Tìm hiểu về Material Design (phần 2)
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp nối phần 1 , phần 2 sẽ nói về style guide trong Material, bao gồm màu sắc, icon, typography, hình ảnh,…
1. Màu sắc
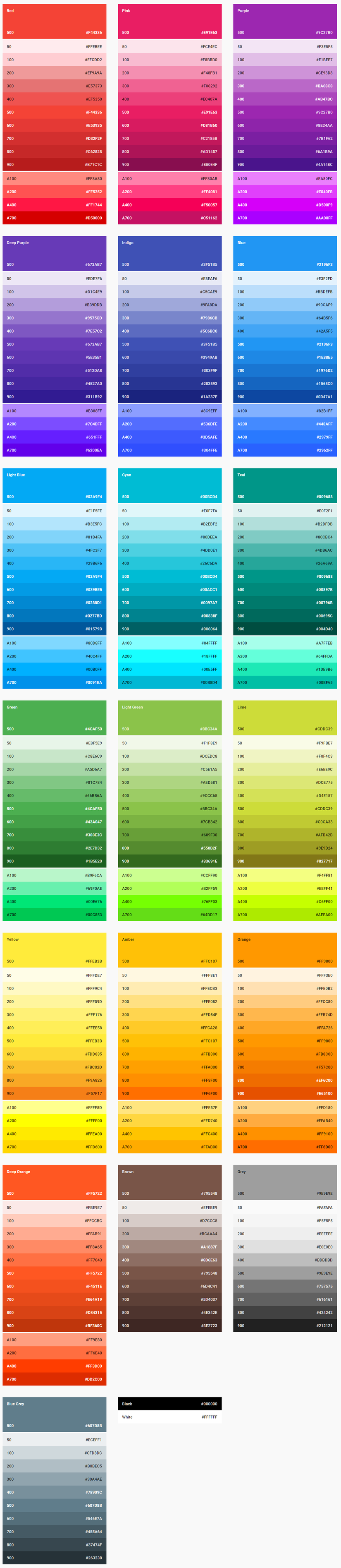
Palette màu này bao gồm loạt màu chủ đạo và những màu dùng để nhấn có thể dùng dễ thiết kế màu sắc cho ứng dụng. Tất cả màu sắc được thiết kế để đặt hài hòa với nhau.
Palette màu bắt đầu từ màu chủ đạo và tiếp nối bởi dây màu để tạo nên một palette hoàn chỉnh cho Android, Web và ngay cả iOS. Google khuyến khích bạn nên sử dụng các mã màu 500 làm màu chính trong ứng dụng, còn lại là điểm nhấn.

Tone màu chủ đạo
Giả sử bạn lựa chọn 2 màu chủ đạo cho ứng dụng là Indigo và Pink, bạn nên giới hạn 3 tone từ bảng màu chính (Indigo) và 1 hoặc 2 màu trong bảng màu phụ (Pink).


Sử dụng giá trị alpha với hệ màu RGBA
Hệ màu RGBA được phát triển từ rgb(red, green, blue) thành một hệ màu đi kèm giá trị alpha rgba(red, green, blue, alpha). Giá trị alpha này được đánh số từ 0.0 đến 1.0, tương ứng với độ trong suốt (opacity) từ 0% đến 100%.
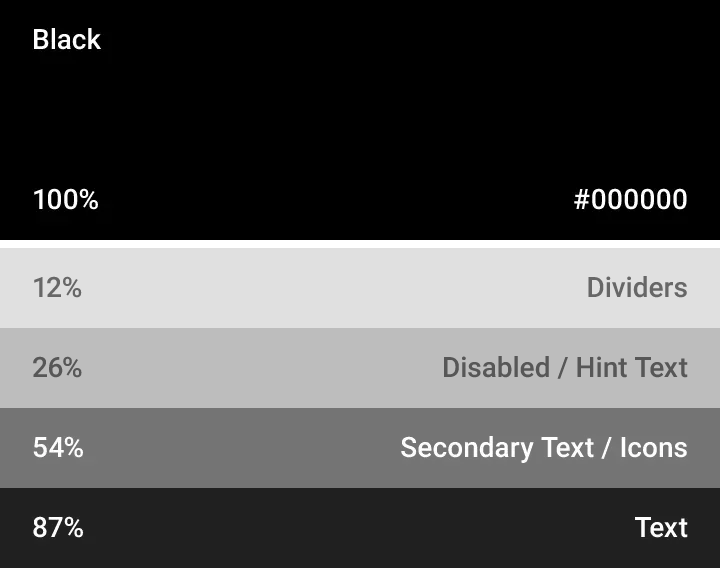
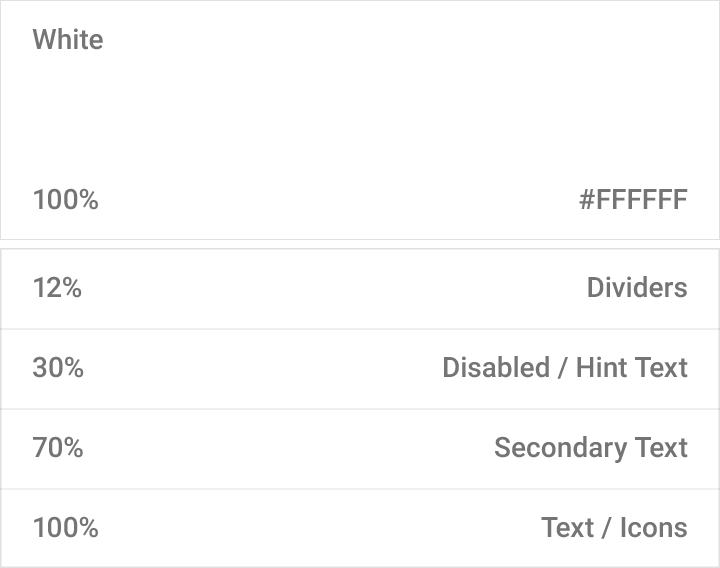
Để thể hiện mức độ quan trọng và thứ tự thông tin, bạn nên sử dụng những gam màu xám khác nhau dựa trên giá trị alpha. Giá trị alpha tiêu chuẩn cho text trên nền trắng là 0.87 cho màu đen (#000000). Đối với những đoạn text ít quan trọng hơn, bạn có thể sử dụng giá trị alpha là 0.54 (#000000).


