Code nhanh và hiệu quả hơn với VSCode tips, tricks.
Bài đăng này đã không được cập nhật trong 6 năm
Chào các bạn,
Sau 1 thời gian dài chuyển sang sử dụng VSCode - 1 trong những editor được ưa chuộn nhất bởi các developers hiện nay, chắc mình không cần PR gì thêm cho nó ha  .
.
Mình đã sử dụng và tổng hợp được 1 số tips, extensions cần thiết và hữu ích.
Chúng hỗ trợ đắc lực cho công việc lập trình của các bạn, năng suất hơn, code nhanh hơn, hào hứng hơn và như kiểu bạn có 1 túi đồ nghề vắt bên hông vậy.

Lưu ý: những thủ thuật mình chia sẽ dưới dây sẽ nghiên nhiều về Frontend Development.
I .Tập trung hơn
Zen Mode with Centered Layout,
Zen mode View là tính năng tích hợp sẵn của VSCode. Khi bật chế độ Zen mode, toàn bộ những gì trước mắt bạn sẽ chỉ còn lại những dòng code, không sidebar, bạn chỉ tập trung vào coding. Thích hợp khi bạn cần sự tập trung cao độ để giải quyết vấn đề khó, hay xây dựng 1 tính năng phức tạp, ....

Exclude folders
Ẩn các folders không cần thiết trong cửa sổ editor. Mình thường ẩn node_modules để workspace nhìn sạch sẽ, rõ ràng hơn.
Hướng dẫn:
Chọn menu Code > Preferences > Settings ( window: File > Preferences > Settings )
Search files.exclude trong settings
Chọn add pattern and nhập **/nodemodules
Xong.
II. Hiển thị code đẹp hơn, rõ ràng hơn
Bracket Pair Colorizer ( VSCode Extension)
Đây là 1 extension giúp thêm màu sắc cho các cặp dấu ngoặc ( "{}"), bạn sẽ dễ dàng hơn trong việc xác định được các cặp dấu ngoặc ( "{}") bằng các màu sắc khác nhau.

Color Highlight ( VSCode Extension)
Styles CSS color cho các giá trị color.

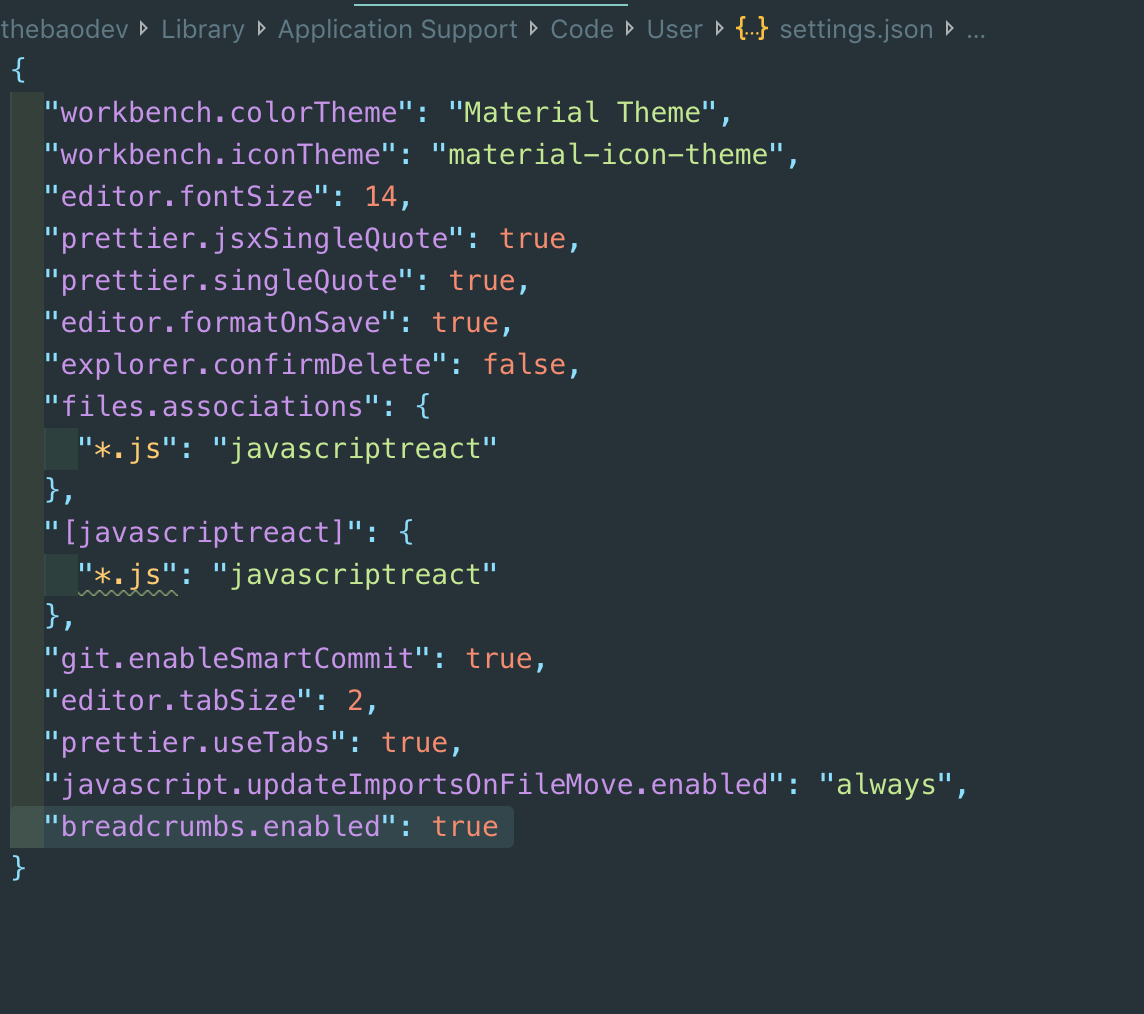
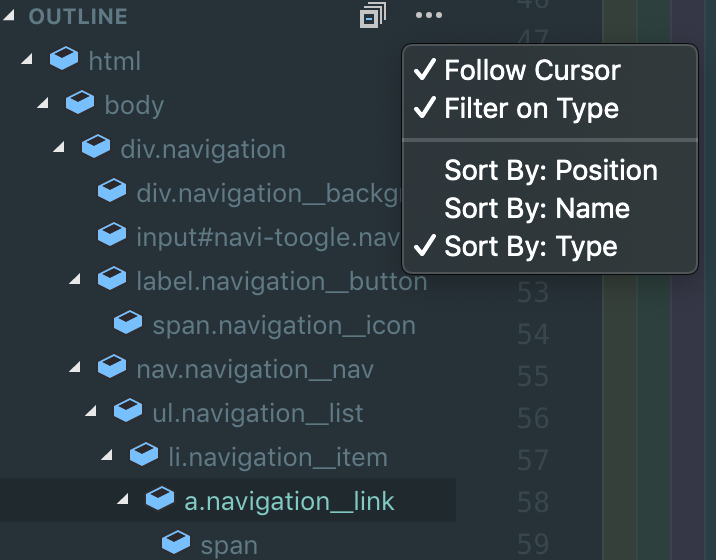
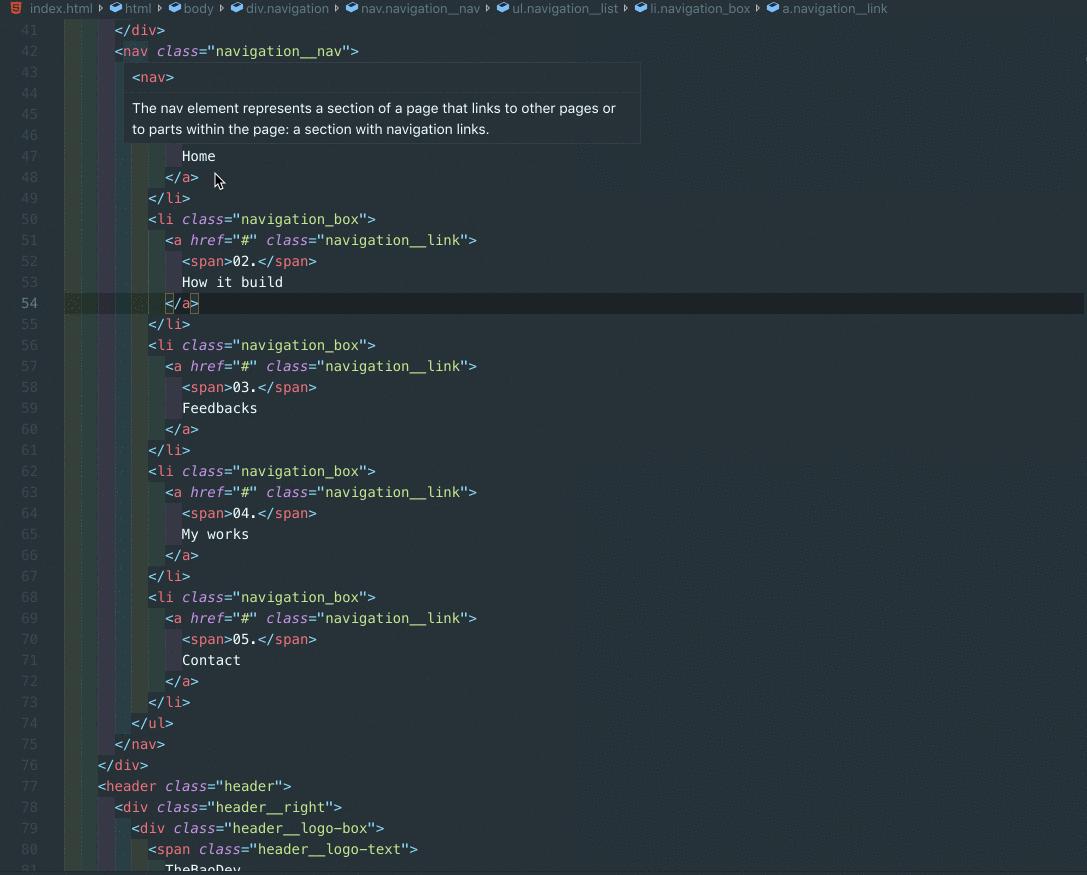
Breadcrumbs and Outlines
Breadcumbs nôm na là bạn sẽ thêm có 1 thanh điều hướng hiển thị rõ cây thư mục của file đang active. Cho phép bạn lựa chọn, điều hướng giữa các folder, symbols và files. Kích hoạt : bật nó lên ở View > Toggle Breadcrumbs hoặc thêm "breadcrumbs.enabled = true" trong settings.json :

