Một số mẹo debug trong javascript
Bài đăng này đã không được cập nhật trong 6 năm
Giới thiệu
Console chắc hẳn các bạn cũng không lạ gì với các bạn code javascript nữa rồi nhỉ? Nhưng các bạn đã tận dụng được hết những gì nó có chưa? Hay chỉ mới console.log(),... Bài viết này mình sẽ giới thiệu đến các bạn một số hàm hữu dụng trong đối tượng console giúp cho việc debug nhanh và hiệu quả. Giúp bạn không bị nhàm chán khi debug  .
.
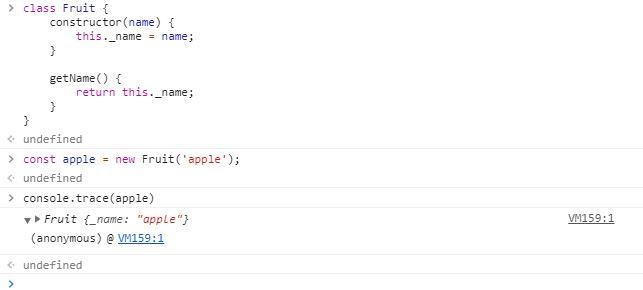
1. console.trace()
Hàm này cho phép bạn biết đối tượng được khởi tạo, thực hiện ở những chỗ nào.
2. console.time() và console.timeEnd()
Nếu như bạn muốn kiểm tra perfomance code của bạn thì 2 phương thức console.time() và console.timeEnd() quả là một hiệu quả nhất.
const fruits = ['apple', 'banana', 'lemon', 'watermelon'];
console.time();
fruits.forEach((f) => { });
console.timeEnd();
console.time();
for(i=0; i < fruits.length; i++) { }
console.timeEnd();
>>>>>> default: 0.03515625ms
>>>>>> default: 0.03271484375ms
Bạn có thể nhìn vào thời gian ở trên để so sánh code nào tối ưu hơn.
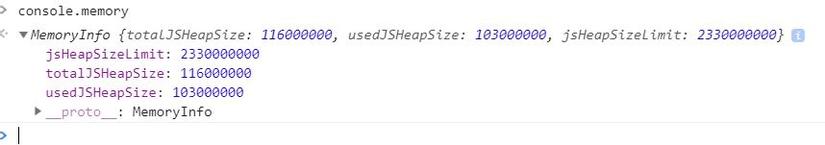
3. console.memory
Dùng để kiểm tra chương trình đang chạy sử dụng ram như thế nào thì hãy sử dụng:
4. console.count()
Hàm này dùng để đếm xem số lần object thực thi trong quá trình chạy.
const fruits = ['apple', 'banana', 'lemon', 'watermelon'];
fruits.forEach((f) => { console.count('SO LAN') });
>>>>> SO LAN: 1
>>>>> SO LAN: 2
>>>>> SO LAN: 3
>>>>> SO LAN: 4
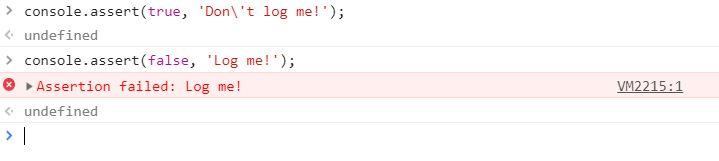
5. console.assert()
Hàm này sẽ log ra với điều kiện được truyền vào. Nếu điều kiện truyền vào false thì nó sẽ log ra.
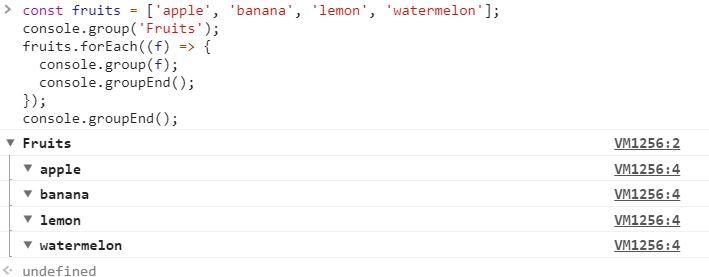
6. console.group() và console.groupEnd()
Sau khi bạn viết rất nhiều log, bạn có thể muốn tổ chức chúng. Thì console.group () và console.groupEnd () rất hữu ích để làm việc này . Nó giúp chúng ta nhóm và phân cấp các log được in ra. Giúp chúng ta dễ dàng đọc các log hơn.
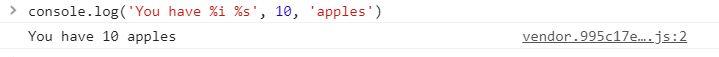
7. console.log với các tham số
Thay vì cộng chuỗi để in ra chúng ta có thể dùng console.log với string format để in ra một cách dễ dàng.
8. console.clear()
Thậ tuyệt vời, nãy giờ bạn đã viết rất nhiều log và bảng console của bạn trông rất lộn xộn và khó nhìn. Thì console.clear() sẽ là hàm rất hữu ích cho bạn để dọn dẹp nó.

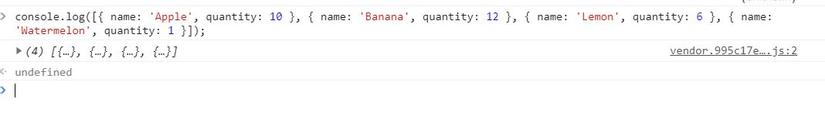
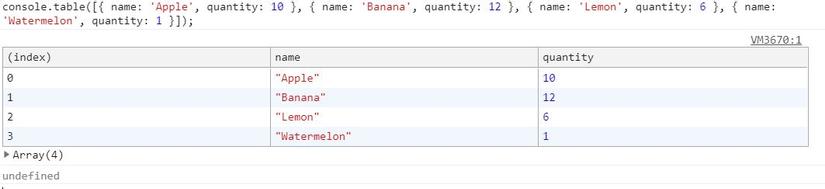
9. console.table()
Đây là là một hàm giúp chúng ta in dữ liệu theo kiểu bảng. Mình cảm thấy rất đẹp và dễ nhìn.
Thay vì console.log() như cũ
Thì console.table rất dễ nhìn đúng không 
Kết luận
Mình thực sự hy vọng những mẹo này làm cho việc debug của bạn hiệu quả hơn, thú vị hơn một chút:))
All rights reserved