Tìm Hiểu ECMAScript 6
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn. Hôm nay mình sẽ giới thiệu tới các bạn những tính năng mới trong bản ECMAScript 6.
Trước hết mình xin giới thiệu ECMAScript là gì và tiếp đó chúng ta sẽ đi tìm hiểu những update của ECMAScript từ bản 5 lên bản 6 thì có những thay đổi gì.
Giới thiệu về ECMAScript6
ECMAScript được coi là một tập hợp các kỹ thuật nâng cao của Javascript, do hiệp hội các nhà sản xuất máy tính Châu Âu đề xuất làm tiêu chuẩn của ngôn ngữ Javascript, giúp code javascript có thể chạy đc trên các trình duyệt khác nhau. Và ECMAScript 6 (ES6) là phiên bản mới nhất của chuẩn ECMAScript, ES6 ra đời vào năm 2015 nên cái tên ES2015 được lấy làm tên chính thức với nhiều tính năng mới, học hỏi các ngôn ngữ cấp cao khác.
Các tính năng mới của ES6
Constants
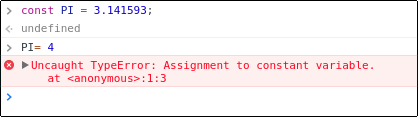
trong bản ES6 thì các bạn có thể định nghĩ 1 biến constant 1 cách dễ dàng bằng từ khóa "const"
const PI = 3.141593;
với từ khóa "constant" thì biến được khởi tạo với giá trị mặc định và ko thể thay đổi được (immutable variables)

trước ES6 thì chỉ có ES5 có thể đăng ký biến constant nhưng nó phải thông qua Object Property và không thể định nghĩa 1 biến constant trong 1 scope, nó luôn là 1 biến Global
Object.defineProperty(typeof global === "object" ? global : window, "PI", {
value: 3.141593,
enumerable: true,
writable: false,
configurable: false
})
PI > 3.0;
Block Scoped
Block Scoped là phạm vi trong một khối, nghĩa là chỉ hoạt động trong phạm vi được khai báo bời cặp {}.
Block-Scoped Variables
Trong phiên bản ES6 thì ngoài từ khóa "var" thì có thêm từ khóa "let" để định nghĩa biến. Vậy "let" có nó khác với var như nào? Từ khóa let dùng để khởi tạo một biến nhưng biến đó chỉ có tác dụng bên trong khối đang khai báo (block-scoped). Với phạm vi hoạt động hẹp như vậy thì let thường dùng để khai báo các biến mang tính chất tạm thời, nghĩa là nó chỉ sống trong một phạm vi hoạt động của khối đó thôi, không sử dụng qua vị trí khác. Các bạn xem ví dụ bên dưới để rõ hơn
function loop(arr) {
// i IS NOT known here
// j IS NOT known here
for( var i = 0; i < arr.length; i++ ) {
// i IS known here
}
// i IS known here
// j IS NOT known here
for( let j = 0; j < arr.length; j++ ) {
// j IS known here
}
// i IS known here
// j IS NOT known here
}
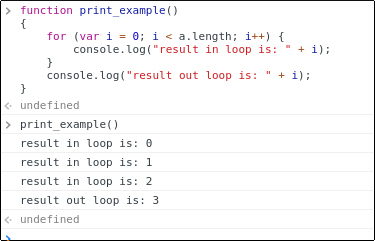
Ví dụ với var
function print_example()
{
for (var i = 0; i < a.length; i++) {
console.log("result in loop is: " + i);
}
console.log("result out loop is: " + i);
}

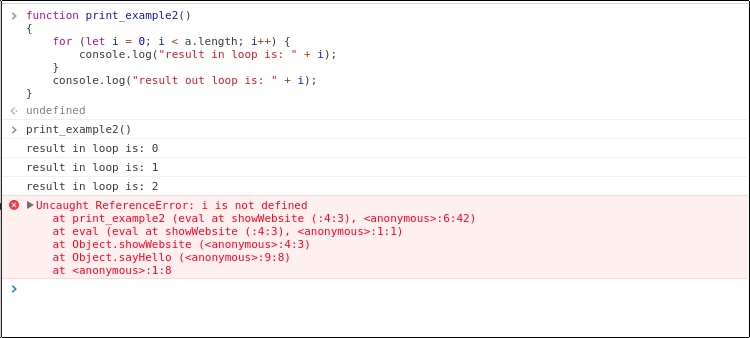
Ví dụ với let
function print_example2()
{
for (let i = 0; i < a.length; i++) {
console.log("result in loop is: " + i);
}
console.log("result out loop is: " + i);
}

