[IDE hoá NeoVim] Phần 2.1 Những plugins cần thiết
Bài đăng này đã không được cập nhật trong 3 năm
Tiếp tục series IDE hoá neovim, hôm nay mình sẽ giới thiệu với các bạn những plugins nên có khi setup neovim của bạn cho bất kì ngôn ngữ nào.
Nerdtree
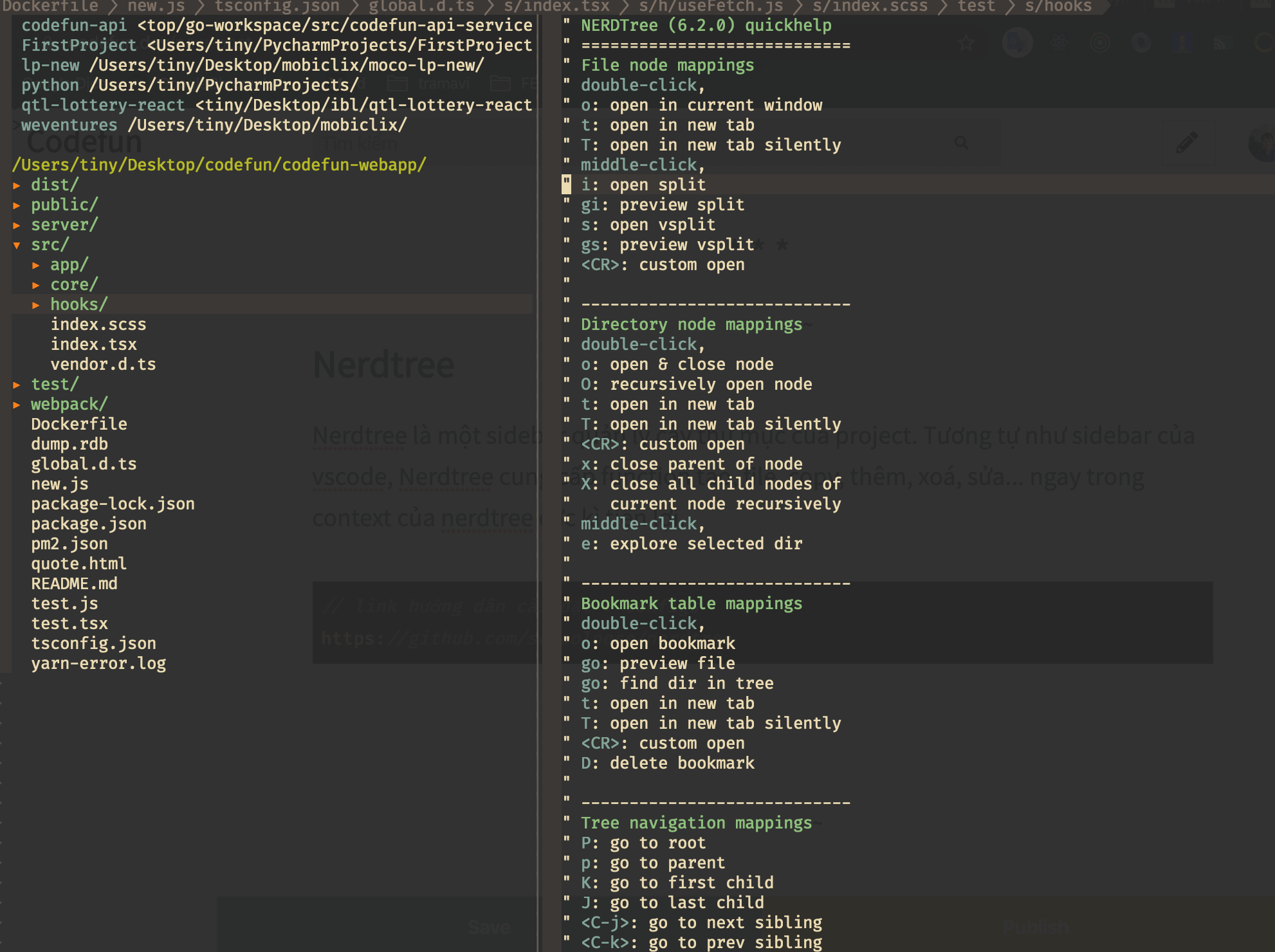
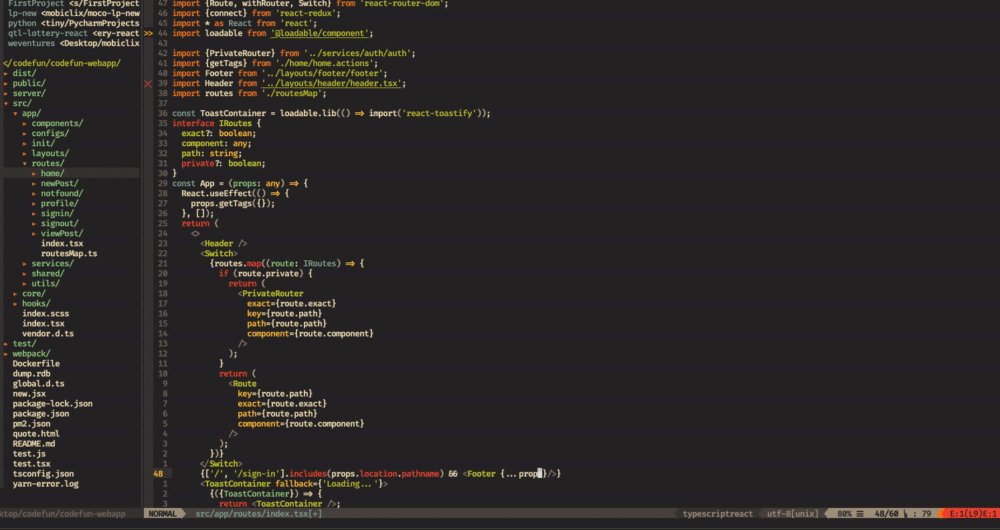
Nerdtree là một sidebar quản lý cây thư mục của project. Tương tự như sidebar của vscode, nerdtree cung cấp function tạo bookmark, folder, file, copy, thêm, xoá, sửa... ngay trong context của nerdtree cực kì tiện lợi.
// 01.pugins.nvim
Plug 'scrooloose/nerdtree'
Sau khi cài đặt xong bạn map lại keys để toggle nerdtree theo ý mình:
// 02.plugin-settings.nvim
