Gần 40 tiện ích mở rộng siêu hữu ích cho Testing của Chrome_Phần 2
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp theo phần 1 giới thiệu các tiện ích của Chrome hỗ trợ cho việc test giao diện, Automation test, và lấy test evidence. Trong phần này tôi sẽ tiếp tục giới thiệu các tiện ích tuyệt vời khác của Chrome mà bạn không thể bỏ qua trong quá trình testing.
Bài viết tham khảo từ link: http://quicksoftwaretesting.com/useful-google-chrome-extensions-testing-software/
IV. Các tiện ích hỗ trợ kiểm tra cookies của website
Để đảm bảo hoạt động của một ứng dụng Web đáp ứng được mong đợi và lấy được các dữ liệu và code đúng từ server thì việc quản lý được cookie và cache của trình duyệt là vô vùng quan trọng. Bạn có thể sử dụng các tiện ích sau đây cho việc testing cookie của website vì nó cho phép ta thêm, xóa, sửa cookie và xóa bộ nhớ cache của trình duyệt.
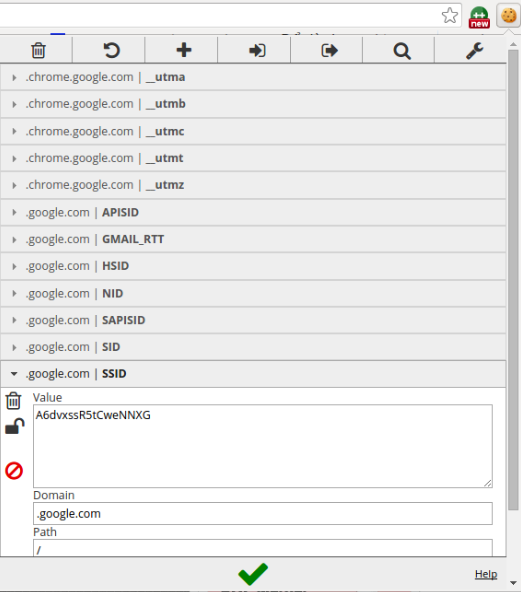
#13. Edit This Cookie
Nếu bạn thực hiện AB testing cho một ứng dụng web hoặc muốn kiểm tra xem một tính năng đặc biệt có thể truy cập vào một phân khúc được xác định của người sử dụng, thì đây là một tiện ích có thể giúp bạn tiết kiệm được rất nhiều thời gian.
Tiện ích này có giao diện đẹp, được tổ chức hợp lý, cho phép bạn quản lý các tập tin cookie của trình duyệt của mình như một chuyên gia. Nó liệt kê tập hợp các cookies cùng với các giá trị tương ứng của trình duyệt của bạn - bạn có thể thay đổi bất kỳ giá trị hiện tại nào hoặc thêm, xóa, tìm kiếm, bảo vệ hoặc chặn cookies. Sử dụng tiện ích này giúp bạn tiết kiệm thời gian và công sức, không phải vào trực tiếp phần cài đặt của Chrome để tìm kiếm cookies cho một trang web cụ thể.

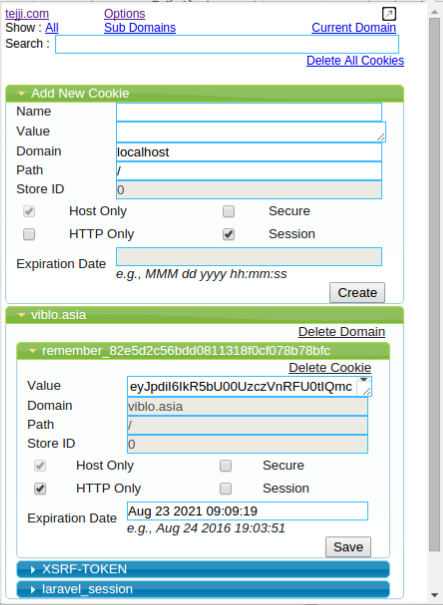
#14. Cookie Manager
Cookie Manager là một tiện ích khác của Chrome cho phép bạn sửa cookies ngay trong quá trình test như thêm, xóa, thay đổi, bảo vệ, block và tìm kiếm cookies.