Những thành phần khác như icon, divider cũng nên được sử dụng giá trị alpha thay vì một mã màu tiêu chuẩn để đảm bảo hòa hợp với bất kỳ màu nền nào.
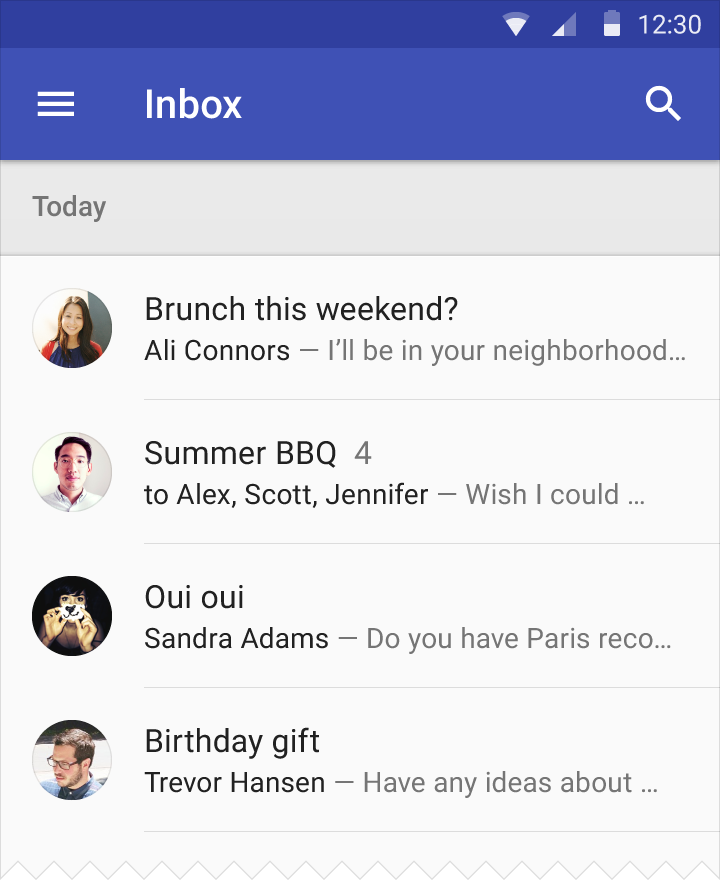
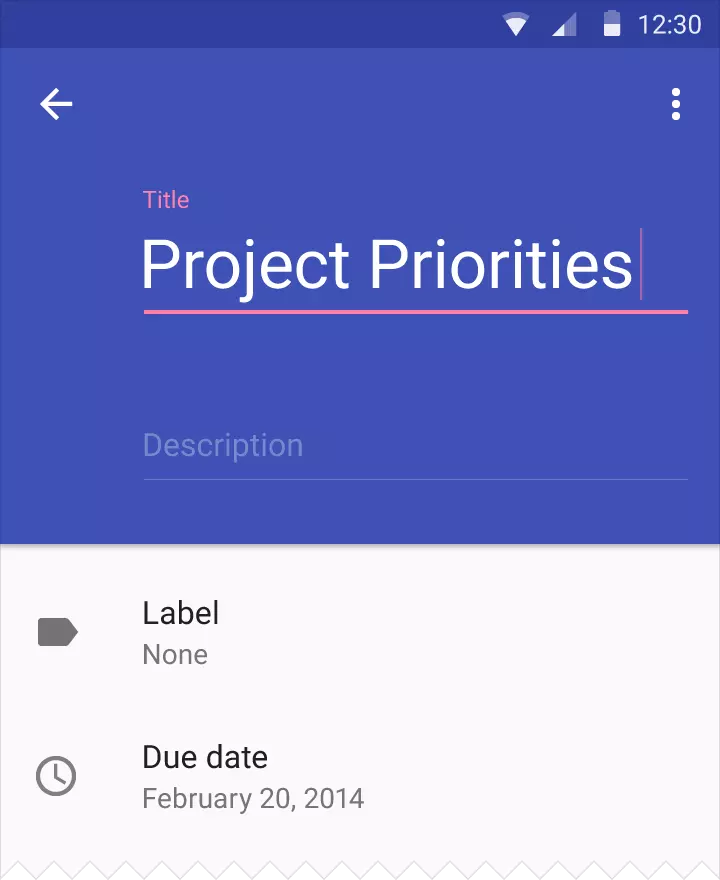
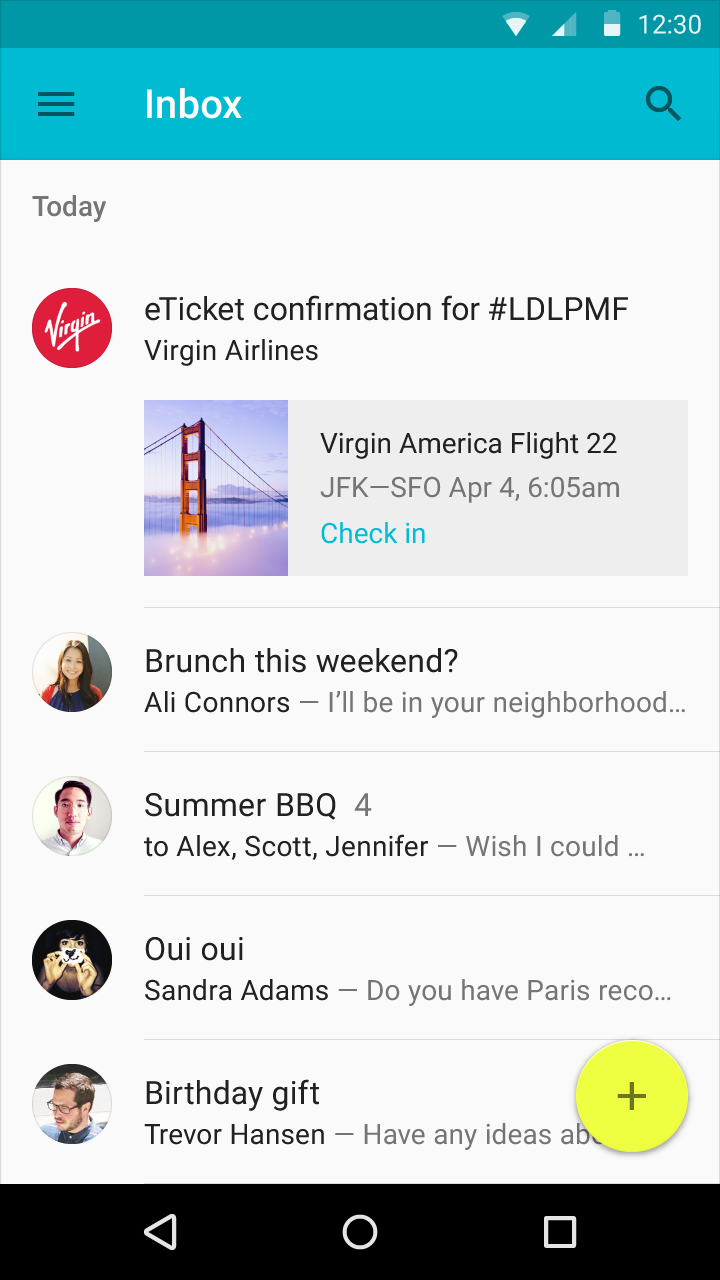
Toolbars and status bars
Toolbar và những mảng màu lớn là đối tượng mà bạn có thể sử dụng gam màu chính với mã màu 500 trong các bảng màu. Status bar nên tối hơn một chút, khoảng mã 700.


