Lottie - Animation library for developers & designers
Bài đăng này đã không được cập nhật trong 7 năm
Animation là một phần không thể thiếu trong việc thiết kế và các ứng dụng hay trang web ngày nay, nó mang linh hồn vào cho những thứ tưởng như vô tri vô giác, tạo ra trải nghiệm độc đáo và sống động cho người dùng. Những sản phẩm vượt trội trên thị trường thì ngoài việc đảm bảo đầy đủ tính năng thì UI/UX chính là một điểm nhấn quan trọng khác để nâng tầm sản phẩm lên, và nói đến UI/UX thì không thể thiếu animation rồi.
Tuy nhiên, việc thiết kế ra một animation đi vào lòng người đã khó, triển khai nó bằng code đối với các lập trình viên ... có lẽ còn đau đầu hơn rất nhiều. Đã bao giờ các bạn developer mất cả mấy ngày liền để triển khai đống animation hóc búa mà khách hàng yêu cầu chưa nhỉ (mà có khi trông rất đơn giản nhưng cũng rất khó để triển khai rồi)? Hay các bạn designer có bao giờ thiết kế ra một cái animation lung linh nhưng khi đưa cho team dev thì họ lắc đầu ngao ngán, thậm chí từ chối triển khai chưa? Nếu câu trả lời là có thì Lottie chính là cứu tinh cho chúng ta đó.

1. Lottie
Lottie là một thư viện có thể dùng cho cả Android, iOS, React Native hay Web, với chức năng chính là triển khai các animation cực kì chất thông qua việc parse các animation từ Adobe After Effects (được xuất ra dưới dạng json thông qua Bodymovin), sau đó các animation này sẽ được render ngay trên platform tương ứng.
Lottie được phát triển bởi Airbnb và nhận được sự ủng hộ rất lớn từ cộng đồng developer và cả các designer nữa, các repo của Lottie cho mỗi platform tính tại thời điểm bài viết này đều nhận được 10000 - 25000 star. Bởi vì như mình đã đề cập ở trên, để tạo ra được các animation vi diệu bằng code đối với các lập trình viên là ... khá khoai (ít nhất là đối với mình, thậm chí là cực khoai nếu nó quá vi diệu); nhưng với sự giúp đỡ của các designer tài năng cùng với Lottie thì việc đó chỉ còn tốn ... 5 phút cuộc đời (nhớ cảm ơn các bạn designer và team Airbnb nhé). Ngoài ra, Lottie vẫn đang được cập nhật thường xuyên cùng với documentation cũng rất chi tiết nên rất đáng tin cậy nhé.
2. Lottie for developers
Lottie có một hệ thống documentation rất chi tiết cho từng platform và việc triển khai cũng rất đơn giản nên kể cả nếu bạn chưa làm việc với Lottie bao giờ thì chắc chắn cũng không gặp khó khăn gì đâu (trải nghiệm thực tế của mình, cách sử dụng đơn giản nhưng thành quả thì quả thật outstanding).
Đường dẫn Github của Lottie cho từng platform: Android, iOS, React Native và Web.
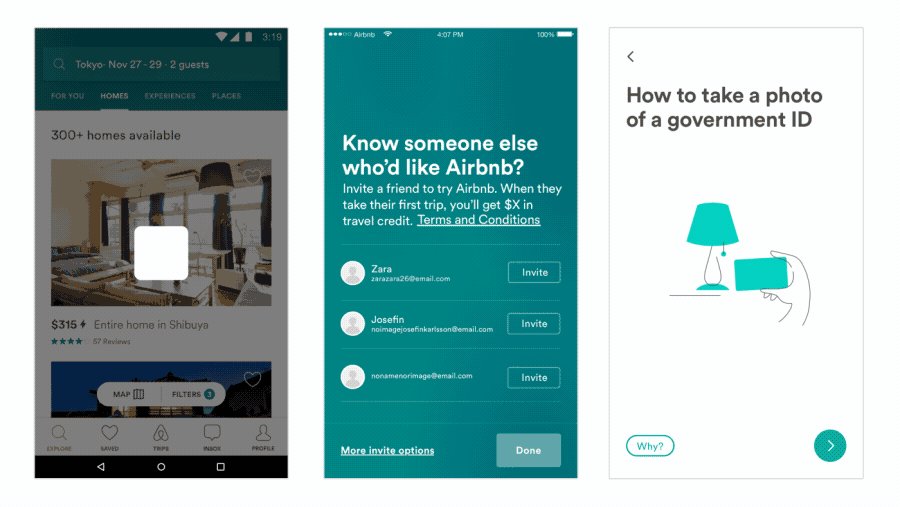
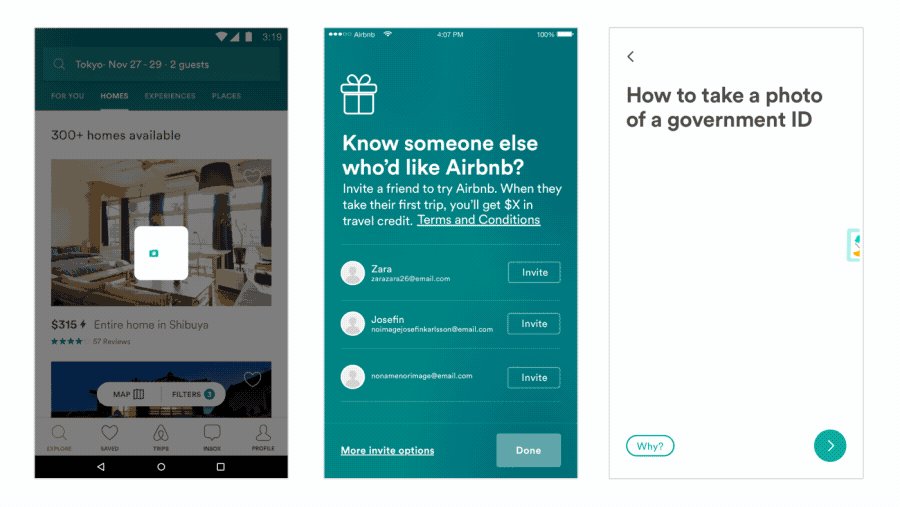
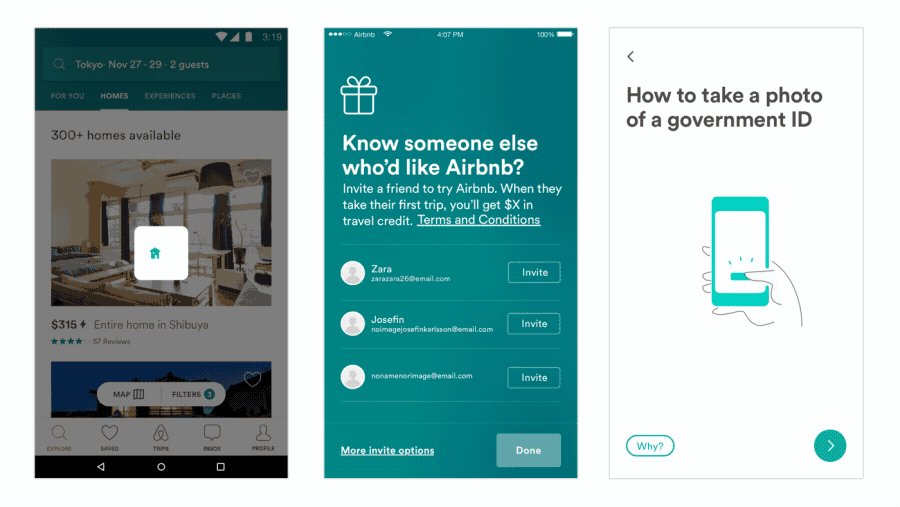
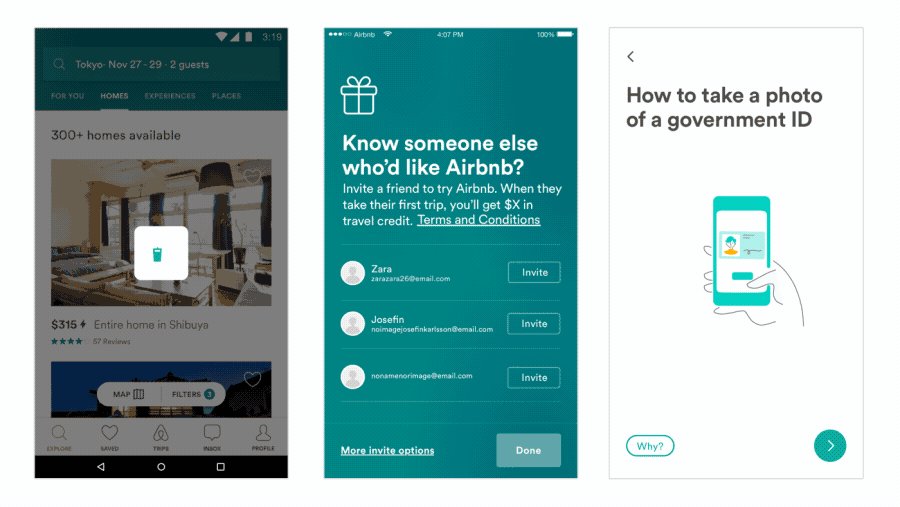
Một vài ví dụ hấp dẫn mà các bạn có thể triển khai ngay mà không phải đụng tới đoạn code nào liên quan tới animation, chỉ cần Lottie và một file json của animation bạn mong muốn:




