Kiểm tra xem input có rỗng không với CSS?
Bài đăng này đã không được cập nhật trong 7 năm
Giới thiệu
Liệu rằng chúng ta có thể biết được một input có trống hay không chỉ với CSS? Chúng ta thường đặt ra câu hỏi này khi học Javascript bởi vì chúng ta luôn nghĩ rằng phải dùng đến Javascript mới có thể validate được bên phía Client Side. Giả sử chúng ta muốn như sau:
- Chúng ta sẽ ẩn dropdown đi khi input không có giá trị
- Hiện dropdown khi người dùng nhập vào giá trị

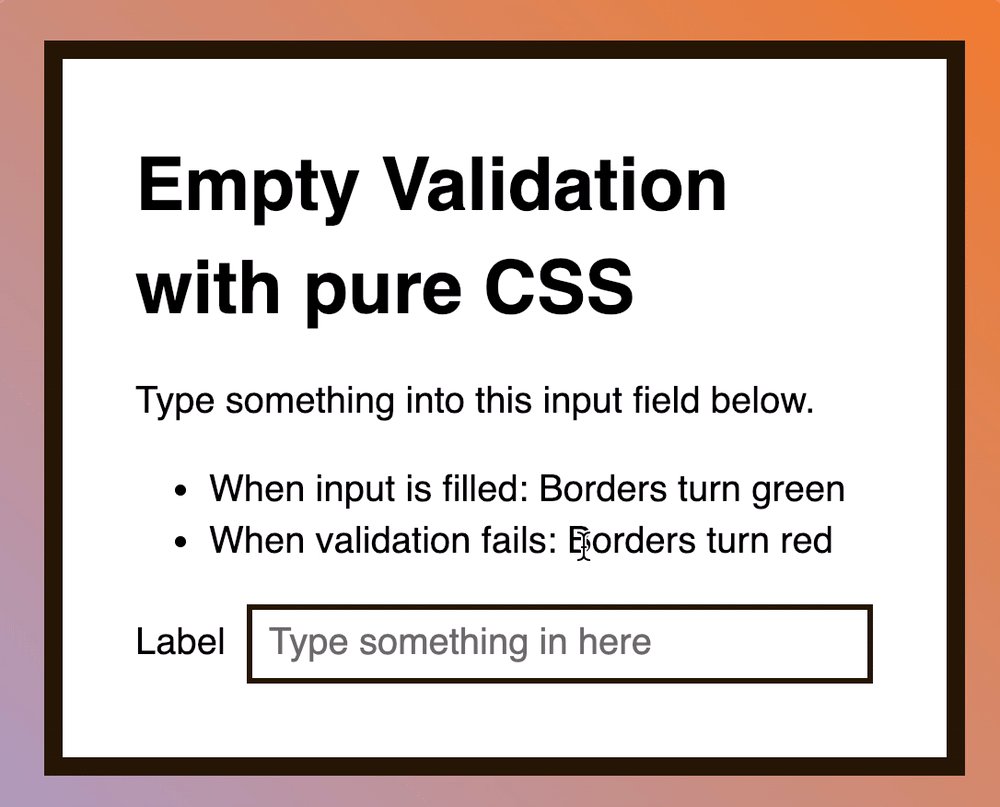
Đầu tiên, chúng ta xây dựng một form HTML với một input duy nhất.
