jQuery Mobile
Bài đăng này đã không được cập nhật trong 4 năm
I. Giới Thiệu
jQuery Mobile là một khung giao diên người dùng trên nền tảng jQuery, nó làm việc trên hầu hết các điện thoại, máy tính bảng.
jQuery Mobile đã được tối ưu với việc sử dụng cảm ứng chạm trên mobile. Được xây dựng với javascript framework jQuery và jQuery UI.
jQuery Mobile làm tốt việc hiển thị giao diện người dùng trên tất cả các hệ điều hành điện thoại thông dụng như:
-
Apple® iOS: iPhone, iPod Touch, iPad (tất cả các phiên bản).
-
Android™: tất cả các thiết bị (tất cả các phiên bản).
-
Blackberry®: Torch.
-
Palm™: WebOS Pre, Pixi
-
Windows Phone
Các tính năng cơ bản của jQuery Mobile gồm
-
Nó đơn giản: Khung công tác đơn giản. Bạn có thể sử dụng mã JavaScript hay không cần dung mã để tạo ra một trang web.
-
Khả năng hỗ trợ các thiết bị di động: Các mã trong HTML5, CSS3 hay JavaScript đều hỗ trợ cho tất cả các thiết bị di động. Còn Jquery Mobile thì lại có thể hỗ trợ cho các thiết bị di động đó. Nó đã cải thiện được lỗi của HTML5, CSS3 và JavaScript.
-
Dễ sử dụng: Nó được thiết kế với chủ ý giúp những người truy cập các trang web dễ dung hơn, nó rất tiện lợi cho những người bị tàn tật nhờ sử dụng các công nghệ trợ giúp.
-
Kích cỡ nhỏ: Kích cỡ tổng thể của khung Jquery Mobile khoảng 12kb với thư viện JavaScript, 6kb cho CSS và các biểu tượng khác.
-
Tạo chủ đề: Nó có cung cấp cho bạn một hệ thống chủ đề, bạn có thể đưa ra các kiểu dáng ứng dụng của riêng bạn. Nó có thể đơn giản hóa việc tạo và phát triển ứng dụng của bạn.
II. Hướng dẫn sử dụng
Để bắt đầu sử dụng Jquery Mobile framework, bạn cần download các file .js và css tại: http://jquerymobile.com/download/: Hoặc ta có thể link trực tiếp.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/[version]/jquery.mobile-[version].min.css" />
<script src="http://code.jquery.com/jquery-[version].min.js"></script>
<script src="http://code.jquery.com/mobile/[version]/jquery.mobile-[version].min.js"></script>
</head>
<body>
...content goes here...
</body>
</html>
thay [version] = verion chúng ta download sử dụng.
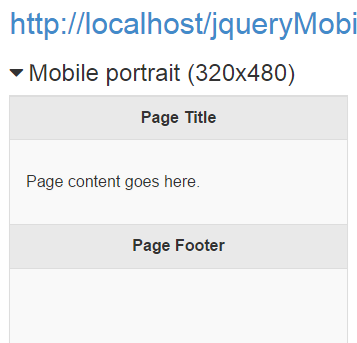
III. Cấu trúc của một trang JQuery Mobile
- Thanh Đầu trang (Header):Thông thường chứa tiêu đề trang và nút Back (Quay lại)
- Nội dung (Content): Nội dung của ứng dụng của bạn
- Thanh Chân trang (Footer): Thường chứa các phần tử điều hướng, thông tin bản quyền hoặc bất cứ thứ gì bạn cần thêm vào phần chân trang.
DEMO

IV. $.mobile và các sự kiện và các phương thức được hỗ trợ
Đối tượng jQuery của JavaScript cũng liên quan đến ký hiệu $. Khung công tác jQuery Mobile mở rộng lõi jQuery bằng các trình cắm thêm di động, gồm mobile hoặc $.mobile có định nghĩa một số sự kiện và phương thức. Một số phương thức do $.mobile trưng ra được mô tả dưới đây.