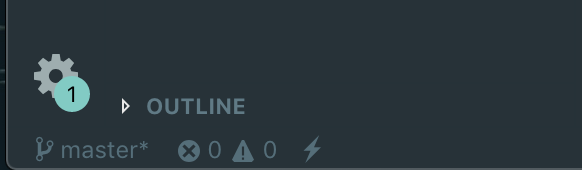
Outline View là 1 phần hiển thị nằm ở dưới File Explorer Tree. Bạn có thể kích hoạt tính năng này bằng cách expand cửa sổ outline:

Bạn sẽ xem được cây thư mục các functions, levels, lớp cha , lớp con trong file code đang active.

Ngoài ra, Outline View còn có nhiều thiết lập optional như là tracking cursor - cây thư mục sẽ thay đổi item active theo con trỏ của bạn đang ở đâu. Nếu có lỗi và cảnh báo cũng sẽ được hiển thị trong Outline view, bạn sẽ dễ dàng xác định được chính xác nơi gặp các vấn đề, bugs.
Pretier ( VSCode Extension)
Prettier là 1 trong những extension mình rất thích, nó giúp mình tự động format lại đoạn code nhìn sao cho đẹp và rõ ràng nhất có thể. Nó đem lại sự đồng bộ , thống nhất phong cách code cho các member trong 1 team thông qua thiết lập các rules chung.
Hỗ trợ:
JavaScript · TypeScript · Flow · JSX · JSON - CSS · SCSS · Less -
HTML · Vue · Angular - GraphQL · Markdown · YAML

Mình chỉ giới thiệu sơ qua về sức mạnh của Pretier, bạn có thể tìm hiểu thêm các tuỳ chỉnh và tính năng khác của nó ở bài viết này :
Sử dụng Pretier để format code
Material Theme , Icons
Bộ giao diện và icons theo phong cách Material.
Top 1 theme trên VSCode extensions store. Thêm phần cảm hứng khi làm việc  .
.

III. Code nhanh hơn
Emmet
EMMET là bộ phím tắt, quy tắc và các phím tắt được tích hợp sẵn trong VSCode nhằm giảm tối thiểu thời gian của các developer trong quá trình coding.
Để hình dung rõ hơn, ví dụ ta có đoạn code sau:
Thay vì :
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>
Thì khi sử dụng EMMET, ta chỉ cần nhập dòng lệnh sau trong code và gõ “Tab” là sẽ tự động chuyển đổi sang HTML đầy đủ như trên.
#page>div.logo+ul#navigation>li*5>a{Item $}
Hãy sử dụng EMMET ngay, mình cá là các bạn sẽ thấy mình coding like a pro 😎và thú vị hơn nhiều đấy.
EMMET cheat-sheet: https://docs.emmet.io/cheat-sheet/
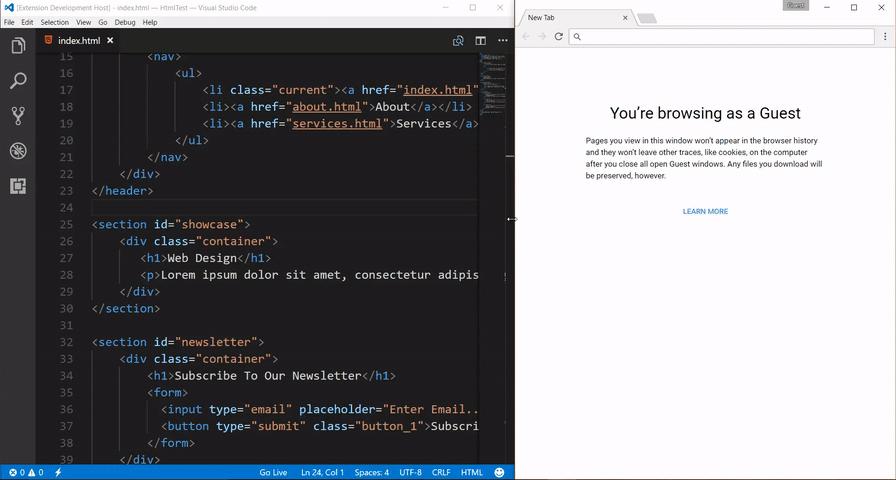
Live server ( VSCode Extension)
Tự động mở 1 server local với tính năng live reload các thay đổi ngay lập tức.
Bật live server bằng cách click button "Go Live" :

Trình duyệt sẽ tự động open 1 tab của trình duyệt và truy cập đến server local đó.

Mọi thay đổi khi bạn nhấn save thì sẽ thay đổi ngay lập tức mà không cần F5 load lại trang web.