map <C-b> :NERDTreeToggle<CR>
// nhấn tổ hợp phím Ctrl +b để show/hide Nerdtree
map <C-i> :NERDTreeFind<CR>
//từ màn hình code
// nhấn tổ hợp phím Ctrl + i để tìm vị trí của file trong nerdtree
// xem phim nhiều tuỳ chỉnh tại
https://github.com/scrooloose/nerdtree
Khi đang trong context của nerdtree, bạn nhấn ? để xem cách sử dụng nerdtree.

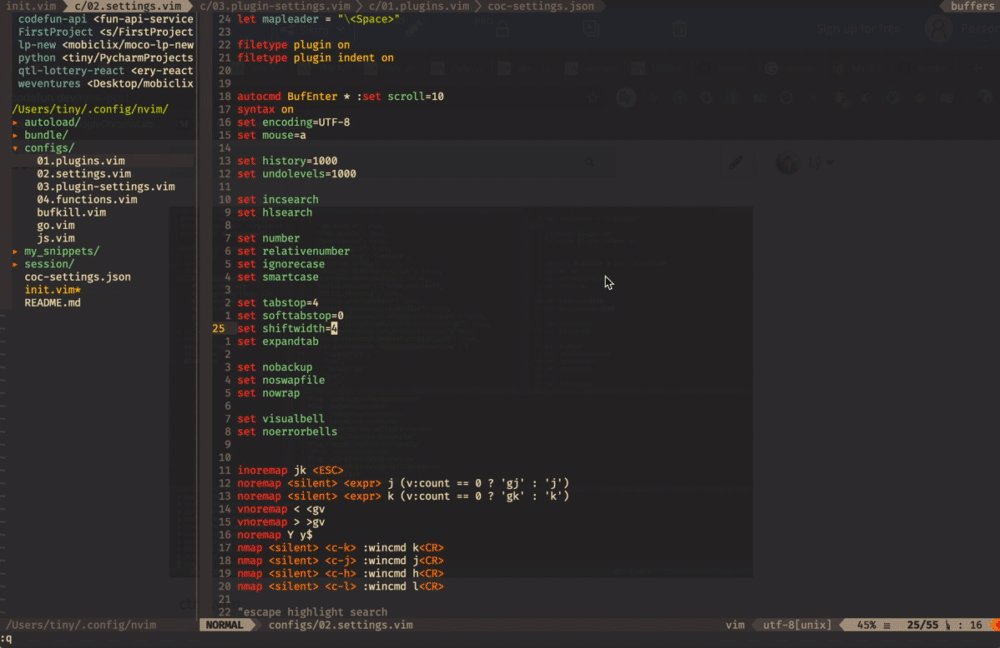
Theme
Đối với mình phần syntax, màu sắc text, highlight ... sẽ là những thứ truyền cảm hứng khi code. Sau khi thử qua rất nhiều theme thì hiện tại mình đang dừng lại với gruvbox. Các bạn có thể search google với keyword "neovim themes" là ra cả núi, các bạn có thể tham khảo theme được nhiều người đánh giá và sử dụng ở đây.