Bảng 1. Phương thức do $.mobile trưng ra
| Phương thức | Cách sử dụng |
|---|---|
| **$.mobile.changePage ** | Để thay đổi bằng lập trình từ trang này sang trang khác.Ví dụ, để chuyển đến trang weblog.php khi sử dụng một hiệu ứng chuyển tiếp slide (trượt), sử dụng $.mobile.changePage("weblog.php", "slide"). |
| $.mobile.pageLoading | Để hiển thị hoặc ẩn thông báo nạp trang.Ví dụ, để ẩn thông báo, sử dụng $.mobile.pageLoading(true). |
| $.mobile.silentScroll | Để cuộn đến một vị trí Y cụ thể mà không tạo ra các sự kiện cuộn.Ví dụ, để cuộn đến vị trí Y 50, sử dụng $.mobile.silentScroll(100). |
| $.mobile.addResolutionBreakpoints | jQuery Mobile đã định nghĩa một số điểm ngắt cho các lớp min/max. Gọi phương thức này để bổ sung các điểm ngắt.Ví dụ, để bổ sung lớp min/max cho các chiều rộng điểm ảnh 800, sử dụng$.mobile.addResolutionBreakpoints(800). |
| $.mobile.activePage | Đề cập đến trang đang hoạt động hiện nay |
Có một số sự kiện mà bạn có thể kết buộc chúng khi sử dụng phương thức bind() hoặc live(), chẳng hạn như khởi tạo JQuery Mobile, sự kiện cảm ứng, thay đổi định hướng, các sự kiện cuộn, các sự kiện hiện/ ẩn trang, các sự kiện khởi tạo-trang và các sự kiện hình ảnh động.
Ví dụ, các sự kiện cảm ứng gồm tap (chạm nhẹ), taphold (chạm và giữ) và các sự kiện vuốt khác nhau. Các sự kiện Scroll (Cuộn) gồm scrollstart (khởi động cuộn) và scrollstop (dừng cuộn). Các sự kiện Page (Trang) cho phép bạn nhận được các thông báo: trước khi tạo một trang, khi một trang được tạo ra, ngay trước khi trang được hiển thị hoặc ẩn đi và khi trang được hiển thị và ẩn đi.
$(document).bind("mobileinit", function(){
//apply overrides here
});
Sự kiện trên cho phép bạn ghi đè lên các giá trị mặc định khi jQuery Mobile khởi động. Một số các giá trị thiết lập có thể bị ghi đè, chẳng hạn như:
- LoadingMessage - Thiết lập văn bản mặc định xuất hiện khi một trang đang nạp.
- defaultTransition - Thiết lập hiệu ứng chuyển tiếp mặc định cho các thay đổi trang có sử dụng Ajax.
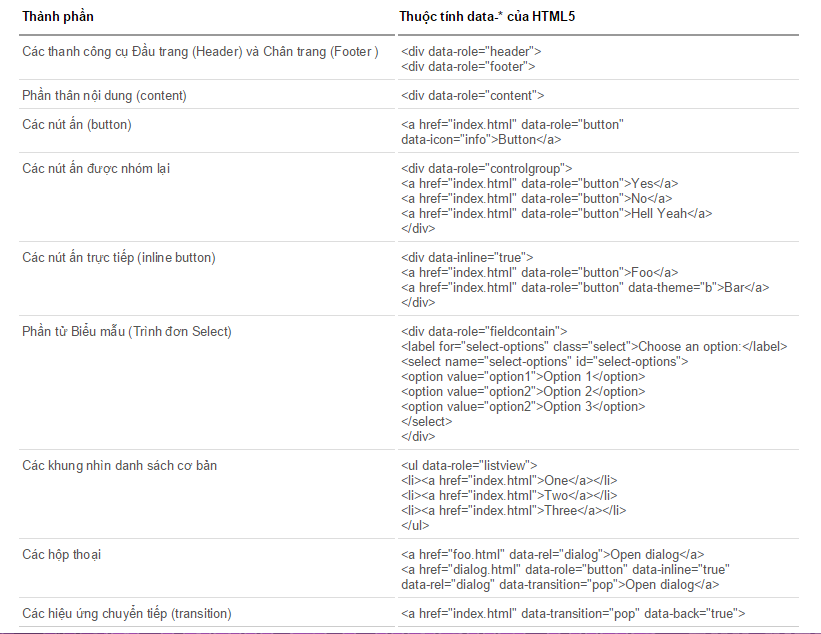
Các thuộc tính data-* của HTML5
Query Mobile dựa vào các thuộc tính data-* của HTML5 để hỗ trợ các phần tử giao diện người dùng, các hiệu ứng chuyển tiếp và cấu trúc trang khác nhau. Các thuộc tính này đang bị các trình duyệt không hỗ trợ chúng lặng lẽ loại bỏ. Bảng 2 cho thấy cách sử dụng các thuộc tính data-* để tạo ra các thành phần giao diện người dùng.

