Console Tricks in JavaScript - Có thể bạn chưa biết?
Bài đăng này đã không được cập nhật trong 6 năm
Như ở bài trước mình cũng đã viết một bài về cách debug lỗi trong JavaScript với Debugger thì trong bài hôm nay mình sẽ giới thiệu một số Tricks khi debug bằng console.log() trong JavaScript. Cách debug lỗi JavaScript đơn giản là xuất kết quả thông qua phương thức console.log(). Có thể nó không phải là cách làm tối ưu nhất nhưng tại sao chúng ta không thử khám phá chúng?

Trường hợp sử dụng cơ bản nhất cho console.log() là để hiển thị đầu ra của code. Lấy code sau:
function sayHello(name) {
console.log(name)
}
sayHello('Indrek')
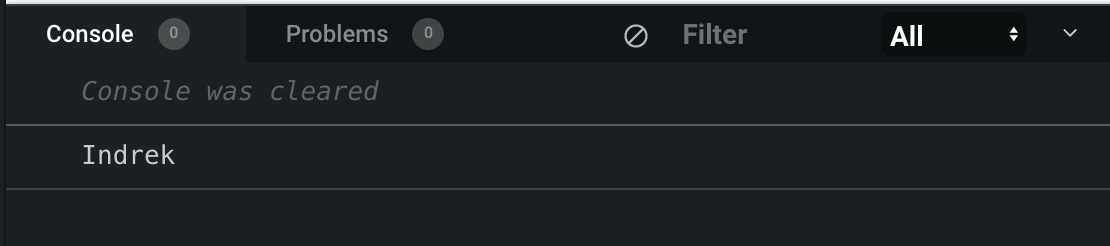
Kết quả là nó sẽ ghi lại tên được truyền vào hàm sayHello()

Vậy điều gì sẽ xảy ra nếu chúng ta muốn biết hàm sayHello() được gọi bao nhiêu lần? Có một cách dễ dàng cho điều đó và nó được gọi là console.count().
Console.count()
Khi dùng tới Console.count() thì đầu ra sẽ là số lần nó được gọi với label của nó.
console.cout('Đếm lần');
// Đầu ra:
Đếm lần: 1
Đếm lần: 2
Đếm lần: ...
Nếu không có label truyền vào, thì đầu ra nó sẽ mặc định lấy default làm label, xem ví dụ sau:
function sayHello(name) {
console.count()
console.log(name)
}
sayHello("Indrek")
sayHello("William")
sayHello("Kelly")
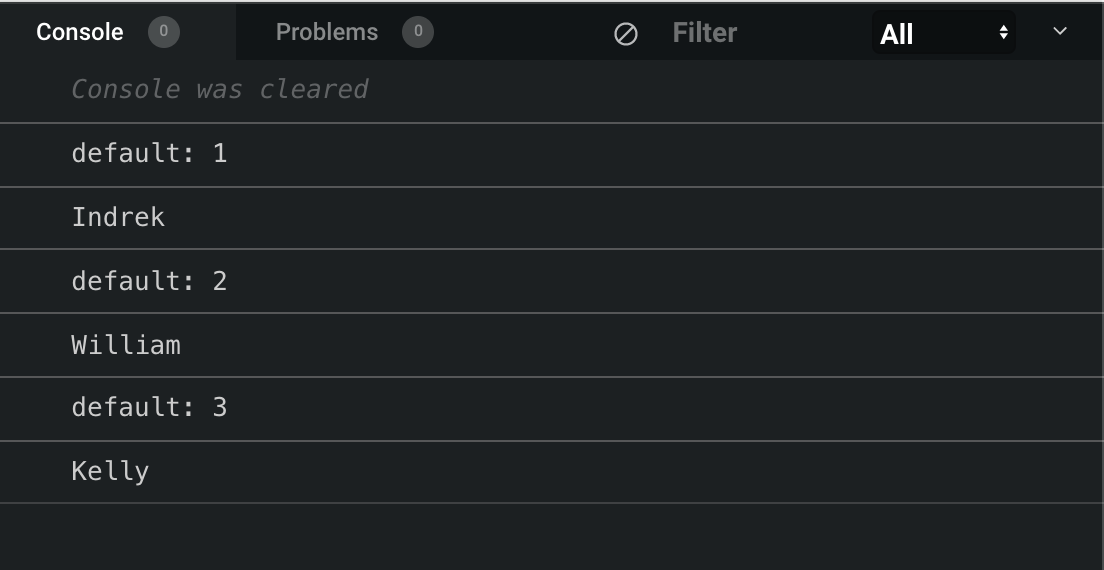
Kết quả:

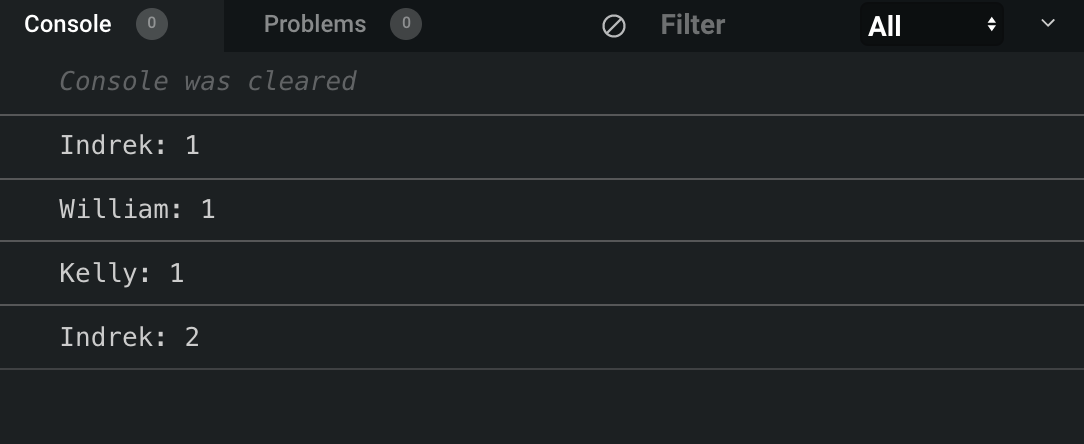
Điều này cho chúng ta đếm số lần chúng ta gọi hàm, nhưng nếu chúng ta muốn đếm số lần chúng ta gọi hàm có cùng name thì sao? Cách để làm điều đó chỉ đơn giản là truyền name vào console.count().
function sayHello(name) {
console.count(name)
}
sayHello("Indrek")
sayHello("William")
sayHello("Kelly")
sayHello("Indrek")

Console.warn()
Phương pháp sau đây đưa ra một thông báo cảnh báo đến console. Nó hữu ích khi làm việc với các công cụ dành cho nhà phát triển hoặc API, console.warn() là lý tưởng để cho người dùng biết điều gì đó có thể không chính xác, chẳng hạn như bỏ qua một đối số hoặc cho nhà phát triển biết phiên bản API/package không dùng nữa.
function sayHello(name) {
if(!name) {
console.warn("No name given")
}
}
sayHello()
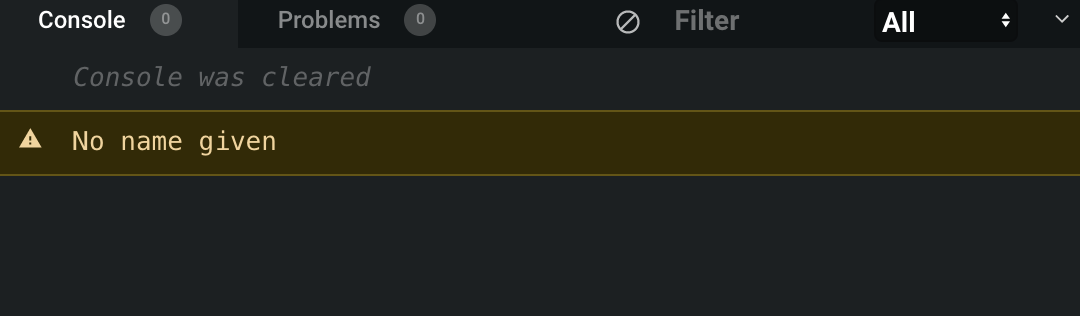
Đoạn code trên kiểm tra xem biến name có được truyền vào hàm hay không. Nếu không có nó sẽ hiển thị cho người dùng một thông báo cảnh báo khi không có giá trị name nào được truyền vào.

Console.table()
Nếu bạn đang làm việc với các mảng hoặc các đối tượng, console.table() sẽ hữu ích khi hiển thị dữ liệu cho bạn biết. Mỗi phần tử trong mảng sẽ là một hàng trong bảng. Lấy ví dụ sau đây trong đó bạn có một loạt các loại trái cây. Nếu bạn truyền mảng fruits cho phương thức console.table, chúng ta sẽ thấy một bảng được in ra ở console.
const fruits = ["kiwi", "banana", "strawberry"]
console.table(fruits)
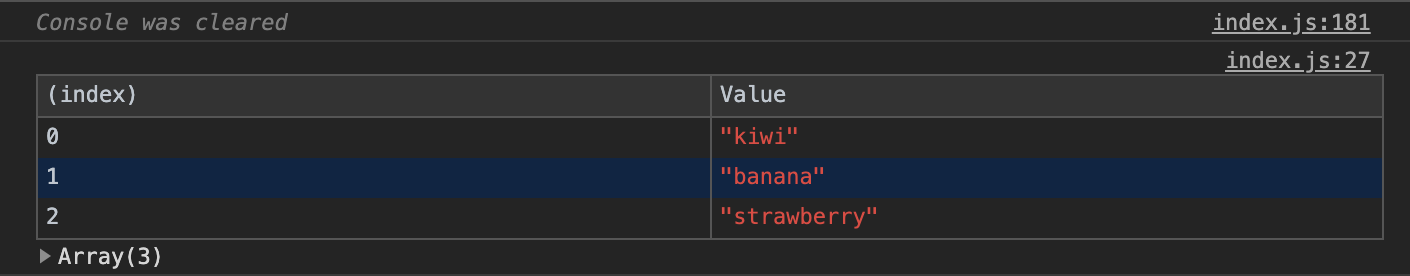
Và nếu nhìn ở console khi F12 lên thì bạn sẽ thấy một bảng mô tả mảng fruits.