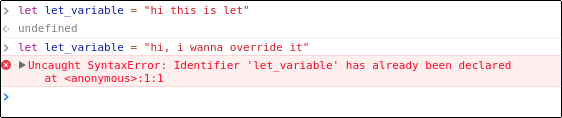
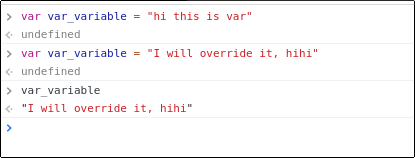
Ngoài ra khi 1 biến được khởi tạo bằng từ khóa let thì ko thể khởi tạo 1 biến cùng tên được nữa, khác với var thì nó sẽ đi override lại biến đó.
let let_variable = "hi this is let"
let let_variable = "hi, i wanna override it"
//error here

var var_variable = "hi this is var"
var var_variable = "I will override it, hihi"
//variable will be override

Arrow Function trong ES6
Trong phiên bản ES6 thì ngoài việc khai báo các function bằng từ khóa "function" thì các bạn còn có thể sử dụng Arrow Function (=>). Vậy nó sử dụng như thế nào.
Cú pháp
var functionName = (var1, var2) => {
// Nội dung function
};
Ví dụ:
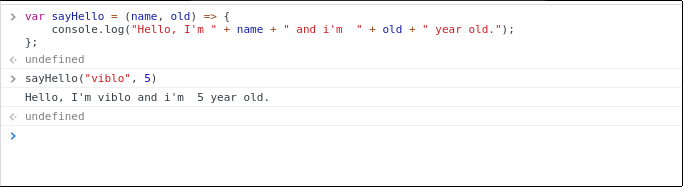
var sayHello = (name, old) => {
console.log("Hello, I'm " + name + " and i'm " + old + " year old.");
};

còn với phiên bản ES5 trở về trước thì chúng ta phải định nghĩa như sau:
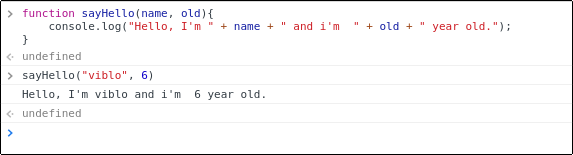
function sayHello(name, old){
console.log("Hello, I'm " + name + " and i'm " + old + " year old.");
}

Nhìn qua thì có vẻ như phiên bản ES5 trở về trước có vẻ như đơn giản và tường minh hơn so với ES6 nhỉ, nhưng với Arrow Function thì các bạn có thể làm được những điều sau:
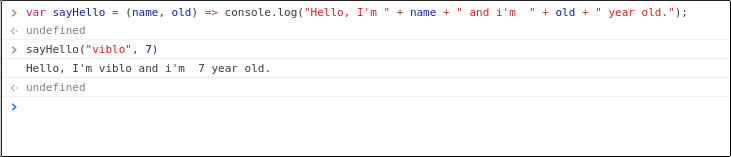
- Nội dung là một câu lệnh đơn: Lấy ví dụ lúc nãy thì với những function đơn giản chỉ có 1 câu lệnh thì chúng ta có quyền bỏ dấu {} đi, điều này tuân thủ theo nguyên tắc "nếu bên thân cặp {} chỉ là một câu lệnh thì bạn có thể bỏ cặp {}".
var sayHello = (name, old) => console.log("Hello, I'm " + name + " and i'm " + old + " year old.");
sayHello("viblo", 7);

Và tất nhiên các phiển bản trước thì ko thể làm được:

- Function chỉ có 1 tham số:
var sayHello = name => console.log("Hello, I'm " + name);
sayHello("viblo");

- Function không có tham số truyền vào
var sayHello = () => console.log("Hello, I'm ES6");
sayHello();

Lỗi cú pháp với Arrow function
Có một số lôi cú pháp khi sử dụng arrow function mà ta thường ít chú ý tới, nhin rất đơn giản nhưng đôi khi lại gây khó khăn cho những bạn mới học.
- Đóng arrow function
Trường hợp bạn sử dụng arrow function bên trong một hàm hoặc sử dụng dạng một biến thì ban phải dùng cặp đóng mở để bao quanh lại.
Hoặc có thể gán function cho 1 variableconsole.log(typeof () => {}); // sai console.log(typeof (() => {})); // đúngvar x = () => {} console.log(typeof x); - Ràng buộc mũi tên
Nguyên tắc của Arrow Function là Arrow phải nằm cùng hàng với tên hàm
const func1 = (x, y) // Sai => { return x + y; }; const func2 = (x, y) => // Đúng { return x + y; }; const func3 = (x, y) => { // Đúng return x + y; }; const func4 = (x, y) // Sai => x + y; const func5 = (x, y) => // Đúng x + y; const func6 = ( // Đúng x, y ) => { return x + y; }
Hôm nay tạm thời chúng ta sẽ dừng ở đây và chúng ta sẽ tiếp tục đi tìm hiểu ở những bài sau nhé.
All rights reserved