[Dive into Gems - 1] JQuery-rails
Bài đăng này đã không được cập nhật trong 4 năm
Introduction
JQuery-rails is a highly popular gem, which is widely used in our daily work. However, probably because it's so easy use, not everyone of us understand exactly how it works. In this short writing, I'm going to dive a little deeper into the gem's code to expose the main idea residing behind it.
Features
According to its document (https://github.com/rails/jquery-rails), JQuery-rails provides us an easy integration of JQuery into Rails which includes:
- JQuery 1 and jQuery 2
- The jQuery UJS adapter
- assert_select_jquery to test jQuery responses in Ruby tests
Just simple like that, all we need to do is require jquery-rails in Gemfile and an decleration in application.js and JQuery will be ready to fire.
//= require jquery
//= require jquery_ujs
Walkthrough
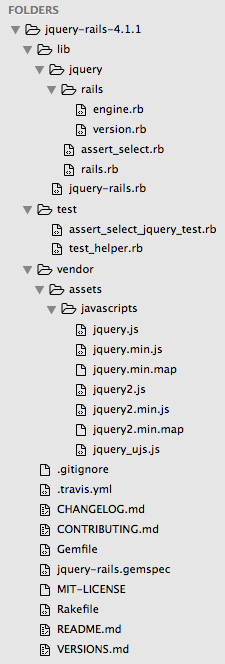
Ok, enough for introduction, let's open the source code.

As you can see from the image above, there are a bunch of files. We will look at the some important one, step by step.
First, let's start with the jquery-rails.gemspec
require File.expand_path('../lib/jquery/rails/version', __FILE__)
Gem::Specification.new do |s|
s.name = "jquery-rails"
s.version = Jquery::Rails::VERSION
s.platform = Gem::Platform::RUBY
s.authors = ["André Arko"]
s.email = ["andre@arko.net"]
s.homepage = "http://rubygems.org/gems/jquery-rails"
s.summary = "Use jQuery with Rails 4+"
s.description = "This gem provides jQuery and the jQuery-ujs driver for your Rails 4+ application."
s.license = "MIT"
s.required_ruby_version = ">= 1.9.3"
s.required_rubygems_version = ">= 1.3.6"
s.add_dependency "railties", ">= 4.2.0"
s.add_dependency "thor", ">= 0.14", "< 2.0"
s.add_dependency "rails-dom-testing", ">= 1", "< 3"
s.files = `git ls-files`.split("\n")
s.executables = `git ls-files -- bin/*`.split("\n").map { |f| File.basename(f) }
s.require_path = 'lib'
end
This file contains all the basic information of the gem, including the name, version, author,... and most importantly, the require_path. In this case s.require_path = 'lib' means that when our Rails application is loaded, it will require file jquery-rails.rb in the lib folder as the starting point of the gem. By convention, all the source files of a gem will be placed in the lib folder.
Let's take a look at lib/jquery-rails.rb
require 'jquery/rails'
This file contains only one line of code, requiring another file, jquery/rails, which includes the pointer to some other files:
require 'jquery/assert_select' if ::Rails.env.test?
require 'jquery/rails/engine'
require 'jquery/rails/version'
module Jquery
module Rails
end
end
The first require is for an utitility function used in testing. The second require is the engine file, indicating that this gem acts like an engine, however, it has no features.
module Jquery
module Rails
class Engine < ::Rails::Engine
end
end
end
The third file required includes version decleration of JQuery and JQuery UJS, which is used in the gemspec.
module Jquery
module Rails
VERSION = "4.1.1"
JQUERY_VERSION = "1.12.1"
JQUERY_2_VERSION = "2.2.1"
JQUERY_UJS_VERSION = "1.2.1"
end
end
Until this point, we can see that there is almost nothing in the code. Look at the file heirarchy, you may notice all the jquery files are placed in the folder vender/assets/javascripts. So by what mean, these files are linked to our application?
Look at the manifest file (application.js), there is a comment stating that:
Any JavaScript/Coffee file within this directory, lib/assets/javascripts, vendor/assets/javascripts, or any plugin's vendor/assets/javascripts directory can be referenced here using a relative path.
That's it! Rails will automatically look for assets in folder vendor/assets/javascripts of every plugin. That's the reason why require jquery will load the file jquery.js in the folder vendor/assets/javascripts of jquery-rails for us.
Take-away
- Rails will look up javascript files at folders like app/assets/javascripts, lib/assets/javascripts, vendor/assets/javascripts and vendor/assets/javascripts of every plugin
- Gems sometimes are very simple. Reading is the best way to figure things out.
Next time I may look at more complex gems to demonstrate other concepts in Rails. See you then.
All rights reserved