// 01.plugins.nvim
Plug 'morhetz/gruvbox'
// 03.plugin-settings.nvim
syntax enable
set background=dark
highlight Normal ctermbg=None
colorscheme gruvbox // vì mình xài theme gruvbox
set termguicolors
Vim-airline
 Vim-airline hiển thị status/tabline , có thể integrate với các plugin khác để hiển thị message, status như git, nerdtree, linter.
Vim-airline hiển thị status/tabline , có thể integrate với các plugin khác để hiển thị message, status như git, nerdtree, linter.

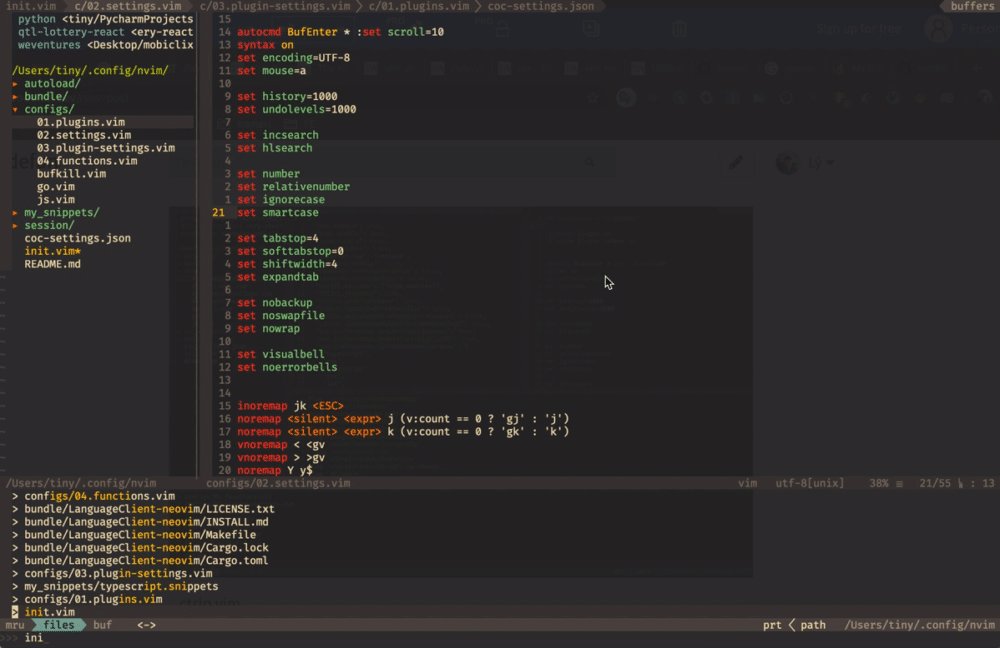
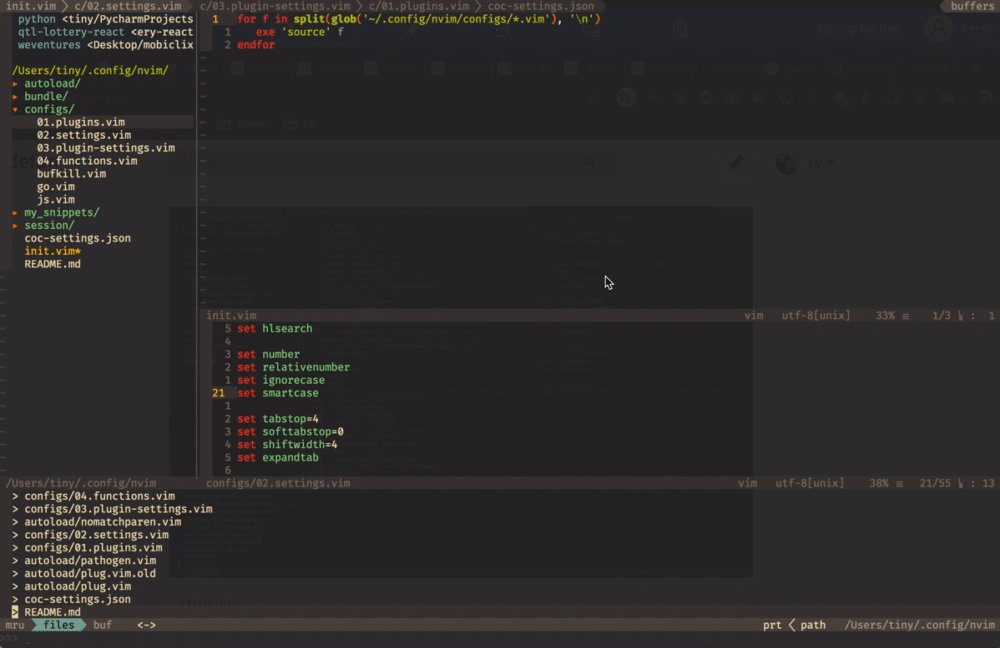
Ctrlp.vim
Nếu các bạn sử dụng editor như vscode, sublime, atom chắc quá quen thuộc với tổ hợp phím Ctrl+P dùng để tìm kiếm file trong project hiện tại.
Ctrlp.vim có chức năng tương tự, nhưng có nhiều function hơn, bạn có thể mở file hiện tại ra một buffer | tab mới mà vẫn giữ buffer cũ.
// 01.plugins.nvim
Plug 'kien/ctrlp.vim'
// 03.plugin-settings.nvim
let g:ctrlp_custom_ignore = {
\ 'dir': '\v[\/](node_modules|build|public|lib|dist)|(\.(git|svn))$',