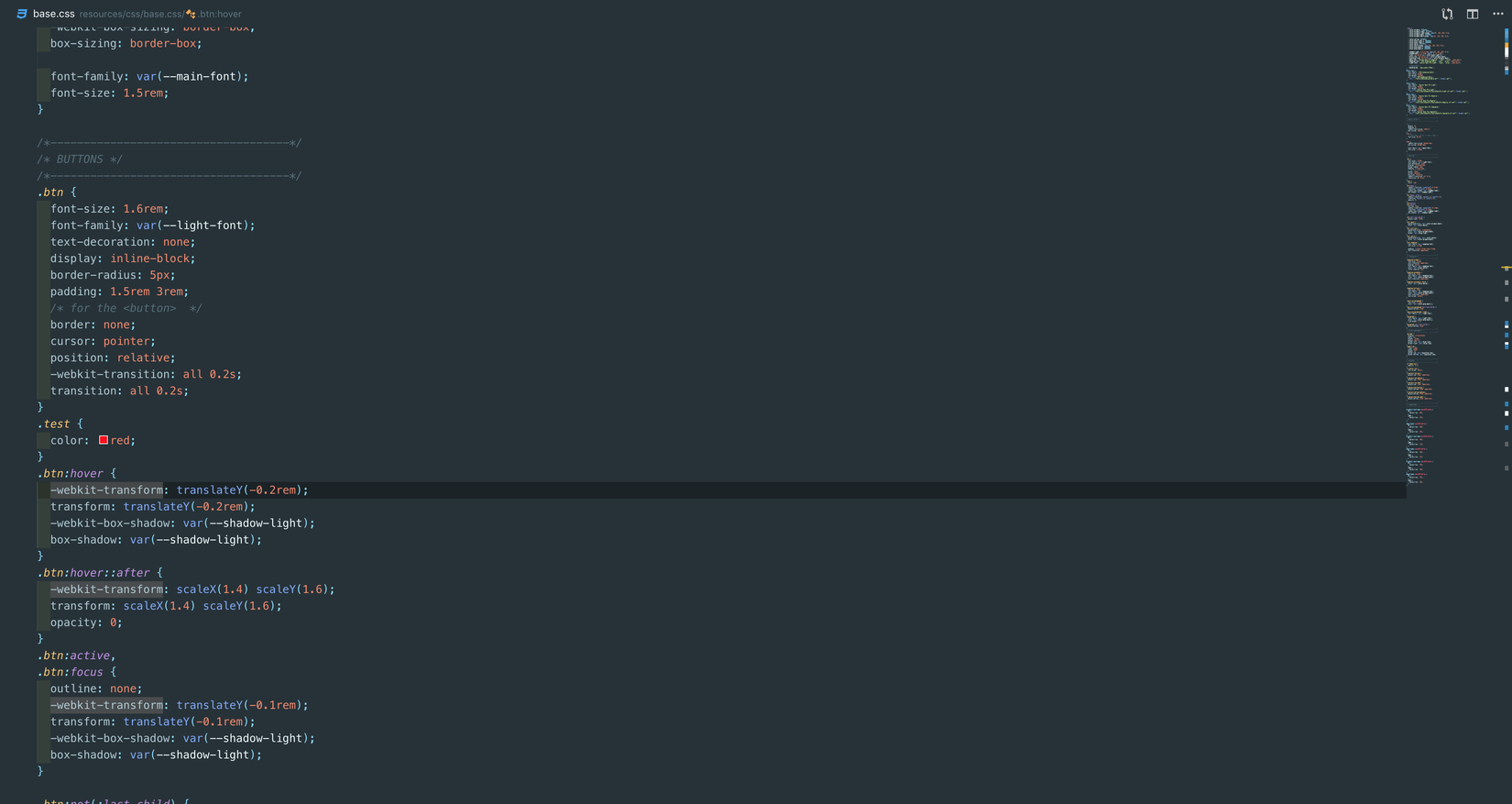
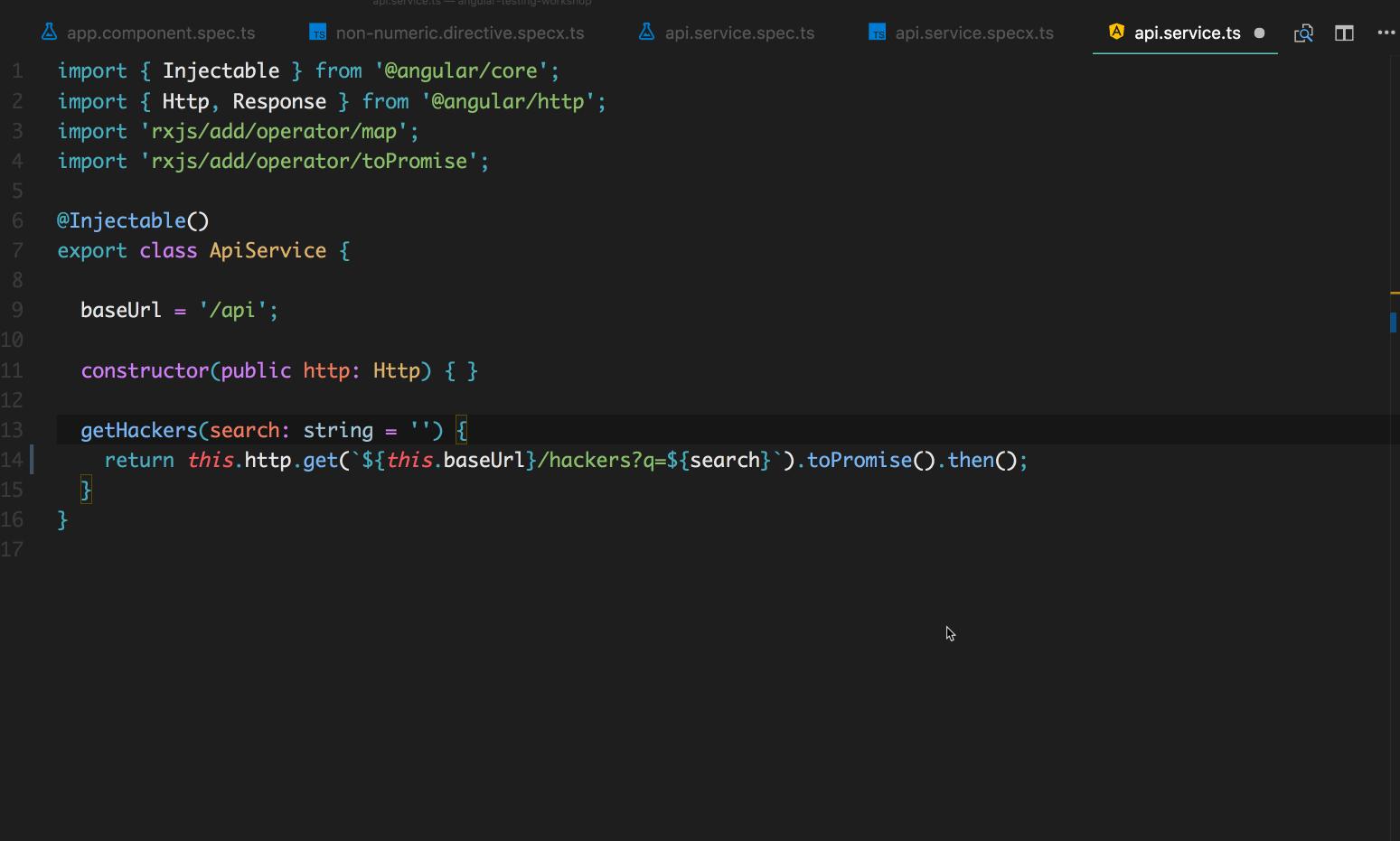
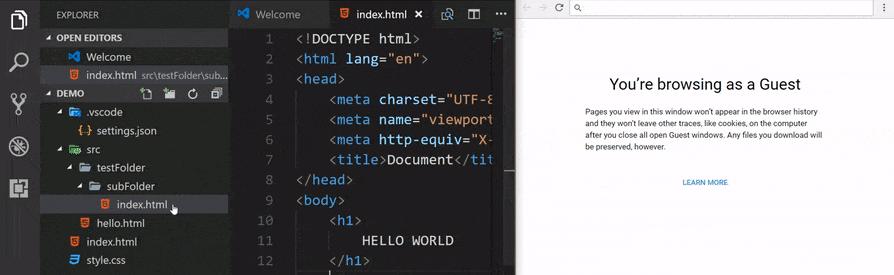
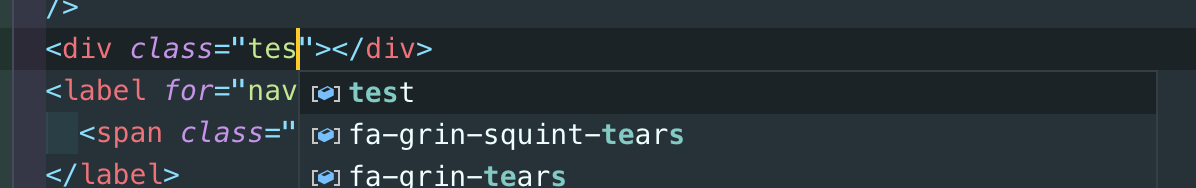
IntelliSense for CSS class names in HTML
A Visual Studio Code extension that provides CSS class name completion for