Bạn có thể tưởng tượng điều này trở nên hữu ích như thế nào khi bạn làm việc với các mảng lớn hơn với hàng trăm giá trị  Vậy đối với Objects thay vì một Array thì sao???
Vậy đối với Objects thay vì một Array thì sao???
Ví dụ bạn có một Object sau bao gồm 2 key là name và type thì nó sẽ hiển thị như nào
const pets = {
name: "Simon",
type: "cat"
};
console.table(pets);
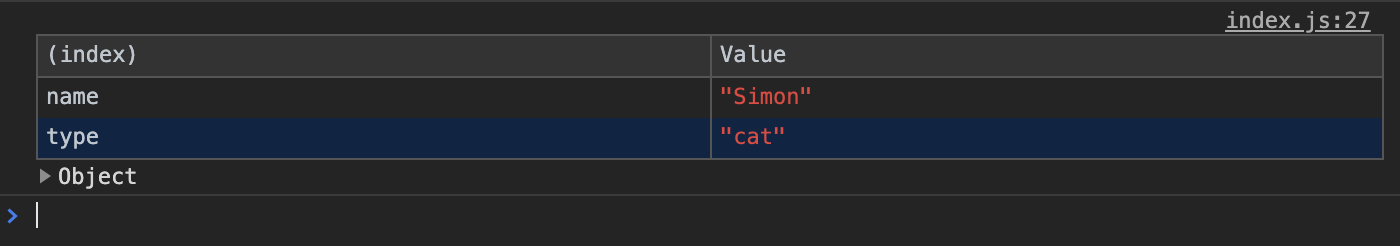
Kết quả sẽ là

Ở màn console sẽ hiển thị các khóa và giá trị. Vậy điều gì xảy ra nếu bạn có thêm một Object nữa và xem cách hiển thị của nó?
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
console.table(pets, person);
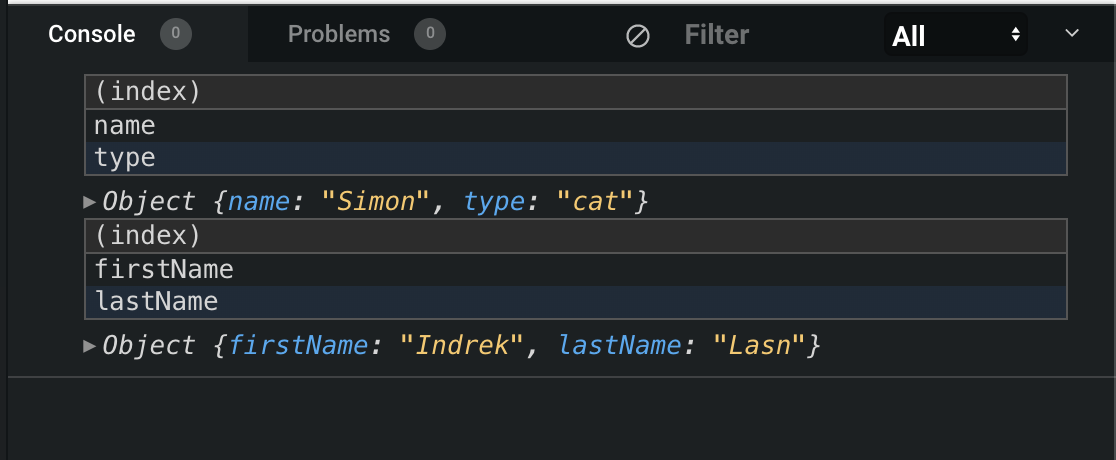
Đúng như mong đợi, hai đối tượng riêng biệt sẽ được hiển thị trong hai bảng khác nhau.