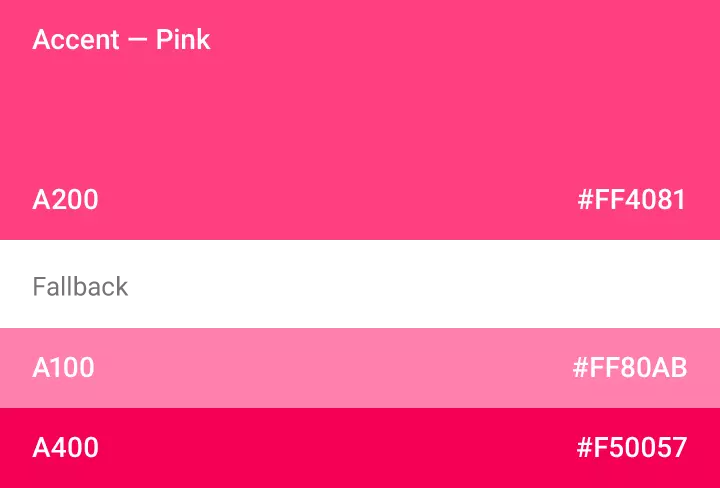
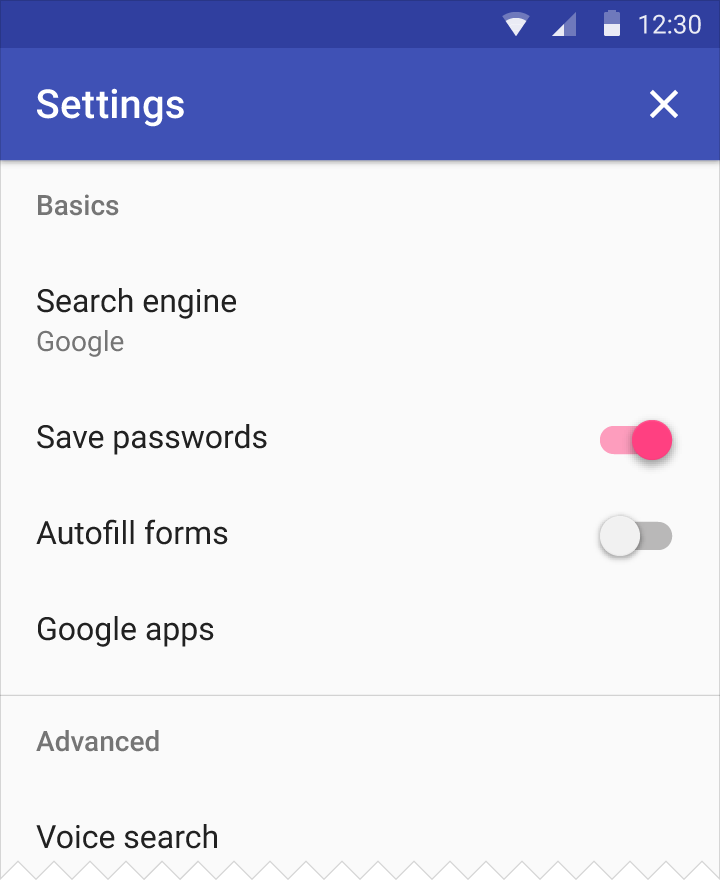
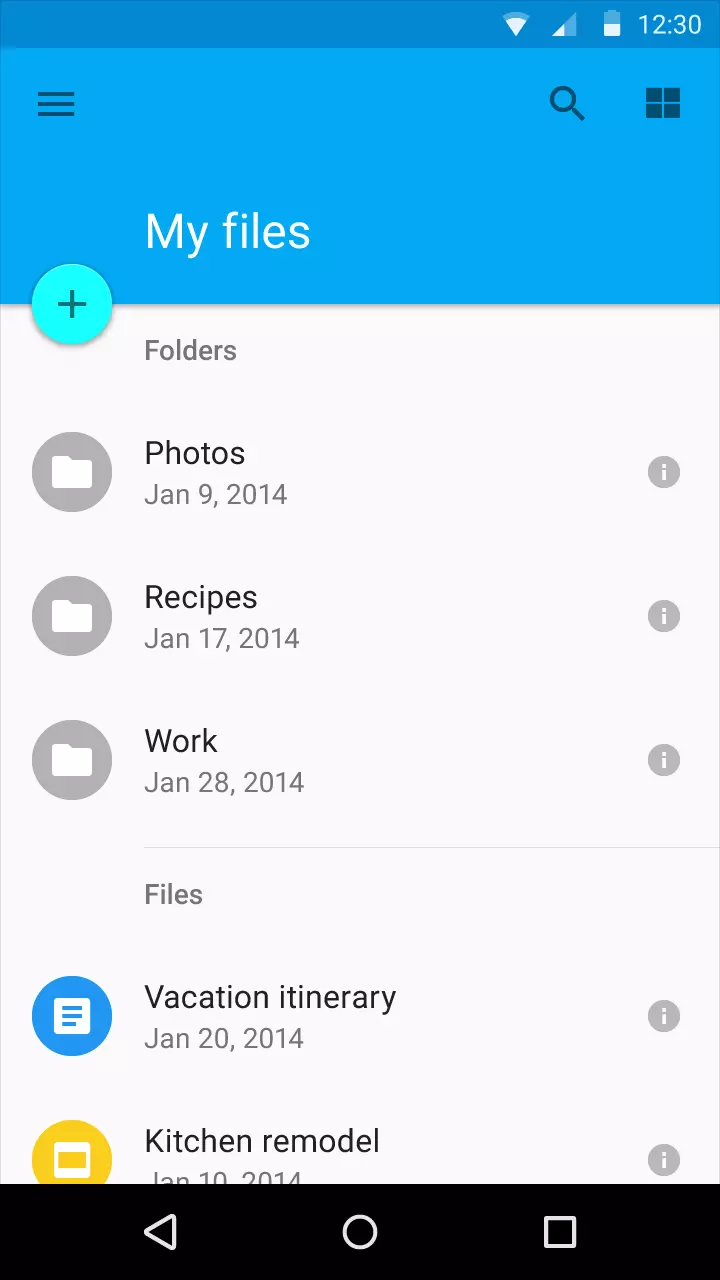
Màu nhấn
Sử dụng màu nhấn cho nút chức năng chính của ứng dụng, ví dụ như float button, switch chọn tắt mở, đường link.
Hãy đảm bảo màu nhấn của bạn không quá sáng cũng không quá tối so với màu nền. Đối với nền trắng, bạn có thể sử dụng mã 500 trên bảng màu. Tuy nhiên, nếu màu nhấn của bạn nằm trên nền màu chủ đạo, bạn nên thay đổi tone màu nhấn cho sáng hơn.


2. Hình ảnh
Hình ảnh không chỉ để trang trí, hình ảnh phải mang một thông điệp, phải truyền tải được cảm xúc đến người dùng. Cho dù cảm xúc bạn muốn truyền tải có tươi sáng, u tối, ảo diệu, đầy màu sắc hay lãng mạn, sử dụng đúng hình ảnh và các tiêu chuẩn về xử lý ảnh trong Material sẽ giúp bạn thu hút và giữ được cảm tình của người dùng.
Khi sử dụng đồ họa và hình ảnh để nâng cao trải nghiệm ở mặt cảm xúc, bạn nên lựa chọn những hình ảnh liên quan đến người dùng và phải thật sự thú vị.
+ Liên quan đến thế giới của người dùng
Một ứng dụng thông minh có thể mô phỏng chính xác thế giới quan, thói quen của người dùng. Giả sử ứng dụng của bạn được sử dụng bởi thanh thiếu niên, có thể những hình ảnh về gia đình, kinh doanh, công việc sẽ không phù hợp.

+ Có ý nghĩa
Nếu có thể, hình ảnh có thể sử dụng để thể hiện thông tin một cách thú vị hơn text.

+ Thú vị
Tính thẩm mỹ kết hợp với ý nghĩa và liên quan mật thiết tới người dùng có thể giúp ứng dụng trở nên đặc biệt hơn và thú vị hơn.

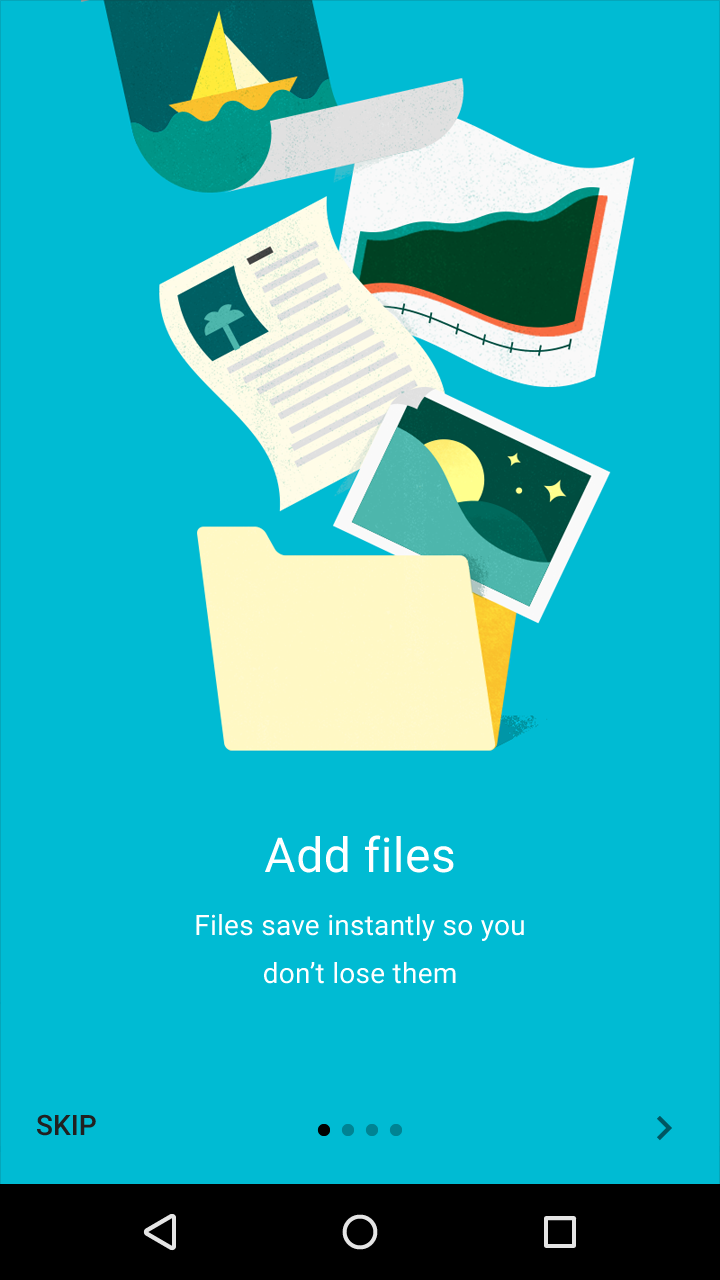
Đa dạng hóa cách thể hiện
Bạn không nhất thiết phải sử dụng hoặc hình chụp hay hình đồ họa. Hình chụp mang lại cảm giác chân thực, gần gũi, được sử dụng để truyền tải một thông điệp, câu chuyện về con người với nhiều cảm xúc. Hình đồ họa lại mạnh mẽ hơn trong việc thể hiện những ý tưởng, mô tả trừu tượng và những câu chuyện dài hơn và thiên về kể chuyện hơn là thể hiện cảm xúc. Mỗi loại hình ảnh đều có mục đích riêng, hãy cân nhắc lựa chọn theo từng thời điểm.