the HTML class attribute based on the definitions found in your workspace or external files referenced through the link element. Extension này sẽ tự động lưu các class trong file css được nhúng link vào HTML và hiển thị gợi ý các class names trong lúc code HTML.
Hướng dẫn:
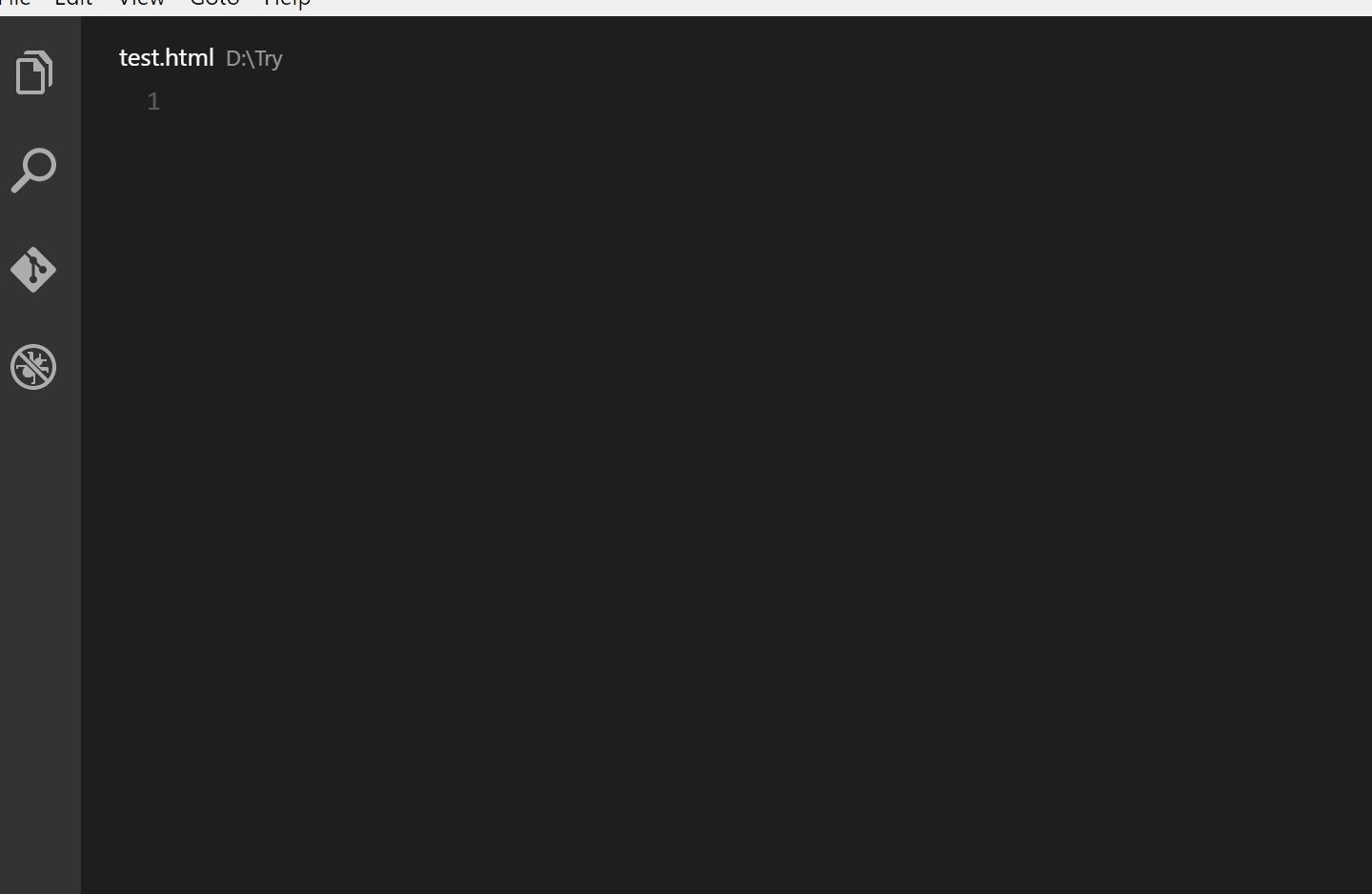
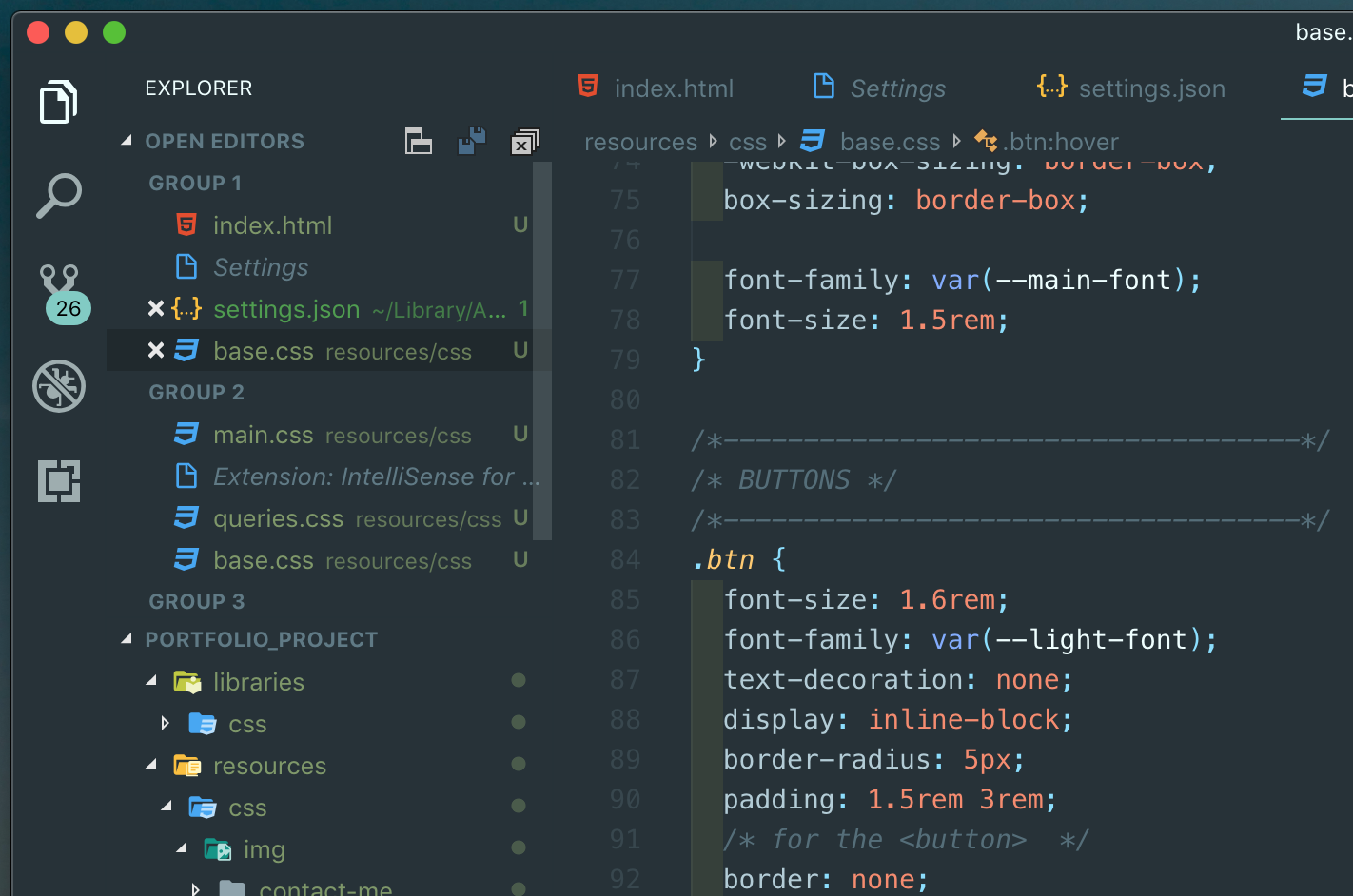
Click biểu tượng ⚡️
![]() Các file CSS nhúng vào HTML sẽ được scan các class name.
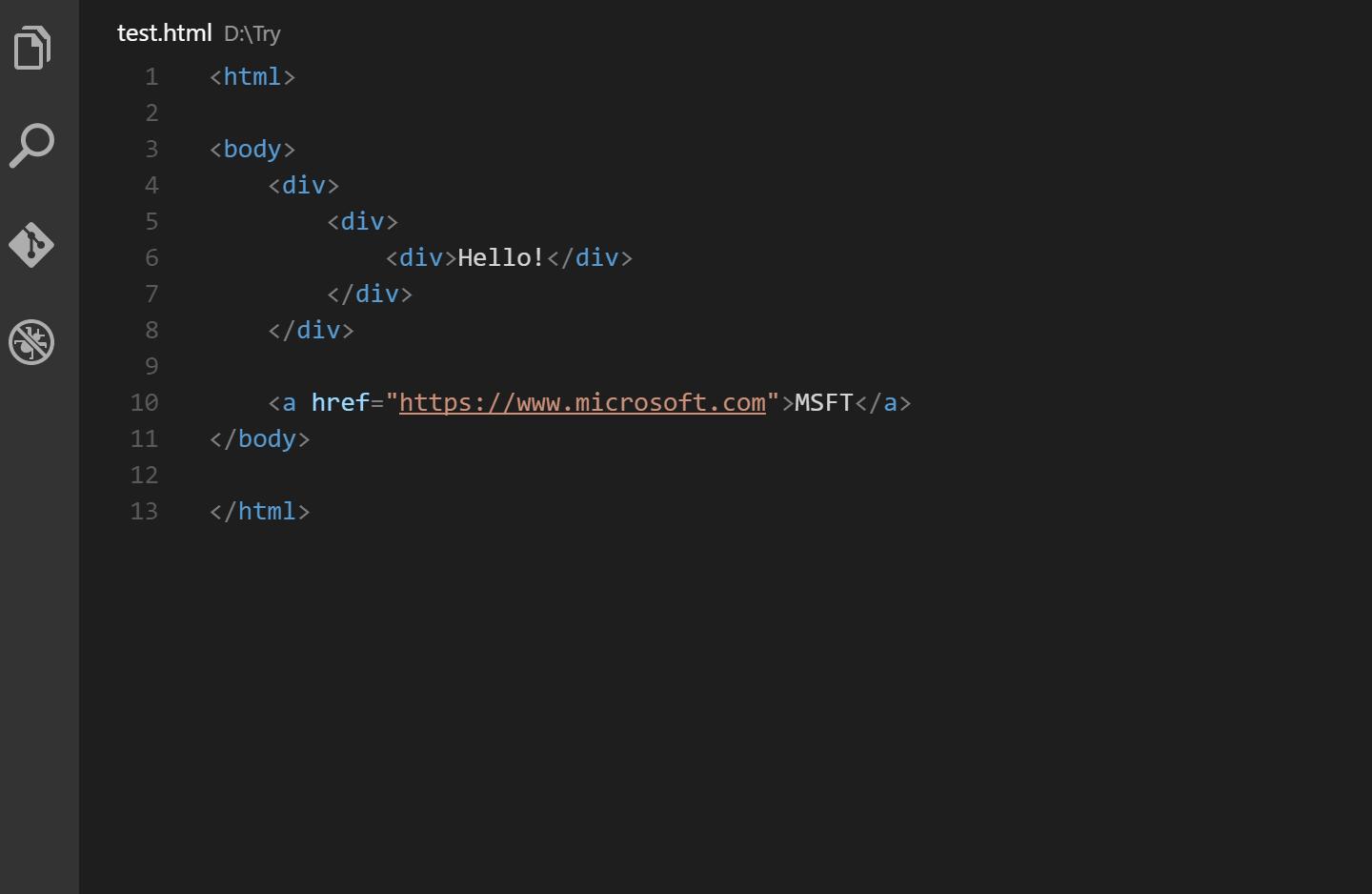
Các file CSS nhúng vào HTML sẽ được scan các class name.
![]()
**Ví dụ: **


