VSCode - Entensions hữu ích nhất
Bài đăng này đã không được cập nhật trong 5 năm

Visual Studio Code (VSCode) là một text editor cross-flatform miễn phí, được phát triển bởi Microsoft. Nhờ sự linh hoạt cùng với kho Extension (kho tiện ích mở rộng) đa dạng cho các bạn sử dụng với nhiều mục đích công việc khác nhau.
Được 51% developer trên thế giới sử dụng trong năm 2019 Stackoverflow survey 2019
Sau 1 thời gian sử dụng, tìm hiểu và tổng hợp từ nhiều nguồn khác nhau thì mình tìm được 1 số extension hữu ích cho anh em coder.
Các bạn có thể tự tìm thêm ext hữu ích cho công việc của mình ở đây.
1. Cơ bản
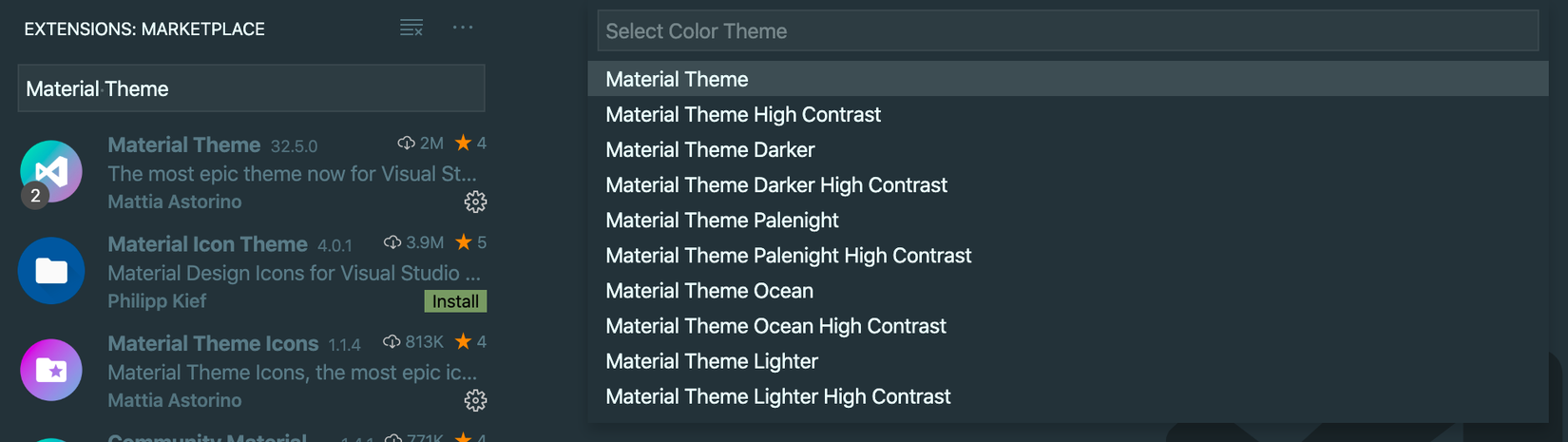
Material Theme
VSCode chỉ có duy nhất 1 theme mặc định, nếu bạn muốn đổi màu cho VSCode thì Material Theme là lựa chọn khá ổn.

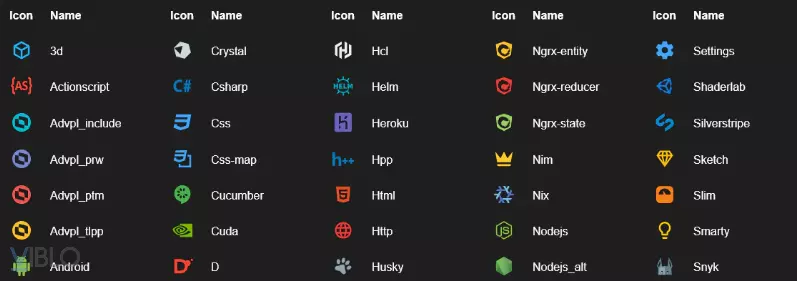
Material Icon Theme
Giúp bạn hiển thị icon theo tên file hoặc folder, rất dễ nhìn so với để mặc định.
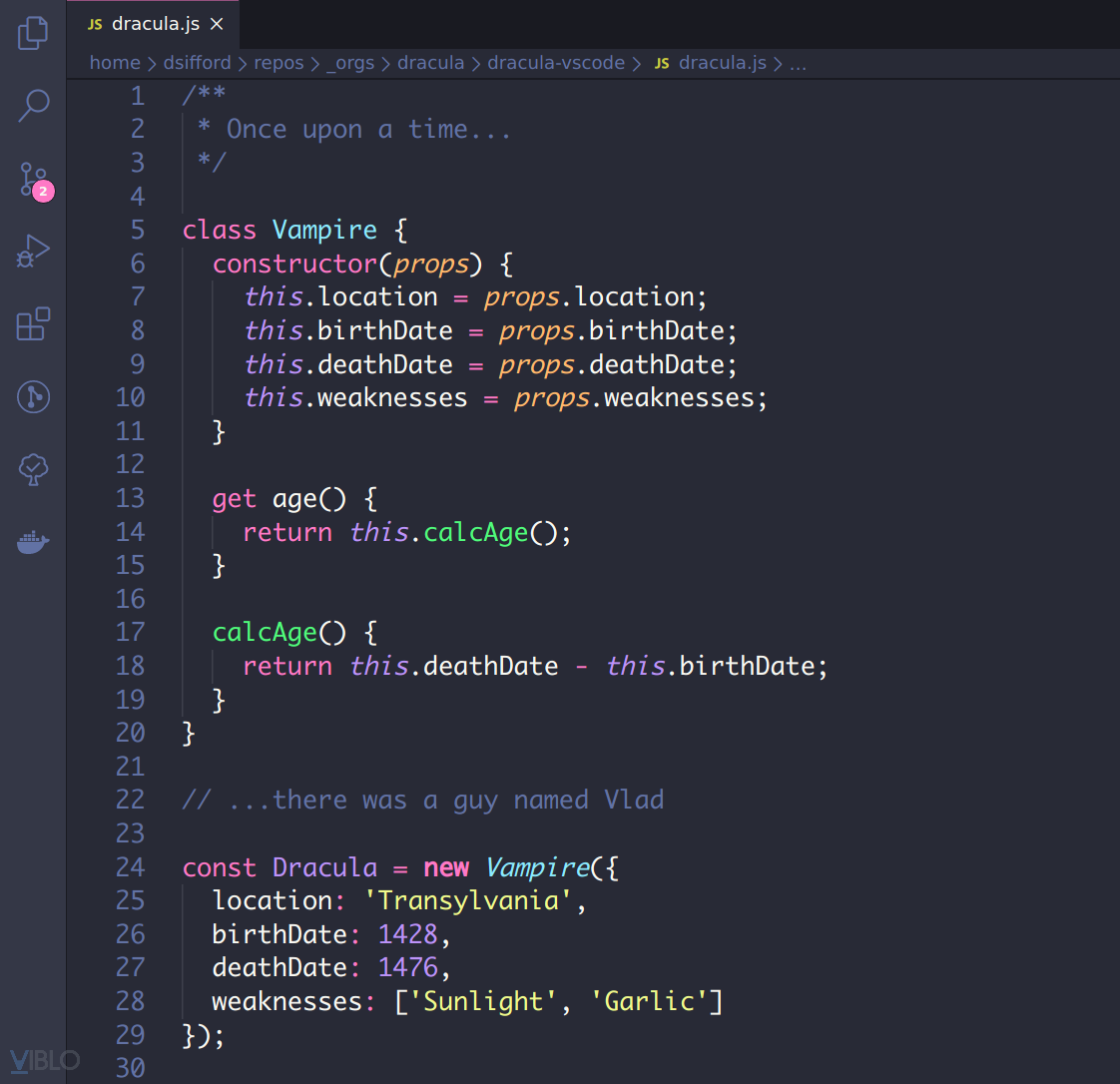
Dracula Official
Extention này được đóng góp bởi cộng đồng open source, rất dễ nhìn.

