JavaScript: Regular & Arrow Function - 8 tính chất khác nhau
Bài đăng này đã không được cập nhật trong 5 năm
JavaScipt hiện tại cho chép khai báo 2 loại function khác nhau.
Nội dung bài này tập trung vào so sánh tính chất của 2 loại function này, được trình bày một cách ngắn ngọn và dễ hiểu nhất.
1. Regular Function: (Cách khai báo quen thuộc cho 1 hàm bình thường)
function () {}
2. Arrow Function: (Dùng mũi tên để khai báo 1 hàm - cú pháp ES6)
() => {}
Chú ý: Mọi code mẫu trong bài viết này bạn có thể copy và chạy trực tiếp trên console chrome
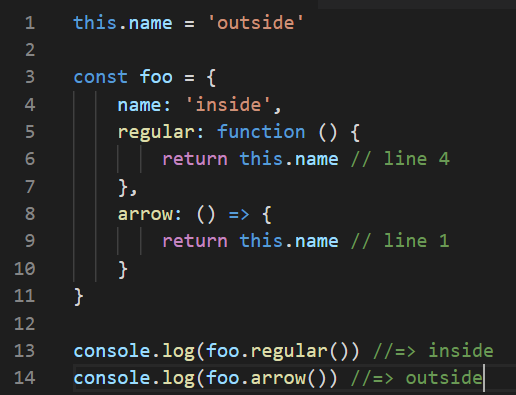
1. This
Regular function: Khởi tạo hàm nhưng chưa xác định this (có thể thay đổi khi chạy hàm)
Arrow function: Khởi tạo hàm và xác định this (ko thể thay đổi khi chạy hàm)
=> Hàm cùng nội dung nhưng khai báo 2 cách khác nhau => Trả về 2 kết quả khác nhau.
Bạn nhìn code sẽ để hiểu hơn:
Biến this:
- regular: trong hàm foo
- arrow: bên ngoài hàm foo
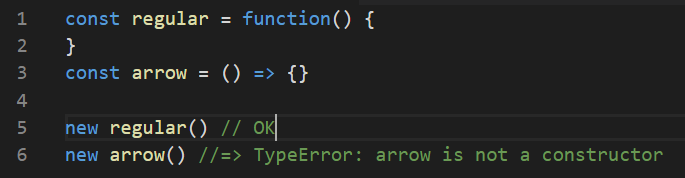
2. New
Regular function cho phép sử dụng cú pháp new để tạo mới function.
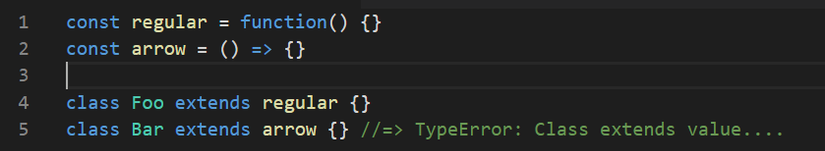
Cũng như vậy với việc kế thừa
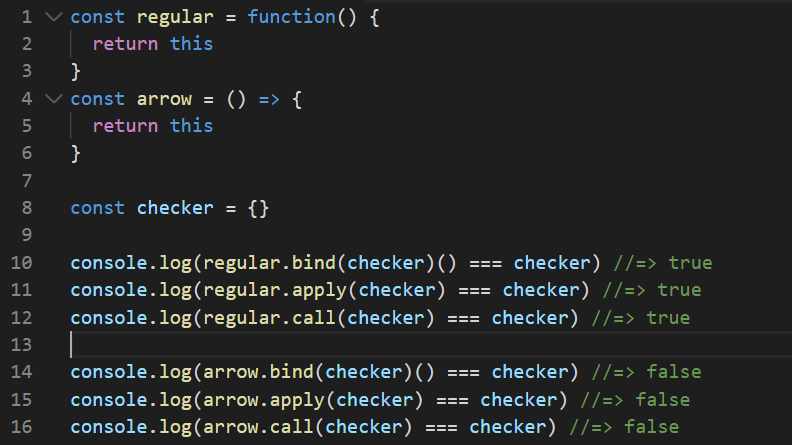
3. Call(), apply(), bind()
Các phương thức call(), apply(), và bind() sẽ không thay đổi giá trị của this trong arrow function.