\ 'file': 'tags\|tags.lock\|tags.temp',
\ }
Keys binding:
 Sử dụng:
Sử dụng:

Vim-surround
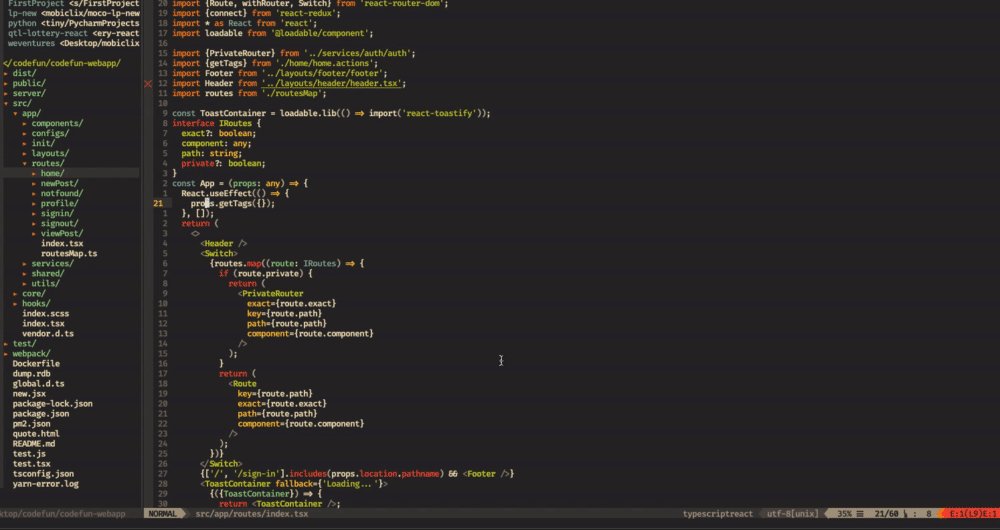
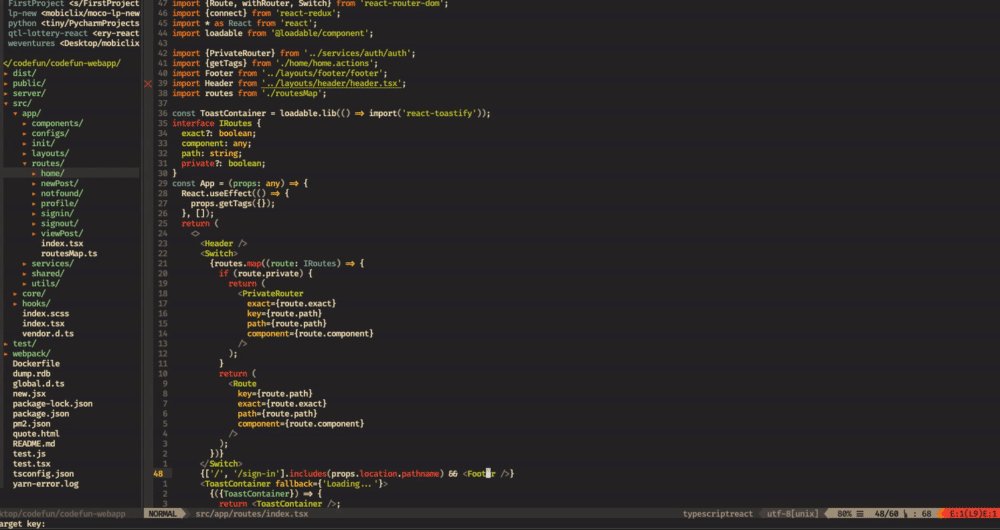
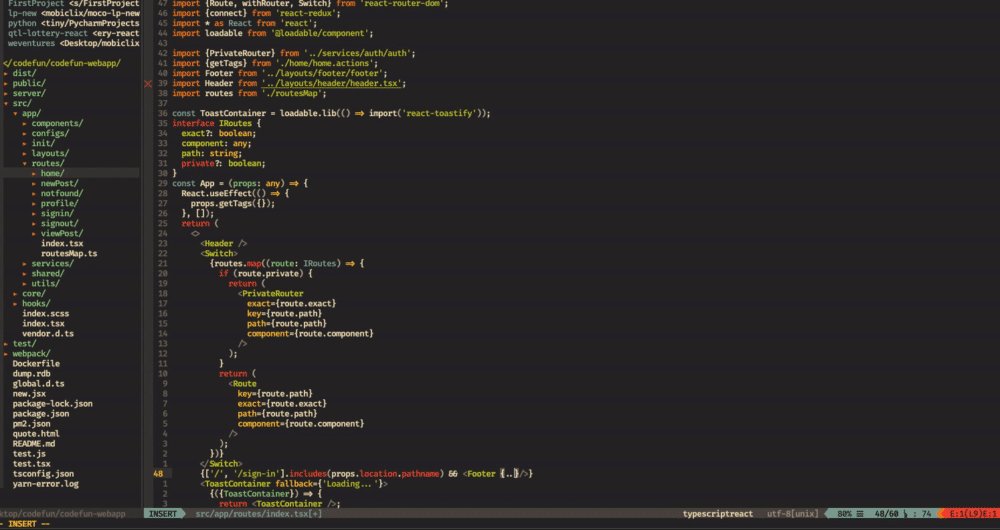
Vim-surround cung cấp function để thao tác xung quanh 1 chủ thể ( một đoạn code, một từ, một object.....)
Ở trang git của vim-surround đã nói rất chi tiết về cách sử dụng nên mình sẽ không trình bày lại nữa, các bạn có thể xem tại github của vim-surround.