2. Định dạng
EditorConfig for VSCode
Extension này rất cần thiết khi làm việc theo nhóm để định nghĩa Coding style
Bởi vì EditorConfig có thể định nghĩa các giá trị như là: độ rộng của tab, độ dài tối đa của 1 dòng code...
Bạn có thể tham khảo trên trang chủ nhiều cách config tùy theo dự án của bạn.
Bracket Pair Colorizer 2
Giúp hiển thị các cặp dấu ngoặc với màu khác nhau, khi có nhiều cặp dấu ngoặc lồng nhau bạn sẽ cảm thấy dễ nhìn hơn nhiều đấy.

indent-rainbow
Các phần thụt lề có màu sắc khác nhau, với extend này các bạn sẽ nhận biết code block dễ dàng hơn, đặc biệt là mấy bạn code HTML 

Trailing Spaces
Đơn giản chỉ là xóa khoảng trống thừa ở cuối dòng sau dấu ;
Code Spell Checker
Bạn đã bao giờ debug sấp mặt vì sai lỗi chính tả trong tên biến?? Vậy extension này có thể giúp bạn.
Bạn nhìn hình để dễ hình dung hơn.

Prettier - Code formatter
Nhiều lúc code của bạn nhìn ko đc chuẩn style, chỉ cần ấn Ctrl + Shift + P là code auto format cho bạn. Rất hữu ích và dễ sử dụng.
ESLint
Chỉ cần viết sai hoặc viết thừa là đoạn code sẽ bị gạch chân màu đỏ, rất dễ dàng nhìn thấy và sửa lỗi.
Bạn có thể kết hợp với Prettier tự động sửa lỗi luôn (Nếu các bạn quan tâm, mình sẽ viết 1 bài khác về cách setup đồng thời 2 extension bá đạo này)
3. Bổ sung
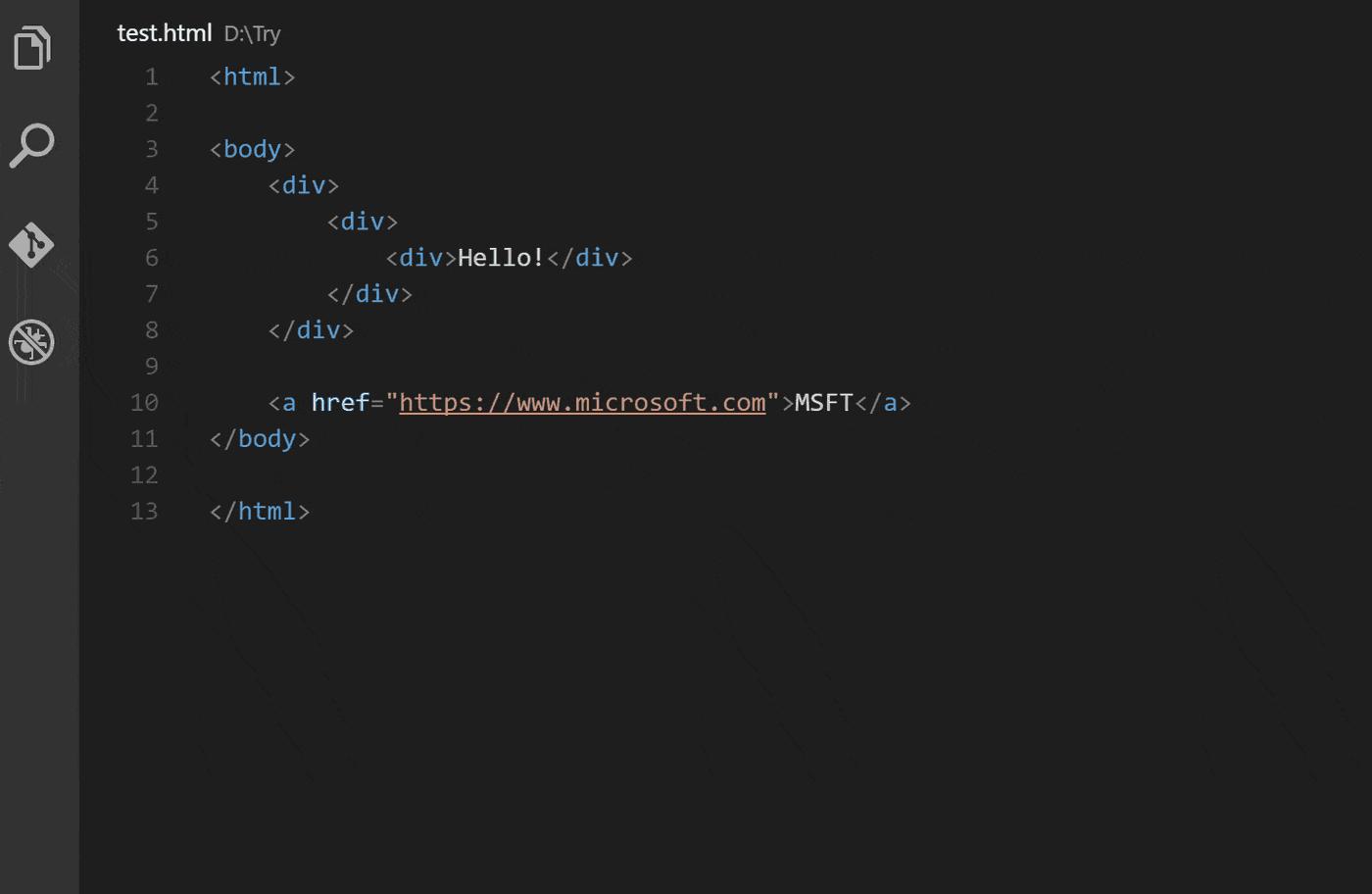
Auto Rename Tag
Rất là hữu ích cho các bạn hay code HTML luôn.

Auto Close Tag
Tiếp tục có extendsion nữa hỗ trợ tag HMTL. Tự động đóng tag.

Path Intellisense
Tự động gợi ý file trong thư mục bạn đang trỏ tới.

Clipboard Ring
Có bao giờ bạn muốn copy và paste nhiều mục khác nhau cùng 1 lúc?
Ví dụ bạn có thể copy lần lượt các đoạn text phía dưới: "111111", "222222", "333333", "444444"
Bạn ấn Ctrl+Shift+V 1, 2, 3, 4 lần để ra text khác nhau.

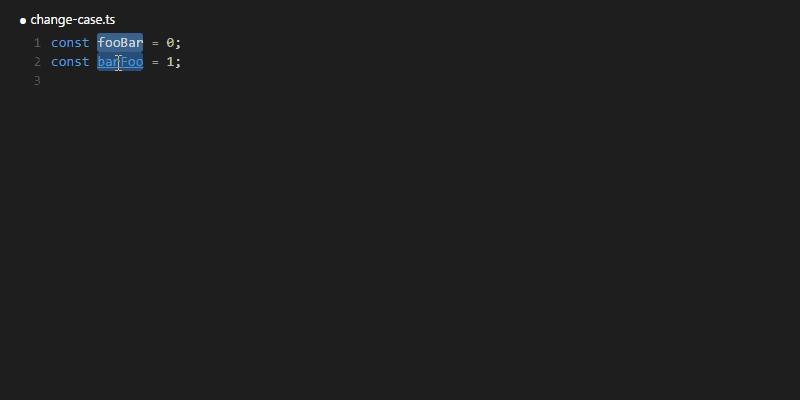
change-case
Rất hữu ích khi bạn sử dụng cùng với multi select(Ctrl+D) trong VSCode.

vscode-input-sequence
Đánh số thứ tự dành cho những bạn thích code chay.