Nếu bạn muốn ghép chúng trong một bảng duy nhất, hãy cho các Objects vào bên trong một mảng khi console.table chúng ra.
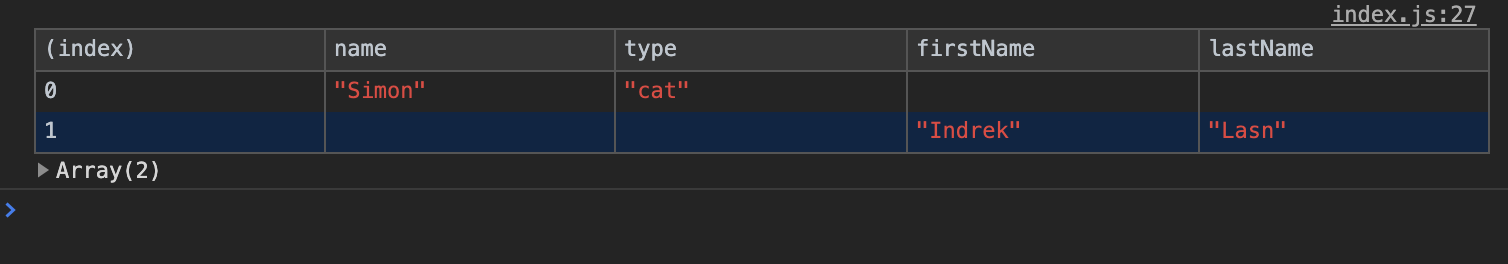
console.table([pets, person]);
Kết quả là sẽ nhóm các đối tượng vào một bảng duy nhất

Console.group()
Khi làm việc với các tập hợp hoặc dữ liệu được liên kết, hãy sử dụng các nhóm lồng nhau để giúp tổ chức đầu ra của bạn bằng cách liên kết trực quan các thông báo liên quan. Để tạo một khối lồng nhau mới, hãy gọi console.group().
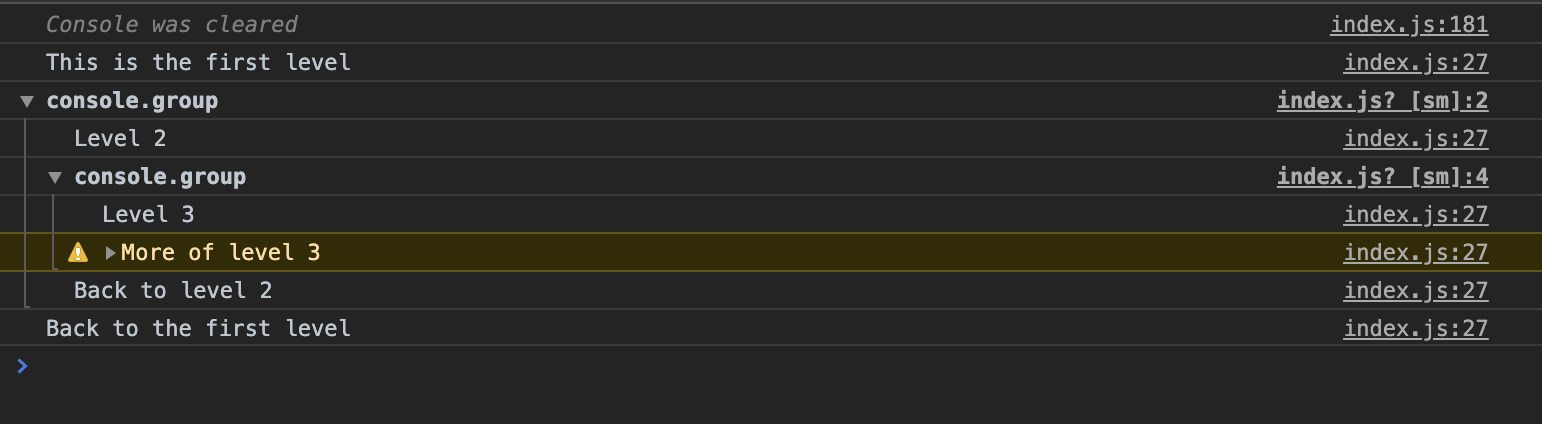
console.log("This is the first level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the first level");
Đoạn code trên sẽ hiển thị các câu lệnh console group lồng nhau - hữu ích khi làm việc với dữ liệu dựa trên mối quan hệ.

Tóm tắt
Trên đây là một số Console Tricks mà mình tìm hiểu được, hi vọng nó sẽ giúp ích cho bạn trong việc debug khi làm việc với JavaScripts 
Tài liệu tham khảo:
https://developer.mozilla.org/en-US/docs/Web/API/Console/log https://ppolyzos.com/2019/01/03/javascript-console-tips-and-tricks/ https://www.freecodecamp.org/news/commanding-the-javascript-console-4e1caaeab345/
All rights reserved