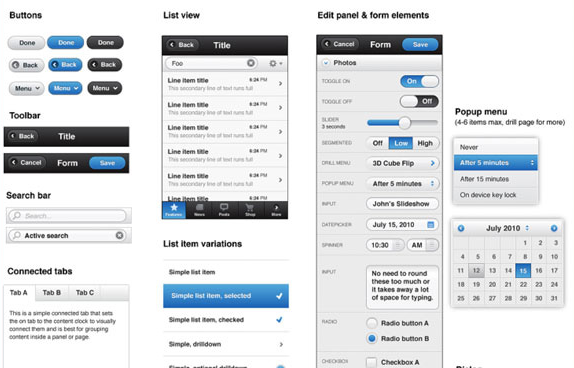
V: Sử dụng các thành phần giao diện người dùng trong jQuery Mobile

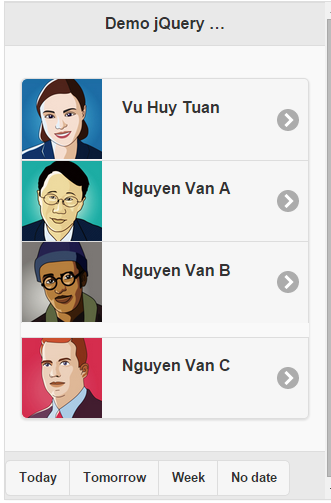
** Tạo một list**.
<div role="main" class="ui-content">
<ul data-role="listview" data-inset="true" >
<li><a href="choose.html" data-transition="slidedown"> <img src="images/1.jpg"/> <h3> Vu Huy Tuan</h3></a></li>
<li><a href="choose.html" data-transition="slidedown"> <img src="images/2.jpg"/> <h3> Nguyen Van A</h3></a></li>
<li><a href="choose.html" data-transition="slidedown"> <img src="images/3.jpg"/> <h3> Nguyen Van B<h3></a></li>
<li><a href="choose.html" data-transition="slidedown"> <img src="images/4.jpg"/> <h3> Nguyen Van C</h3></a></li>
</ul>
</div><!-- /content -->
Bên trong <ul data-role="listview"/> bạn định nghĩa các mục danh sách 'li' phổ biến. Đây là một ví dụ về cách jQuery Mobile mở rộng cú pháp HTML cơ bản. Kết quả:

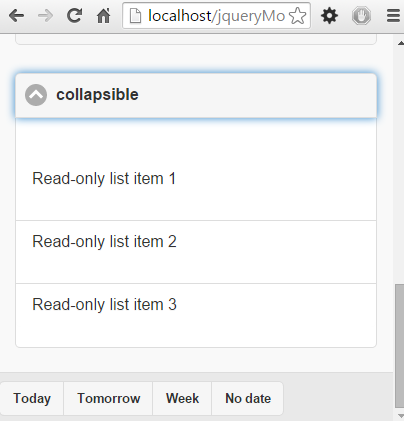
**tạo menu dropdown **
<div data-role="collapsible" data-collapsed-icon="carat-d" data-expanded-icon="carat-u">
<h4>collapsible</h4>
<ul data-role="listview" data-inset="false">
<li>Read-only list item 1</li>
<li>Read-only list item 2</li>
<li>Read-only list item 3</li>
</ul>
</div>
demo

Thành phần Buttom, radio, checkbox
<label>Button</label>
<a href="#" class="ui-btn">Anchor</a>
<button class="ui-btn">Button</button>
<fieldset data-role="controlgroup">
<legend>checkbox:</legend>
<input type="checkbox" name="checkbox-v-2a" id="checkbox-v-2a">
<label for="checkbox-v-2a">One</label>
<input type="checkbox" name="checkbox-v-2b" id="checkbox-v-2b">
<label for="checkbox-v-2b">Two</label>
<input type="checkbox" name="checkbox-v-2c" id="checkbox-v-2c">
<label for="checkbox-v-2c">Three</label>
</fieldset>
<fieldset data-role="controlgroup">
<legend>Radio:</legend>
<input type="radio" name="radio-choice-v-2" id="radio-choice-v-2a" value="on" checked="checked">
<label for="radio-choice-v-2a">One</label>
<input type="radio" name="radio-choice-v-2" id="radio-choice-v-2b" value="off">
<label for="radio-choice-v-2b">Two</label>
