DOM TRONG JAVASCRIPT CĂN BẢN
Bài đăng này đã không được cập nhật trong 4 năm
Đối với lập trình Web, kiến thức về DOM và khả năng thao tác DOM là hai yếu tố quan trọng nhất. Đơn giản vì DOM cho bạn sức mạnh thay đổi mọi thứ của trang web, khi mà mọi nội dung đều có thể thêm, bớt, xóa, sửa để mang lại trải nghiệm và nội dung tốt nhất. Bài viết này sẽ giúp bạn hiểu bản chất và cách sử dụng DOM.
Định nghĩa DOM:
DOM là viết tắt của Document Object Model, là một chuẩn được định nghĩa bởi W3C dùng để truy suất trên các tài liệu có cấu trúc HTML hay XML bằng các ngôn ngữ thông dịch như javascript, PHP, . ... Ngoài ra, DOM giúp thao tác dữ liệu theo mô hình hướng đối tượng. Các phần tử bên trong một tài liệu có cấu trúc được định nghĩa thành các đối tượng, phương thức và thuộc tính để có thể truy suất dễ dàng mà vẫn đảm bảo tính cấu trúc: mỗi phần tử là một đối tượng, sở hữu các thuộc tính và các phương thức để làm việc với các thuộc tính như thêm, xóa, sửa, cập nhật. Bên cạnh đó, bạn cũng có thể thêm bớt các phần tử thùy thích, giúp nội dung cấu trúc của trang web luôn cập nhật động.
CÂY CẤU TRÚC DOM NÚT
Đối với HTML DOM, mọi thành phần đều được xem là một node. Được biểu diễn trên một cây cấu trúc gọi là DOM tree. Các phần tử khác nhau sẽ được phân loại thành các loại nút khác nhau. Nhưng quan trọng nhất là 3 loại: nút gốc (document node), nút phần tử (element node), nút văn bản (text node).
- Nút gốc: chính là tài liệu HTML, thường được biểu diễn bởi thẻ <html>.
- Nút phần tử: Biểu diễn cho một phần tử HTML.
- Nút văn bản: mỗi đoạn ký tự trong tài liệu HTML, bên trong 1 thẻ HTML đều là một nút văn bản. Đó có thể là tên trang web trong thẻ <title>, tên đề mục trong thẻ <h1>, một đoạn văn bản trong thẻ
.
- Ngoài ra còn có nút thuộc tính (attribute node) và nút chú thích (comment node)
Ví dụ cụ thể cho các node:
<html>
<head>
<title>
Demo HTML Title
</title>
</head>
<body>
<h1>
Demo
</h1>
<p>
<a href="google.com.vn">GG</a>
</p>
</body>
</html>
Trong ví dụ trên:
- <html></html> : Document node
- <head></head>, <title></title>, <a></a>, <p> là thẻ Element node
- Text node là các thẻ text
Quan hệ giữa các node
- Node gốc luôn là node đầu tiên
- Tất cả các node không phải node gốc đều chỉ có một node cha (parent)
- Một node có thể có một hoặc nhiều con, nhưng cũng có thể không có con nào.
- Những node có cùng node cha được gọi là các node anh em.
- Trong các node anh em, node đầu tiên gọi là con cả (firstChild), node cuối cùng gọi là con út (lastChild).
Thao tác với DOM
Mọi nội dung của trang web đều có thể được cập nhật thông qua các thuộc tình của DOM. Tất cả từ thay đổi định dạng chữ, nội dung chữ đến thay đổi các node và thêm các node mới. Do đó, để sáng tạo nội dung tốt, bạn cần nắm vững cách thao tác DOM và ý nghĩa của từng thuộc tính, phuowng thức.
Thuộc tính và phương thức thường gặp
Bạn có thể xem đầy đử ở: http://www.w3schools.com/jsref/dom_obj_all.asp
Một vài thuộc tính:
- id: Định danh _ là duy nhất cho mỗi phần tử nên thường được dùng để truy suất DOM một cách nhanh chóng.
- className: Tên lớp _ cũng dùng để truy suất trực tiếp như id, nhưng một tên lớp có thể sử dụng cho nhiều phần tử
- tagName: Tên thẻ HTML
- innerHTML: Trả về mã HTML bên trong phần tử còn lại. Đoạn mã HTML này là chuỗi ký tự chứa tất cả các phần tử bên trong bao gồm các nút phần tử và các nút văn bản.