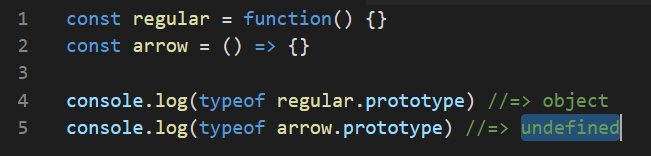
4. Prototype
Arrow function ko có thuộc tính prototype
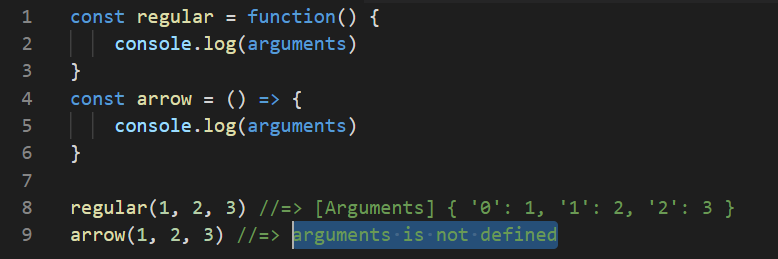
5. Arguments (Tham số)
Regular function cung cấp biến arguments là danh sách tham số truyền vào, Arrow function thì không.
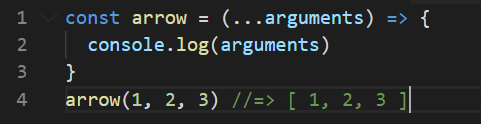
Vậy để dùng được arguments trong arrow function ta làm như sau:
Cú pháp ... là cú pháp mới trong ES6, rất tiện dụng, nếu biết sử dụng code sẽ ngắn và dễ nhìn hơn đấy
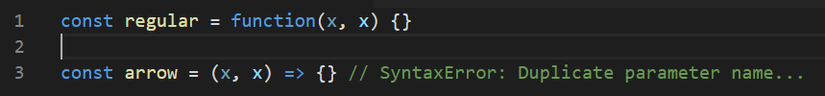
6. Trùng tên tham số?
Regular function cho phép truyền vào 2 tham số có tên trùng nhau.
Và khi thực thi nó sẽ lấy giá trị là biến x thứ 2.
7. Thứ tự khai báo
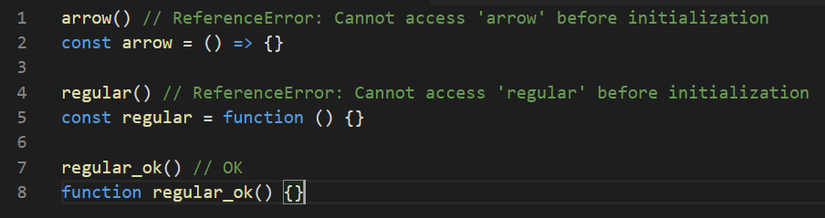
Bạn thử nghĩ xem tại sao TH1, TH2 lại lỗi, mà TH3 lại chạy bình thường?
Lý do là cách khai báo thứ 3 sẽ tương ứng với:
regular_ok()
var regular_ok = function() {}
Việc sử dụng var để khai báo sẽ rất khó kiểm soát, bởi nó sẽ global hơn bạn tưởng, dẫn đến ảnh hưởng đến các biến khác
8. Yield function
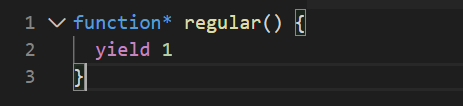
Regular cho phép khai báo hàm yield, Arrow function thì không.
Về cơ bản, yeild là từ khóa dùng để tạm dừng và cũng để tiếp tục việc thực thi bên trong function.
Bài viết đã chỉ ra một đố khác biệt nổi bật về tính chất của 2 loại hàm trên.
Ngoài ra nếu bạn còn phát hiện thêm tính chất khác nhau của 2 hàm trên, bình luận phía dưới để mọi người cùng đọc 
Thank you for reading!
Nguồn tham khảo
All rights reserved