Multiple Cursors
Multiple cursors là tính năng cho phép 1 lúc bạn có thể edit nhiều chỗ với nhiều con trỏ khác nhau. Nó thực sự hữu ích lúc bạn đổi tên 1 loạt các elements, hoặc edit nhiều vị trí với cùng 1 nội dung.
Cách 1: Tự động thêm con trỏ tiếp theo với nội dung đang được bôi đen. Bôi đen phần trùng lặp và tổ hợp phím Cmd + D ( window: Ctrl + D).

Cách 2: Nhấn giữ Shift + Option và click chọn vị trí thêm con trỏ thứ 2 theo ý muốn của bạn.

Auto Close Tag ( VSCode Extension)
Tự động thêm dấu đóng thẻ HTML/XML

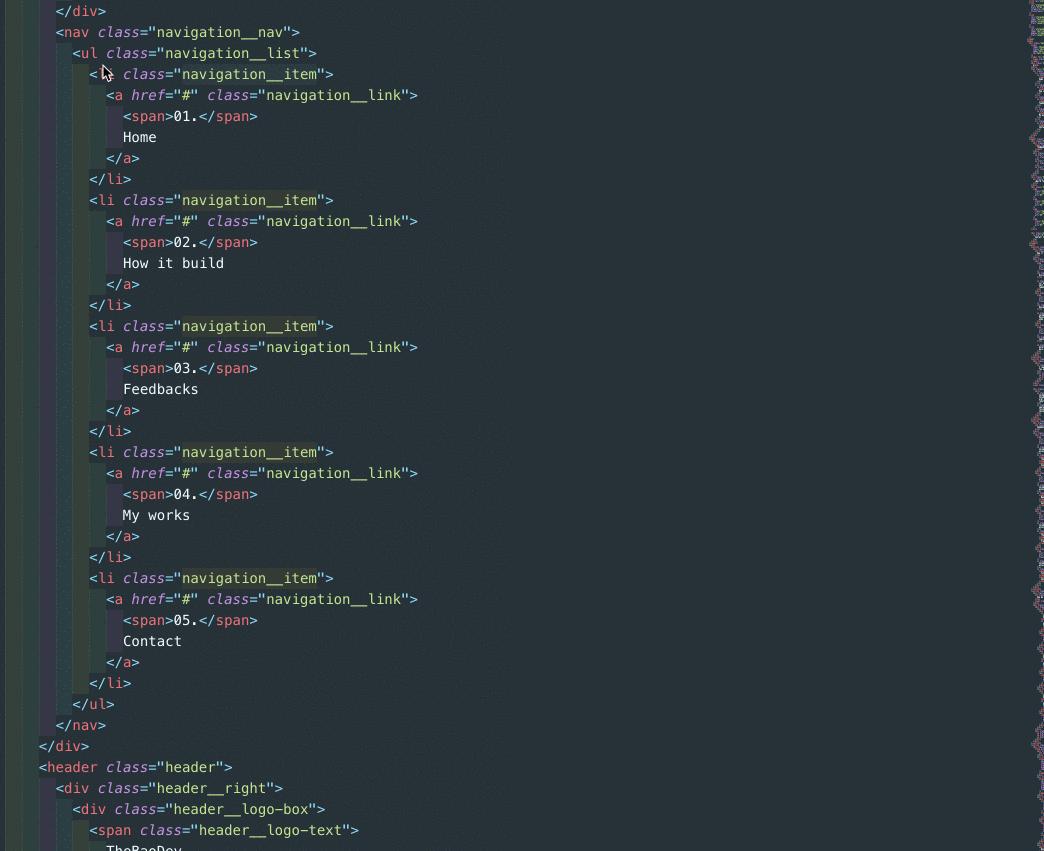
Auto Rename Tag ( VSCode Extension)
Tự động rename theo cặp tag ( open và close ) HTML/XML.

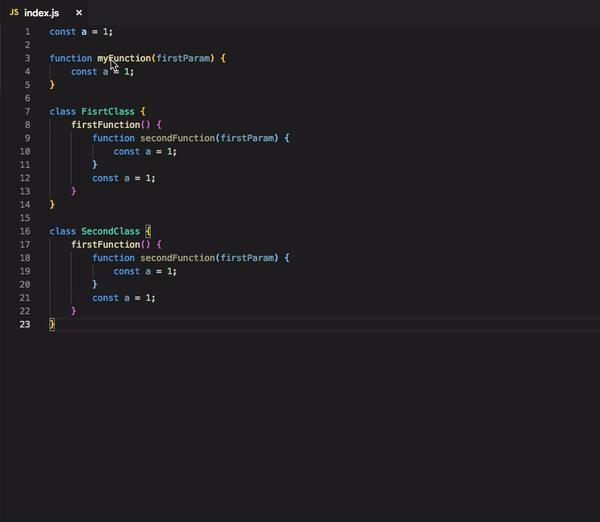
Turbo Console.log() ( VSCode Extension)
Thay vì gõ những dòng console.log() nhàm chán thì với extension này bạn có thể tự động việc đó bằng phím tắt.
Ngoài ra còn tự động thêm các tiêu đề có nghĩa cho các giá trị được log ra.
2 bước:
Chọn giá trị bạn muốn in ra console.
Nhấn tổ hợp phím CMD + ALT + L ( window: CTRL + ALT + L )
"console.log()" được thêm vào kèm theo những comment hữu ích.
Ví dụ : console.log("SelectedVariableEnclosingClassName -> SelectedVariableEnclosingFunctionName -> SelectedVariable", SelectedVariable)

