Gần 40 tiện ích mở rộng siêu hữu ích cho Testing của Chrome_Phần 1
Bài đăng này đã không được cập nhật trong 4 năm
Hiện nay các trình duyệt hiện đại như Mozilla Firefox và Google Chrome làm cho cuộc sống của chúng ta cũng như công việc của các tester dễ dàng hơn. Đặc biệt là Chrome, ngoài việc có một giao diện gọn gàng, nhẹ, dễ sử dụng còn cung cấp rất nhiều các tiện ích hữu ích, vì vậy được nhiều người lựa chọn sử dụng.
Đối với công việc test phần mềm, Chrome có một loạt các tiện ích hỗ trợ, chia thành các nhóm như sau:
I. Các tiện ích hỗ trợ kiểm tra giao diện người dùng Web
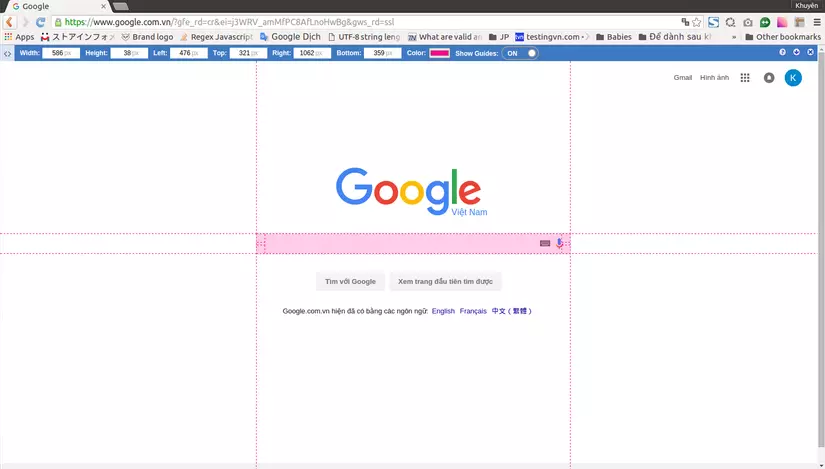
#1. Screen Ruler
Screen Ruler là tiện ích đơn giản của Chrome hỗ trợ cho test giao diện Web: bạn có thể đo kích thước của đối tượng (chiều cao, chiều rộng), kích thước vùng đệm ở hai bên của đối tượng (tính từ các cạnh trên dưới, trái phải của đối tượng đến các cạnh tương ứng của màn hình Web) bằng cách đơn giản là đặt con trỏ của Ruler lên trên đối tượng và kéo để vẽ ra một vùng theo hướng mong muốn. Screen Ruler thực sự là một tiện ích hữu dụng của Chrome hỗ trợ cho việc test giao diện Web vì nó giúp chúng ta có thể kiểm tra những khiếm khuyết về thiết kế mà khi nhìn bằng mắt thường sẽ không thể nhận thấy. Screen Ruler sẽ giúp bạn đảm bảo một ứng dụng Web hoàn hảo từng điểm ảnh so với thiết kế.

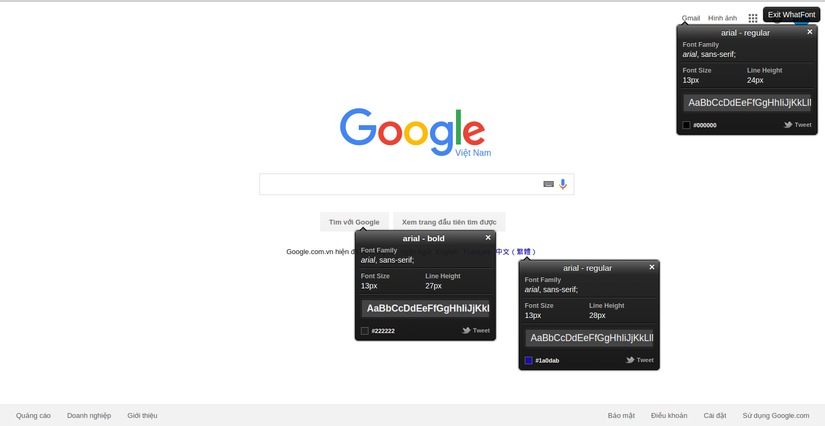
#2. WhatFont
Khi test giao diện, chúng ta cũng phải xác định xem hiển thị của font chữ và kích thước font chữ được sử dụng của các văn bản trên Website có chính xác hay không. WhatFont là một tiện ích mở rộng đơn giản như chính tên của nó - giúp bạn dễ dàng biết được các font chữ bất kỳ trên trang web cần test. Bạn chỉ cần di chuột trên bất kỳ văn bản nào mà bạn muốn xác định font chữ trên trang web và WhatFont sẽ cho bạn thấy loại font chữ đã được sử dụng. Nếu bạn cần thêm thông tin khác về font chữ đã được sử dụng cho văn bản trên Website thì WhatFont cũng cung cấp cho bạn các thông tin này bằng cách dowble click vào văn bản cần kiểm tra.

