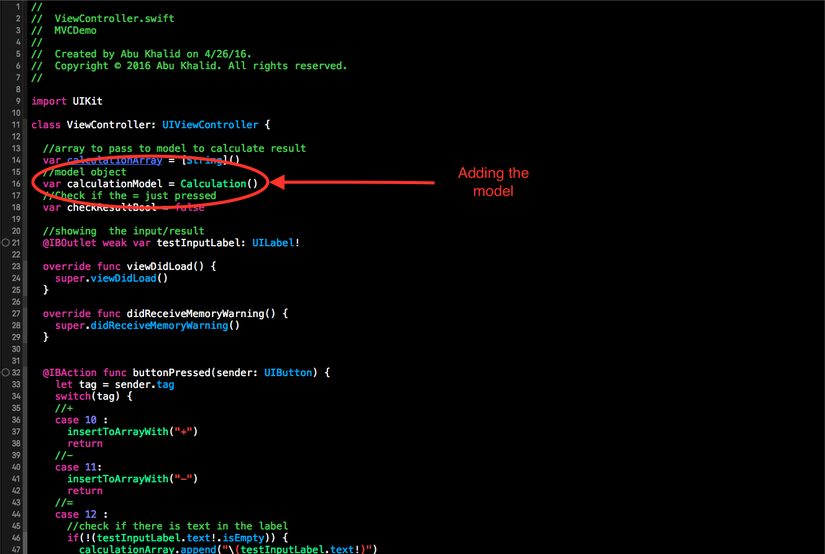
Now according to the project structure we just need to adjust some code in ViewController.swift file so that it is possible to access and use the model and fetch the result from it.
The first thing we need is to create a model object in the ViewController.swift file -

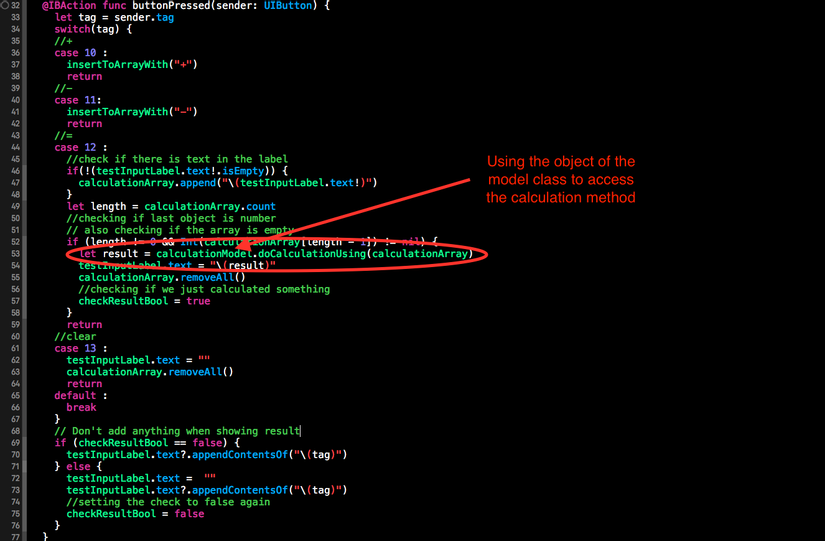
Then we just use the object to access the method doCalculationUsing(calculateArray: [String]) in the function
func buttonPressed(sender: UIButton)-

Step - 7
To finish up the MVC design pattern, create another group named View and create a class CustomOperatorButton subclassing UIButton. This class is used to modify the background colors of the operator buttons. It is to be noted that, this group is kind of optional because we can easily change the background color in storyboard. On the otherhand, this becomes essential when we need to use customized views frequently in a project.
3. Conclusion
The basic idea of design pattern is to help the developers communicate through code. Design patterns helps every developer to write and understand codes more effectively. Specially, the MVC design pattern is very helpful in iOS as it is used while building every app. Hence, in our iOS, we call MVC the king of design patterns.
That is all, for now. The finished demo can be found here: https://github.com/khalidmahmud/MVCDemo/tree/MVC_Commit
All rights reserved