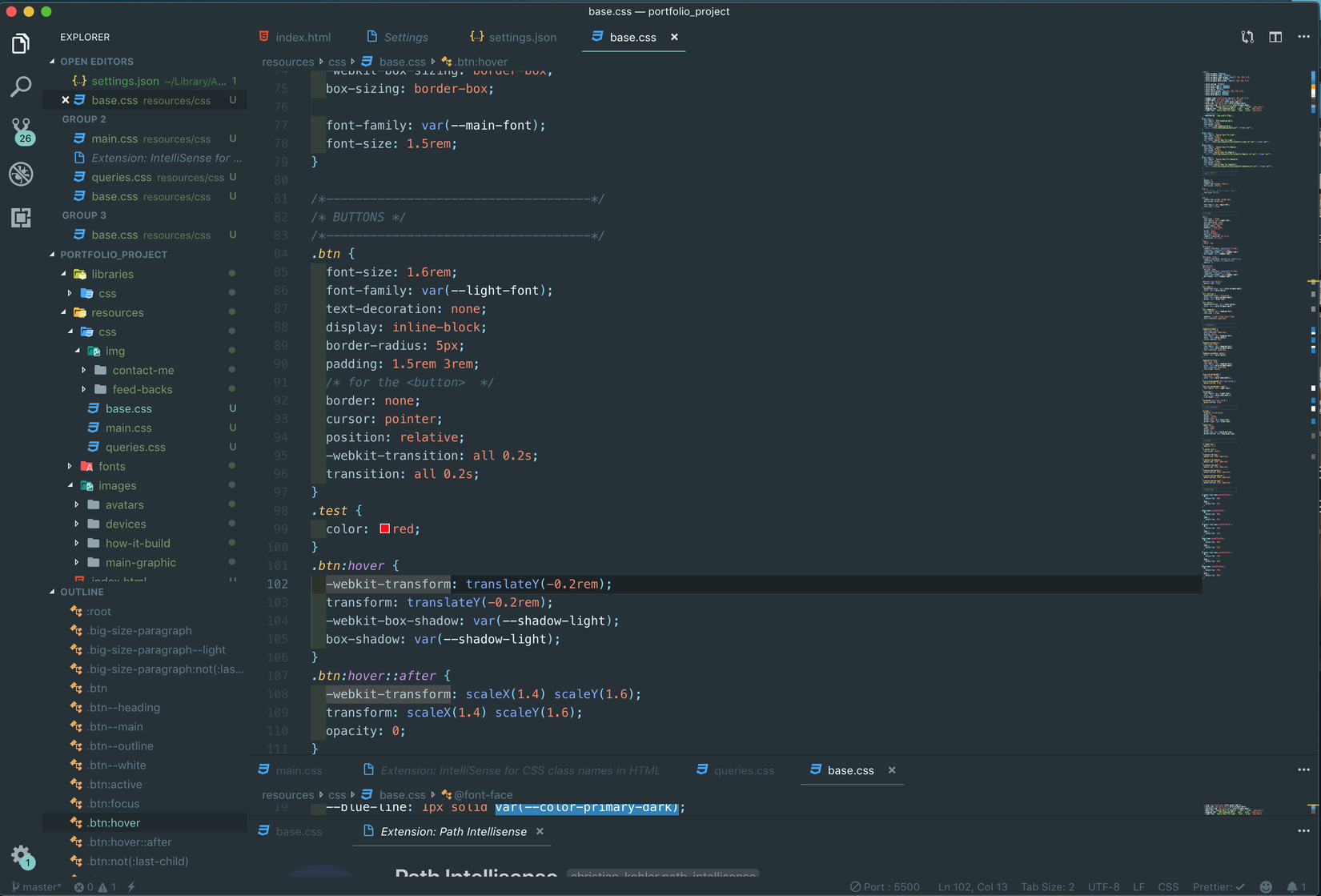
Toggle Sidebar Focus
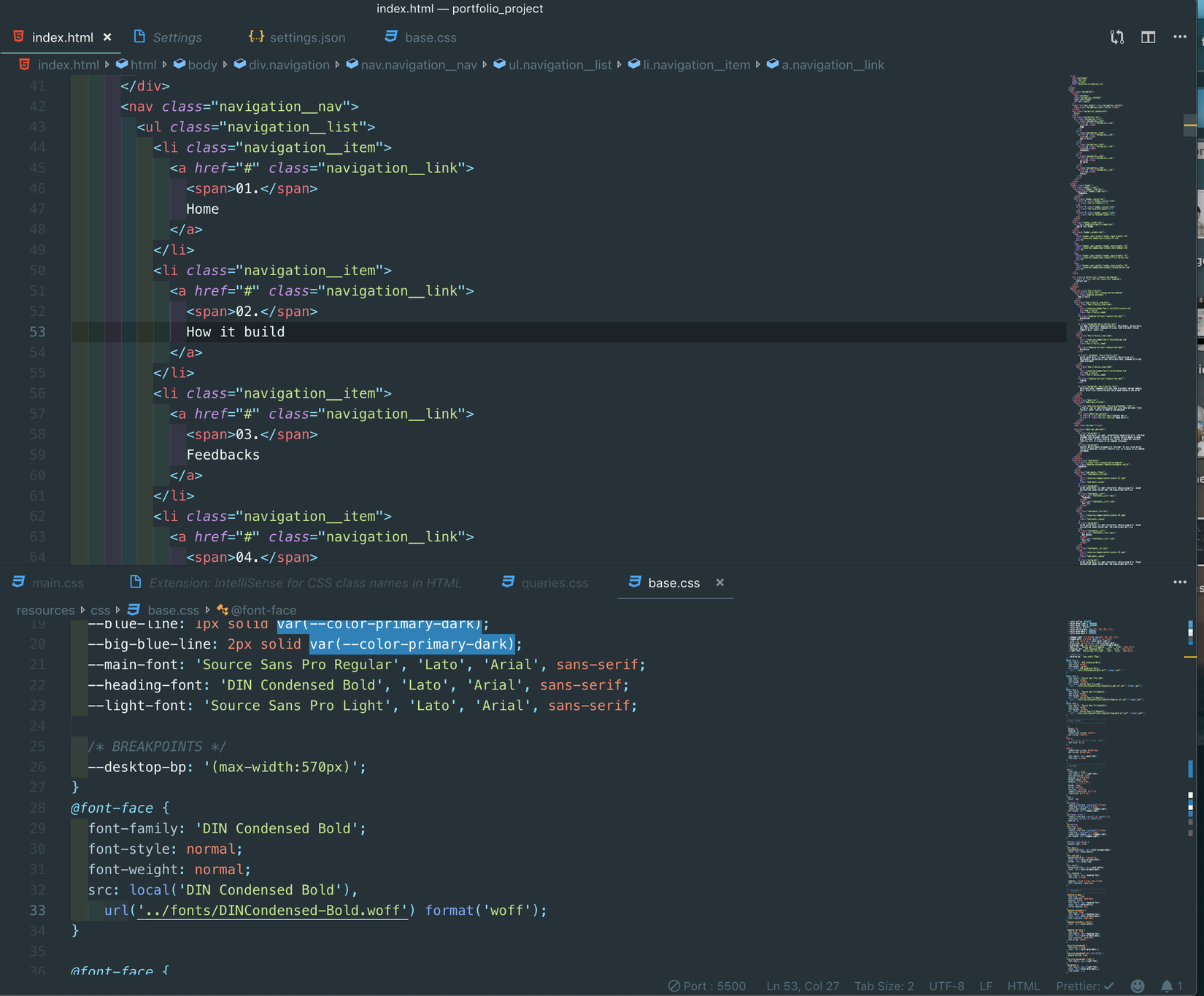
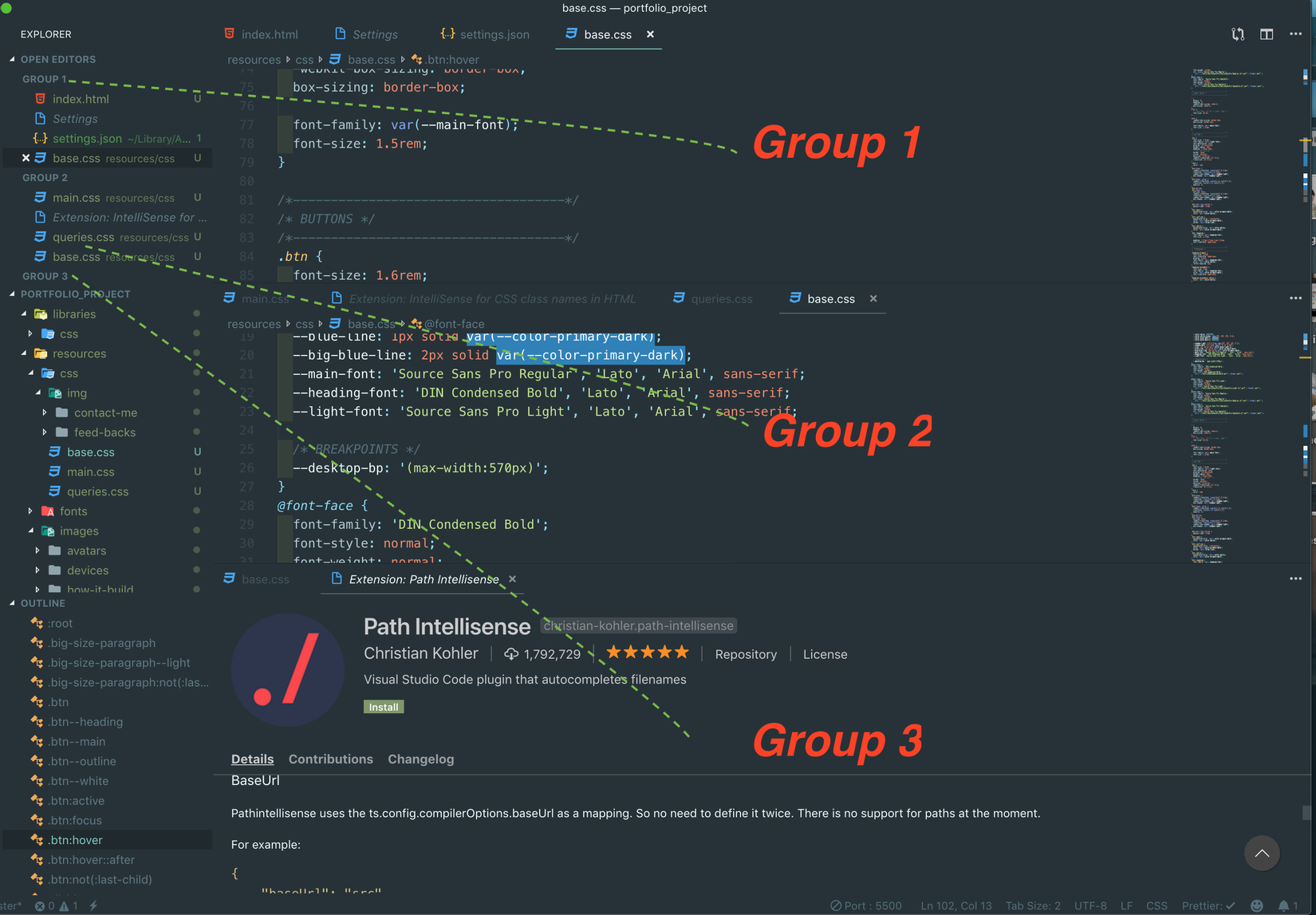
VSCode cũng hỗ trợ tính năng cho phép mở nhiều cửa sổ file cùng 1 lúc rất hữu ích như hình bên dưới ( 2 cửa sổ hiển thị song song ) :

