Sử dụng Stripe trong ứng dụng ruby on rails
Bài đăng này đã không được cập nhật trong 4 năm
I, Giới thiệu về stripe
** 1, Stripe là gì**
Stripe là một dịch vụ thanh toán phổ biến giúp cho việc thanh toán trực tuyến một cách dễ dàng, nhanh chóng. Giúp kết nối hệ thống website bán hàng trực tuyến với các công ty thẻ, tài khoản ngân hàng.
2, Tài sao phải sử dụng Stripe
- Stripe rất dễ dàng sử dụng trong việc xây dựng một website thanh toán trực tuyến.
- Stripe cung cấp các thư viện có thể tương tác với các hệ thống được xây dựng bằng các ngôn ngữ phổ biên nhất như:
- Python
- Ruby
- PHP
- Java
- Scala
- ...
- Stripe sư dụng ajax để truyển dữ liệu credit card đến hệ thống, giúp cho việc bảo mật thanh toán một các nhanh chóng.
- Tài liệu hướng dẫn của Stripe rất đầy đủ, cập nhật thường xuyên lên có thể dễ dàng tìm hiểu cách sử dụng nó.
- Dịch vụ hỗ trợ đầy đủ, bao gồm hỗ trợ trực tuyến.
- Phí dịch vụ thấp, không có phí hàng tháng hay phí cài đặt, không bị tính phí với các khoản thanh toán không thành công.
3, Tạo tài khoản Stripe
Để tìm hiểu thêm về stripe, chúng ta cần tạo một tài khoản stripe để lấy test keys. Chúng ta làm theo các bước sau:
-
Truy câp vào trang https://stripe.com.
-
Click vào nút "Sign In".
-
Trên trang Sign In, kích "Sign Up"
-
Click vào link "Skip this step" và chúng ta sẽ có một tài khoản tạm, không tên và được sử dụng cho mục đích test.
-
Trên trang hiển thị ra, click vào "Your Account" chọn "Account Settings".
-
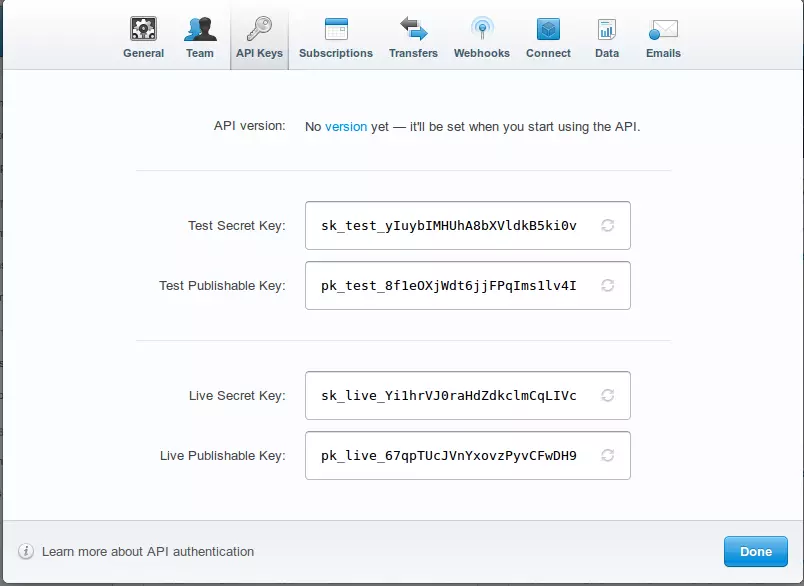
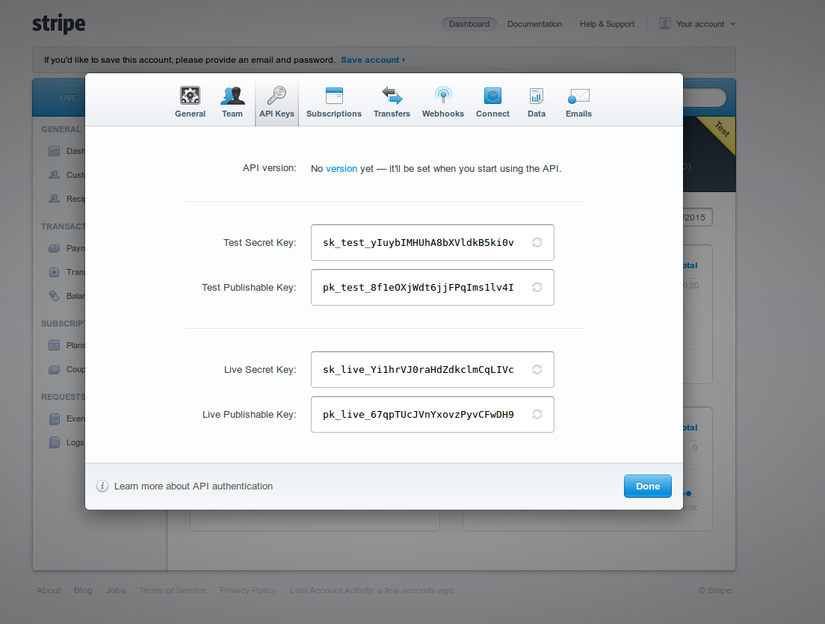
Trên màn hình điều khiển "Your Account", chọn tab "API Keys" để lấy mã key dùng thử.

