Backbone.js from Beginner to ... (Part1)
Bài đăng này đã không được cập nhật trong 4 năm
<h3><b>Introduction</b></h3>

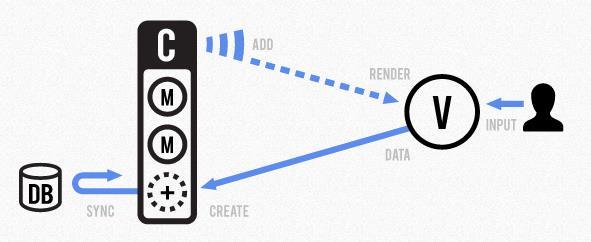
Bạn thực sự thấy mô hình này quen thuộc ?

Vậy còn đây thì sao ?
Nếu bạn từng đọc qua về Backbone.js thì hai mô hình này hẳn là rất quen thuộc. Tuy nhiên một lần nữa tôi cũng muốn giới thiệu lại về Backbone.js.
Để bắt đầu tìm hiểu Backbone.js tôi cần phải biết Backbone.js là gì. Ngay trong chính website của Backbone họ cũng khẳng định rằng Backbone.js không phải là một framework mà là một library của Javascript . Sự khác nhau giữa library và framework là gì? Sử dụng library bạn là người điều khiển, sử dụng framework bạn là người bị điều khiển. Như thế có nghĩa rằng bạn có thể nhúng Backbone vào các apps của bạn mà không phải gặp vấn đề gì.
Ok. Vậy đã một phần định nghĩa cho việc BackBone.js là gì. Vậy điều gì tiếp theo là gì. Thế mạnh của Backbone.js là gì. Và khi nào sử dụng nó ?
Chắc hẳn nếu bạn đã từng sử dụng Javascript, jQuery thì việc vướng mắc với một đống lộn xộn như jQuery selector, callbacks, và việc đồng bộ giữa HTML và UI là việc gây đau đầu nhất. Vì lý do vậy mà bạn có thể ngó ngàng tới Backbone.js như một option và một ứng cử viên sáng giá (đặc biệt single-page application).
Một điều khi bạn sử dụng Backbone.js rằng : mặc dù những khái niệm mà Backbone.js chỉ đề cập tới Model và View mà không hề đề cập tới controller trong mô hình MVC. Nhưng Backbone.js thực sự có nhiều khía cạnh của mô hình MVC. Về mô hình MVC trong Backbone sẽ được đề cập trong bài viết khác.
<h3><b>Backbone.js basic</b></h3>
Có quá nhiều điều về Backbone.js cần phải biết. Nhưng những định nghĩa cơ bản là điều không thể bỏ qua.
<h4>Models & Views</h4>
 Một lần nữa mô hình lại được lặp lại phải không. Thực sự không cần giải thích nhiều về mô hình hoạt động chung nữa.
Một lần nữa mô hình lại được lặp lại phải không. Thực sự không cần giải thích nhiều về mô hình hoạt động chung nữa.
Ngoài ra có một số điểm ở Model và View nên biết:
Models (trong bài này sẽ không đi chính vào Model trong Backbone.js)
- Hàm Initialization của model được gọi khi một model được khởi tạo
- Một số khái niệm cơ bản trong model : getter & setter, initialization, default values và Direct access ( như listen và change model, validation model )
Views
-
Trong view bạn cần phải biết đến việc : tạo mới view và một khái niệm đặc biệt el (element)
-
el : là một trong số central property của view. el chỉ một Dom element mà View nào cũng phải có. Có hai cách để tạo el trong View : sử dụng Dom element có sẵn(ex1) và tạo mới element(ex2)
Ex1:
<ul id="notes" class="container"></ul>
<script type="text/javascript">
var NotesView = Backbone.View.extend({
el: '#notes'
});
var notesView = new NotesView();
console.log(notesView.el);
</script>
Ex2:
<script type="text/javascript">
var ProductsView = Backbone.View.extend({
tagName: 'ul',
className: 'container',
id: 'products'
});
var productsView = new ProductsView();
console.log(productsView.el);
</script>
Không chỉ có vậy, View còn chứa đựng các hàm cũng như là các khái niệm khác mà cũng cần được chú ý như :
- setElement: nhằm mục đích thay đổi el khi cần thiết
var note1 = $('<div>El1</div>');
var note2 = $('<div>El3</div>');
var NotesView = Backbone.View.extend({
events: {
click: function(e) {
console.log(e)
console.log(notesView.el === e.target);
}
}
});
var notesView = new NotesView({
el: note1
});
notesView.setElement(note2);
note1.trigger('click');
note2.trigger('click');
- Render function: function này tuy không phải là một function mới. Tuy nhiên hãy xem ví dụ dưới đây:
var app = {};
var AppView = Backbone.View.extend({
el: $('#container'),
template: _.template('<h1>Hello <%= name %></h1>'),
initialize: function() {
this.render();
},
render: function() {
this.$el.html(this.template({name: 'world'}))
}
});
app.views = new AppView();
Note:
Chắc hẳn sẽ có một chút khó hiểu tại đây:
_.template('<h1>Hello <%= name %></h1>')
Đây là một cú pháp được quy định bởi một thư viện được gọi là :
<a href="http://underscorejs.org/?utm_source=adrianmejia.com"><i>underscore.js</i></a>
_Một chút giải thích trong function render: Bạn có thể dùng <%= %> hoặc <%- %> trong template. Thậm chí chèn javascript bằng cách dùng <% %>_
Giờ thì hãy chú ý vào render function. Như bạn biết, Backbone.js không sử dụng HTML markup. Thay vì đó nó đã dùng template để thay thế. Tại đây tôi sử dụng Underscore's micro-template. Một lần nữa Backbone khẳng định mình không phải là framework. bạn có thể sử dụng lại các template của các framework js khác tại đây.
Bây giờ bạn đã có một trang Hello world.
- The events hash: Backbone cho phép thêm các sự kiện vào nhưng el nhất đinh. và thường có cấu trúc một cặp key-value như ví dụ bên dưới.
<script type="text/javascript">
var note1 = $('<div class="toggle">El1</div>');
var NotesView = Backbone.View.extend({
el: note1,
events: {
'click' : 'toggleCallback'//key-value
},
toggleCallback: function() {
console.log('You\'ve click on .toggle ');
}
});
var notesView = new NotesView();
note1.trigger('click');
</script>
<h3><b>Summary</b></h3>
Như vậy chúng ta đã có một cái nhìn tổng quan về Backbone.js và có được cái nhìn chi tiết hơn của View trong Backbone.js. Chi tiết về các khái niệm : Model, Collection, Router sẽ được đề cập trong các bài viết sau.
Note : Các examples đã được đẩy lên Githup. Theo đường dẫn Backbone-Training/Lesson1. Link github: https://github.com/emily0604/Backbone-Training
Come and enjoy it!
All rights reserved