<form>
<label for="input"> Input </label>
<input type="text" id="input" />
</form>
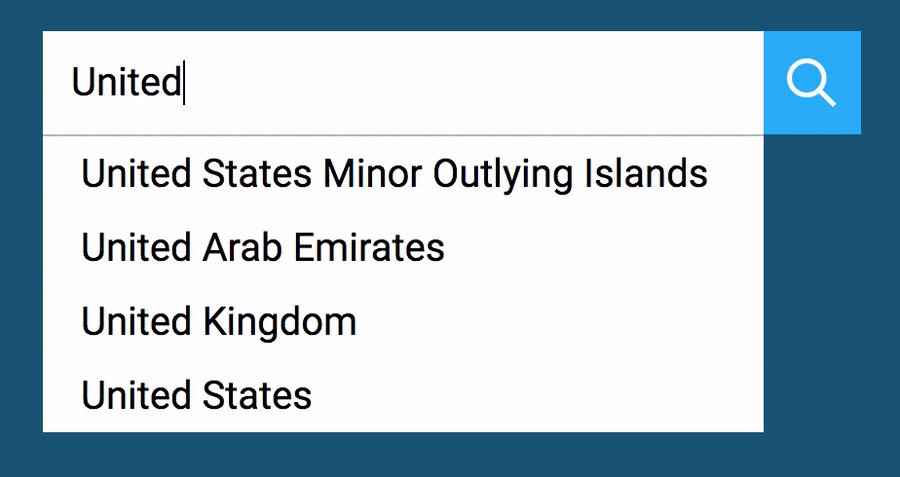
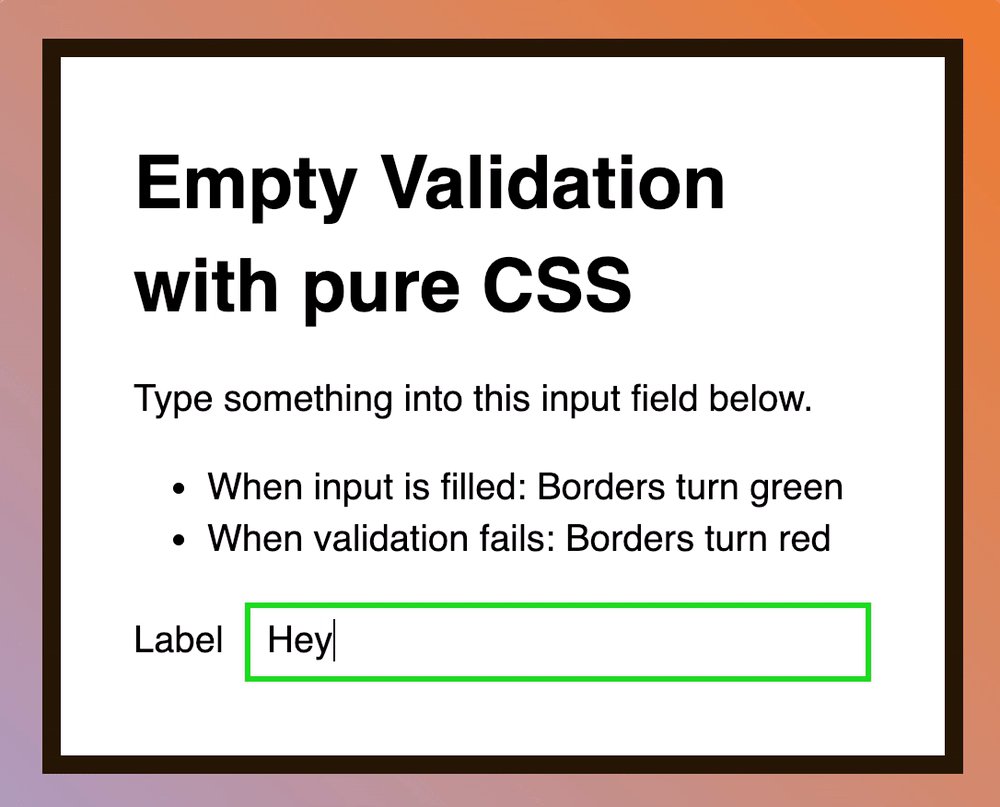