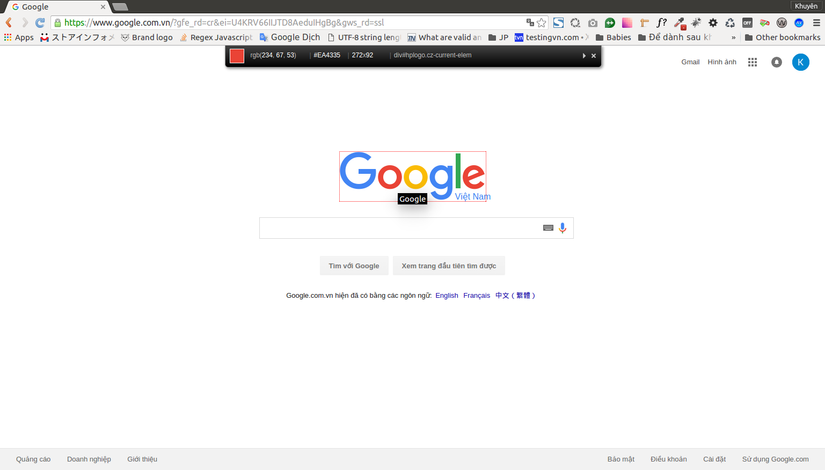
#3. ColorZilla
ColorZilla là tiện ích của Chrome cho phép bạn tìm thấy chính xác những màu đã được sử dụng trên trang web hiển thị trong trình duyệt Chrome. ColorZilla là thực sự rất hữu ích khi bạn cần kiểm tra xem các màu sắc được sử dụng trên Website có phù hợp với thông số kỹ thuật thiết kế hay không.

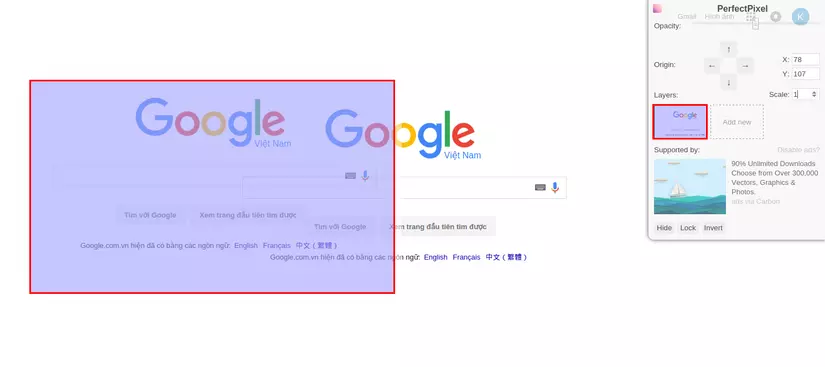
#4. PerfectPixel
Nếu bạn là kiểu người luôn hy vọng Website của mình được hiển thị hoàn hảo theo đúng thiết kế thì PerfectPixel chính là dành cho bạn! PerfectPixel cho phép bạn đảm bảo chắc chắn rằng giao diện Website của bạn phù hợp hoàn toàn với thiết kế đến từng điểm ảnh. Bạn có thể tạo một lớp (layer) chuẩn, sau đó đặt lớp đó (ở dạng bán trong suốt) lên trên lớp giao diện cần kiểm tra để so sánh độ chính xác của mỗi pixel.