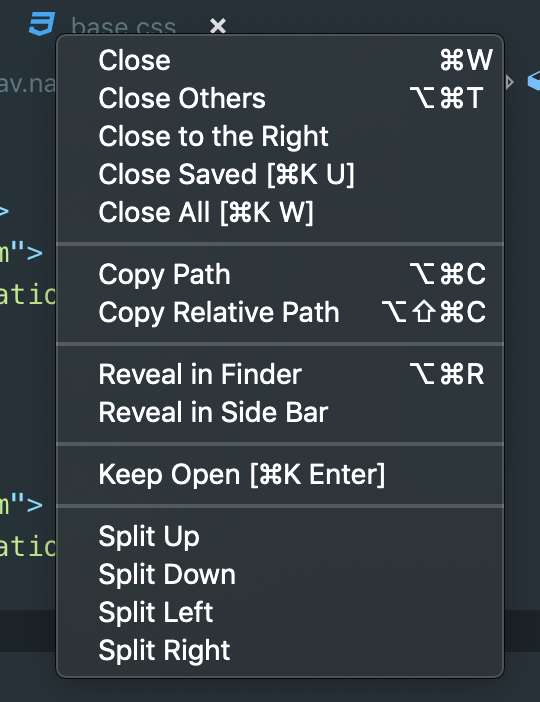
Bạn có thể sử dụng tính năng này bằng cách chuột phải vào tab bạn muốn di chuyển sang cửa sổ mới.

và chọn* split up,down,left,right.*
Và Toogle Sidebar Focus là tính năng ẩn khá thú vị mà mình được biết. Bằng tổ hợp phím CMD ( window: CTRL ) + số thứ tự của Group ( xem hình bên dưới để rõ hơn) :

Ở cửa sổ góc trái bạn có thể thấy Group 1, Group 2, Group 3 tương ứng với các cửa sổ đang mở:

Ví dụ : Con trỏ chuột đang focus ở Group 1, chuyển sang Group 2 files bằng tổ hợp phím CMD + 2.
IV. Extensions, tips khác
Cực kì hữu ích cho frontend development .
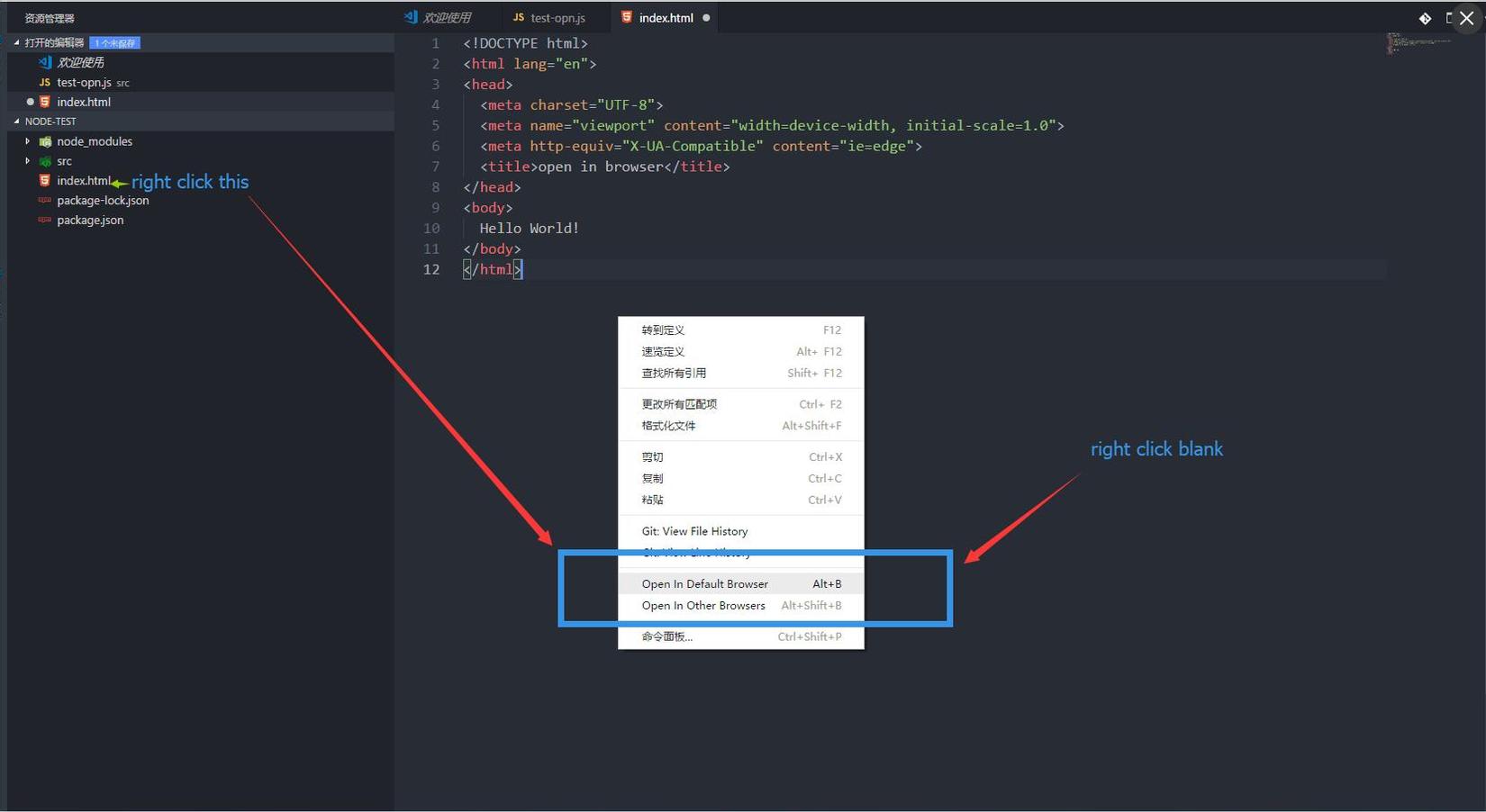
open in browser ( VSCode Extension)
Tích hợp option mở nhanh một file .html bằng trình duyệt ở menu chuột phải.

AutoPrefixer ( VSCode Extension)
Tự động thêm prefix css
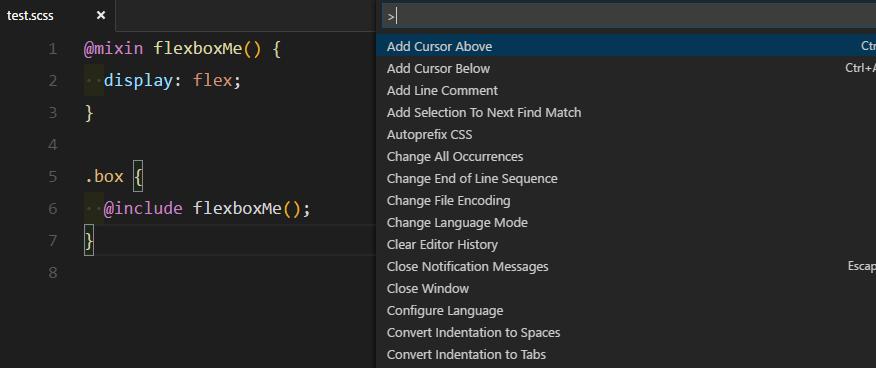
Cách dùng: Nhấn F1 -> chạy lệnh "Autoprefixer CSS"

Trên đây là những extensions, tips mình đang sử dụng để tối ưu hoá process làm việc của mình. Nếu các bạn có những extensions hay tips nào khác hữu ích thì comment bên dưới nhé.
Hi vọng những thủ thật này sẽ giúp ích cho các bạn.
Chúc các bạn 1 ngày làm việc năng suất và hiệu quả nhé. 💪🏻
*Nguồn tham khảo : *
https://marketplace.visualstudio.com
https://blog.thebaodev.me/code-nhanh-va-hieu-qua-hon-voi-vscode-tips-tricks
All rights reserved