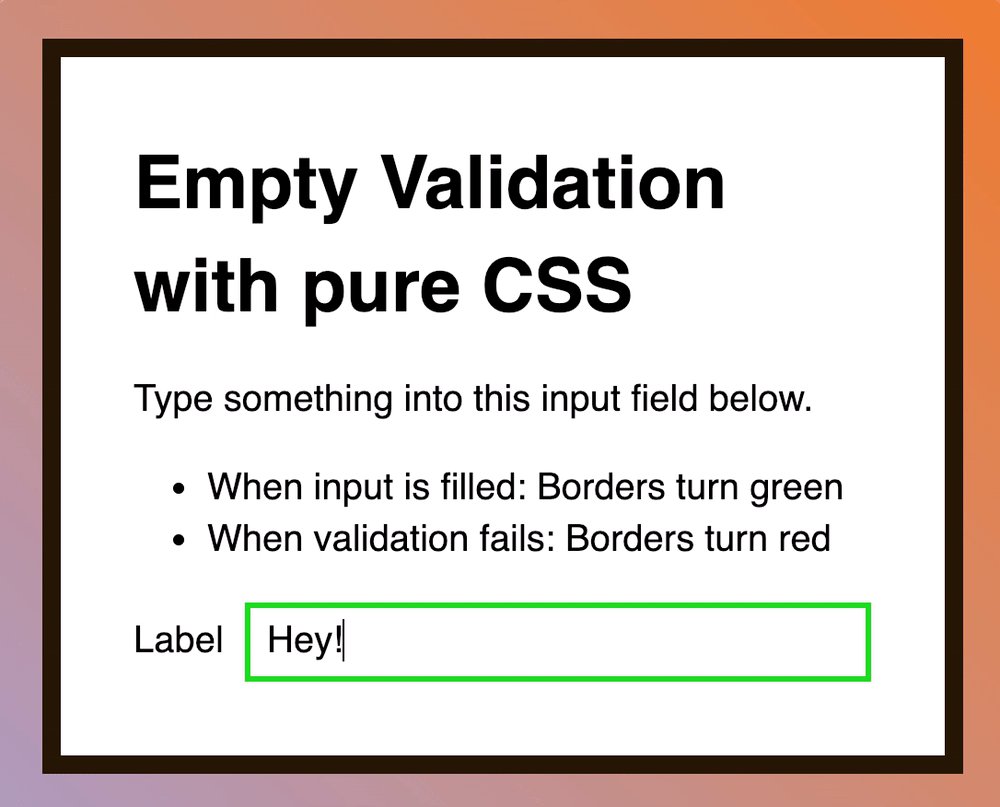
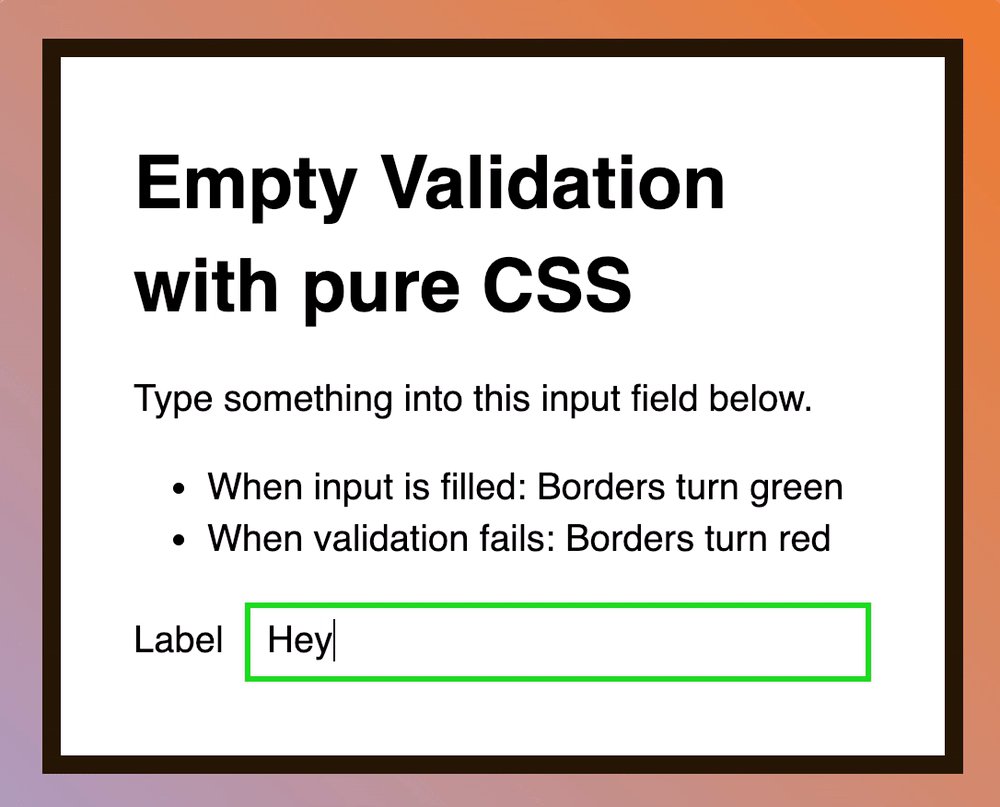
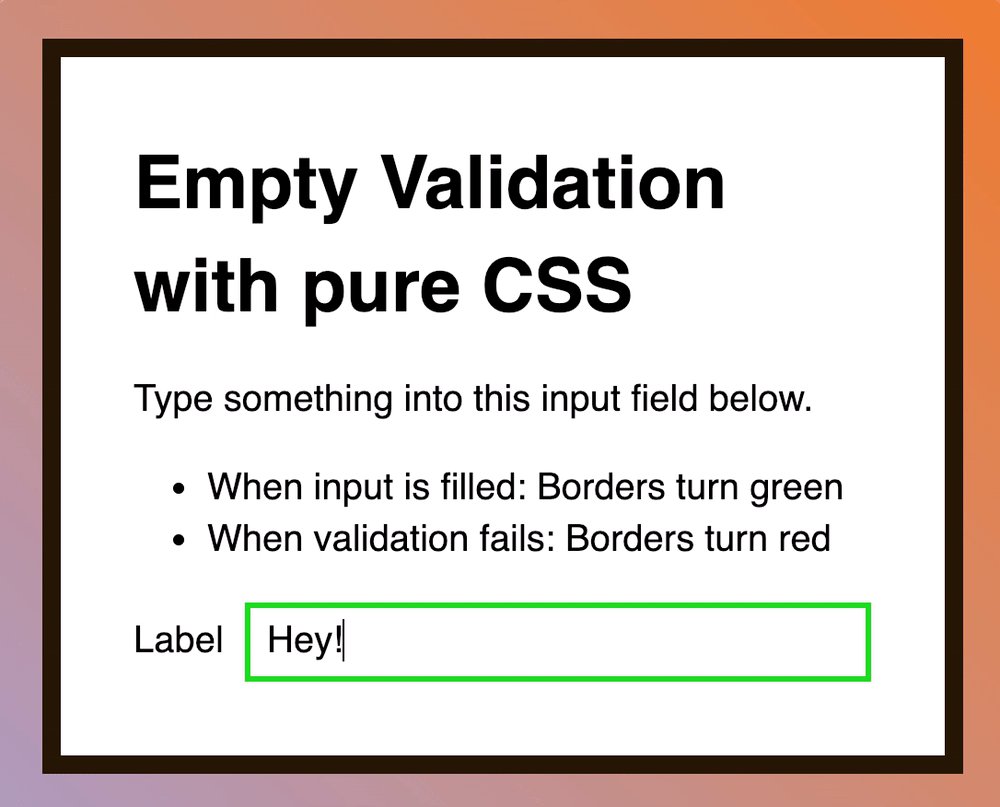
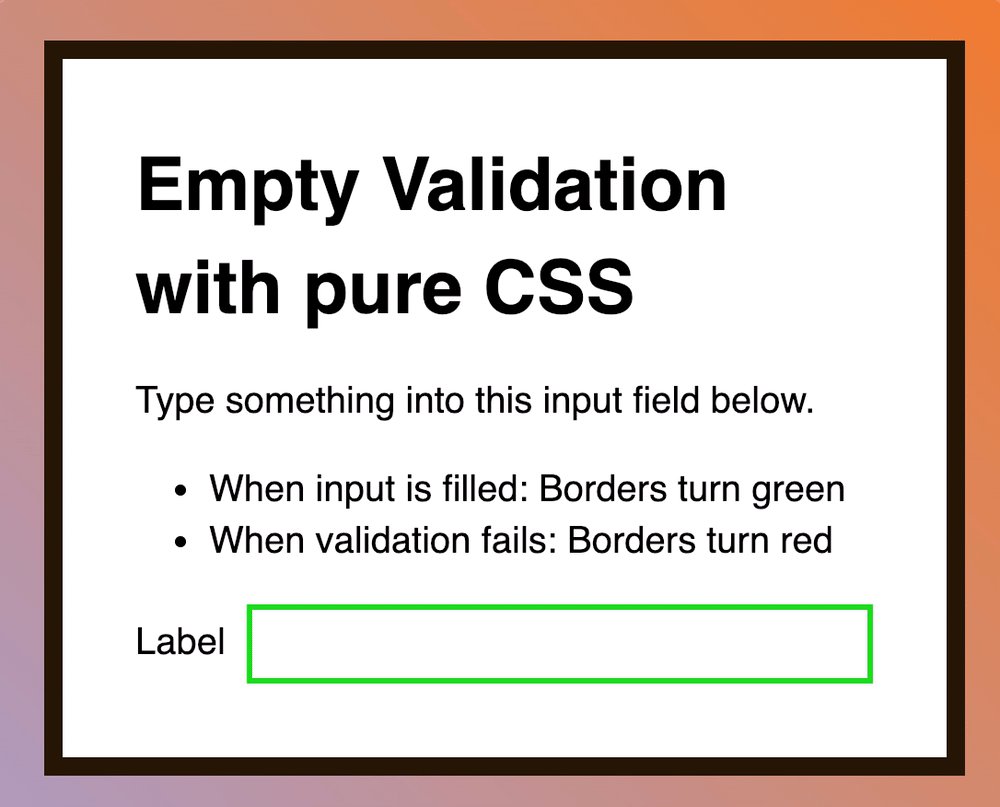
