Bài 6 - Tạo Tabs bằng Bootstrap
Bài đăng này đã không được cập nhật trong 4 năm
Cho tới thời điểm này, chắc các bạn cũng đã khá quen thuộc với việc sử dụng Bootstrap trong quá trình xây dựng HTML. Sẽ còn rất nhiều ứng dụng thú vị của Bootstrap đang chờ chúng ta khám phá. Hôm nay, mình xin giới thiệu về 1 plugin của Bootstrap rất quen thuộc và rất hay được sử dụng. Đó là Tabs. Bài viết này cũng có một mối liên quan mật thiết với component navs vì tabs cũng là dạng danh sách nằm ngang được phân làm từng khối riêng biệt. Ứng dụng này được sử dụng rất rộng rãi nhất là trên các website về tin tức hoặc bán hàng online. Sử dụng tabs không chỉ show được nhiều nội dung hơn mà còn tiết kiệm được diện tích trên 1 page. Cùng bắt tay vào việc tạo** Tabs ** bằng bootstrap luôn nào!
1. Tạo tabs cơ bản
Ở phần này thì chúng ta sẽ tìm hiểu cách tao ra một dạng tabs cơ bản, tức là nó hiển thị giống như một thanh menu nằm ngang và khi click vào cũng không có điều gì xảy ra cả. Vì nó cũng là một thành phần của nav nên mọi nội dung cũng phải được bọc trong hai cặp thẻ ul,li. Ngoài class nav được gán vào mặc định thì chúng sẽ còn một class con hỗ trợ là nav-tabs, sau khi gán class này vào thì nó mới hiển thị đúng như dạng tabs mà chúng ta thường gặp ở các website. Để đánh dấu tab hiện tại đang hiển thị nội dung, chúng ta có thể dùng class ** .active** ở phần tử li.
<html>
<head>
<meta charset="utf-8">
<title>Tạo Tabs bằng Bootstrap 3</title>
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0"/>
<link rel="stylesheet" href="../css/font-awesome.min.css">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body>
<div id="main">
<div class="container">
<h1 class="title-page">Tạo Tabs cơ bản</h1>
<div class="group-tabs">
<!-- Nav tabs -->
<ul class="nav nav-tabs">
<li class="active"><a href="#home" >Home</a></li>
<li><a href="#profile">Profile</a></li>
<li><a href="#messages">Messages</a></li>
<li><a href="#settings">Settings</a></li>
</ul>
</div>
</div>
</div>
<script src="../js/jquery-3.1.1.min.js" type=text/javascript></script>
<script src="../js/bootstrap.min.js" type=text/javascript></script>
<script src="../js/custom.js" type=text/javascript></script>
</body>
</html>
Lúc này, khi show ra ở ngoài frontend, Tab sẽ chỉ hiển thị được đơn giản như thế này

2. Xác định vị trí và các thành phần liên quan trong Tabs
Cũng giống như việc xây dựng các tabs bằng css thông thường thì tabs trong bootstrap 3 cũng được hỗ trợ bằng javasript và chúng ta sẽ xác định vị trí các tabs bằng các id mà chúng ta truyền vào thẻ a href ở trên phần menu, tôi sẽ đặt 3 id khác nhau cho từng menu, ký hiệu id trong css là dấu #, vậy lần lượt ta sẽ có một số id như sau, #home, #profile, #messages, #settings.
Thuộc tính data-toggle là thuộc tính riêng mà bootstrap hỗ trợ chúng ta trong rất nhiều component, phần giá trị của nó , chúng ta sẽ điền vào là tab để nó hiểu rằng chúng ta đang làm việc với components tabs.
<html>
<head>
<meta charset="utf-8">
<title>Tạo Tabs bằng Bootstrap 3</title>
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0"/>
<link rel="stylesheet" href="../css/font-awesome.min.css">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body>
<div id="main">
<div class="container">
<h1 class="title-page">Xác định vị trí và các thành phần liên quan trong Tabs</h1>
<div class="group-tabs">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">This is Home content</div>
<div role="tabpanel" class="tab-pane" id="profile">This is Profile content</div>
<div role="tabpanel" class="tab-pane" id="messages">This is Messages content</div>
<div role="tabpanel" class="tab-pane" id="settings">This is Settings content</div>
</div>
</div>
</div>
</div>
<script src="../js/jquery-3.1.1.min.js" type=text/javascript></script>
<script src="../js/bootstrap.min.js" type=text/javascript></script>
<script src="../js/custom.js" type=text/javascript></script>
</body>
</html>
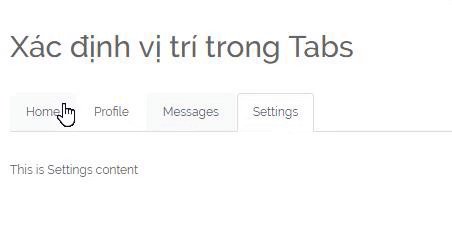
Sau đây, mình sẽ giải thích phần thứ hai để các bạn nắm rõ hơn về các class của nó. Mọi thành phần muốn hiển thị khi click vào các tabs đều được bọc trong thẻ div có class là tab-content (Class cha) , bên trong nó sẽ còn các thẻ div có các class là tab-pane (Class con). đây sẽ là nơi chứa các nội dung ngoài ra còn là nơi khai báo id css để so sánh với phần id mà chúng ta truyền vào thẻ a herf ở phần thứ nhất, nhằm xác định chính xác vị trí id của từng tabs, để show nội dung cho phù hợp. Lúc này, các bạn đã có thể tạo được Tabs hoàn chỉnh.