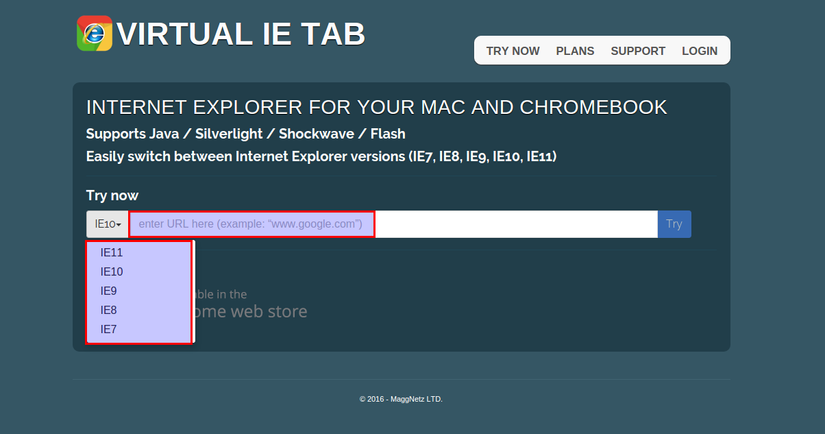
#5. IE Tab
Việc mở rộng tab IE trên Chrome khi testing là cần thiết. Vì trong quá tình test, bạn có thể phải kiểm tra Website của mình trên trình duyệt IE với các phiên bản khác nhau. Khi đó, cài đặt lại IE sẽ rất bất tiện và đôi khi phiên bản cần cài đặt không phù hợp hệ điều hành của bạn. Khi đó IE Tab sẽ rất hữu ích cho bạn: vừa đơn giản, vừa tiết kiệm rất nhiều thời gian. Đây là một trong những trình duyệt giả lập IE phổ biến nhất. Sử dụng IE Tab, bạn có thể test trang web cần kiểm tra với các phiên bản khác nhau của IE mà không cần rời khỏi trình duyệt Chrome yêu thích của mình.
Tuy nhiên tiện ích này mới chỉ hỗ trợ trên hệ điều hành Windows. Trên Mac, ChromeBook hoặc Linux platforms chúng ta có tiện ích thay thế: Cloud Internet Explorer by Ericom hoặc Cloud Internet Explorer by IE-On-Chrome

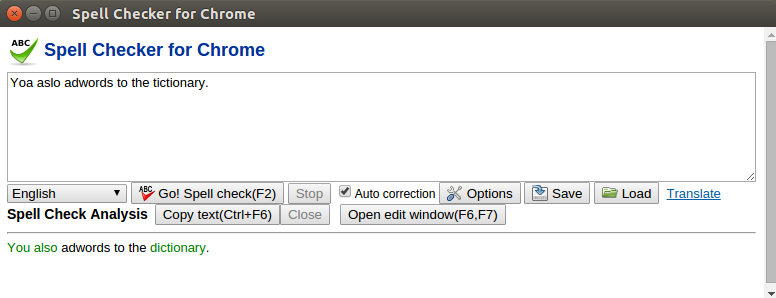
#6. Spell Checker
Tiện ích Spell Checker giúp bạn kiểm tra chính tả cho tất cả các từ hiển thị trên trang web và gợi ý sửa chữa từ nếu bị sai. Đây là tiện ích đơn giản của Chrome cho phép kiểm tra chính tả và hỗ trợ tới 12 ngôn ngữ. Trong quá trình sử dụng, bạn cũng có thể thêm các từ của riêng bạn vào từ điển.

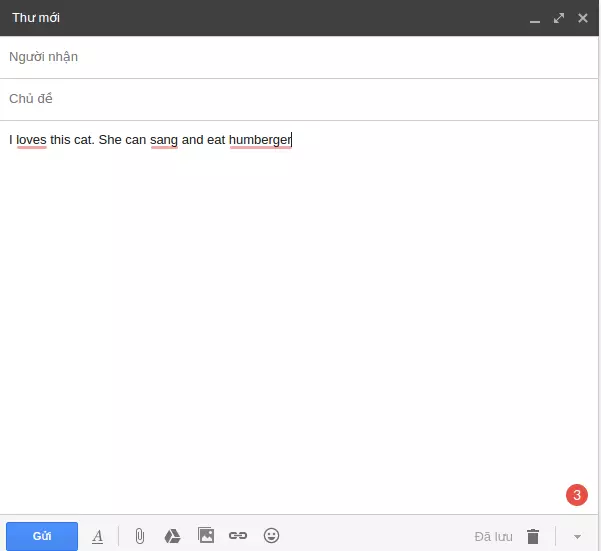
#7. Grammarly
Thật tiếc nếu bạn chưa biết về công cụ tuyệt vời này, Grammarly là một tiện ích tuyệt vời giúp kiểm tra ngữ pháp tiếng Anh của bất kỳ văn bản nào ở bất cứ nơi nào bạn có thể viết trực tuyến được – như mail, các ý kiến, bài đăng của Blog, Facebook. Khi bạn viết, Grammarly sẽ tự động kiểm tra chính tả và lỗi ngữ pháp, sau đó làm nổi bật chúng mà bạn không cần rời khỏi trình duyệt.