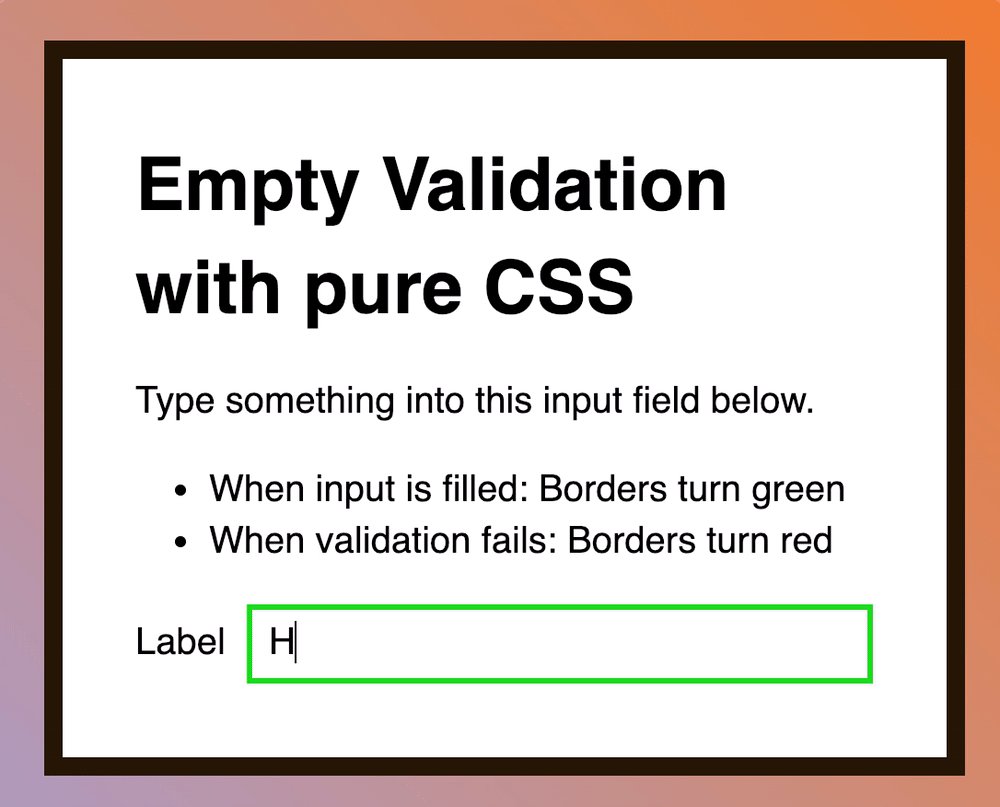
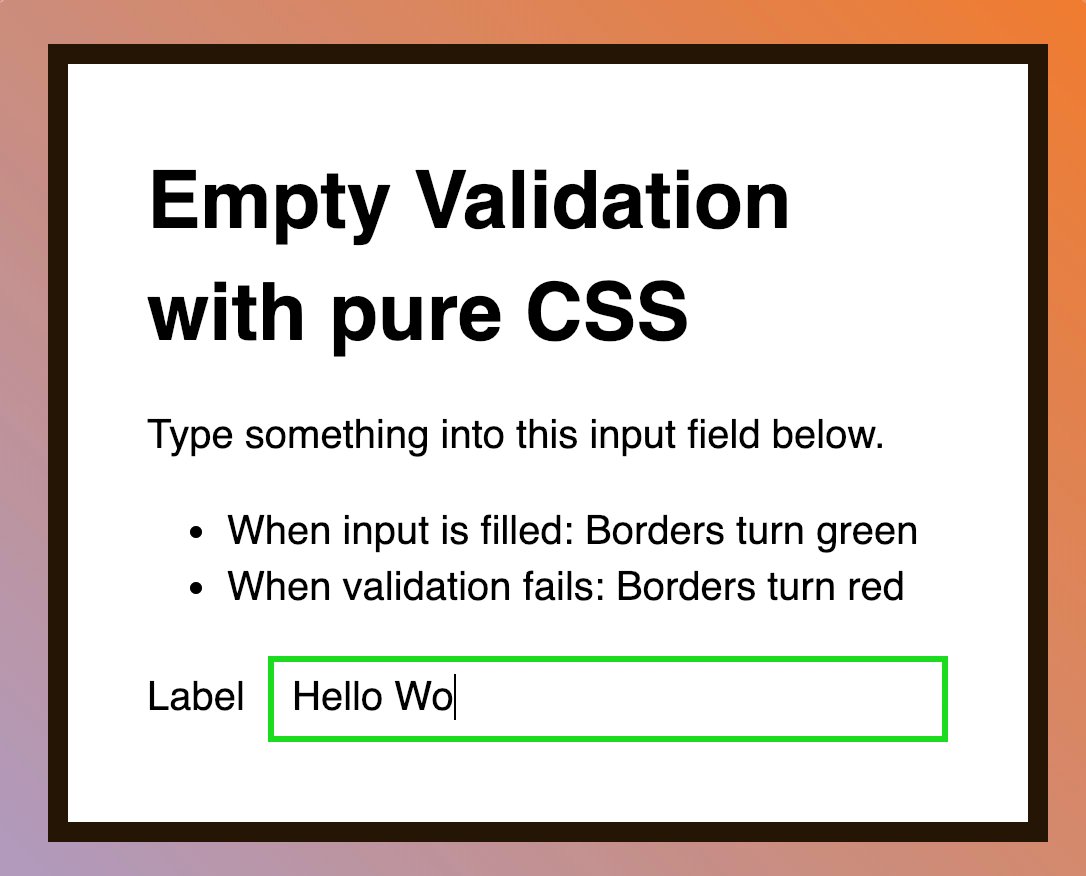
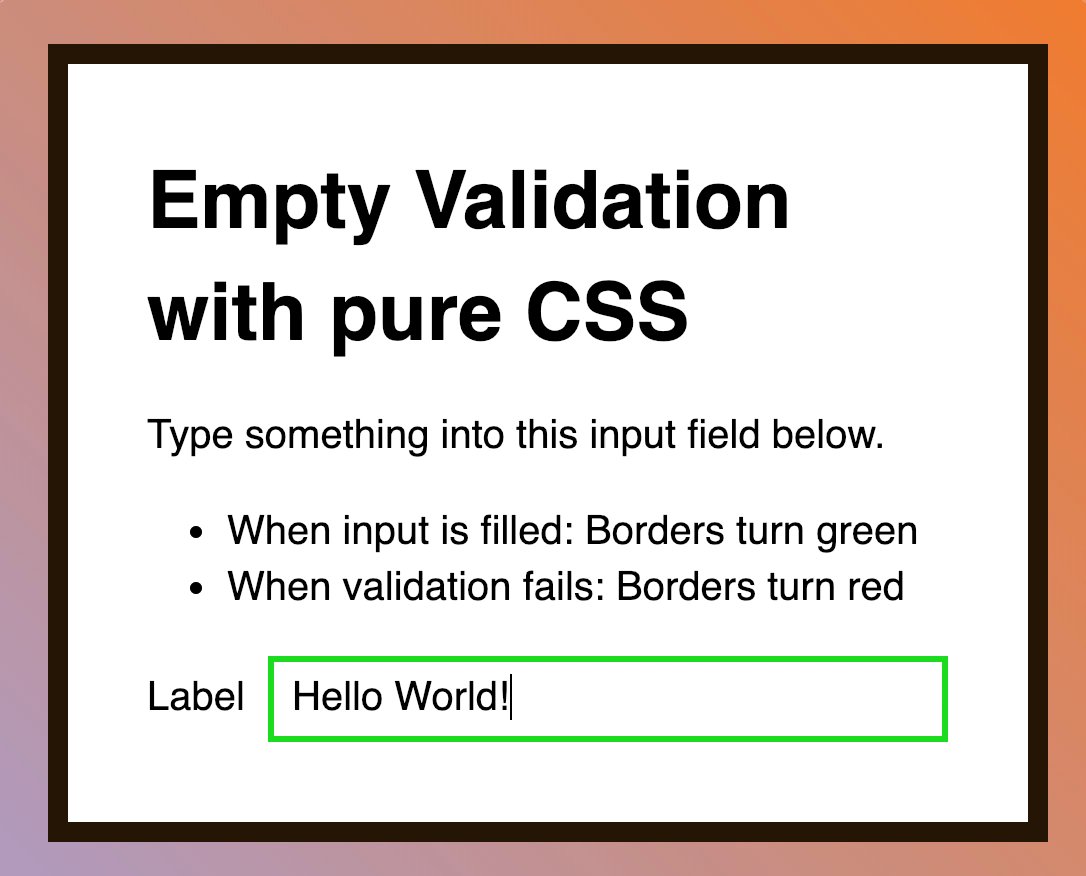
Khi người dùng nhập giá trị vào input chúng ta sẽ style cho input với thuộc tính border-color thành green. Dưới đây là ảnh demo:

Kiểm tra nếu đầu vào trống
Chúng ta sử dụng HTML form validation để kiểm tra xem input có trống không. Điều này có nghĩa là chúng ta phải sử dụng thuộc tính required
<form>
<label> Input </label>
<input type="text" name="input" id="input" required />
</form>
Tại thời điểm này, nó hoạt động tốt người dùng nhập giá trị vào input. Border của input sẽ chuyển sang màu xanh lá cây.

