Bắt đầu với Thiết Kế App
Bài đăng này đã không được cập nhật trong 4 năm
Thiết kế điện thoại di động là một lĩnh vực thiết kế đó bắt đầu phát triển và phát triển một vài năm trước đây. Với sự ra mắt của iPhone và App Store trong năm 2008, sự phát triển của các ứng dụng di động bắt đầu trở thành một thị trường hấp dẫn hơn, vì đã có phần cứng di động cuối cùng tốt và hệ sinh thái. Với sự phát triển ngày càng nhiều ứng dụng di động, các thiết kế của ứng dụng đó bắt đầu trở nên ngày càng quan trọng hơn, để tạo ra một kinh nghiệm tốt cho người dùng, trong khi tạo ra các ứng dụng mạnh mẽ.
Hiểu rõ thị trường
Ứng dụng Mobile (App) không lạ đối với dân lập trình. Nhưng đối với người sử dụng vẫn còn mơ hồ. Hiểu nôm na đó là một ứng dụng chỉ sử dụng cho thiết bị di động hay tablet, thông qua con đường “Cửa hàng trực tuyến” của các hãng như App Store của Apple hay Google Play của Google.
Một trong những điều đầu tiên bạn nên làm gì để chuẩn bị và thông báo cho chính mình để thiết kế các ứng dụng điện thoại di động, là sở hữu một điện thoại thông minh. Điều này nên được rõ ràng, nhưng nó vẫn là một trong những điều tôi tìm thấy là lợi thế lớn nhất đối với tôi trong khi thiết kế các ứng dụng điện thoại di động, đã được một người sử dụng điện thoại di động lớn cho một số năm. Bạn nên cố gắng là một người sử dụng trước khi được một nhà thiết kế, và bằng cách sử dụng các thiết bị và ứng dụng của nó, nó sẽ được dễ dàng hơn rất nhiều để hiểu được nhu cầu và các vấn đề về ứng dụng di động

Khởi đầu thiết kế App
Sau khi được thông báo, kiểm tra, theo dõi, cảm hứng, so sánh những gì trên mạng và biết những gì bạn có thể và cần phải làm, bây giờ là thời gian để nhảy các toa xe thiết kế. Nhưng, và tùy thuộc vào loại người nào, bạn không nên nhảy ngay vào Photoshop và tạo ra các điểm ảnh. Hãy suy nghĩ, phác thảo, tạo mẫu và lặp.
" Tôi đã cho rằng, tôi chỉ cần chú ý tới những hướng dẫn của iOS và một số thứ khác, và tôi đã thiết kế ứng dụng điện thoại giống như là website vậy… Thực tế thì không phải."
**Một số ví dụ **



**Điều hướng người dùng **
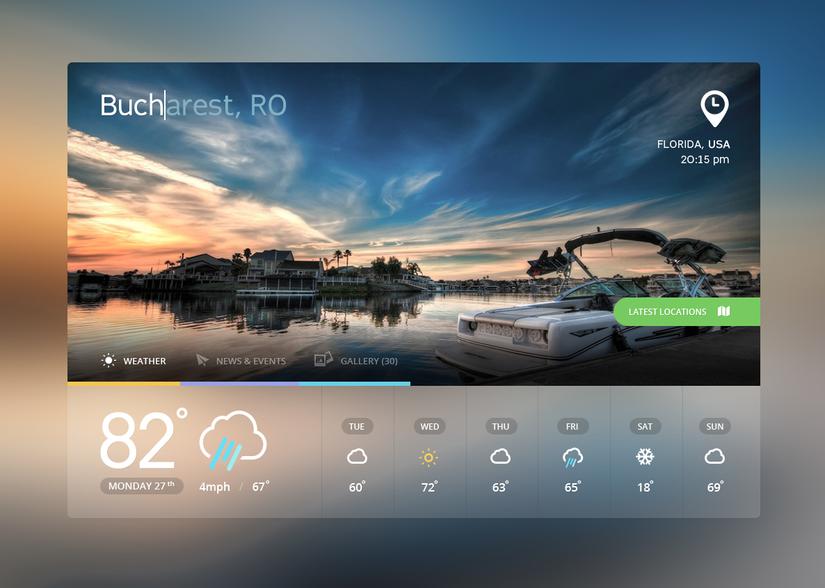
Bạn cần thiết kế những bước hành động. Nếu tôi muốn tìm một địa điểm, tôi phải thấy ô tìm kiếm lớn nhất và nút tìm dễ dàng bấm bởi ngón tay cái. Người sử dụng điện thoại thông minh không muốn dành nhiều thời gian để thực hiện một nhiệm vụ, họ chỉ tìm tới bạn bởi một nhiệm vụ đặc thù mà bạn cung cấp.