II. Các tiện ích hỗ trợ kiểm tra Automation test
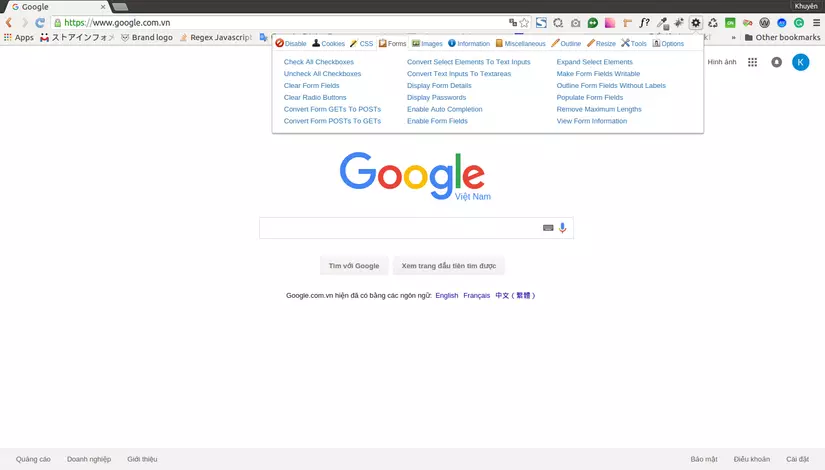
#8. Web Developer
Web Developer Chrome Extension, cung cấp một loạt các công cụ phát triển web trong hình thức của một thanh công cụ chia thành nhiều tab khác nhau. Bạn có thể disable các Javascript, Notifications, Popup, Feature... quản lý bộ nhớ cache của trình duyệt, quản lý cookies, kiểm tra và làm nổi bật các web-element, các title attributes, các thuộc tính tiêu đề, thông tin anchor của trang Web.v.v..trên bất kỳ trang web nào một cách đơn giản và tiết kiệm rất nhiều thời gian trong khi test.

#9. Firebug Lite
Firebug Lite là một tiện ích của Chrome để test phần mềm, không những không thay thế các tùy chọn mà Chrome Developer Tools đã cung cấp, mà còn có thể kết hợp làm việc tốt với các tùy chọn đó. Firebug Lite cung cấp một giao diện trực quan phong phú cho phép kiểm tra các phần tử HTML, các DOM element, và Box Model shading. Khi click vào mỗi đối tượng trên Website, bạn có thể kiểm tra các HTML elements, việc này hỗ trợ rất tốt cho việc xác định các element để viết automation test script.

III. Các tiện ích hỗ trợ lấy Test Evidence
Test evidence rất quan trọng trong việc ghi nhận lại lỗi, giúp tái hiện lại các lỗi đã được log trong quá trình test. Chrome cung cấp nhiều công cụ tốt cho phép bạn chụp ảnh màn hình một cách dễ dàng và có thể thêm các chú thích trên evidence đó một cách đơn giản và nhanh chóng, tiết kiệm rất nhiều thời gian.
#10. Awesome Screenshot
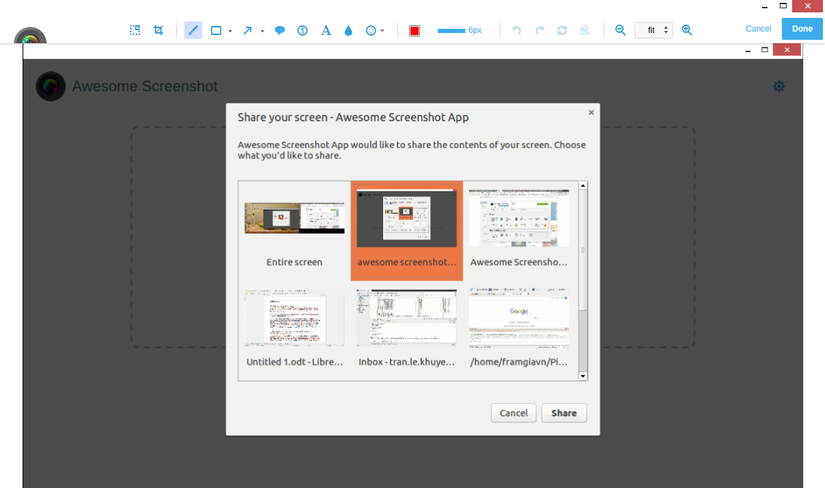
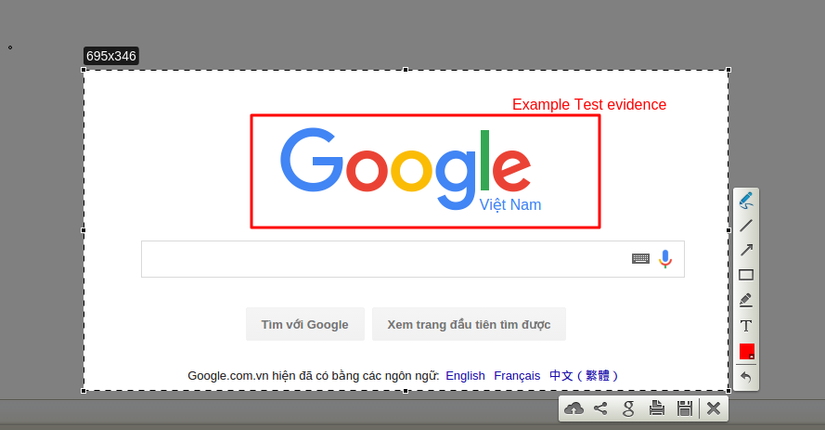
Awesome Screenshot - là công cụ chụp màn hình nổi tiếng nhất trong số các công cụ mà các tester phần mềm sử dụng. Bạn có thể chụp toàn màn hình, chụp một vùng cụ thể hoặc chụp nội dung hiển thị trên trang web, đồng thời cung cấp các công cụ để chú thích các ảnh chụp màn hình bằng cách highlight, cắt xén ảnh, thêm text chú thích… tạo ra test evidence mà bạn mong muốn. Sau khi bạn đã tạo được file test evidence hài lòng, bạn có thể dễ dàng chia sẻ nó với người khác. Bạn có thể lưu nó vào máy tính của bạn, hoặc có thể tạm thời lưu trữ nó với Awesome Screenshot hoặc lưu trữ vĩnh viễn bằng cách tải nó lên Google Drive hoặc Diigo.