4. Front End
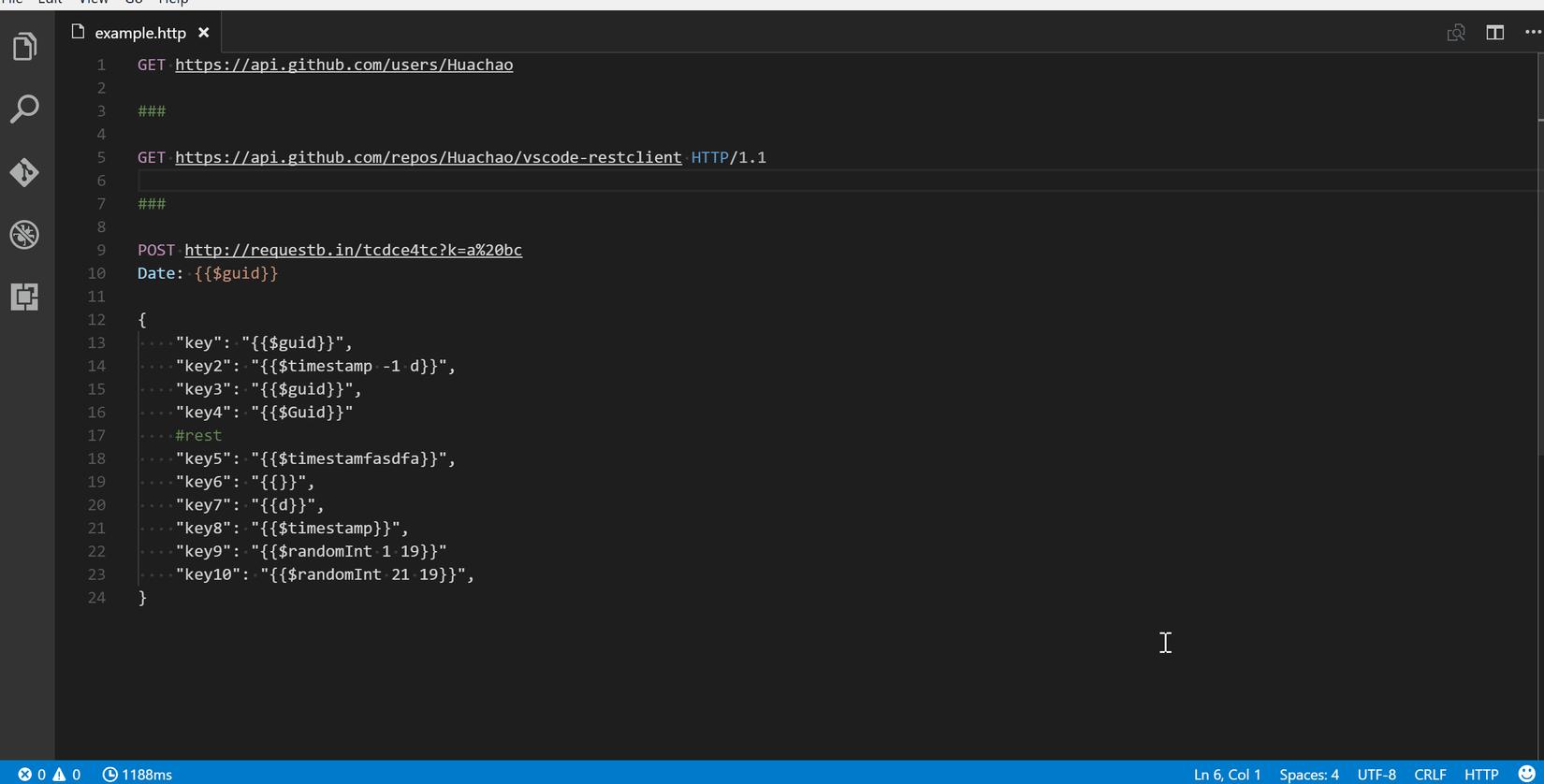
REST Client
Call HTTP luôn trên VSCode. Giúp bạn ko cần phải bật chrome lên F5 nữa, chắc có lẽ chưa thay thế được Postman or Postwoman.

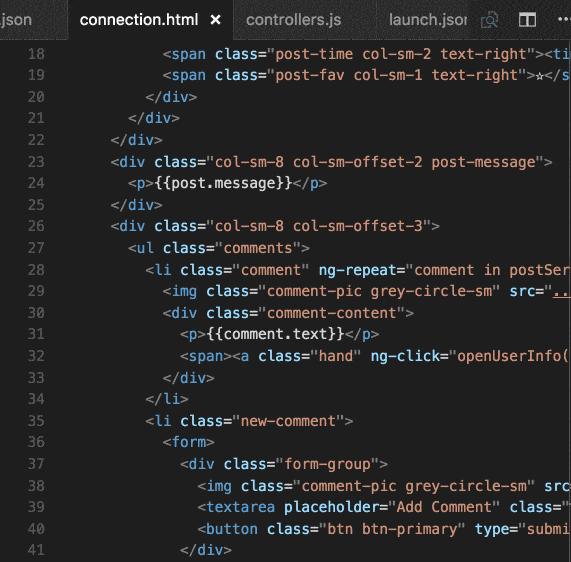
HTML CSS Support
Gợi ý cú pháp HTML & CSS cho bạn. Hỗ trợ rất nhiều ngôn ngữ: html, laravel-blade, razor, vue, pug, jade, handlebars, php, twig, md, nunjucks, javascript, javascriptReact, typescript, typescriptReact.
CSS Peek
Link đến file css của id, class.

Live Sass Compiler
Bạn viết code trong file.scss, rồi VSCode tự động thêm file.css cho bạn mà không cần setup gì thêm.
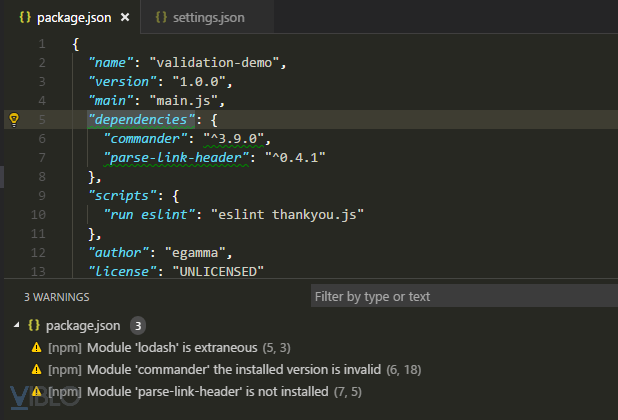
npm
Hiển thị cảnh báo, gợi ý cho bạn nên sử dụng package nào.