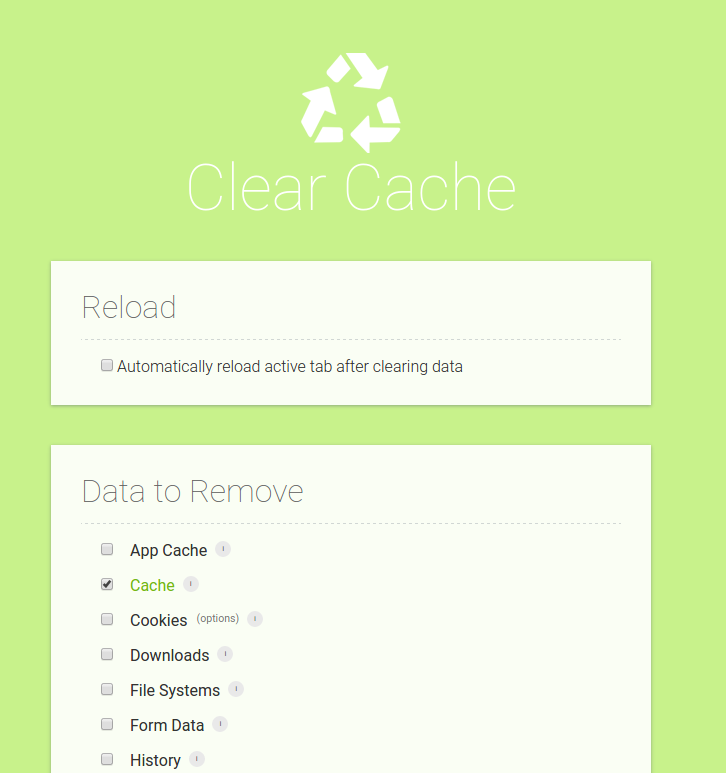
#15. Clear Cache
Nếu bạn gặp rắc rối với việc xóa cache của trình duyệt khi bạn đang thực hiện việc testing, thì tiện ích này sẽ cho phép bạn xóa cache ngay từ thanh công cụ mà không cần phải mất thời gian vào phần Settings của Chrome. Bạn có thể tùy chỉnh nó để kiểm soát dữ liệu bạn muốn xóa - app cache, download, file hệ thống, form dữ liệu lịch sử trình duyệt, bộ nhớ cục bộ, mật khẩu, v.v. thông qua việc sử dụng options

#16. Cache Killer
Đây là một plugin hữu dụng dành cho tester. Nó cho phép bạn vô hiệu hóa cache trong Chrome một cách dễ dàng chỉ bằng 1 thao tác ON/OFF trên thanh công cụ của trình duyệt. Không giống như Clear Cache, khi được kích hoạt Cache Killer sẽ xóa bộ nhớ cache của trình duyệt trước khi tải một trang để bạn luôn có được phiên bản mới nhất của code từ server. Nếu bạn đang thử nghiệm tính năng bộ nhớ đệm cho ứng dụng của bạn, bạn có thể vô hiệu hóa add-on này với một nhấp chuột duy nhất.
V. Các tiện ích mô phỏng các kích cỡ màn hình khác nhau
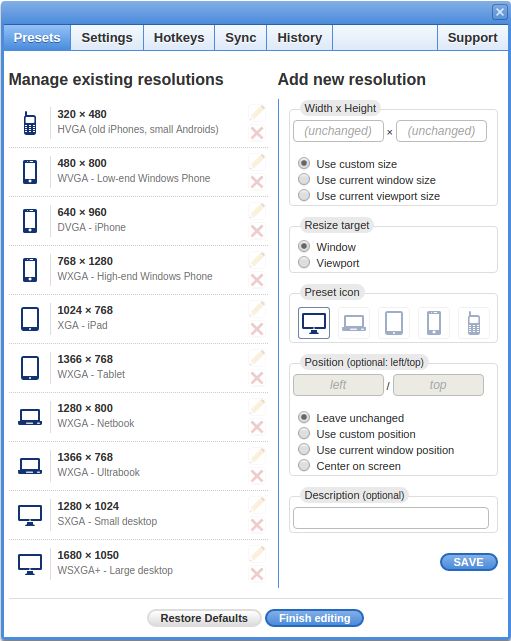
#17. Resolution Test
Resolution Test giúp bạn dễ dàng kiểm tra ứng dụng web của mình trên các màn hình có độ phân giản và kích thước khác nhau. Bạn có thể chọn độ phân giải và kích thước màn hình từ danh sách các màn hình có độ phân giải phổ biến nhất mà các website hay dùng, hoặc bạn có thể tự định nghĩa ra các kích thước màn hình và độ phân giải khác để sử dụng. Nó tạo ra các màn hình có kích cỡ bạn đã chọn, mở cửa sổ trình duyệt và mô phỏng ứng dụng web trong kích thước màn hình mà bạn muốn.