Có điểm nhấn
Hãy tìm những hình ảnh có điểm nhấn rõ ràng, đừng sử dụng những hình ảnh không có một điểm tập trung rõ ràng. Nên

Không nên

Đặt hình ảnh vào giao diện
Độ phân giải
Bỏ qua yếu tố cảm xúc, độ phân giải là phần quan trọng nhất vì nếu không cẩn thận, người dùng sẽ ngay lập tức cảm thấy khó chịu. Hãy đảm bảo hình ảnh của bạn được điều chỉnh phù hợp với kích thước của container divider trên những nền tảng khác nhau.
Sử dụng nhiều kích thước hình ảnh
Gallery hình ảnh nên sắp xếp với nhiều kích thước ảnh khác nhau để tăng thêm sự thú vị của giao diện.

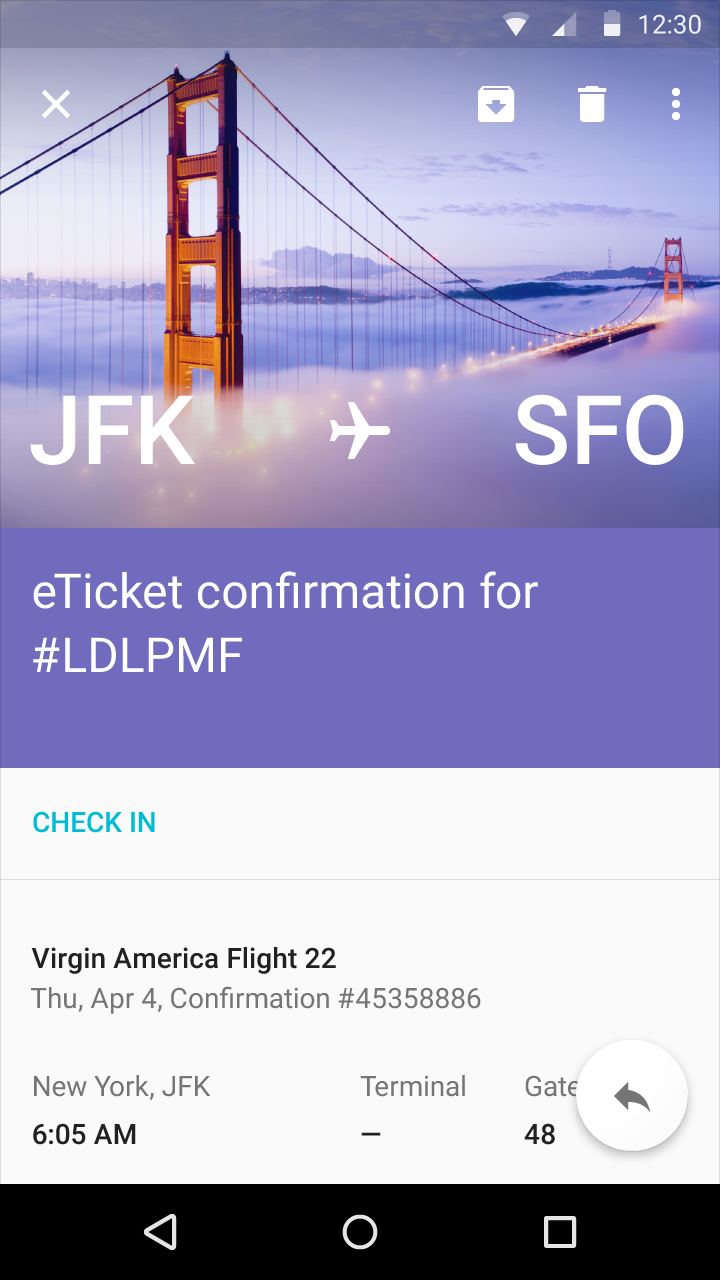
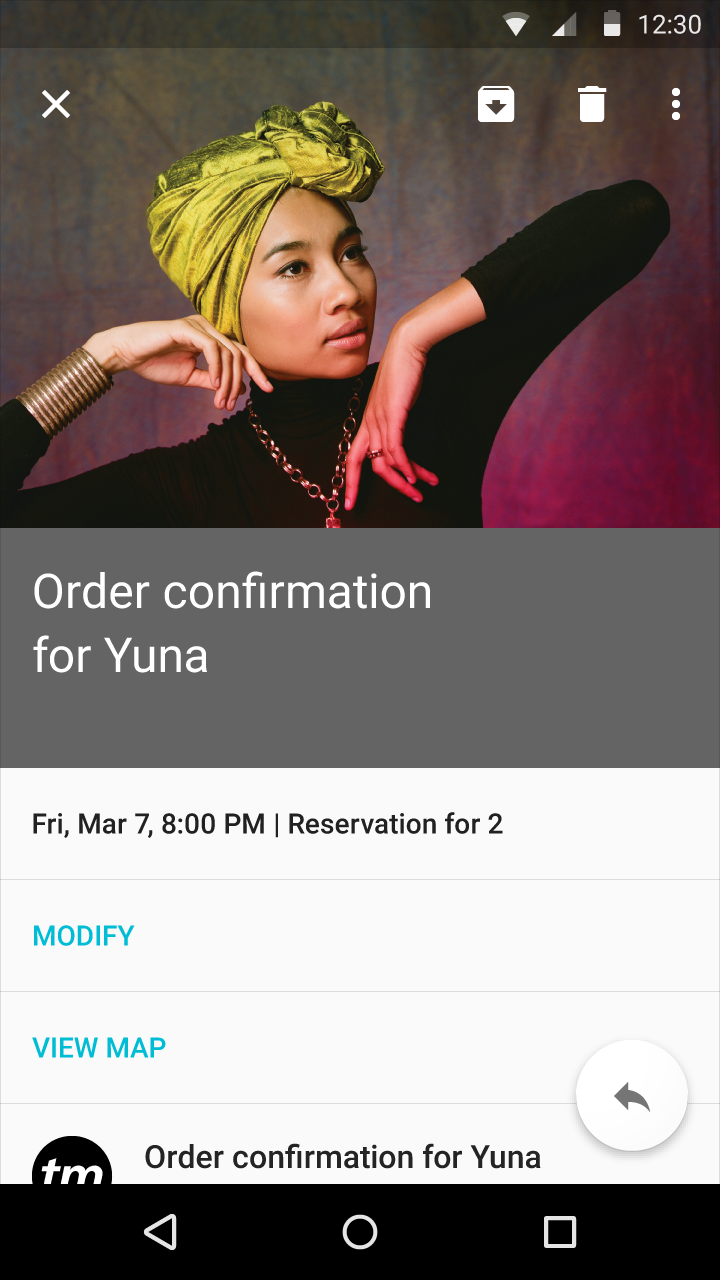