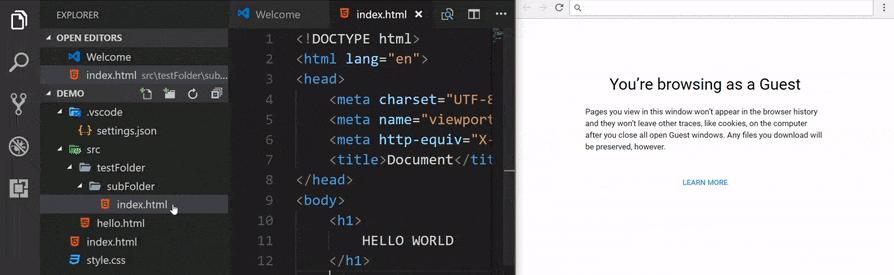
Live Server
Khá tiện lợi cho việc code HTML, bật Live Server nhanh chóng.
Live Server sẽ tự động refresh page khi code thay đổi.
Chuột phải vào file và chọn **Open with Live Server **.

Import Cost
Đơn giản nhưng có thể cải thiện 1 chút performance đấy chứ.

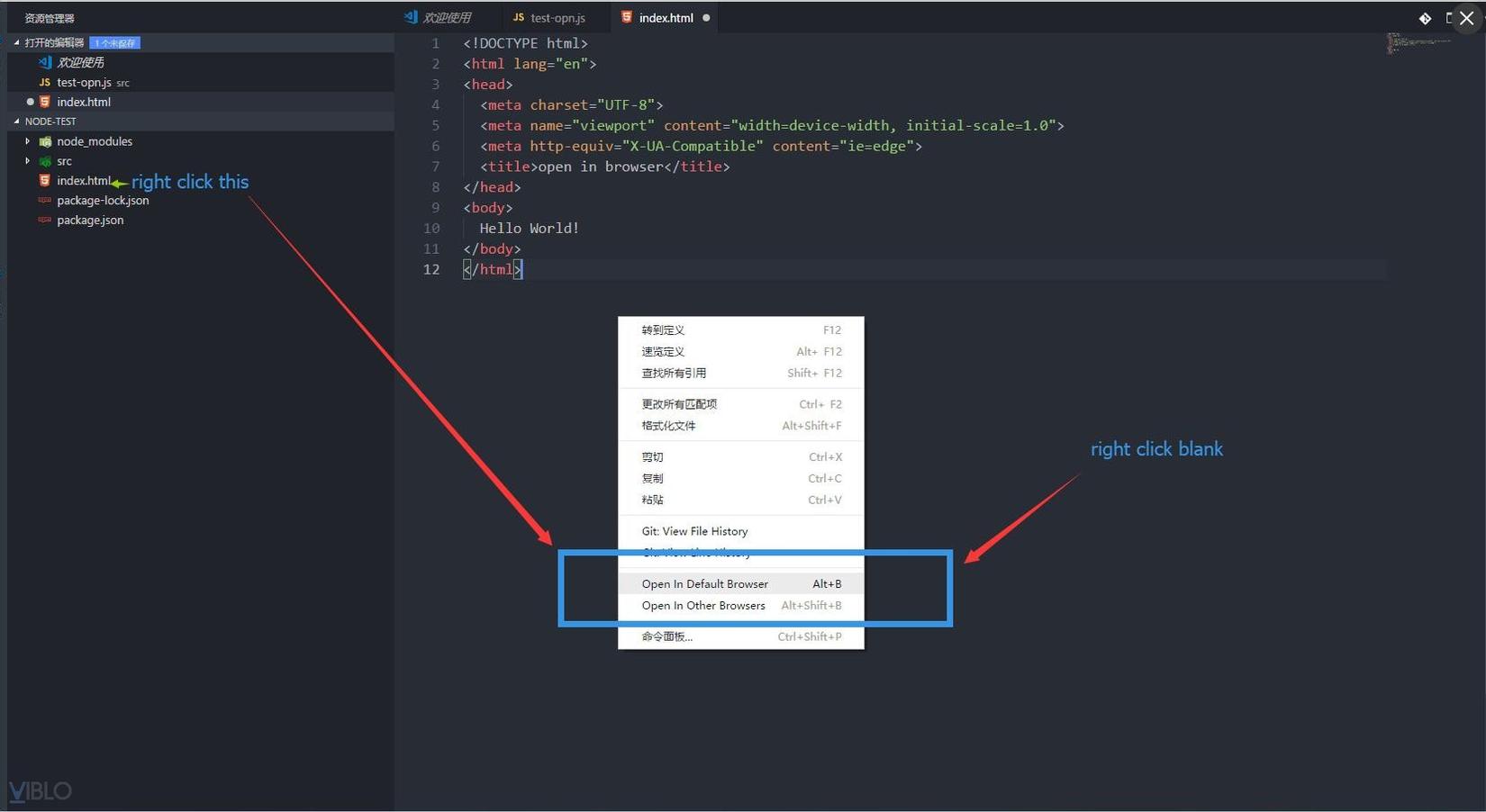
Open in browser
Tích hợp option mở nhanh một file .html bằng trình duyệt ở menu chuột phải.