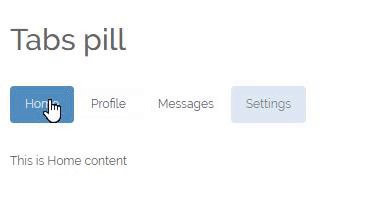
3. Tabs pill
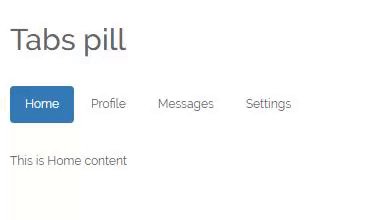
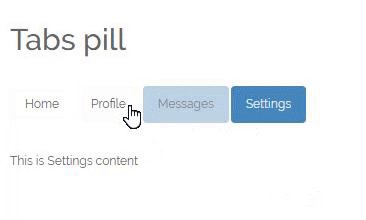
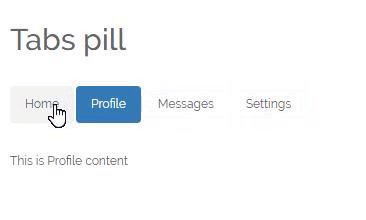
Chúng ta thường hay tạo tab dưới dạng thẻ. Tuy nhiên với Bootstrap, các bạn có thể hiển thị các tab dưới dạng button mà không cần chỉnh sửa css hay sử dụng javascript bằng cách rất đơn giản như sau. Trong class của ul, hay thay class nav-tabs bằng class nav-pills là bạn đã hiển thị được tab dạng button
<ul class="nav nav-pills" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>
Và đây là kết quả:

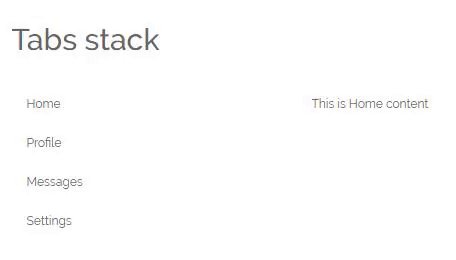
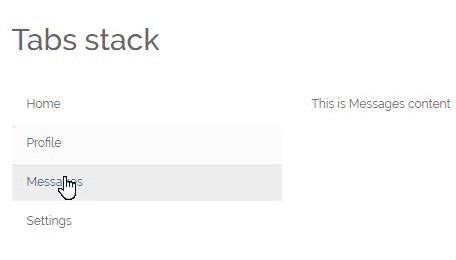
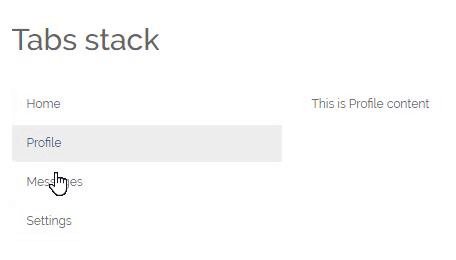
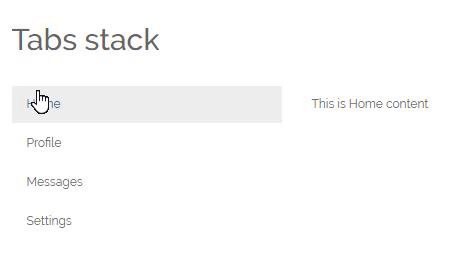
4. Tabs stack
Đa số các trường hợp chúng ta show tab theo hàng ngang. Tuy nhiên, các bạn có thể thay đổi hình thức hiển thị tab theo hàng dọc với 1 thao tác đơn giản.
<ul class="nav nav-stacked" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>
Các bạn đã nhận ra sự khác biệt nhỏ nhỏ đó chưa? Đó chỉ là thay class nav-tabs bằng class nav-stacked là bạn đã sắp xếp được tab dạng stack (hàng dọc). Và để hoàn chỉnh hơn, chúng ta cần chỉnh sửa thêm class phân chia chiều rộng cho thẻ ul và tab-content.
<html>
<head>
<meta charset="utf-8">
<title>Tạo Tabs bằng Bootstrap 3</title>
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0"/>
<link rel="stylesheet" href="../css/font-awesome.min.css">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body>
<div id="main">
<div class="container">
<h1 class="title-page">Tabs stack</h1>
<div class="group-tabs">
<!-- Nav tabs -->
<ul class="nav nav-stacked col-md-3" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content col-md-9">
<div role="tabpanel" class="tab-pane active" id="home">This is Home content</div>
<div role="tabpanel" class="tab-pane" id="profile">This is Profile content</div>
<div role="tabpanel" class="tab-pane" id="messages">This is Messages content</div>
<div role="tabpanel" class="tab-pane" id="settings">This is Settings content</div>
</div>
</div>
</div>
</div>
<script src="../js/jquery-3.1.1.min.js" type=text/javascript></script>
<script src="../js/bootstrap.min.js" type=text/javascript></script>
<script src="../js/custom.js" type=text/javascript></script>
</body>
</html>
Kết quả thu được là:

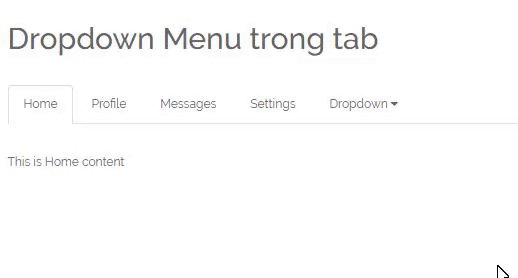
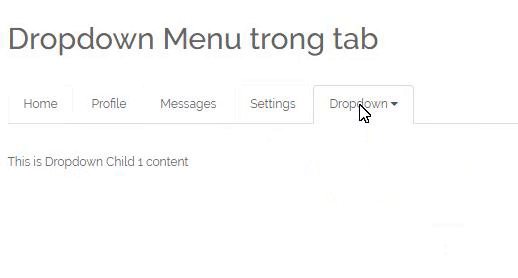
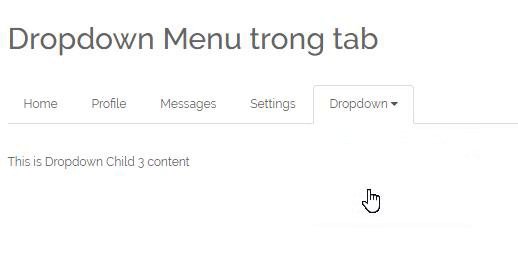
5. Dropdown Menu trong tab
Phần này, chúng ta sẽ nhúng phần dropdown menu vào trong tab. Các bạn có thể nhớ lại cách tạo Dropdown Menu bằng bootstrap qua Bài 3 - Tạo Dropdown Menu với Bootstrap.
<html>
<head>
<meta charset="utf-8">
<title>Tạo Tabs bằng Bootstrap 3</title>
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0"/>
<link rel="stylesheet" href="../css/font-awesome.min.css">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body>
<div id="main">
<div class="container">
<h1 class="title-page">Dropdown Menu trong tab</h1>
<div class="group-tabs">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
<li role="presentation" class="dropdown">
<a href="#" role="tab" data-toggle="dropdown">Dropdown <i class="fa fa-caret-down" aria-hidden="true"></i></a>
<ul class="dropdown-menu" aria-labelledby="myTabDrop1" id="myTabDrop1-contents">
<li><a href="#child1" aria-controls="child1" role="tab" data-toggle="tab">Dropdown Child 1</a></li>
<li><a href="#child2" aria-controls="child2" role="tab" data-toggle="tab">Dropdown Child 2</a></li>
<li><a href="#child3" aria-controls="child3" role="tab" data-toggle="tab">Dropdown Child 3</a></li>
</ul>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">This is Home content</div>
<div role="tabpanel" class="tab-pane" id="profile">This is Profile content</div>
<div role="tabpanel" class="tab-pane" id="messages">This is Messages content</div>
<div role="tabpanel" class="tab-pane" id="settings">This is Settings content</div>
<div role="tabpanel" class="tab-pane" id="child1">This is Dropdown Child 1 content</div>
<div role="tabpanel" class="tab-pane" id="child2">This is Dropdown Child 2 content</div>
<div role="tabpanel" class="tab-pane" id="child3">This is Dropdown Child 3 content</div>
</div>
</div>
</div>
</div>
<script src="../js/jquery-3.1.1.min.js" type=text/javascript></script>
<script src="../js/bootstrap.min.js" type=text/javascript></script>
<script src="../js/custom.js" type=text/javascript></script>
</body>
</html>
Và kết quả hiển thị như sau

6. Kết bài
Như vậy, các bạn đã có thể học thêm được cách tạo tabs - 1 ứng dụng rất phổ biến của bootstrap. Hãy mạnh dạn thử để hưởng thụ thành quả của mình nào. Bài sau, chúng ta sẽ tiếp tục tìm hiểu thêm 1 ứng dụng khác của bootstrap. Đó là gì thì hãy chờ đợi bài tiếp theo nhé! Chúc các bạn thành công!
All rights reserved