Deploy create-react-app project to Github Pages
Bài đăng này đã không được cập nhật trong 7 năm
Bài viết này mình sẽ giới thiệu cho bạn cách để deploy một project create-react-app lên Github Pages các bạn nhé.
1. Tạo một Github repository
Điều đầu tiên bạn phải làm là tạo một kho lưu trữ (repo) trên Github với tên bắt kì. Cách khởi tạo một repo, bạn có thể tham khảo thêm ở linh này: https://help.github.com/articles/create-a-repo/
2. Sử dụng Command line
- Chạy
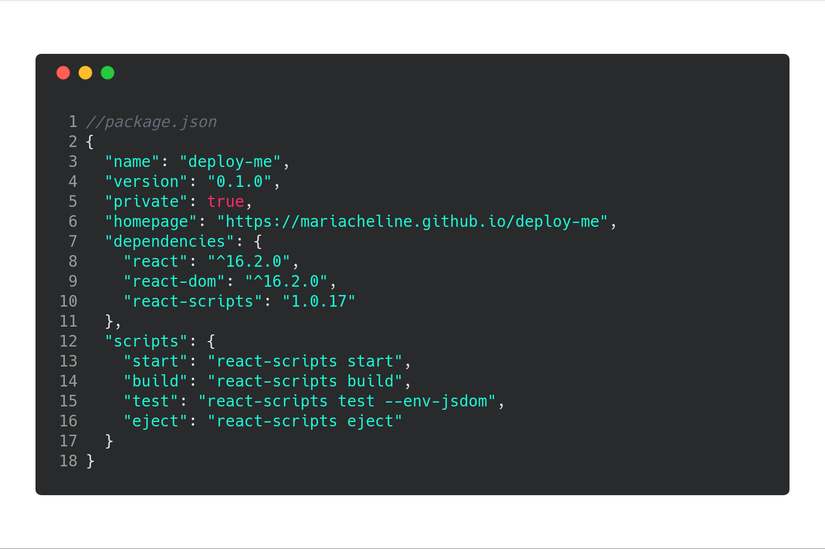
npm run buildtrong project create-react-app của bạn. Một thư mụcbuildsẽ được tạo ngay sau khi kết thúc dòng lệnh. - Tiếp theo, bạn tìm đến file package.json và paste đoạn mã này vào
"homepage": "http://username.github.io/myapp". Thayusernamebởi Github Username của bạn vàmyapplà tên repo mà bạn vừa tạo trước đó.

-
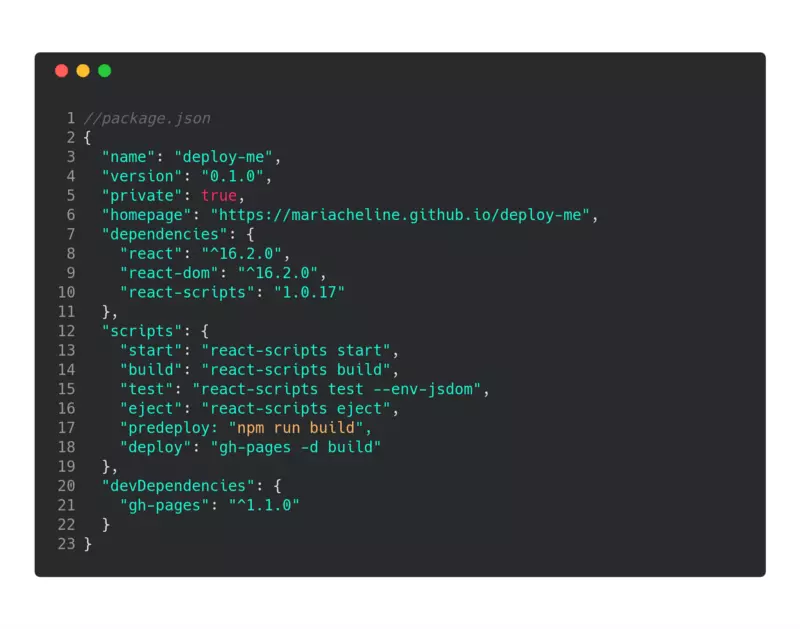
Thêm các đoạn mã dưới đây vào package.json
"predeploy": "npm run build","deploy": "gh-pages -d build"Sau đó, chạy
npm install --save-dev gh-pagesBạn sẽ thấy
gh-pagesđược thêm vào"devDependencies"trong file package.json ngay sau đó"devDependencies": { "gh-pages": "^1.1.0" }
-
Cuối cùng, chạy
npm run deploy.Đi đến đường dẫn
http://username.github.io/myappbạn đã khai báo trước đó xem project create-react-app của mình đã chạy chưa nhé.
3. Notes
Github Pages không support routers sử dụng HTML5 pushState history API các bạn nhé (Ví dụ, React Router sử dụng browserHistory).
Điều này là do khi trang được tải mới một url như http://user.github.io/todomvc/todos/42, trong đó /todos/42 là một frontend route, lúc này Server của Github Pages sẽ trả về 404 vì nó không biết/todos/42 là gì. Nếu bạn muốn thêm router vào project được hosted trên Github Pages, dưới đây bạn có thể tham khảo một số giải pháp:
- Nếu bạn đang sử dụng React Router, bạn có thể switch qua
hashHistorythay vìbrowserHistory, nhưng URL lúc này sẽ trông dài và xấu hơn (Ví dụ:http://user.github.io/todomvc/#/todos/42?_k=yknaj) - Bạn có thể sử dụng trick để giúp Github Pages xử lý 404 bằng cách chuyển hướng đến trang
index.html. Bạn sẽ cần thêm một file404.htmlvới code chuyển hướng đến folderbuildtrước khi deploy, và thêm code xử lý chuyển hướng vàoindex.html. Chi tiết về kĩ thuật này, bạn có thể tìm thấy ở đây: https://github.com/rafrex/spa-github-pages
4. Troubleshooting
"/dev/tty: No such a device or address"
Khi deploy, nếu gặp lỗi /dev/tty: No such a device or address, bạn xử lí follow các bước sau:
- Tạo mới một Personal Access Token
git remote set-url origin https://<user>:<token>@github.com/<user>/<repo>- Chạy
npm run deploy
"Cannot read property 'email' of null"
Nếu gặp lỗi này Cannot read property 'email' of null bạn follow các bước sau:
git config --global user.name '<your_name>'git config --global user.email '<your_email>'- Chạy
npm run deploy
5. Kết luận
Bài viết mình có tham khảo ở hai nguồn dưới đây:
- https://medium.com/@_mariacheline/deploy-create-react-app-project-to-github-pages-2eb6deda5b89
- https://facebook.github.io/create-react-app/docs/deployment#github-pages-https-pagesgithubcom
Cảm ơn các bạn đã đọc bài viết, chúc các bạn học tốt !
All rights reserved