5. CSV, JSON
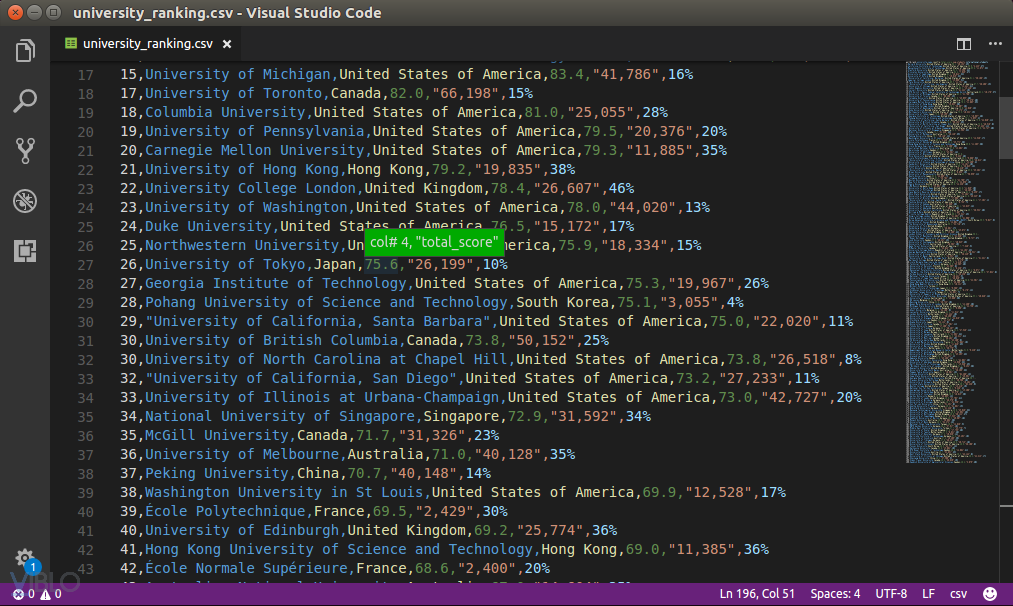
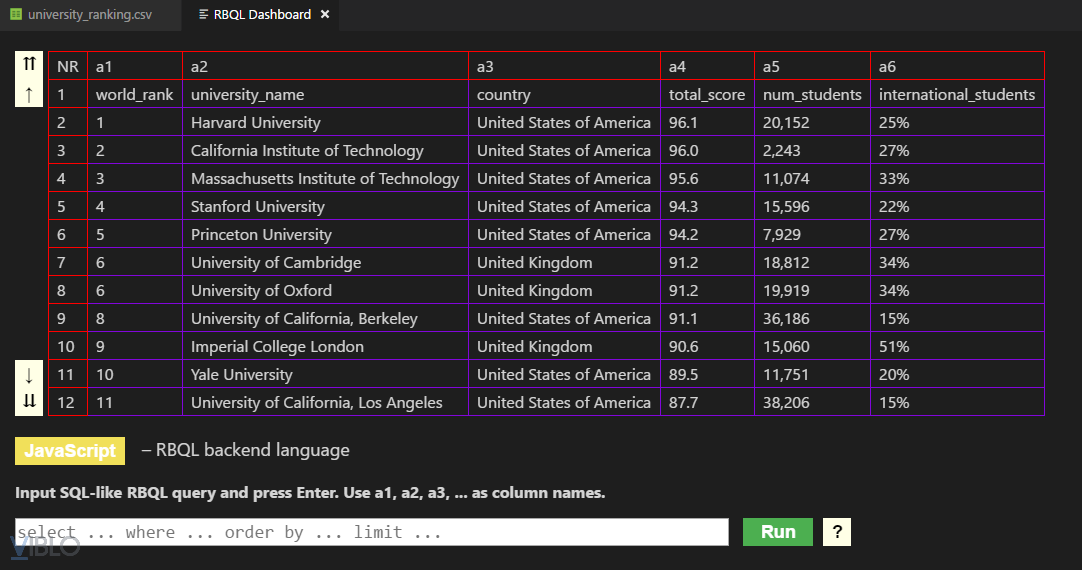
Rainbow CSV
Dễ nhìn hơn rất nhiều.

Đặc biệt có thêm Query trực tiếp như SQL luôn.

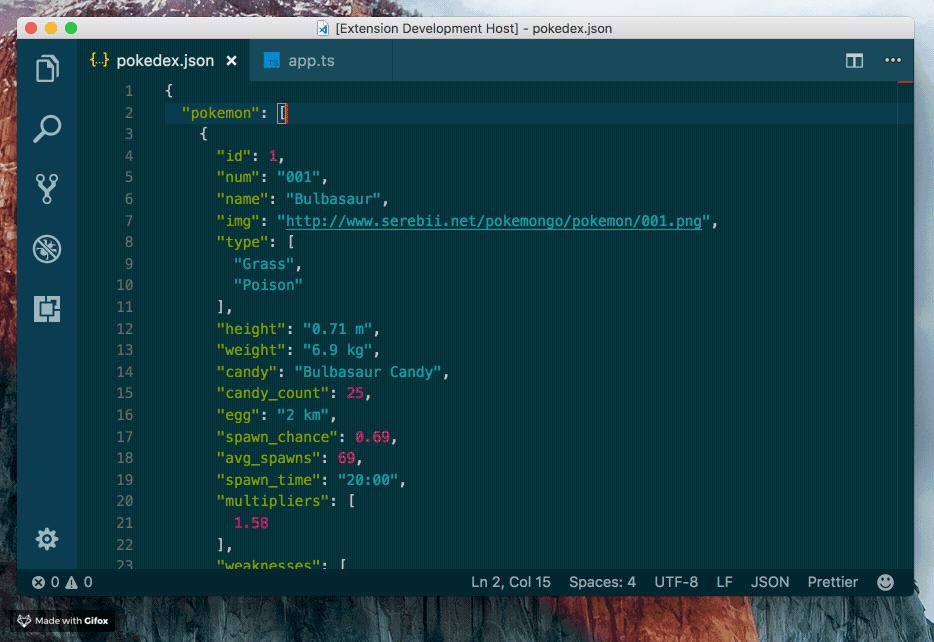
Paste JSON as Code
Từ data json tạo được class bạn muốn.

