Ba Bước để xây dựng một website hoàn chỉnh với ruby on rails
Bài đăng này đã không được cập nhật trong 4 năm
A. Tóm tắt bài viết
Bài viết này tôi không đi vào giới thiệu về ngôn ngữ lập trình Ruby hay framework Ruby on Rails. Sau một thời gian tìm hiểu và lập trình với Ruby tôi có nắm được một chút kiến thức tổng quan để lập trình một website cơ bản. Bài viết này sẽ đưa ra các bước chính để lập trình từ A -> Z một trang web dựa trên kiến thức nền tảng cơ bản của tác giả với mong muốn giúp người mới học có thể tiếp cận một cách nhanh hơn và dễ hiểu hơn.
3 bước cơ bản
I. Install Ruby on Rails (ubuntu)
Tôi khuyên các bạn sử dụng hệ điều hành Linux để lập trình, một lý do đơn giản mà tôi biết là Linux phân biệt chữ cái hoa, thường mà trên Windows thì không.
II. Tạo mới một ứng dụng Rails và push lên GIT
Sử dụng GIT (Github hoặc Bitbucket) để quản lý mã nguồn hiệu quả.
III. Deploy - Publish ứng dụng của bạn lên môi trường production
Để deploy website lên môi trường production, có thể sử dụng server VPS hoặc sử dụng heroku.
B. Tạo một trang web đơn giản ứng dụng grid system cho xem bài viết đáp ứng các loại màn hình
Phần này tôi sẽ trình bày chi tiết hơn về quá trình phía trên vào một project cụ thể.Trong project này tôi sẽ sử dụng thư viện Bootstrap (thư viện tôi nghĩ quá tuyệt vời cho lập trình viên cá nhân hoặc nhóm nhỏ). Project này tôi cũng sẽ ứng dụng thêm một thư viện - thư viện cho grid view mà tôi thấy thú vị - đó là Masonry (Grid system). Thư viện có rất nhiều tiện ích, trong khuôn khổ bài viết này tôi chỉ demo một phần nhỏ của nó.
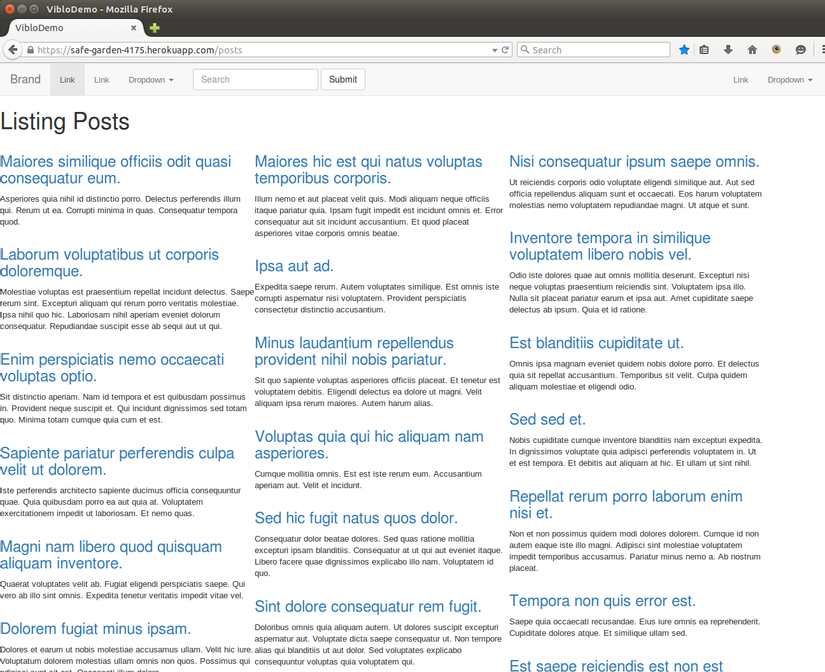
Hình ảnh demo khi đã deploy lên heroku:

I. Install Ruby on Rails
Xem chỉ dẫn cài đặt phía dưới này.
https://gorails.com/setup/ubuntu/14.04
Cài đặt xong, chạy các lệnh sau để kiểm tra cài đặt thành công hay không?
ruby -v
rails -v
Note: Nếu sau khi logout account, kiểm tra lại phiên bản ruby mà không như lúc cài đặt thì copy dòng sau vào c file .bashrc (nếu sử dụng RVM)
source ~/.rvm/scripts/rvm
II. Tạo mới project và upload lên github
1. Tạo mới project
rails new viblo-demo
2. Upload lên git (github)
- Tạo repository trên account github (nếu chưa có account github thì đăng ký một account)
- Remote tới repository của bạn.
cd viblo-demo
git init
git remote add origin git@github.com:<github_username>/<app_name>.git
#Ex: git remote add origin git@github.com:cuongnguyen2503/viblo-demo.git
git add -A
git commit -m "Init project"
git push origin master
3. Sử dụng thư viện bootstrap
- Dùng gem https://github.com/twbs/bootstrap-sass
- Download các file bootstrap.min.css, bootstrap.min.js và require vào app của mình.
