Tương lai của Flat Design
Bài đăng này đã không được cập nhật trong 4 năm
** 1. Bóng đổ dài**

http://www.razvangarofeanu.com/#the-g
Hầu hết xuất hiện ở trên các yếu tố thiết kế UI nhỏ hơn như các nút, bóng đổ dài được tạo ra với một tông màu giúp cho các minh hoạ trở nên cao hơn.
Bóng đổ thường rộng và nghiêng góc khoảng 45 độ cùng với cạnh sắc nét để dễ nhận ra. Việc áp dụng bóng đỏ dài khiến thiết kế có chiều sao và nhất mạnh hơn các yếu tố phẳng khác.
**2. Bảng màu sáng sủa
**

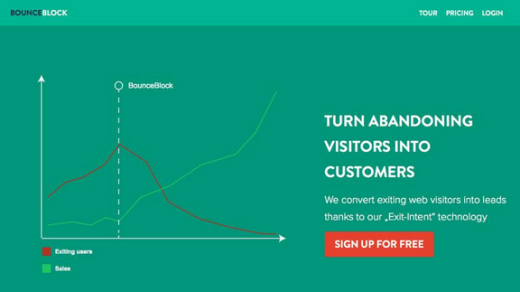
Một trong những thứ thú vị tới từ thiết kế phẳng là việc khởi động năng lượng của màu sắc, đặc biệt là các màu sáng và đậm. Các nhà thiết kế yêu thích sự vui vẻ và màu Hue (bảng màu) hơn trước đây.
Ngoài ra, một số nhà thiết kế thậm chí còn tạo ra một nhóm các trang web riêng để cung cấp những bảng màu bắt mắt mà họ yêu thích.
3. Sử dụng Nghệ thuật đồ hoạ chữ một cách đơn giản

Thiết kế phẳng không chỉ sử dụng những phông đơn giản (vd: Helvetica), nó còn sử dụng những mặt chữ khác nhau nhưng đều dễ đọc, có thể là phông không chân và có các nét đều. Điều làm nên một tác phẩm Typo phẳng tuyệt vời là nó giúp người xem thực sự tập trung vào trải nghiệm đọc nội dung.
4. Những nút “ẩn hiện”
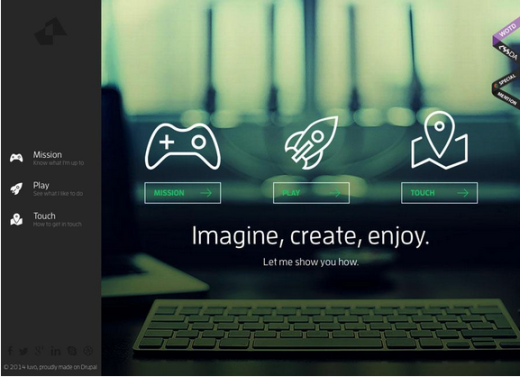
Chúng được thiết kế như thể không tồn tại, tất nhiên là vẫn có thể nhấp chuột. Những nút “ẩn hiện” này gợi ý những tương tác trực quan nhưng lại không ảnh hưởng tới các thiết kế UI khác.
Bởi vì những nút “ẩn hiện” thường là một nét viền (outline) và dĩ nhiên nhìn không giống như một cái nút thường thấy, nó giúp cho hình nền có thể tạo được sự tập trung tốt hơn. Nút “ẩn hiện” xuất hiện trái ngược với mẫu thiết kế nhiều màu sắc, và chỉ sẵn sàng xuất hiện khi có tương tác với các hình ảnh và các yêu tố hỗ trợ. Những nút đơn giản này thường gồm các mẫu chữ rõ nét phù hợp với thiết kế phẳng, các thiết kế tối giản.
5. Tối giản

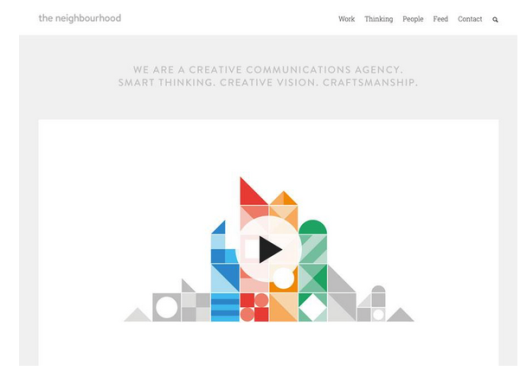
http://www.the-neighbourhood.com/
Thiết kế phẳng có sự đơn giản sẵn có. Cuối cùng, thiết kế không không cón nghĩa là đem một thứ ngoài đời thực vào trong hình ảnh (ví dụ một ứng dụng cho laptop nhìn hoàn toàn giống cái laptop – phong cách Skeuomorphism cũ của Apple), bạn cần bỏ đi những chi tiết thừa.
Tất cả còn lại bản thân thiết kế được mô tả bằng màu sắc, chuyển màu, bóng đổ, hình dạng và những yếu tố tinh tế nhất. Thiết kế phẳng ép người thiết kế phải sáng tạo hơn nữa bằng cách bớt đi thay vì thêm vào. Các khoảng trắng (không gian) được nới rộng hơn bao giờ hết trong các thiết kế phẳng, giúp thiết kế sáng sủa và đề cao nội dung.
Quan trọng hơn các công cụ UI và các yếu tố thiết kế cần những một hình ảnh có tính toàn cầu, bởi vậy người dùng biết rằng họ cần làm gì với những hình ảnh đấy. Hãy xem cách mà biểu tượng humburger (các đường sọc ngang ngắn) sử dụng cho việc đóng mở menu – dù bạn thích hay không thì những nét đơn giản đó là một biểu tượng phổ biến mà người dùng sẽ bấm cho việc xuất hiện/ẩn menu.
Kết luận
Trong tương lai thiết kế sẽ không chết, nó sẽ trở nên cao cấp hơn với các tương tác kỳ diệu và các chuyển động đẹp mắt phù hợp với nội dung trang web. Chúng ta biết rằng kiểu thiết kế đề cao nội dung đã vực dậy thiết kế phẳng, và thiết kế phẳng cũng là hình thức hoàn hảo nhất để nó sử dụng.
Thiết kế web đang và sẽ đi theo những công cụ trắc nghiệm về tính khả dụng; mọi nút bấm, những lần nhấp chuột đều cần một giao diện sáng sủa tập trung đảm bảo người dùng sẽ hành động (tương tác) trên website.
một số ví dụ
All rights reserved