6. Git
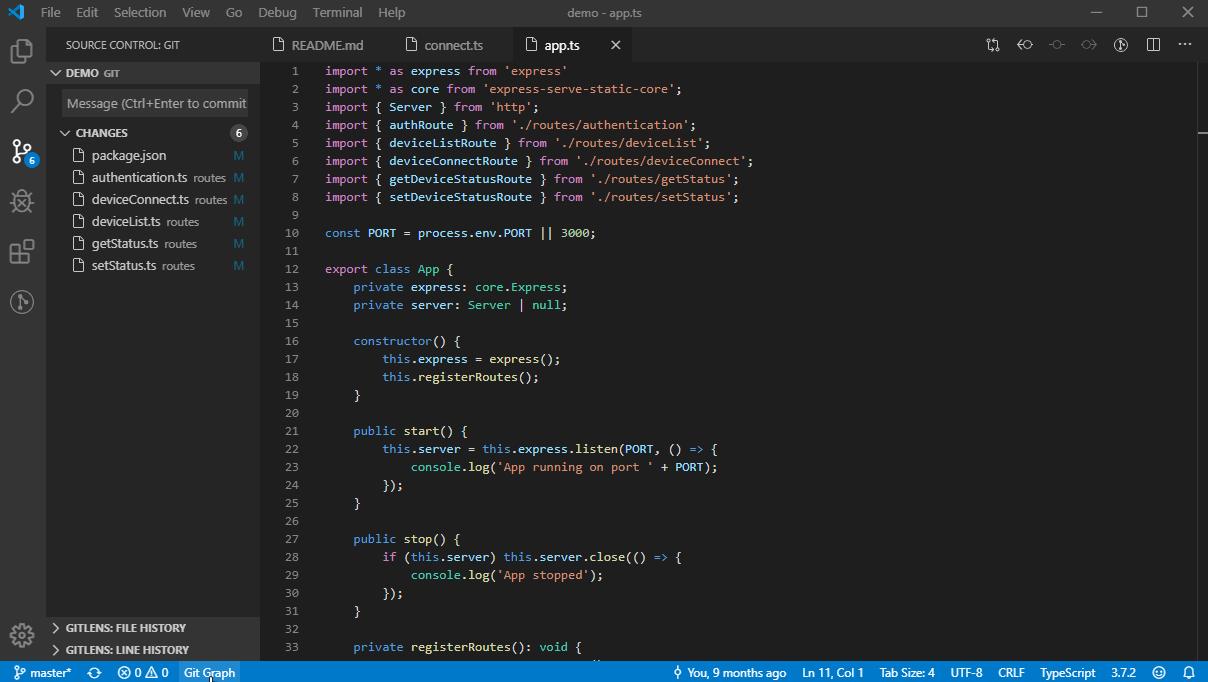
Git Graph
Hiển thị lịch sử commit và sửa trực tiếp luôn.

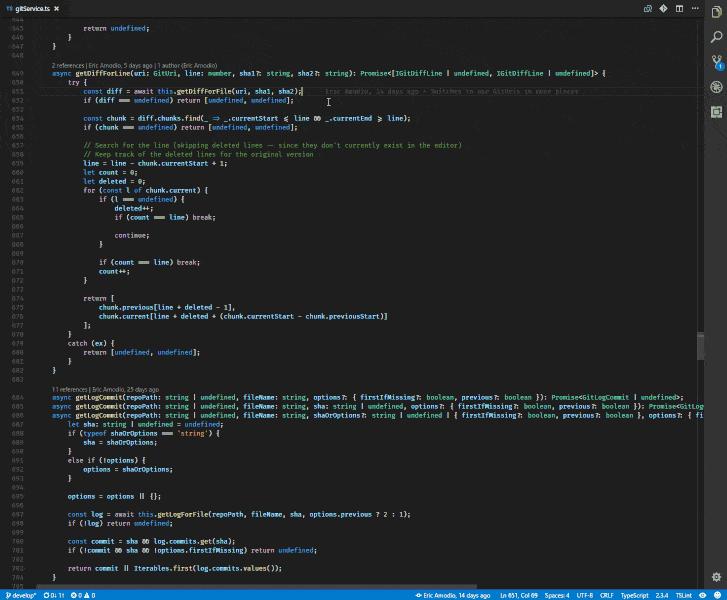
Git Lens
Kiểm tra lịch sử commit trên từng dòng code, hiển thị luôn ai là người code dòng này.
Và rất tiện lợi với tính năng resolve conflict.

7. Khác
Settings Sync
Trường hợp bạn sử dụng nhiều máy tính để code. Ví dụ bạn muốn VSCode trên máy tính cty được setup giống hệt VSCode trên máy tính cá nhân.
Live Share
Mọi người join vào code chung luôn, cuối ngày làm 1 commit là xong.
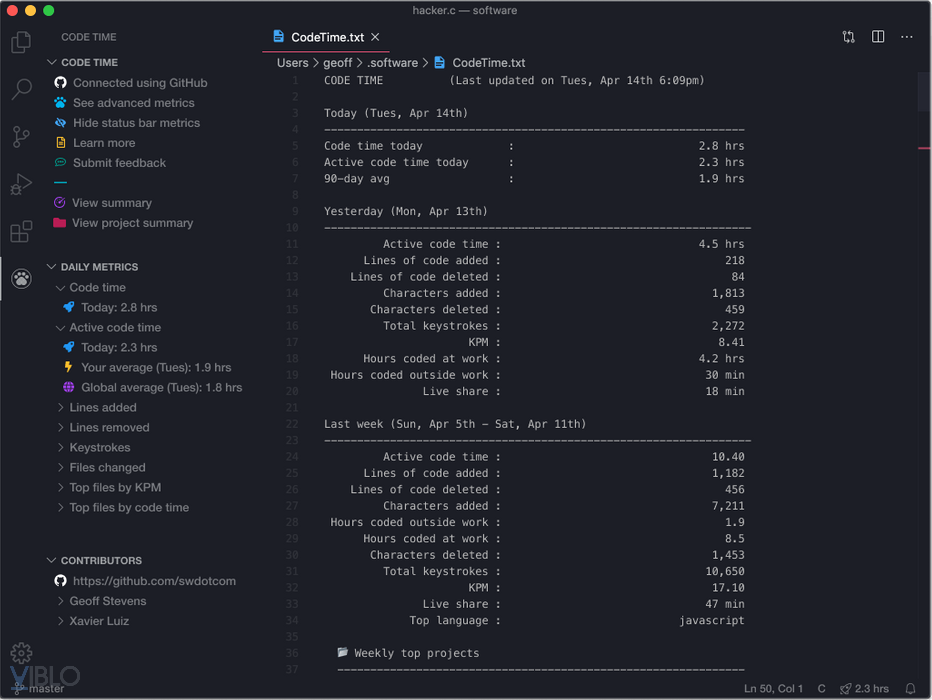
Code Time
Tracking thời gian code của bạn, xem thời gian code nhiều hay lướt stackoverflow nhiều hơn.
Rồi còn có cả thống kê theo tuần, đặt daily coding goals.