Sự thành công sẽ đến với ứng dụng của bạn khi:
-
Đơn giản
-
Dễ hiểu
-
Giới hạn chỉ với 3 bước (ít hơn thì càng tốt).
Kích thước điểm tiếp xúc
Nếu bạn không quan tới tới kích thước của ngón cái (thumb) – khoảng 72 px (2,5cm) và ngón trỏ (index finger-tip) – khoảng 45-57 px (1,5 – 2 cm), thì bạn đang thiết kế một ứng dụng vứt đi. . Cần để ý tới khoảng cách giữa mọi thứ , vì app nhỏ hơn rất nhiều so với web
Sử dụng OS Guide
Cho dù bạn thiết kế ứng dụng cho iPhone, iPad, Android phone, máy tính bảng android hay điện thoại Window – bạn phải nhớ đi theo những nguyên tắc đặc thù của mỗi nền tảng này.
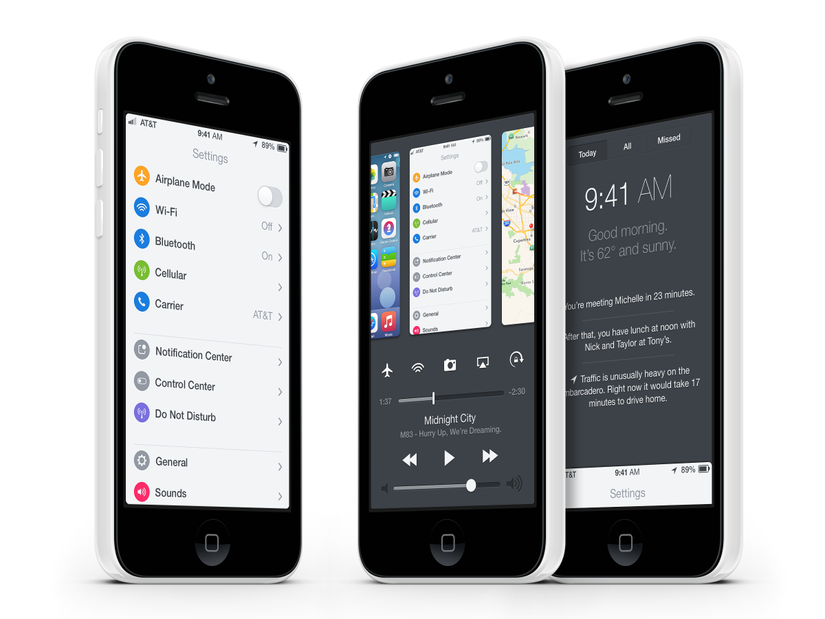
Ví dụ: Android thì có nút tìm kiếm nằm ngay trên phần cứng thiết bị, trong iOs (iphone, iPad) thì không có nút này. iOs có kết cấu thanh điều hướng đặc thù, và nó có thể lạ lẫm với Windows phone và thiết bị Android.
**Nhưng trước hết , nên giờ bạn là một nhà thiết kế , nên việc quan trọng , là hãy làm cho nó thật đẹp . Vì việc bắt mắt đôi khi còn quan trọng hơn cả hướng người dùng **
All rights reserved