Nếu bạn là một developer hay một nhóm developer đơn độc, không có team design ở sau chống lưng thì cũng đừng lo; cộng đồng chia sẻ các animation trên Lottie rất lớn, chất lượng cũng cực chất không khác gì thậm chí còn hơn hàng nhà làm.
3. Lottie for designers
Như mình đã đề cập ở trên, các animation sẽ được parse từ các file json xuất từ Adobe After Effects nên nếu thiếu các bạn designer thì đã thiếu hẳn điều kiện cần rồi. Với công cụ này, các bạn designer sẽ cảm thấy cực kì mạnh mẽ vì giờ đã có thể tự mình gánh vác các ông bà developer trên đôi vai mình rồi. Bất cứ ý tưởng nào của bạn đều sẽ được hiện thực hóa mà không gặp phải vướng mắc về kĩ thuật từ phía team dev nữa, thật tuyệt vời phải không nào!
Về tài liệu chi tiết các bạn có thể xem ở đây. Nhưng về cơ bản, bạn sẽ cần 3 công cụ chính để thực hiện việc này:
Adobe After Effects


Lottiefiles preview app trên Google Play Store hay App Store.

Adobe After Effects thì chắc hẳn không xa lạ gì đối với các bạn designer nữa rồi. Bodymovin là một extension cho After Effects giúp các bạn export các animation từ đó thành HTML, JS, SVG, Canvas hay Json. Và cuối cùng Lottiefiles preview app là một ứng dụng để bạn có thể tham khao rất nhiều animation được làm bằng Lottie và cả các cách khác nhau để bạn có thể áp dụng Lottie trong ứng dụng thực tế.
Chúc các bạn có thể ship tất cả animation lung linh nhất mà mình muốn lên màn ảnh nhé 
All rights reserved