Do đây không phải là tài khoản thực lên khi chúng ta thoát ra sẽ bị mât lên chúng ta cần lưu tài khoản lại bằng cách click nút "Save Account".
II, Sử dụng Stripe Payments trong rails
1, Tạo ứng dụng rails Bây giờ chúng ta sẽ tạo một ứng dụng rails với tên là stripe-basics
rails new stripe-basics
Tạo một bàng registration để lưu thông tin khách hàng
rails generate scaffold Registration full_name:string company:string telephone:string email:string
Trong Gemfile thêm gem stripe và chạy "bundle install"
gem 'stripe'
tạo file stripe trong thư mục config/initializers
Rails.configuration.stripe = {
:publishable_key => Rails.application.secrets.stripe_publishable_key,
:secret_key => Rails.application.secrets.stripe_secret_key
}
Stripe.api_key = Rails.application.secrets.stripe_secret_key
Sau đo chúng ta sẽ lấy các keys trên màn hinh Stripe: Your account > Account Settings > API keys

Chúng ta sẽ chỉ cần keys test cho môi trường development. Các keys được thêm trong file config/secrets.yml
development:
stripe_publishable_key: pk_test_8f1eOXjWdt6jjFPqIms1lv4I
stripe_secret_key: sk_test_yIuybIMHUhA8bXVldkB5ki0v
Còn với môi trường production. chúng ta cần config với live keys.
2, Tạo Registration form
Chúng ta sẽ tạo một registration form dùng để tạo mới app/views/registrations/new.html.haml
= form_for @registration, html: { class: "basic-grey" } do |f|
- if @registration.errors.any?
#error_explanation
%h2
= pluralize(@registration.errors.count, "error")
prohibited this registration from being saved:
%ul
- @registration.errors.full_messages.each do |message|
%li= message
.field
= f.hidden_field :course_id, value: @course.id
.field
= f.label :full_name
= f.text_field :full_name
.field
= f.label :company
= f.text_field :company
.field
= f.label :telephone
= f.text_field :telephone
.actions
%script.stripe-button{ src: "https://checkout.stripe.com/checkout.js",
data: {amount: @course.price*100, description: @course.name, key: Rails.application.secrets.stripe_publishable_key}}
trong đó đoạn cript checkout.js dùng để tạo một button submit và một popup window cho phép nhâp dữ liệu của các khách hàng, khi người dùng submit data, checkout.js sẽ gửi thông tin đến stripe.
3, Xử lý thanh toán và đăng ký
Trong controller chúng ta sẽ xử lý việc đăng ký và thanh toán app/controller/registration_controller.rb
def create
@registration = Registration.new registration_params.merge(email: stripe_params["stripeEmail"],
card_token: stripe_params["stripeToken"])
raise "Please, check registration errors" unless @registration.valid?
@registration.process_payment
@registration.save
redirect_to @registration, notice: 'Registration was successfully created.'
rescue e
flash[:error] = e.message
render :new
end
private
def stripe_params
params.permit :stripeEmail, :stripeToken
end
Chúng ta cần phải thêm process_payment method vào trong model app/models/registration.rb.
def process_payment
customer = Stripe::Customer.create email: email,
card: card_token
Stripe::Charge.create customer: customer.id,
amount: course.price * 100,
description: course.name,
currency: 'usd'
end
Ngoải ra chúng ta cần tạo thêm một cột card_token trong bảng registration.
rails g migration add_stripe_card_token_to_registration card_token:string
rake db:migrate
4, Test chức năng
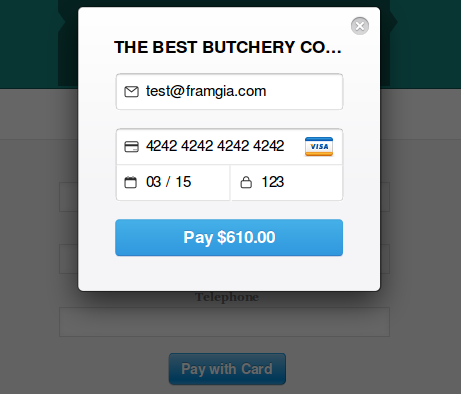
Chạy http://localhost:3000/ và click môt tab registration trên màn hình chính, một form đăng ký mới sẽ hiển thì ra, nhâp các thông tin rùi bấm nút Pay with Car, một form nhập thông tin thẻ sẽ hiển thị như sau:

ở đây chúng ta dùng số card 4242 4242 4242 4242 để test với CVV là 123.
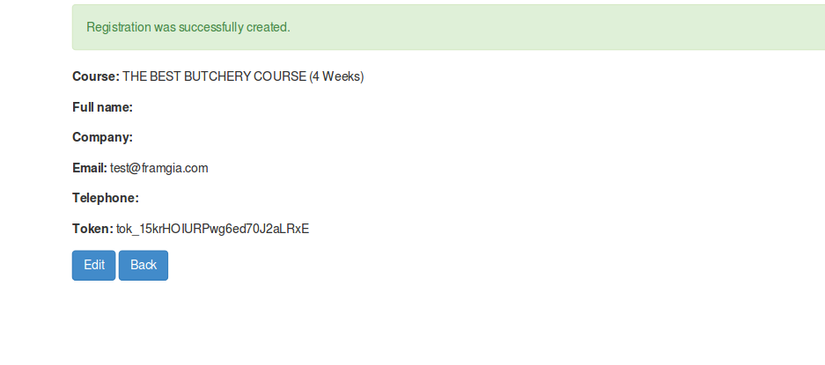
Nếu thực hiện thành công. chúng ta sẽ nhìn thấy màn hinh như sau:

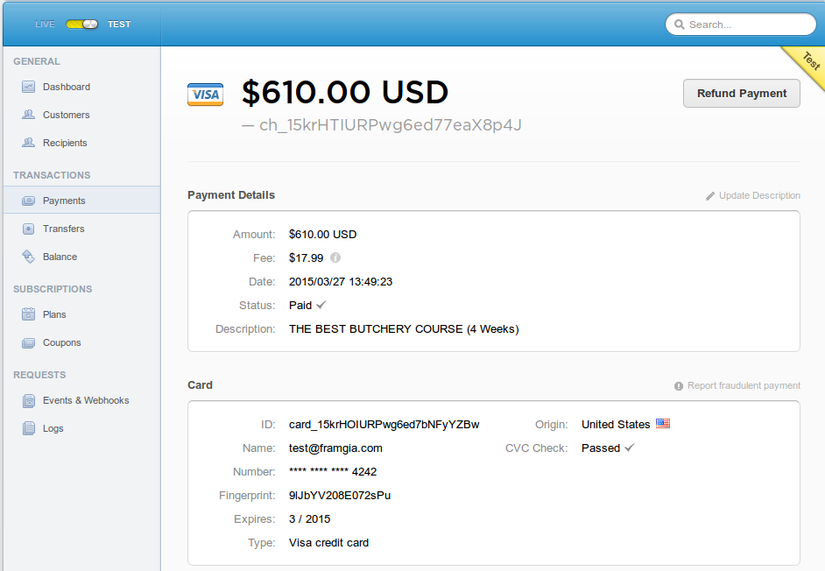
Chúng ta cũng có thể kiểm tra thông tin giao dich trên Stripe.

Như vậy chúng ta đã làm được một vídụ cơ bản về việt sử dụng stripe với ứng dụng rails. github: https://github.com/dinhhuan/stripe_basics
All rights reserved