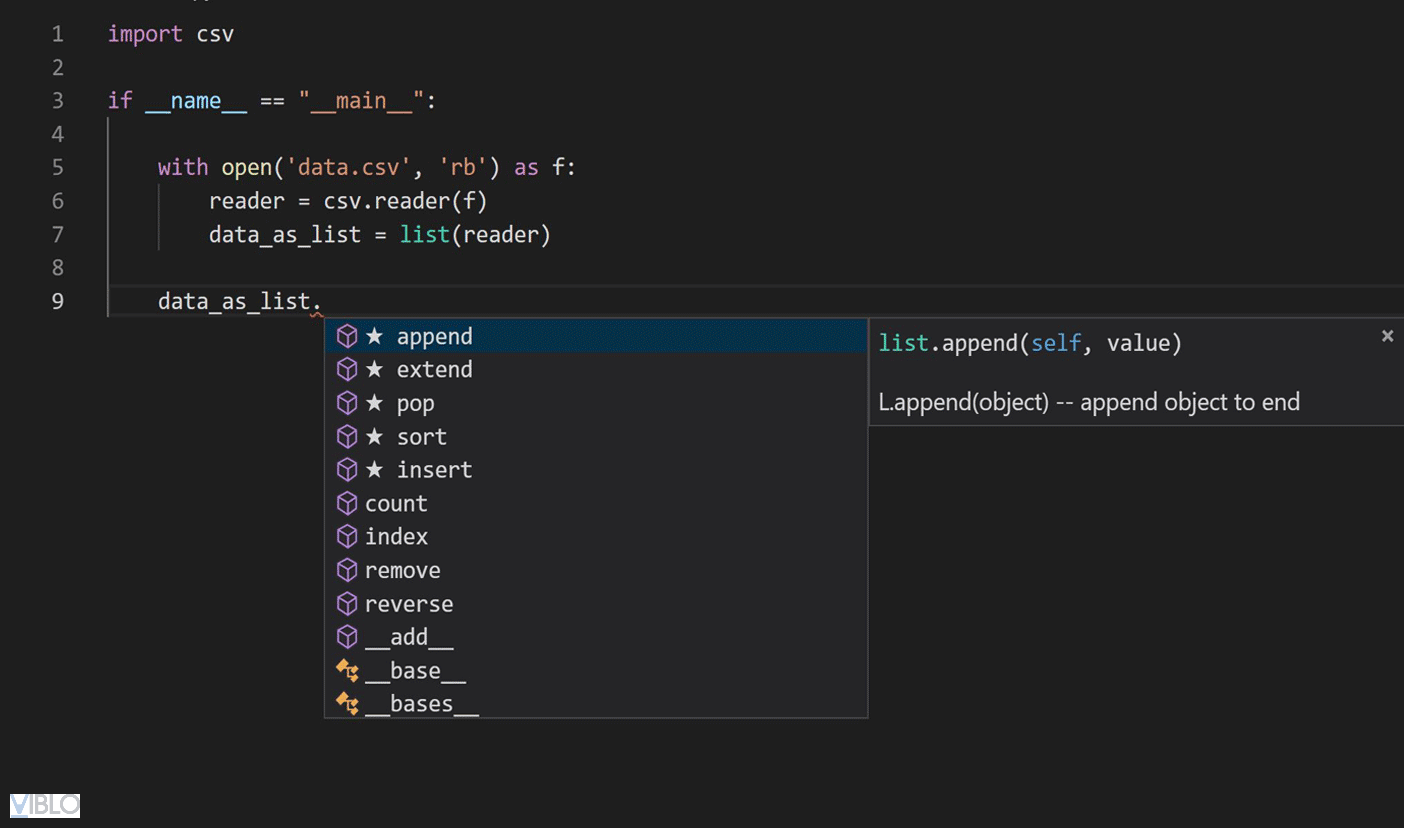
Visual Studio IntelliCode
Một extension mới của Microsoft dùng AI để cải thiện phần gợi ý cú pháp cho bạn, bất kể bạn đang code trên ngôn ngữ nào đi nữa.


Tổng kết
Mong là chia sẻ này có thể giúp các bạn có thêm cho mình được những lựa chọn tốt nhất về các Extension VSCode.
Ngoài ra khi code với ngôn ngữ nào bạn có thể search tên ngôn ngữ đó trên market để tìm thêm nhiều extension hữu ích khác. Các bạn có thêm extension nào hữu ích hãy comment bên dưới để mình bổ sung.
Thanks all!
All rights reserved