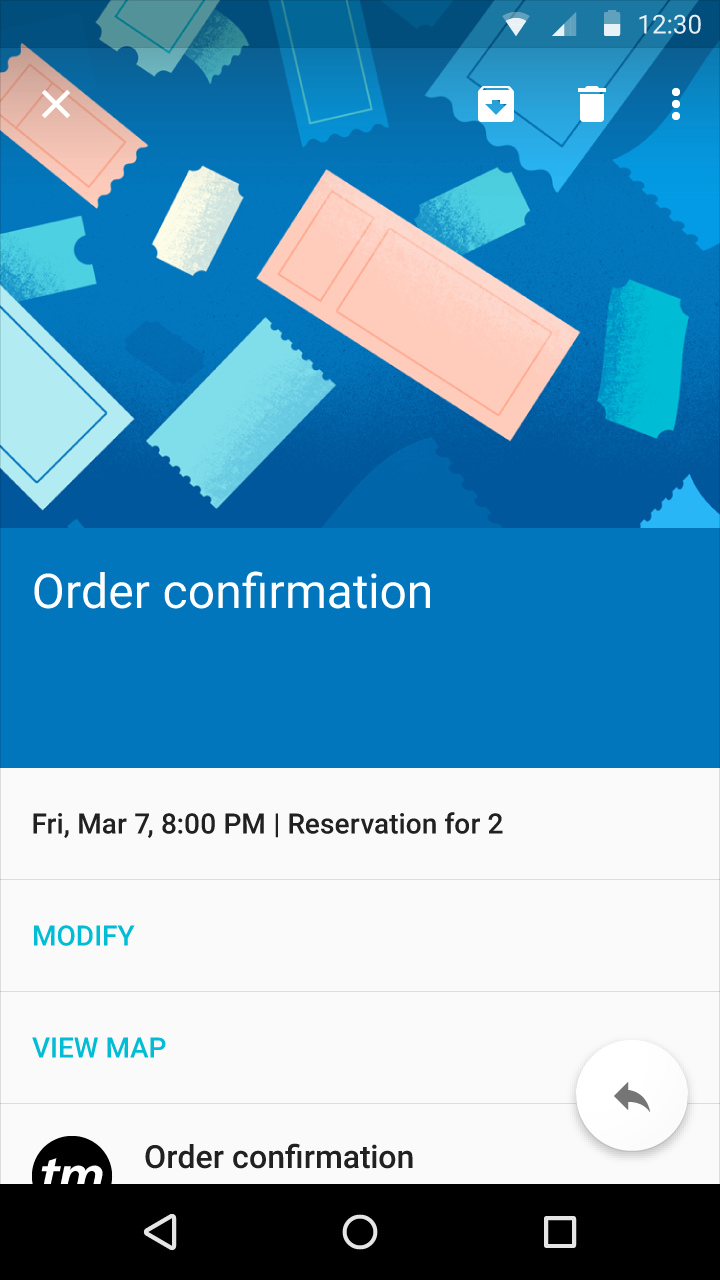
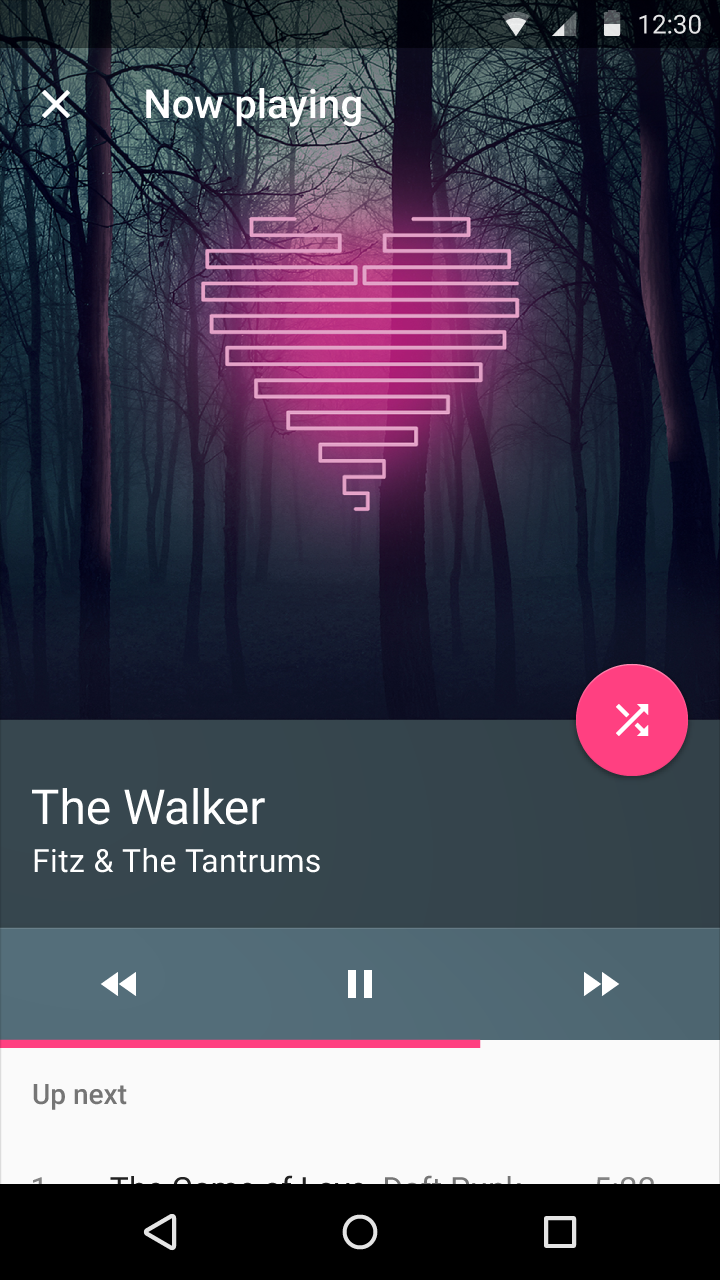
Text trên hình ảnh
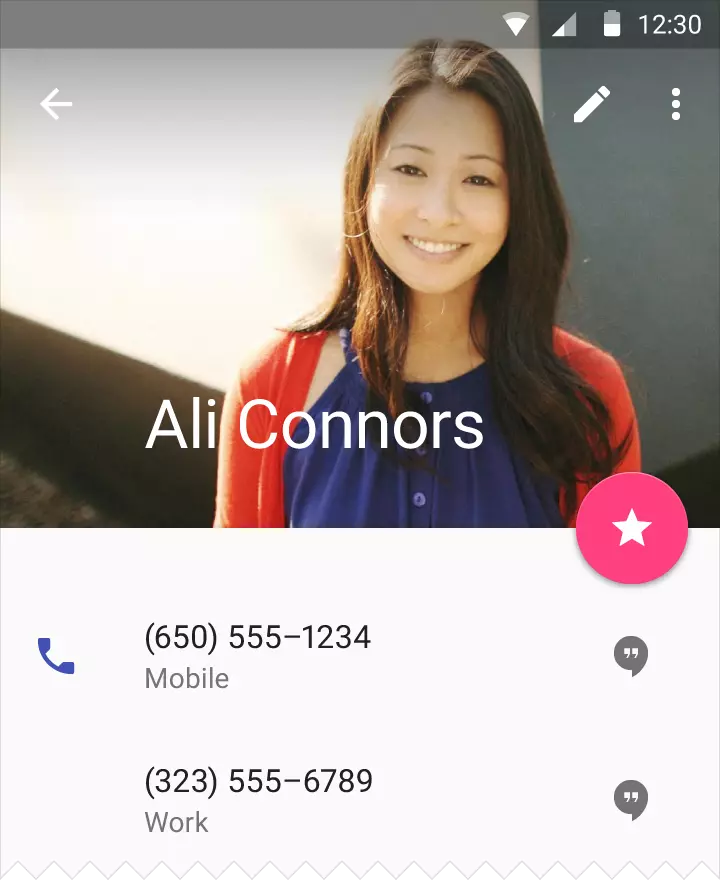
Để làm nổi bật text trên hình, bạn nên đặt một màng mờ trên toàn bộ hình ảnh, tráng đặt màng mờ trên một mảng nhỏ quanh text. Bạn không cần thiết phải làm cho hình ảnh tối đi trông thấy, hãy giữ độ sáng thật tươi.
Nên

Không nên

Bạn có thể đặt text trên một divider sử dụng màu nền đậm. Tuy nhiên, phương pháp này chỉ phù hợp với tiêu đề.

Thay vì màng mờ làm tối hình ảnh, bạn có thể sử dụng màu chính của ứng dụng để phủ lên hình, cách này sẽ không làm hình ảnh trở nên quá tối.

