Bài 3 - Tạo Dropdown Menu với Bootstrap
Bài đăng này đã không được cập nhật trong 4 năm
Thuật ngữ dropdown menu đã trở nên quá quen thuộc trong mỗi người của chúng ta, và với bootstrap nó cũng được hỗ trợ một cách tốt nhất để người dùng dễ dàng tạo ra các dạng menu xổ xuống một cách nhanh chóng và dễ dàng. Hôm nay, chúng ta tiếp tục tìm hiểu về cách tạo Dropdown menu với Bootstrap như thế nào.
Trước tiên, cần phải bao mọi thứ bên trong bằng 1 thẻ div được gán class dropdown, class này sẽ định nghĩa cho toàn bộ nội dung bên trong nó phần style do bootstrap hỗ trợ. Hãy xem đoạn code dưới đây:
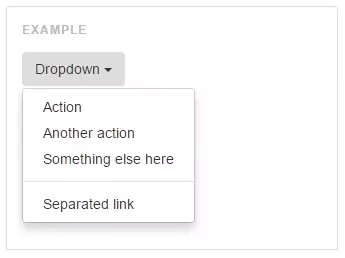
<div class="dropdown">
<a data-toggle="dropdown" href="">Dropdown<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
Bây giờ, chúng ta hãy đi phân tích từng thành phần được bao bởi thẻ div được gán class dropdown.
Đầu tiên là thẻ a. Ở đây, các bạn thấy tôi sử dụng thẻ a để định nghĩa text Dropdown. Trường hợp này là khi text này được gàn 1 link nào đó.
Tuy nhiên, các bạn có thể thay thể thẻ a bằng button đều được (trường hợp khi không sử dụng link).
Trong thẻ a có 2 thành phần cần lưu ý.
data-togglelà thuộc tính riêng của bootstrap. Thuộc tính này hỗ trợ chúng ta về hiệu ứng khi click vào dropdown menu.- Class
caretnằm trong thẻspan. Class này sẽ tạo ra 1 icon mũi tên quay xuống khi hiển thị lên website.
Phần thứ 2 là phần được bao bọc bên trong thẻ ul và được định nghĩa bằng class dropdown-menu. Phần này được ẩn đi ở trạng thái bình thường và nó được hiển thị khi click hoặc hover vào thẻ a bên trên.

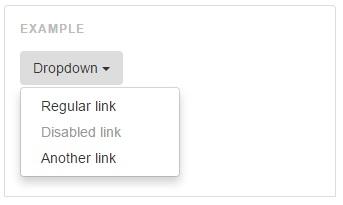
Disable phần tử menu
Để disable một phần tử nào đó trong menu, chỉ đơn giản là thêm class disabled cho 1 thẻ li. Lúc này bạn sẽ không thể thao tác được với phần tử menu đó nữa

Như vậy, chúng ta đã biết được cách tạo 1 dropdown menu. Vậy để ghép vào trong navigation của bootstrap thì sẽ làm thế nào? Hãy nhìn đoạn code dưới đây:
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse" aria-expanded="false" style="height: 1px;">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>
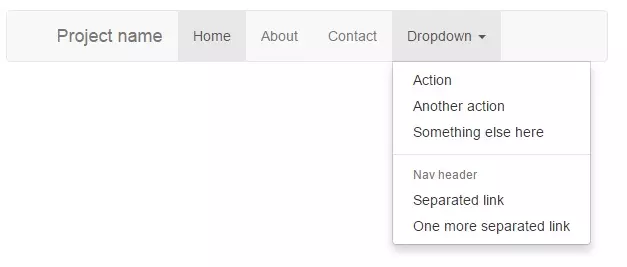
Từ đoạn code trên, khi hiển thị trên web sẽ được như sau:

Hãy để ý, trong ví dụ này, tôi thêm class dropdown-menu cho thẻ li thay vì thẻ div như phần đầu tiên. Bởi vì dropdown menu này được gán cho 1 phần tử menu trong 1 hệ thống menu.
Như vậy, để thêm 1 dropdown menu vào 1 hệ thống menu là rất đơn giản phải không? Còn chần chờ gì nữa, hay áp dụng và chạy thử đi nào.
Chúc các bạn thành công!
All rights reserved