//01.plugins.nvim
Plug 'tpope/vim-surround'
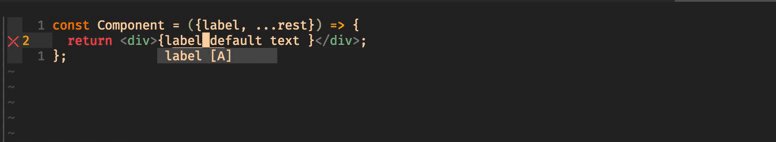
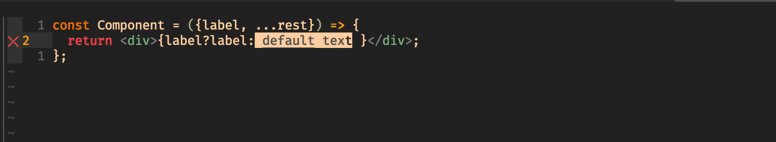
Một số Use-case:
Usecase:
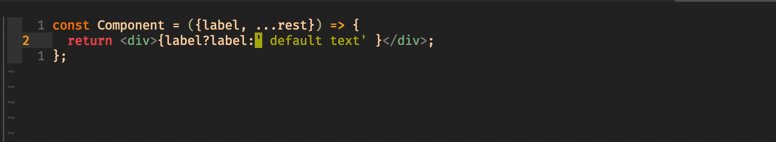
const Component = ({label, ...rest}) => {
return <div>default text</div>;
};
// mình kiểm tra nếu label =true thì sẽ dùng label,
// ngược lại show mặc định

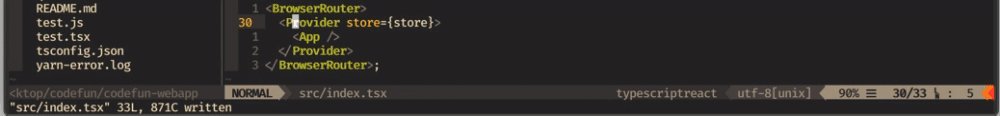
Usecase:
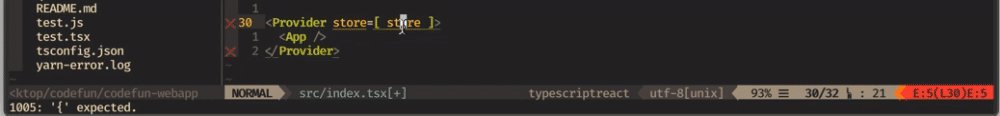
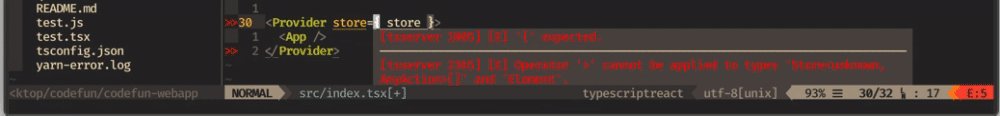
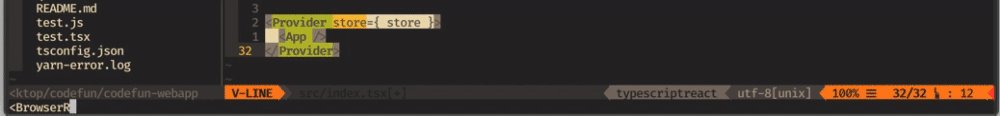
<Provider store=[store]>
<App />
</Provider>
// mình muốn đổi [store] thành {store}
// sau đó wrap lại với BrowserRouter

Vim-easymotion
Di chuyển đến bất kì vị trí nào trong màn hình code của bạn với vim-easymotion. Chỉ cần input vào 1|2 kí tự là prefix của từ đó, vim-easymotion sẽ bind tất cả các key để nhảy đến những từ match với kí tự đó.
//01.plugins.nvim
Plug 'easymotion/vim-easymotion'
// 03.plugin-settings.nvim
nmap <silent> gw <Plug>(easymotion-overwin-f2) // nhận vào 2 kí tự prefix
let g:EasyMotion_smartcase = 1

Kết bài
Mình xin kết thúc phần 1 tại đây ( mình sẽ chia ra làm 2 phần). Ở đây mình chỉ giới thiệu những plugins mang tính chất chung cho một IDE như quản lý thư mục, theme, navigator, search file ...., những plugins không thuộc về bất kì một ngữ nào hết.
Các bạn đăng kí vào Codefun để cùng tham gia bàn luận, viết bài, chia sẻ và học hỏi những kiến thức bổ ích cùng nhau nhé. Trong quá trình tìm hiểu nếu có thắc mắc gì các bạn cứ để lại ở phần comment mình sẽ giải đáp sớm nhất có thể.
Cảm ơn các bạn đã đọc bài và....hẹn gặp lại ở phần 2.
Nguồn
https://nextlint.com/technology/cai-dat-plugins-va-setup-neovim-co-ban-ccfa0f7a3ff7
All rights reserved