Chrome’s Console tricks
Bài đăng này đã không được cập nhật trong 9 năm
1. Select DOM Elements
$(selector) trả về tham chiếu đến phần tử DOM đầu tiên với CSS selector quy định. Function này là alias cho document.querySelector() function.
Ví dụ sau đây trả về một tham chiếu đến phần tử <img> đầu tiên trong document:
 Ngoài cách mà bạn đã quen sử dụng
Ngoài cách mà bạn đã quen sử dụng$(‘tagName’) $(‘.class’) $(‘#id’) và $(‘.class #id’), bạn còn có thể dùng $$(‘tagName’) hoặc $$(‘.class’). $$(selector) trả về một mảng các phần tử phù hợp CSS selector quy định. Lệnh này tương đương với document.querySelectorAll()
Ví dụ sau in thuộc tính src của tất cả các phần tử <img> trong document
 Vì trả về array nên bạn có thể
Vì trả về array nên bạn có thể $$(‘.className’)[0] hay $$(‘.className’)[1] thoải mái.
Lưu ý: Nếu page sử dụng thư viện như jQuery, chức năng này sẽ bị overwritten,
$khi đó sẽ tương ứng với thư viện của page
2. Convert Your Browser Into An Editor
Đã bao nhiêu lần bạn tự hỏi liệu có thể chỉnh sửa text của một phần tử trong DOM trực tiếp trên browser không? Câu trả lời là có, bạn có thể biến trình duyệt thành text editor ngon lành. Tức là thêm, sửa, xóa text từ bất cứ nơi nào trong DOM.
Tôi chắc bạn vẫn làm thế này: Right click > Inspect > Edit as HTML. Thay vào đó, gõ lệnh sau vào console:
document.body.contentEditable = true
3. Find Events Associated with an Element in the DOM
getEventListeners(object) trả về các event listeners đã đăng ký trên các một đối tượng quy định. Giá trị trả về là một đối tượng, trong đó chứa một mảng các sự kiện (click hay KeyDown v.v.).
Ví dụ sau, liệt kê sau tất cả các sự kiện đăng ký trên đối tượng #scrollingList
 Event
Event mousedown của đối tượng này có 2 listeners. Đó là ý nghĩa của Array[2] mà bạn thấy trên hình. Có thể xem chi tiết listeners đó:
 Thêm vào đó, để select một listener cụ thể ta có thể gõ lệnh sau vào console
Thêm vào đó, để select một listener cụ thể ta có thể gõ lệnh sau vào console
getEventListeners($('#firstName')).click[0].listener
Easy? 
4. Monitor Events
monitorEvents(object[,events])
Khi một sự kiện trong các sự kiện được quy định xảy ra trên đối tượng, Event object sẽ được log vào console. Trong function trên, parameter events truyền vào có thể là một sự kiện, một mảng các sự kiện, hay một "kiểu" sự kiện (ví dụ "keys" bao gồm các sự kiện "keydown", "keyup", "keypress", "textInput")
Ví dụ sau log sự kiện resize trên đối tượng window
monitorEvents(window, "resize");
 Ví dụ sau theo dõi các sự kiện thuộc kiểu
Ví dụ sau theo dõi các sự kiện thuộc kiểu key trên đối tượng $0 (trước đó được quy định là một text field)

5. Find the Time Of Execution of a Code Block
Kiểu như là bấm giờ thôi.
console.time('myTime'); //Starts the timer with label - myTime
console.timeEnd('myTime'); //Ends the timer with Label - myTime
//Output: myTime:123.00 ms
Ta có thể dựa vào chức năng này để đo thời gian thực kiện xong một code block
Ví dụ như:
console.time('myTime'); //Starts the timer with label - myTime
for(var i=0; i < 100000; i++){
2+4+5;
}
console.timeEnd('mytime'); //Ends the timer with Label - myTime
//Output - myTime:12345.00 ms
6. Arrange the Values of a Variable into a Table
Giả sử bạn có một mảng các đối tượng với gía trị như thế này.
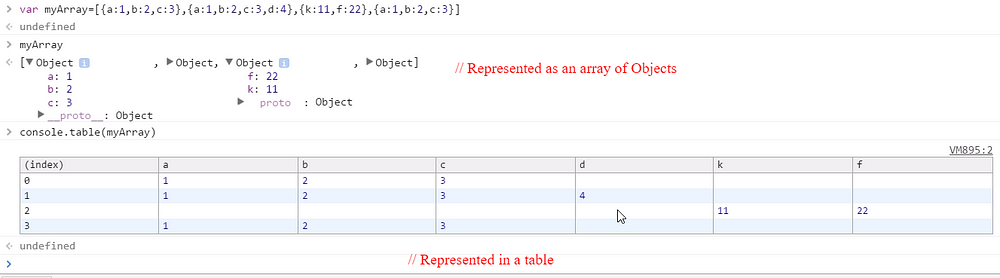
var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1,b:2,c:3}]
Để myArray hiển thị đẹp hơn trong console ta có thể sử dụng console.table(variableName).

7. Inspect an Element in the DOM
Có thể inspect trực tiếp trong console được:
inspect($("selector"))sẽ inspect phần tử phù hợp với selector và mở luôn TabElementscủa DevTools. Điều này đôi khi có lợi khi phần tử khó tìm kiếm trên màn hình và bạn ko thể chuột phải và inspect element trực tiếp được.- Thay
$("selector")ở bằng$0 hoặc $1 hoặc $2 v.v.giúp bạn tiết kiệm thời gian vì$0chính là phần tử gần nhất mà bạn đã select,$1là gần thứ nhì v.v.
8. List the Properties of an Element
Dễ lắm, gõ
dir($(‘selector’)) vào console và nó sẽ trả về đối tượng với các properties tượng ứng
9. Retrieve the Value of your Last Result
$_
2+3+4
9 //- The Answer of the SUM is 9
$_
9 // Gives the last Result
$_ * $_
81 // As the last Result was 9
Math.sqrt($_)
9 // As the last Result was 81
$_
9 // As the Last Result is 9
10. Clear the Console and the Memory
clear() hoặc Ctrl+L nếu bạn lười gõ =))
11. Copy object value to clipboard
copy(object) copy đối tượng dưới dạng string.
Nếu đối tượng là element thì giống như ta copy outer HTML của nó vậy.
Với đối tượng không phải element thì cái được copy vào clipboard là đối tượng được encode về JSON
Thử select một phần tử nào đó trong console rồi gõ lênh: copy($0), thử trên 1 số đối tượng khác nhau là bạn sẽ hiểu ngay.
Resource
https://developers.google.com/web/tools/chrome-devtools/console/command-line-reference
All rights reserved