<input type="radio" name="radio-choice-v-2" id="radio-choice-v-2c" value="other">
<label for="radio-choice-v-2c">Three</label>
</fieldset>
<div data-role="collapsible" data-collapsed-icon="carat-d" data-expanded-icon="carat-u">
<h4>collapsible</h4>
<ul data-role="listview" data-inset="false">
<li>Read-only list item 1</li>
<li>Read-only list item 2</li>
<li>Read-only list item 3</li>
</ul>
</div>
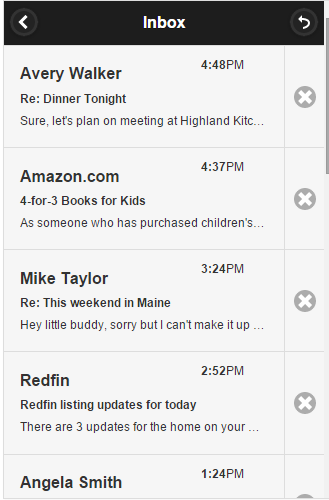
Swipe to delete list item

http://demos.jquerymobile.com/1.4.5/swipe-list/#demo-page
Các hiệu ứng chuyển tiếp trang
jQuery Mobile cung cấp sự hỗ trợ cho hiệu ứng chuyển tiếp trang dựa vào-CSS (lấy cảm hứng từ jQtouch), được áp dụng khi điều hướng đến một trang mới và quay lại. Các hiệu ứng chuyển tiếp gồm có:
Trượt: Cung cấp một hiệu ứng chuyển tiếp ngang
Trượt lên và Trượt xuống :Cung cấp hiệu ứng chuyển tiếp lên và xuống màn hình
Tiếng bốp:Cung cấp một kiểu hiệu ứng chuyển tiếp nổ
Mờ dần:Cung cấp một hiệu ứng chuyển tiếp mờ dần
Lật:Cung cấp một hiệu ứng chuyển tiếp lật
Bạn có thể bổ sung các hiệu ứng chuyển tiếp trang theo hai cách khác nhau:
Bổ sung một thuộc tính data-transition (hiệu ứng chuyển tiếp dữ liệu) vào liên kết, sử dụng <a href="index.html" data-transition="pop" data-back="true
Sử dụng thuộc tính data-transition trên các trang web tĩnh. Theo lập trình, sử dụng $.mobile.changePage("pendingtasks.html", "slideup"); Sử dụng cách tiếp cận chương trình khi làm việc với các trang động.
Kết luận
Khung công tác jQuery Mobile cung cấp một giải pháp nhanh chóng để tạo ra các thành phần giao diện người dùng tiện dụng cho các trang web di động. Trong hầu hết các trường hợp, với chỉ một vài dòng mã HTML đơn giản, bạn có thể đưa vào một thành phần giao diện người dùng để tăng giá trị cho trang web di động của mình. Danh sách đầy đủ của các thành phần mà khung công tác này cung cấp không được trình bày trong bài này, nhưng để tìm hiểu thêm về các thành phần của khung công tác này và xem chúng đang hoạt động, hãy xem tham khảo thêm tại địa chỉ http://demos.jquerymobile.com/1.4.5/
Source demo https://github.com/vuhuytuan89/jqueryMobile
Tài Liệu tham khảo
All rights reserved