#11. Lightshot
Lightshot là một công cụ chụp màn hình tiện dụng cho phép bạn chụp ảnh màn hình test evidence và tùy chỉnh chúng bằng cách thêm chú thích. Nó có một giao diện đơn giản và có trọng lượng gọn nhẹ. Bạn có thể lưu các ảnh chụp tại máy tính cá nhân của mình hoặc tải chúng lên các tiện ích lưu trữ đám mây (nơi mà bạn có thể chia sẻ các liên kết với những người khác)

#12. Screencastify
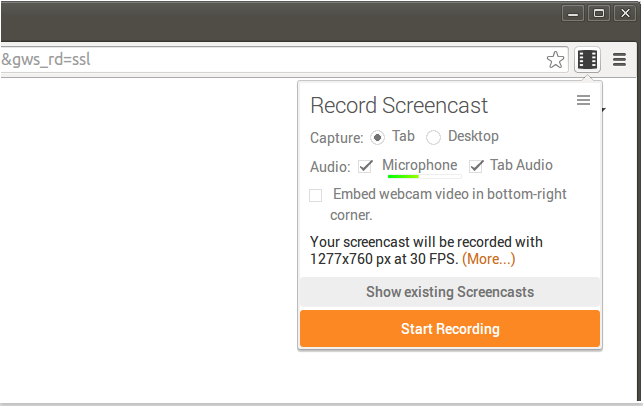
Một tiện ích lấy test evidence khác mà Chrome cung cấp là Screencastify. Các tester nên thêm đây là một công cụ nên có trong bộ công cụ hỗ trợ test của mình. Nó cho phép bạn chụp lại đầy đủ các hành vi của người dùng trên bất kỳ trang web nào thành một video mà bạn có thể chia sẻ với các lập trình viên hoặc tester khác. Bạn chỉ cần nhấn “Record” button và nội dung của các tab của bạn sẽ được ghi lại cùng với các thao tác của bạn.

Nhược điểm của tiện ích này là chỉ hỗ trợ từ Chrome version 48.0 trở lên.
Trong các phần kế tiếp, tôi sẽ tiếp tục giới thiệu với các bạn các tiện ích tuyệt vời khác của Chrome hỗ trợ các mặt khác của Testing. Ví dụ như tiện ích hỗ trợ cho Website Cookie Testing, Mô phỏng các màn hình có kích cỡ khác nhau, Test thăm dò, API Testing, Security và Penetration Testing, Accessibility Testing, tăng năng suất test.
Hy vọng bài viết này sẽ bước đầu giúp các bạn có một bộ công cụ hữu dụng, giúp cho công việc testing của bạn đơn giản và tiết kiệm thời gian hơn.
Bài viết được tham khảo từ link: http://quicksoftwaretesting.com/useful-google-chrome-extensions-testing-software/
All rights reserved