- outerHTML: Trả về mã HTML của phần tử hiện tại.
- textContent: Trả về 1 chuỗi ký tự chứa nội dung của tất cả nút văn bản bên trong phần tử hiện tại
- attributes: Tập các thuộc tính như id, class, href, name, title,…
- style: Tập các thiết lập định dạng của phần tử hiện tại.
- value: Lấy giá trị của thành phần được chọn thành một biến.
Một vài phương thức:
- getElementById(id): Tham chiếu đến một nút duy nhất có thuộc tính id giống với id cần tìm
- getElementByTagName(tagname): Tham chiếu đến tất cả các nút thuộc tính tagName giống với tên thẻ cần tìm.
- getElementByName(name): Tham chiếu đến tất cả các nút có thuộc tính name cần tìm
- getAttribute(attributeName): Lấy giá trị thuộc tính
- setAttribute(attributeName, value): Sửa giá trị thuộc tính
- appendChild(node): Thêm 1 node con vào node hiện tại
- removeChild(node): Xóa một node con khỏi node hiện tại.
Mặt khác, các phần tử DOM đều là các nút trên cây cấu trúc DOM. Chúng sở hữu thêm các thuộc tính quan hệ để biểu diễn sự phụ thuộc giữa các nút với nhau. Nhờ các thuộc tính quan hệ này, chúng ta có thể truy xuất DOM gián tiếp dựa trên vị trí và quan hệ của các phần tử.
Một số thuộc tính quan hệ:
- parentNode: Node cha
- childNodes: Node con.
- firstChild: Node con đầu tiên
- lastChild: Node con cuối cùng
- nextSibling: Node anh em liền kề sau
- previousSibling: Node anh em liền kề trước
Truy xuất DOM
Truy xuất gián tiếp
Thao tác truy xuất các nút gián tiếp theo vị trí trên DOM còn được gọi là duyệt DOM. Mỗi nút trên DOM đều có 6 thuộc tính quan hệ để giúp bạn truy xuất gián tiếp theo vị trí của node:
- Node.parentNode: Tham chiếu đến node cha hiện tại, và node cha này là duy nhất cho mỗi node. Do đó nếu bạn muốn tìm nguồn gốc sâu xa của một node, bạn phải nối thuộc tính nhiều lần. Ví dụ: - Node.parentNode.parentNOde
- Node.childNodes: Tham chiếu đến các node con trực tiếp của node hiện tại, và kết quả là một mảng các đối tượng. Lưu ý rằng, các node con không bị phân biệt bởi loại node, nên kết quả trả về có thể bao gồm nhiều loại node khác nhau.
- Node.firstChild: Tham chiếu đến node con đầu tiên của node hiện tại, tương đương với việc gọi Node.childNode[0]
- Node.lastChild: Tham chiếu đến node con cuối cùng của node hiện tại. Tương đương với việc gọi Node.childNodes[Element.childNodes.length - 1] Node.nextSibling: Tham chiếu đến node anh em nằm liền kề sau với node hiện tại.