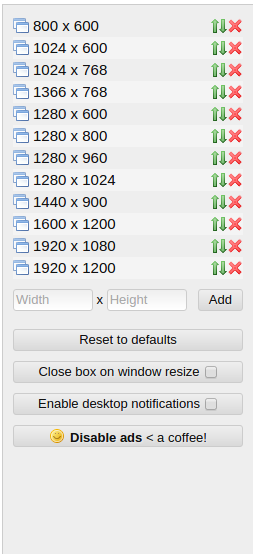
#18. Window Resizer
Đây là tiện ích cực hữu ích trong kiểm thử ứng dụng web. Nó tương tự như tiện ích Firesizer dành cho Firefox - Nó giúp thay đổi kích thước cửa sổ trình duyệt để mô phỏng các độ phân giải màn hình khác nhau, cho phép bạn kiểm tra layout của website sẽ thay đổi như thế nào trên các màn hình có kích thước khác nhau. Bạn có thể chọn từ danh sách các độ phân giải màn hình được đề xuất hoặc cũng có thể thêm các độ phân giải màn hình mà bạn mong muốn. Một ưu điểm nổi bật của Window Resizer so với Resolution Test là nó cho phép bạn thiết lập các phím tắt quan trọng và bạn cũng có thể export các thiết lập đó và import vào một máy tính khác để sử dụng.

VI. Các tiện ích hỗ trợ Exploratory Testing
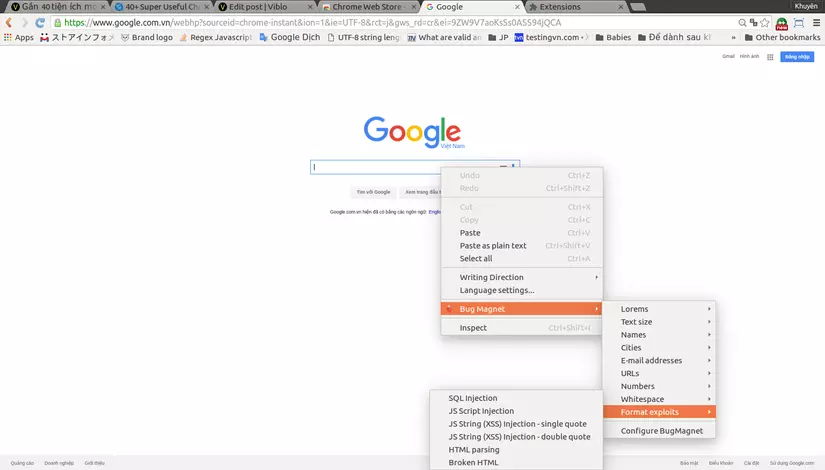
#19. Bug Magnet
Bug Magnet là một sự lựa chọn tuyệt vời giúp bạn tiết kiệm một lượng thời gian khổng lồ khi thực hiện Test thăm dò Exploratory Testing.

Bạn chỉ cần click chuột phải vào bất cứ trường nào trên ứng dụng web và chọn Bug Magnet menu. Bạn sẽ có một menu bao gồm các giá trị được xác định trước cho từng kiểu input data: Email, tên, số điện thoại, postcode, URL... Sau đó chọn giá trị mà bạn muốn và điền vào trường bạn cần kiểm tra. Vì vậy, nếu sắp tới bạn có kế hoạch thực hiện Exploratory Testing thì bạn không cần phải tự tạo các data test cho các case validate data nữa, vì Bug Magnet sẽ làm việc đó thay cho bạn. Hãy thử một lần, và bạn sẽ nghiện luôn ^^
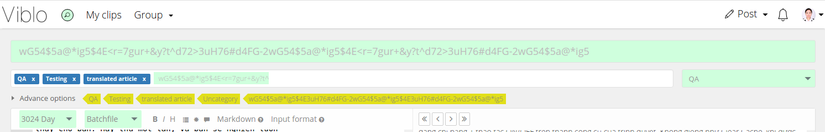
#19. Form Fuzzer
Form Fuzzer là một tiện ích khác của Chrome để kiểm tra các trường điền dữ liệu với các giá trị khác nhau và cực kỳ có ích cho việc thực hiện Exploratory Testing. Cũng giống như Bug Magnet, bạn không cần phải mất công để tạo dữ liệu để kiểm tra định dạng khác nhau của địa chỉ email, số điện thoại... một cách thủ công khi kiểm thử các input form nữa. Chỉ cần một cú click vào Form Fuzzer icon trên thanh công cụ của trình duyệt, toàn bộ các trường có thể input của page bạn cần kiểm tra sẽ được điền các giá trị giả lập tương ứng.

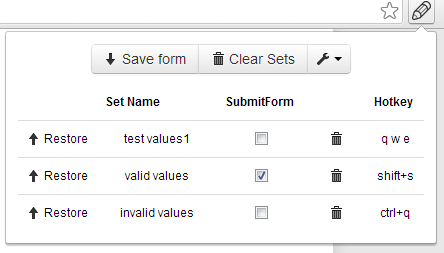
#21. Web Developer Form Filler
Tiện ích này giúp việc điền các trường của form và chứng minh tính hữu dụng trong khi test thăm dò. Bạn có thể cài đặt các phím nóng để điền vào form sử dụng duy nhất một key.