Tuy nhiên, có vấn đề xảy ra đó là: Nếu người dùng nhập khoảng trắng thì border của input cũng chuyển màu xanh lá cây.

Về mặt kỹ thuật, điều này là chính xác. Input có giá trị bởi vì người dùng đã nhập giá trị cho nó mặc dù đó là ký tự khoảng trắng. Nhưng chúng ta không muốn hiện dropdown (tự động hoàn thành) khi người dùng nhập vào khoảng trắng chúng ta cần sử dụng thêm kỹ thuật để làm được điều này.
Thêm điều kiện kiểm tra
HTML cung cấp cho chúng ta khả năng validate inputs bằng các biểu thức chính quy với thuộc tính mẫu. Chúng ta sẽ thử sử dụng chúng với thuộc tính pattern . Chúng ta không muốn khoảng trắng được chấp nhận hợp lệ, chúng ta sử dụng pattern \S+. Pattern này có nghĩa là: Một hoặc nhiều ký tự mà không phải là một khoảng trắng.
<form>
<label> Input </label>
<input type="text" name="input" id="input" required pattern="\S+"/>
</form>
Nếu người dùng nhập vào một khoảng trắng thì input không được validate.

Nhưng khi một khoảng trắng được người dùng nhập vào input, input sẽ không hợp lệ.

Do đó chúng ta sẽ bao gồm cả khoảng trắng trong patternpattern. Sự thay thế tốt nhất mà chúng ta có thể nghĩ đến đó là \S+.* . Điều này có nghĩa là 1 hoặc nhiều ký tự không phải khoảng trắng theo sau là 0 hoặc nhiều (bất kỳ) ký tự.
<form>
<label> Input </label>
<input type="text" name="input" id="input" required pattern="\S+.*"/>
</form>

Bây giờ đã hoạt động như chúng ta mong muốn, chúng ta có thể nhập khoảng trắng giữa các từ.

Style khi input không hợp lệ
Liệu rằng chúng ta có thể style cho trạng thái khi input nhập vào không hợp lệ? Trong bài viết về validate ở đây, tác giả có sử dụng :placeholder-shown pseudo-class. Nó sử dụng để kiểm tra xem khi nào placeholder hiển thị.
/* Show red borders when filled, but invalid */
input:not(:placeholder-shown) {
border-color: hsl(0, 76%, 50%);
}
Chúng ta cũng cần style cho input khi input ở trạng thái valid
/* Show red borders when filled, but invalid */
input:not(:placeholder-shown) {
border-color: hsl(0, 76%, 50%);;
}
/* Show green borders when valid */
input:valid {
border-color: hsl(120, 76%, 50%);
}
Dưới đây là bản demo chi tiết:
Chú ý: Trình duyệt Edge không hỗ trợ :placeholder-shown do đó nó không phải là ý tưởng tốt để triển khi ứng dụng được sản xuất.
Kết luận
Như chúng ta có thể nhận thấy chúng ta hoàn toàn có thể validate form sử dụng CSS, nhưng có những vấn đề tiềm ẩn với validate khi liên quan tới các ký tự khoảng trắng. Nếu không quan tâm tới vấn đề liên quan vấn đề khoảng trắng chúng ta hoàn toàn có thể sử dụng một số pattern sau:
.* bất kỳ ký tự nào
\S: theo sau ký tự không phải khoảng trắng
\S: theo sau là bất kỳ ký tự nào
Tài liệu tham khảo: https://zellwk.com/blog/check-empty-input-css/
All rights reserved