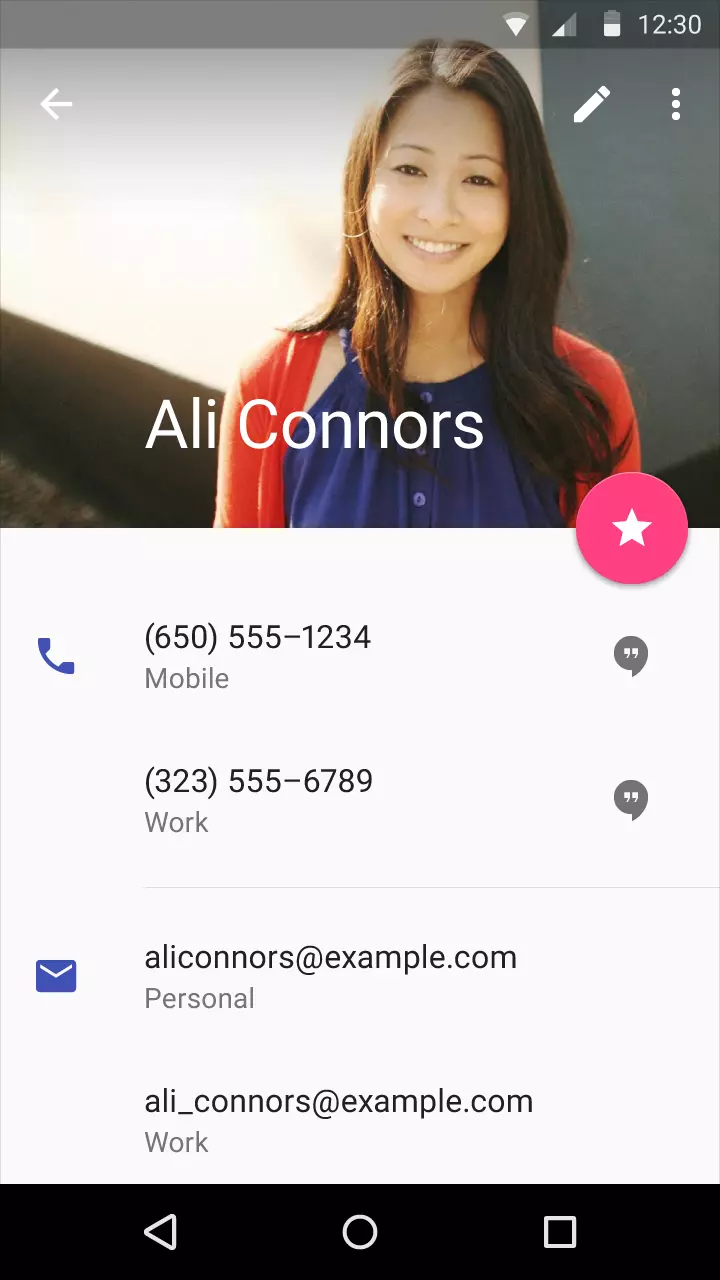
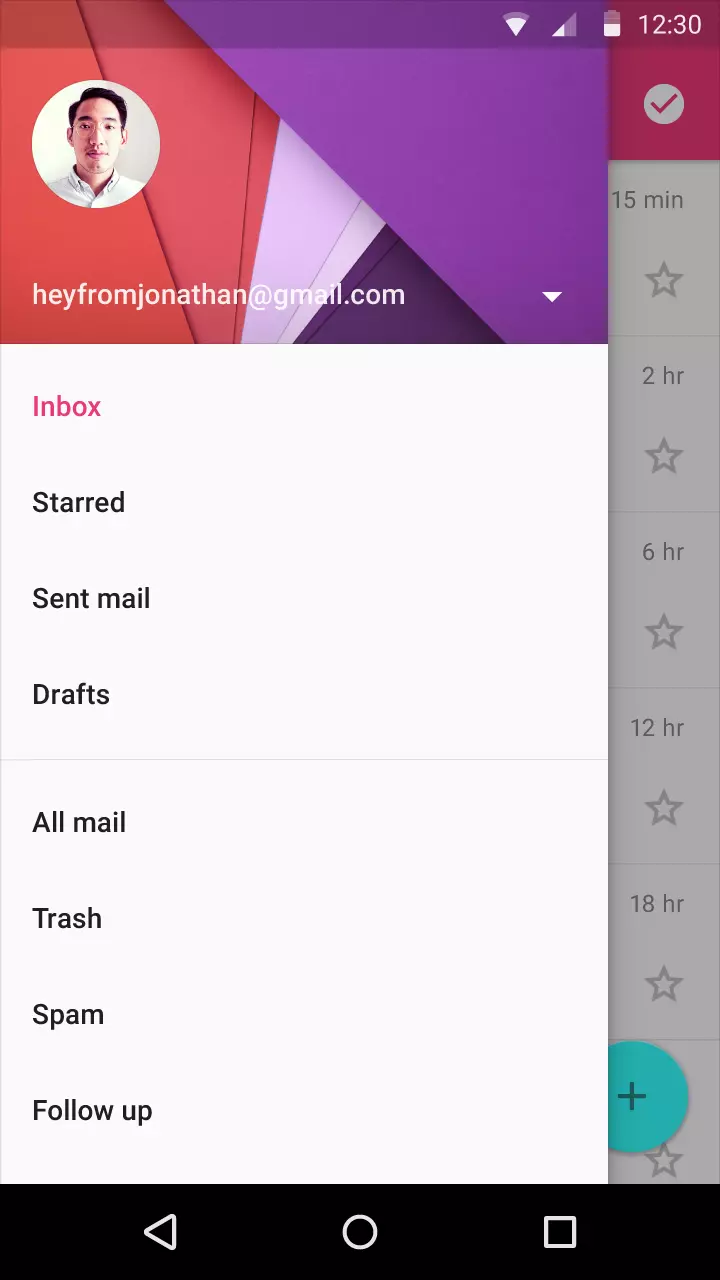
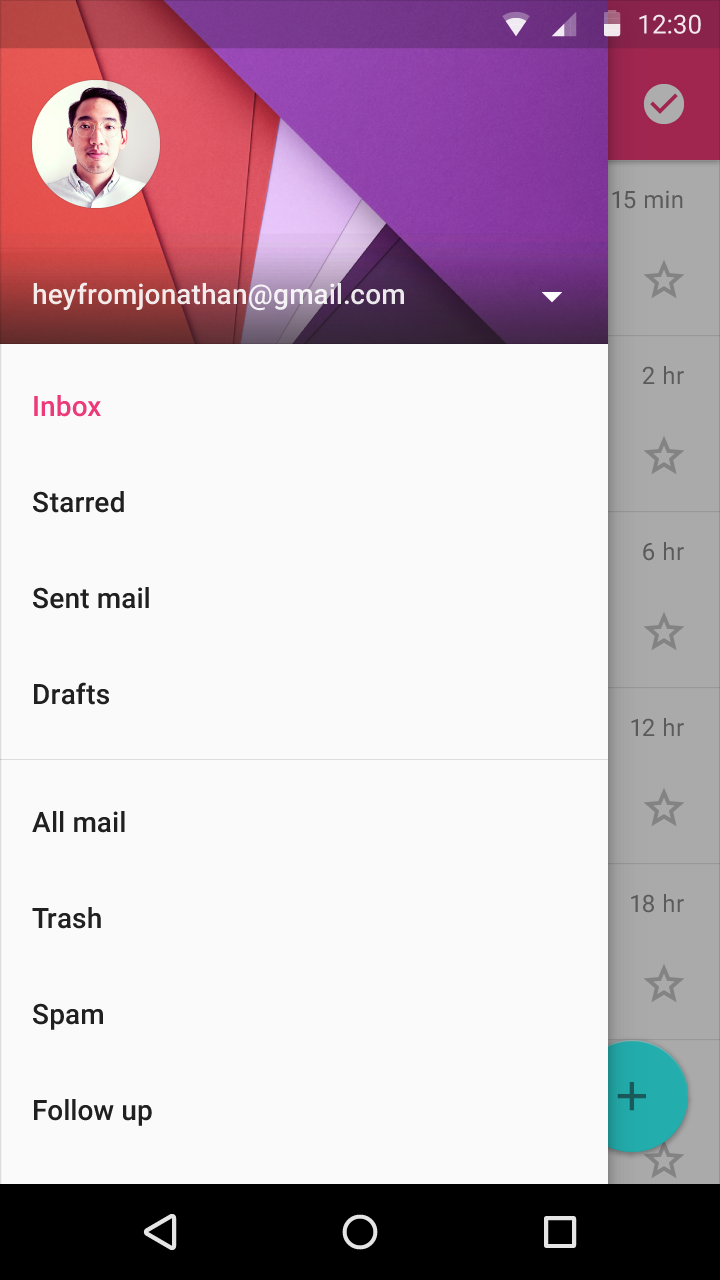
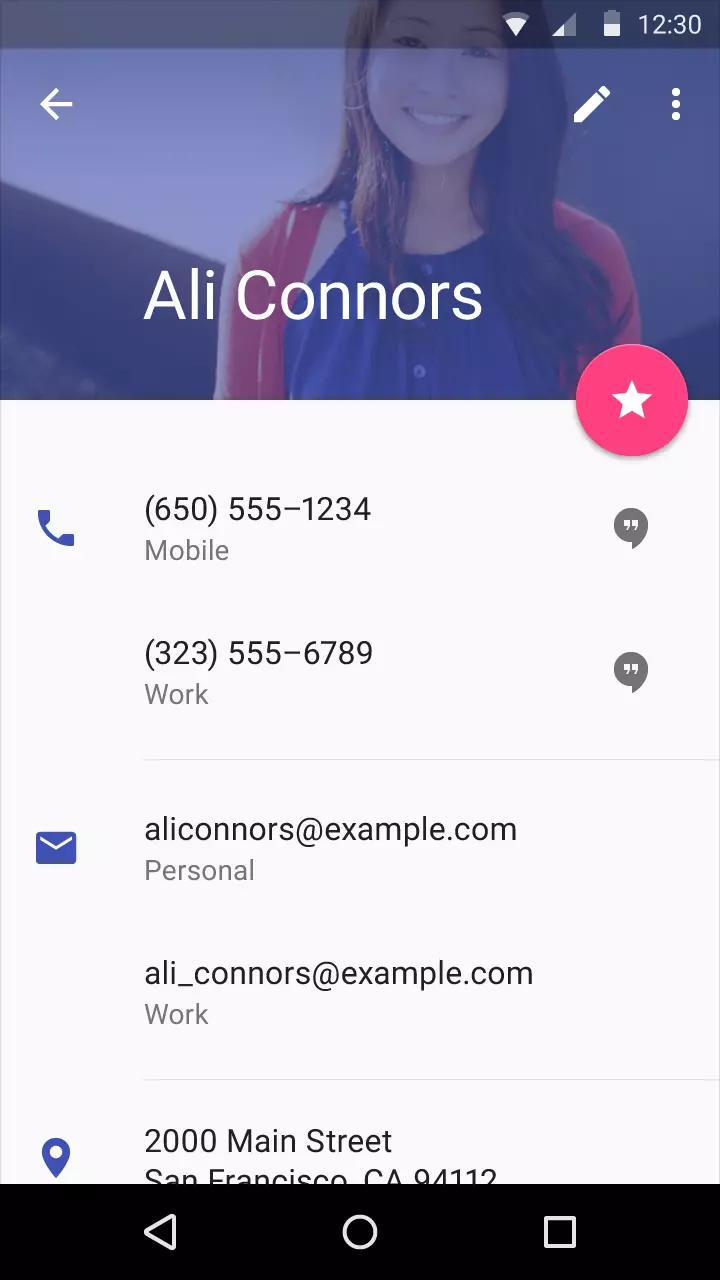
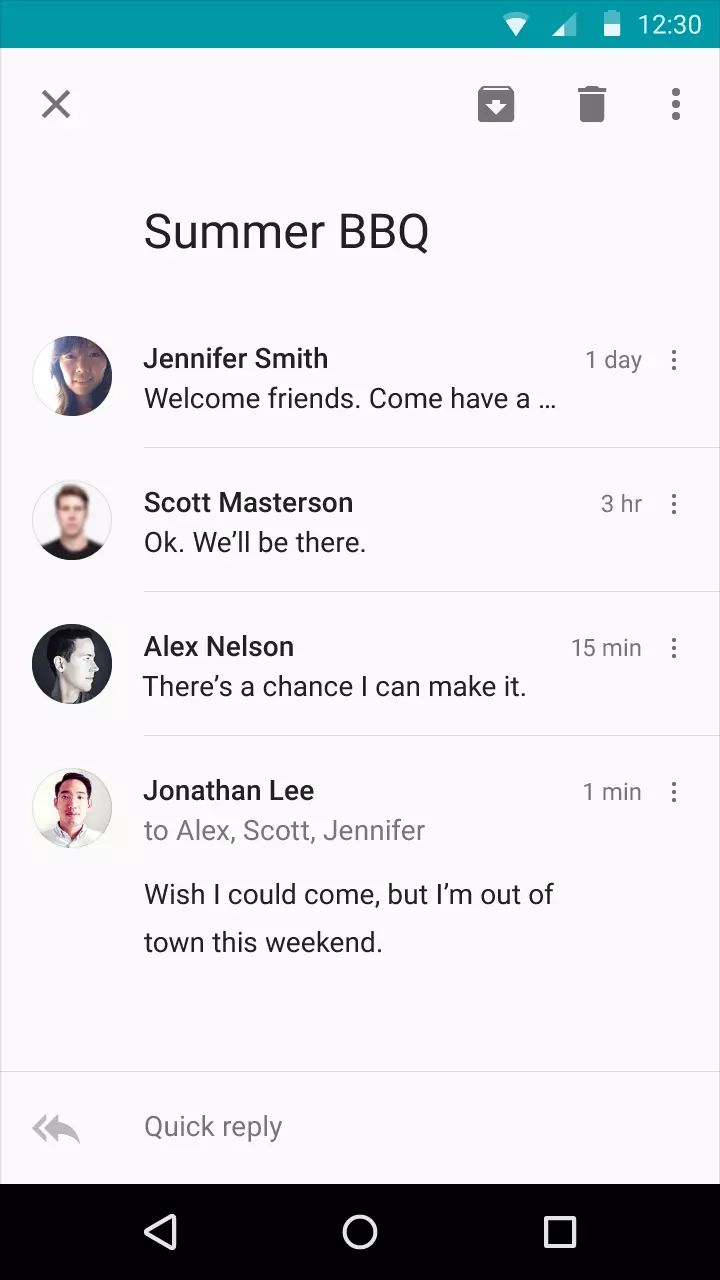
Avatar và Thumbnail
Avatar và thumbnail đại diện cho con người hoặc nội dung, có thể là hình chụp hoặc hình ảnh đồ họa. Tổng quan, chúng là đại diện, là những yếu tố đầu tiên đập vào mắt người dùng.