VII. Các tiện ích hỗ trợ test API
#22. Postman
Đây là công cụ rất tốt hỗ trợ cho việc kiểm thử API - đặc biệt là API RESTful và có thể còn được ứng dụng trong việc test bảo mật của 1 website. Nó cung cấp cho bạn khả năng thiết lập và chuyển biến môi trường tiết kiệm rất nhiều thời gian. Postman rất dễ học và rất dễ để sử dụng.
#23. Advanced RESTClient
Advanced RESTClient cũng là một tiện ích khác của Chrome dành cho việc test API. Nó không có nhiều tính năng như Postman nhưng nó cũng khá tốt để bắt đầu cho việc kiểm thử API. REST Client cho phép bạn tạo và kiểm thử tùy biến yêu cầu API với một giao diện đơn giản và dễ sử dụng.
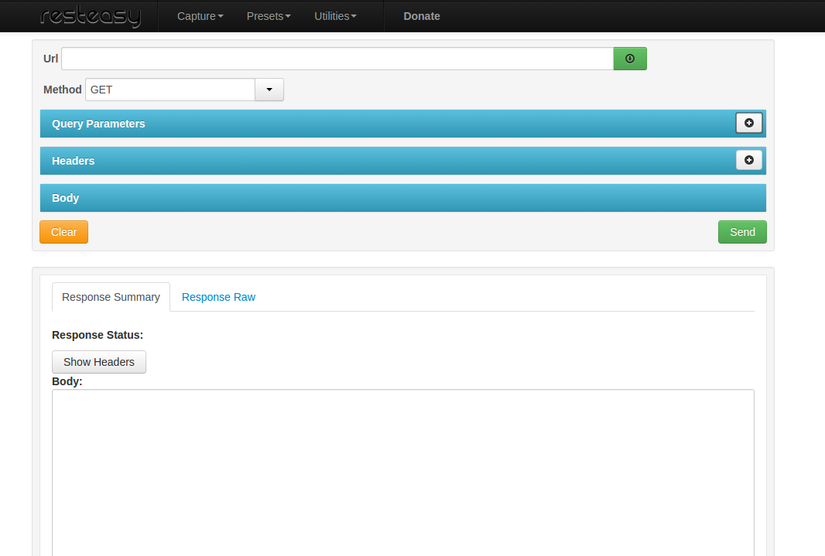
#24. Resteasy

Resteasy là một tiện ích khác hỗ trợ cho testing RESTful API trên Chrome. Nó cung cấp các tính năng tương tự Advanced RESTClient, vì vậy bạn có thể thử cả hai và chọn tiện ích nào mà bạn thích.
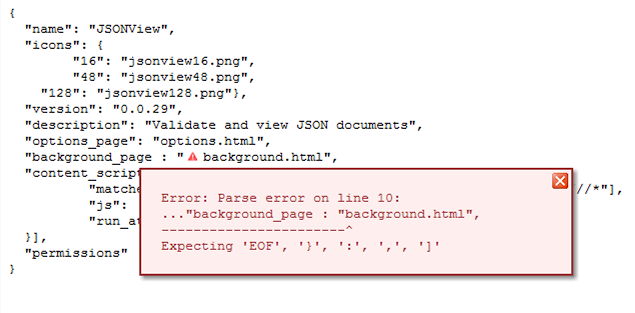
#25. JSONView
Nếu bạn đang thực hiện RESTful API testing, việc đọc dữ liệu JSON thô gặp khó khăn thì tiện ích JSONView cho phép bạn xem định dạng JSON dưới dạng cây ngay trong trình duyệt Chrome giúp dễ đọc và dễ xác minh hơn.

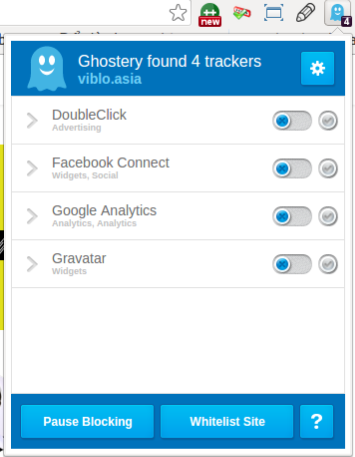
#26. Ghostery
Tiện ích này giúp bạn kiểm tra ứng dụng chạy như thế nào khi mạng chậm và API bị lỗi thì xảy ra kết quả gì. Nó cho phép bạn nhìn thấy tất cả trackers trên trang web và cung cấp tùy chọn vô hiệu hóa một tracker cụ thể nào đó.

Trong bài viết tiếp theo, tôi sẽ giới thiệu với các bạn về những tiện ích hỗ trợ Security - Penetration Testing, Accessibility Testing và hỗ trợ nâng cao năng suất công việc. Hy vọng các bạn sẽ thử lần lượt các tiện ích này và thu được nhiều lợi ích cho công việc của mình.
All rights reserved