- Node.previousSibling: Tham chiếu đến node anh em nằm liền kề node hiện tại
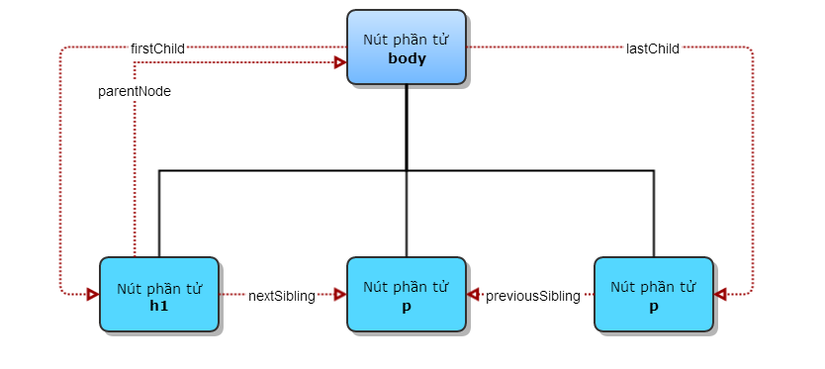
Xem hình dưới để nắm rõ hơn:

Truy xuất trực tiêp
Truy xuất trực tiếp sẽ nhanh hơn, và đơn giản hơn khi bạn không cần phải biết nhiều về quan hệ và vị trí của nút. Có 3 phương thức dùng để truy suất trực tiếp được hỗ trợ bởi mọi trình duyệt
- document.getElementById(‘id_cần_tìm’)
- document.getElementByTagName(‘div’)
- document.getElementByName(‘tên_cần_tìm’)
Tạo thêm hoặc di chuyên DOM với appendChild
Như bạn đã biết, mọi nút trên cây cấu trúc DOM đều bắt nguồn sâu xa từ nút gốc và bắt buộc phải có một node cha. Do đó, khi một DOM mới được tạo ra bạn cần làm thêm thao tác là tìm một node trên cây DOM để làm node cha cho node vừa được tạo thì quá trình tạo node mới được hoàn tất. Để tạo mới node bạn dùng một trong 2 phương pháp sau:
- document.createElement(tên_thẻ_html) : Tạo một node phần tử từ node gốc.
- document.createTextNode(chuỗi_ký_tự) : Tạo một node văn bản từ node gốc. Khi bạn tạo một node mới nhưng chưa gán node cha cho nó, node đó sẽ tồn tại trong bộ nhớ đệm của máy tính. Bạn sẽ không thể truy xuất đến đó được, trừ khi bạn đã lưu tham chiếu đến node đó bằng một biến.
Một lưu ý khi tạo thêm DOM: node mới được tạo sẽ có được thuộc tính như một node DOM thực sự. Tuy nhiên, các thuộc tính của node mới ở trạng thái mặc định hoặc rỗng, nên bạn cần phải thiết lập thêm các thuộc tính cần thiết.
Phương thức appendChild còn dùng để tổ chức lại các node DOM. Nếu như 1 node DOM đang có 1 node cha nhưng lại có quan hệ với 1 node cha khác thông qua phương thức appendChild thì nó sẽ không còn quan hệ với node cha ban đầu.
Loại bỏ DOM với removeChild
Khi bạn loại bỏ một node, node đó vẫn sẽ còn tồn tại trong bộ nhớ đệm của máy tính. Bạn sẽ không thể truy suất đến node đó được nữa, trừ khi bạn đã lưu tham chiếu đến nó ở 1 biết khác.
Khi loại bỏ DOM, node cha sẽ sử dụng phương thức removeChild() để bỏ một hoặc nhiều node con.
DOM EVENT
Sự kiện và các hàm xử lý sự kiện DOM là một phần quan trọng của Javascript. Sự kiện sẽ xảy ra khi có sự tương tác từ người dùng (như sự kiên onClick(), di chuyển chuột, …) hoặc từ chính trang web (sự kiên onload khi một phần tử DOM nào đó đã được tải xong hay khi có sự thay đổi của sổ)
Sử dụng sự kiện và hàm xử lý sự kiên
Cách 1: Chèn trực tiếp vào thẻ HTML
Cách dùng này sẽ nhanh chóng và dễ thực hiện với lập trình viên, nhưng sẽ làm phức tạp hóa code, không tiện khi xây dựng các ứng dụng lớn
Cách 2: Chèn vào thuộc tính sự kiên của DOM
Cách 3: Dùng phương thức addEventListener()
Phương thức addEventListener() đang được sử dụng rộng rãi cho các trình duyệt hiện tại từ sau 2012. Nếu bạn quan tâm đến chất lượng code, hoặc muốn xây dựng ứng dụng theo mô hình hướng đối tượng thì lên quan tâm đến cách này.
Công cụ hỗ trợ
Khi làm việc với DOM các bạn không cần thêm một công cụ hỗ trợ nào khác. Bất kỳ khi nào bạn muốn sử dụng bạn có thể ấn nút F12, hoặc nhấp phải chuột chọn Inspect Element trên màn hình trình duyệt của bạn,
Kết thúc
Chúc các bạn có thể thao tác một cách thành thục và dễ dàng với DOM.^^
All rights reserved