Avatar đại diện cho con người, và chắc chắn người dùng sẽ muốn thay đổi ảnh đại diện của mình. Tuy nhiên, không nên để mặc định avatar là một icon user xám xịt, hãy đặt vào đó những pattern thú vị như kẻ sọc nhiều màu sắc chẳng hạn.
Thumbnail, ngược lại, đại diện cho thông tin, tức là thumbnail cho cái nhìn đầu tiên về ý niệm chung của nội dung, cũng như là navigation cho nội dung. Thumbnail cho phép bạn sử dụng hình ảnh minh họa trong một không gian hạn chế.

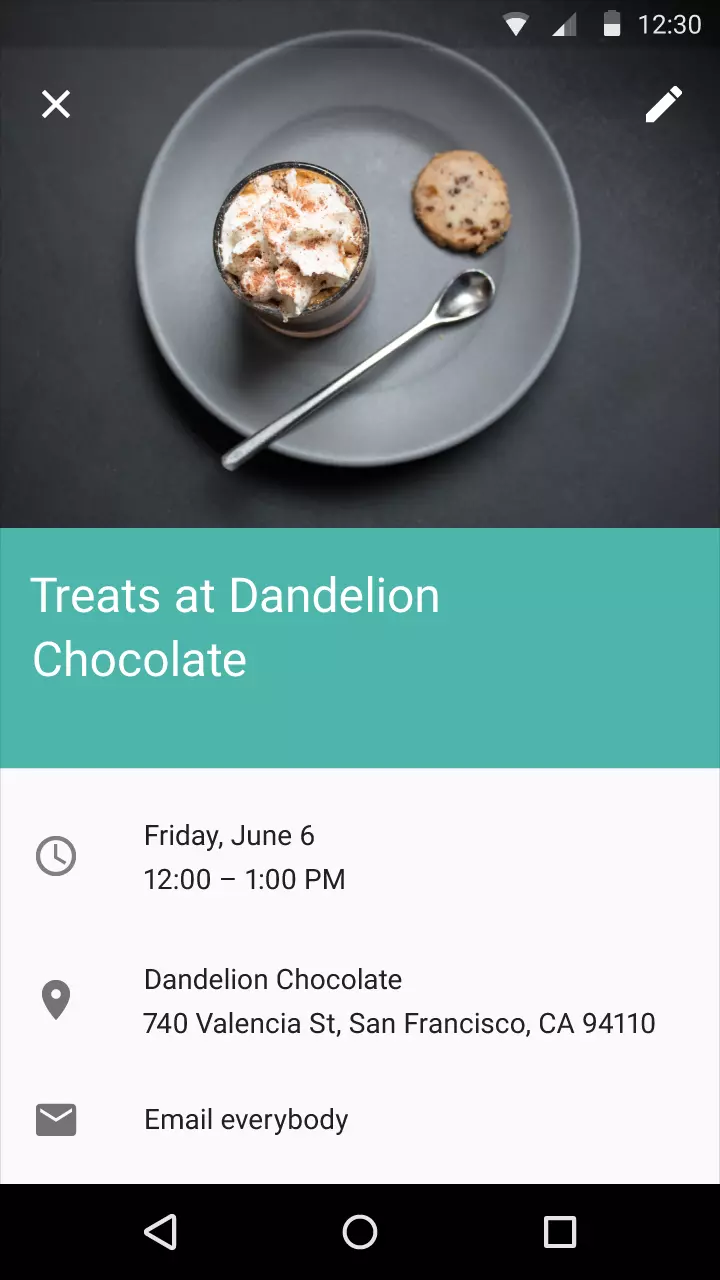
Sử dụng hình cover
Cover chiếm một phần lớn trên màn hình mobile. Cover nếu được sử dụng một cách hợp lý sẽ mang lại hiệu ứng rất tích cực trong việc thu hút sự chú ý của người dùng, delight họ, mang đến sự bổ sung hoàn hảo cho nội dung cũng như thể hiện cá tính riêng của ứng dụng.

3. Typogaraphy
Kể từ Android Ice Scream Sandwich, Google đã sử dụng font Roboto. Đây vẫn tiếp tục là tiêu chuẩn cho những ứng dụng chạy trên nền tảng của hãng.
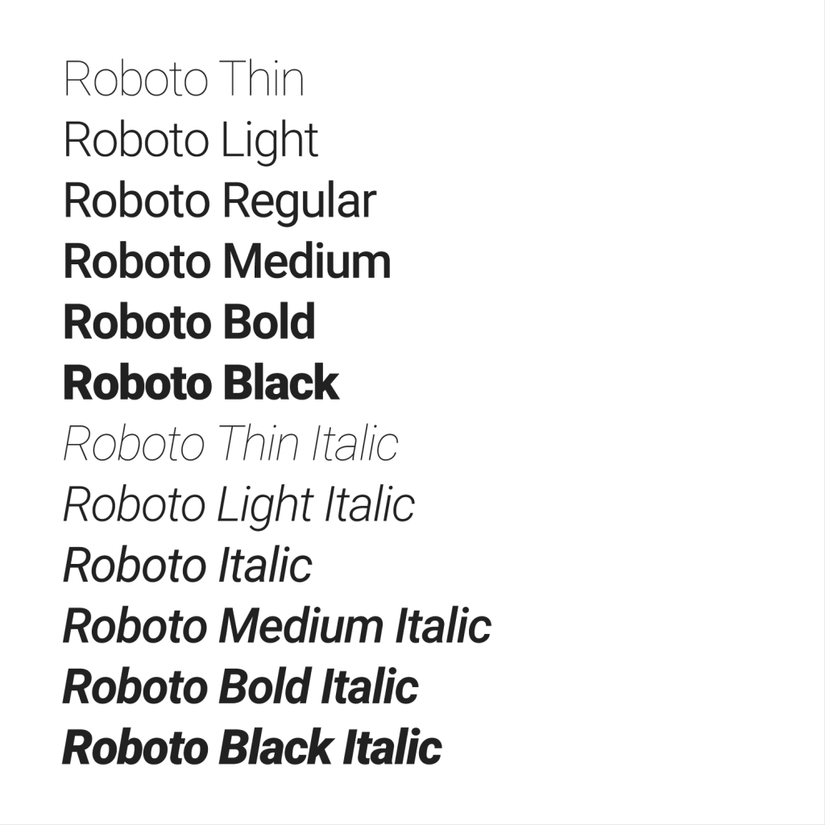
Font weight
Roboto có 6 kiểu font: Thin, Light, Regular, Medium, Bold, Black tương ứng theo thứ tự từ mảnh nhất đến đậm nhất.

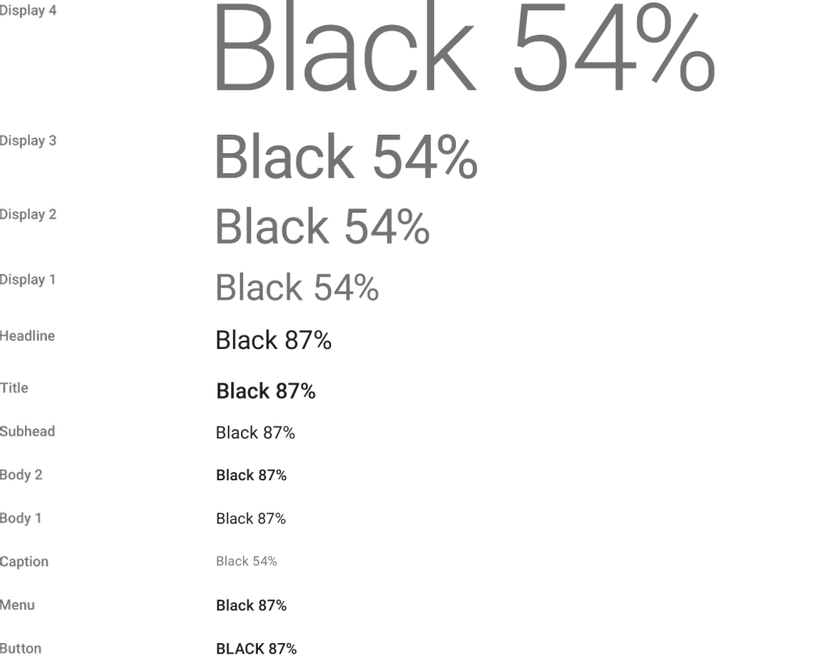
Typography style
Quá nhiều style và kích thước có thể làm hỏng sự cân bằng trong giao diện. Số lượng kích thước có thể đi cùng một cách hài hòa.
Màu sắc và độ tương phản
Tất nhiên, màu sắc nên đạt độ tương phản đủ để đọc dễ dàng. Quá ít sẽ làm mờ nội dung nhưng quá nhiều sẽ lại làm cho nội dung trở nên chói sáng và nhức mắt khi đọc. Hãy điều chỉnh và nhìn thật lâu cũng như nhờ đồng nghiệp nhìn thật lâu cho đến khi bạn tìm thấy độ tương phản giúp người dùng cảm thấy dễ chịu nhất.


Độ dài dòng
Độ dài tối ưu cho trải nghiệm đọc một đoạn văn trên màn hình là khoảng 60 kí tự/dòng. Đây là yếu tố vô hình nhưng rất quan trọng đối với text.

Đối với một dòng văn bản quá dài, người dùng sẽ khó có thể tìm được điểm bắt đầu dòng tiếp theo cũng như có được sự tập trung cao. Dài không phải là điều xấu nếu bạn muốn người dùng đọc lướt một thông tin. Người dùng sẽ tự điều chỉnh theo phương pháp đọc keyword nếu dòng văn bản dài. Tuy nhiên, hãy cố gắng giới hạn dưới 90 kí tự/dòng.
Một dòng văn bản quá ngắn, ngược lại, khiến người dùng phải di chuyển mắt nhiều hơn khi phải liên tục quay về đầu dòng. Một dòng văn bản quá ngắn có thể khiến người dùng cảm thấy áp lực và bỏ qua những chữ cuối cùng.
All rights reserved