Copy bootstrap.min.css vào assets/stylesheets/ Open application.css và thêm dòng sau:
*= require bootstrap.min
Copy bootstrap.min.css vào assets/javascripts/
//= require bootstrap.min
- Gắn trực tiếp link tới nguồn bootstrap trong thẻ head http://getbootstrap.com/
Ở bài viết này tôi sử dụng gem.
4. Sử dụng thư viện masonry cho grid view
Chỉ dẫn ở phía dưới.
http://masonry.desandro.com/#install
5. Sử dụng scafold để sinh mã nguồn tự động
Project này demo view các bài post theo dạng grid system. Vì thế tôi tạo một model tên là Post và controller tương ứng là PostsController.
rails g scaffold post title:string content:text
Cũng có thể tạo riêng model và controller như sau:
rails g model post title:string content:text
rails g controller posts index show
rake db:migrate
6. Sử dụng gem faker để tạo dữ liệu tự động cho demo
gem 'faker'
bundle install
Để có dữ liệu demo, tôi tạo ngẫu nhiên 500 bài posts.
seeds.rb
500.times do
title = Faker::Lorem.sentence(3)
content = Faker::Lorem.paragraph(4)
post = Post.create title: title, content: content
post.save!
end
rake db:seed
7. Sử dụng masonry cho view dạng grid system
Demo đơn giản với mỗi post có tiêu đề và nội dung trong một box.
views/posts/index.html.erb
<div class="grid">
<% @posts.each do |post| %>
<div class="grid-item">
<h3><%= link_to post.title, post_path(post) %></h3>
<p><%= post.content %></p>
</div>
<% end %>
</div>
assets/javascripts/posts.coffee
$ ->
$('.grid').masonry
itemSelector: '.grid-item'
columnWidth: 200
return
assets/stylesheets/styles.css.scss
.grid-item {
width: 200px;
}
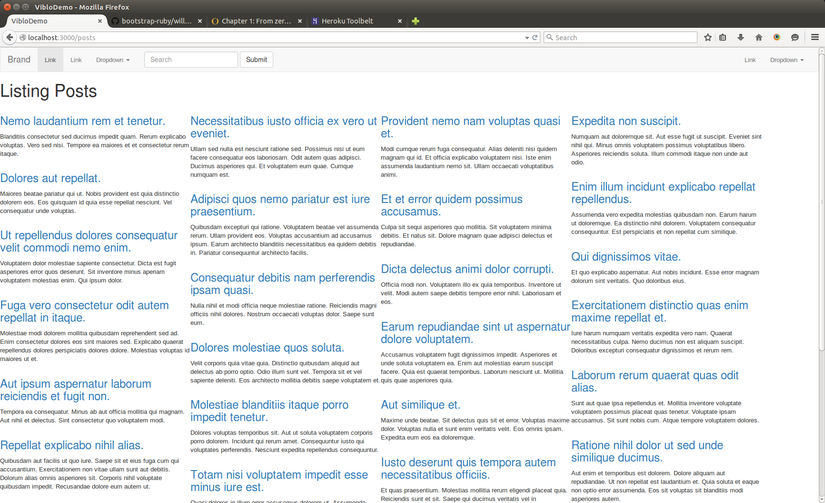
Demo:

Sử dụng gem phân trang
gem "will_paginate"
gem "bootstrap-will_paginate"
bundle install
Phân trang cho index
views/posts/index.html.erb
<%= will_paginate @posts %>
posts_controller.rb
def index
@posts = Post.paginate page: params[:page]
end
III. Deploy
Phần nây tôi sẽ deploy lên heroku. Để deploy lên heroku chỉ cần làm một số thao tác đơn giản phía dưới đây.
Nếu deploy lên server VPS thì tham khảo các bài viết khác. Sử dụng gem capistrano.
Đưa gem mysqlite3 vào trong group development và thêm đoạn sau:
Gemfile
group :production do
gem 'pg', '0.17.1'
gem 'rails_12factor', '0.0.2'
end
bundle install --without production
1. Commit changes và push lại lên github
git add -A
git commit -m "Grid view for posts"
git push origin master -f
2. Deploy lên server VPS hoặc heroku
Phần này tôi deploy lên heroku.
Nếu bạn chưa có tài khoản heroku thì đăng ký một tài khoản.
Các lệnh sau:
heroku version
nếu chưa cài đặt heroku tại local thì chạy lệnh sau:
wget -O- https://toolbelt.heroku.com/install-ubuntu.sh | sh
sau đó chạy lệnh sau để login và add ssh-key lên heroku server.
heroku login
heroku keys:add
Tại thư mục project. Tạo một app heroku
heroku create
Push code lên heroku
git push heroku master
nếu có thay đổi và push lên heroku lần thứ 2 trở đi thì thêm -f
git push heroku master -f
heroku open
heroku run rake db:migrate
heroku run rake db:seed
C. Kết Luận
Như vậy, qua các bước cơ bản trên chúng ta đã tạo được một trang web đơn giản. Hi vọng sẽ giups ích được cho các bạn mới học Ruby một phần nào đó.
Source code tham khảo tại:
https://github.com/cuongnguyen2503/viblo-demo
Heroku deployed tại:
https://safe-garden-4175.herokuapp.com/posts
All rights reserved