I like Laravel Nova CMS. This new CMS Laravel 5.7 has to offer has great UI and it's lightweight. It doesn't take that much to install and configure. Other new features are also some great addition in laravel.
Bạn ơi cho mình hỏi chút; cái đoạn này mình không hiểu lắm, cái $post truyền vô là cái gì vậy bạn, mình muốn tăng view cho 1 post có id=1 thì làm như thế nào vậy
Kiến thức chưa đầy đủ xin đừng viết bài . Bạn sẽ làm ảnh hưởng tới những lập trình viên khác.
Phần bạn viết.
async function getABC () {
let A = await getValueA(); // getValueA takes 2 second to finish
let B = await getValueB(); // getValueB takes 4 second to finish
let C = await getValueC(); // getValueC takes 3 second to finish
return A*B*C;
}
Mình sẽ sửa thành :
async function getABC () {
let A = getValueA(); // getValueA takes 2 second to finish
let B = getValueB(); // getValueB takes 4 second to finish
let C = getValueC(); // getValueC takes 3 second to finish
return (await A)* (await B) * (await C);
}
Thử nhìn xem có khác gì hàm sử dụng promise All như bạn viết lại ko mà lại bảo promise làm được nhưng async await lại không .
như mình cũng có nói ở trên, bản thân 1 function cũng là 1 object, vậy nên nó cũng có proto, proto này trỏ đến prototype của class Function được định nghĩa sẵn trong JS. Nó hoạt động y như proto của các object bình thường
@s2banggia88
Sr vì hiểu nhầm câu hỏi của bạn. Mình xin trả lời lại với 2 cách custom email của Email Verification như sau:
1. Custom language
Ví dụ mình custom vi, tạo 1 file app/resources/lang/vi.json, với nội dung:
{"Hello!":"Xin chào","Verify Email Address":"Xác thực email","Please click the button below to verify your email address.":"Kích vào button...","If you did not create an account, no further action is required.":"Nếu bạn không...","Regards":"Trân trọng","If you’re having trouble clicking the \":actionText\" button, copy and paste the URL below\ninto your web browser: [:actionURL](:actionURL)":"\":actionText\". Nếu bạn gặp sự cố khi nhấp vào nút Xác minh, hãy sao chép và dán URL bên dưới vào trình duyệt web của bạn: [:actionURL](:actionURL)"}
Sau đó vào config/app.php, set locale = 'vi'. Thử register và xem kết quả.
2. Custom email (subject, line, action)
Vào app/Providers/AppServiceProvider.php, và custom lại như sau:
<?phpnamespaceApp\Providers;useIlluminate\Auth\Notifications\VerifyEmail;useIlluminate\Notifications\Messages\MailMessage;useIlluminate\Support\Facades\URL;useIlluminate\Support\ServiceProvider;useIlluminate\Support\Facades\Schema;classAppServiceProviderextendsServiceProvider{/**
* Bootstrap any application services.
*
* @return void
*/publicfunctionboot(){Schema::defaultStringLength(191);VerifyEmail::toMailUsing(function($notifiable){$verifyUrl=URL::temporarySignedRoute('verification.verify',now()->addMinutes(60),['id'=>$notifiable->getKey()]);return(newMailMessage())->subject('Your subject')->line('Whatever you like')->action('Verify it',$verifyUrl);});}/**
* Register any application services.
*
* @return void
*/publicfunctionregister(){//}}
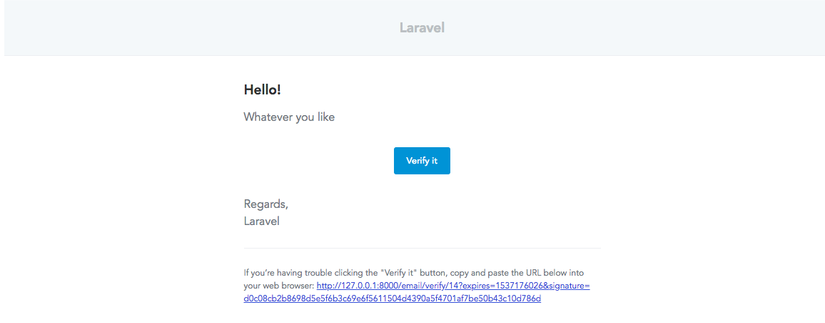
Kết quả:
Trên đây là 2 cách custom lại email. Hi vọng giúp được câu hỏi của bạn.
THẢO LUẬN
cảm ơn bạn
I like Laravel Nova CMS. This new CMS Laravel 5.7 has to offer has great UI and it's lightweight. It doesn't take that much to install and configure. Other new features are also some great addition in laravel.
Bài viết rất tuyệt vời ! Anh có thể chia sẻ email để em có thể học hỏi thêm không ạ ? Em cảm ơn !
Mình sử dụng mongoDB
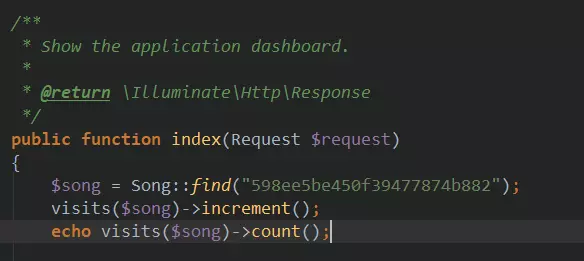
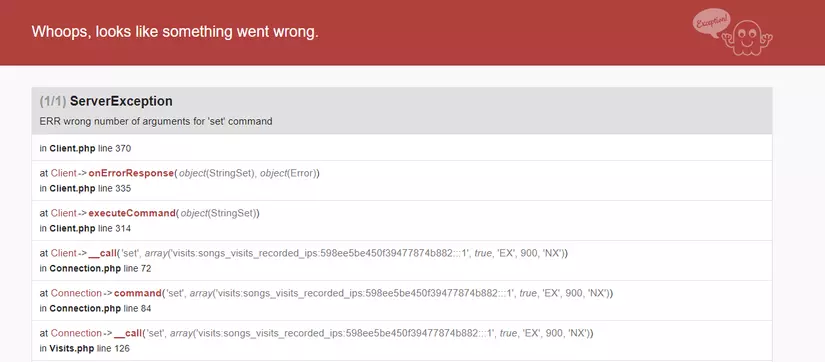
Mình cũng hiểu là như vậy, nhưng khi mình set tăng view cho 1 bài hát thì nó báo lỗi như thế này nè bạn, mình ko biết xử lý sao

$post = App\Models\Post::find(1);nha bạn$posttruyền vô là cái gì vậy bạn, mình muốn tăng view cho 1 post có id=1 thì làm như thế nào vậyKiến thức chưa đầy đủ xin đừng viết bài . Bạn sẽ làm ảnh hưởng tới những lập trình viên khác. Phần bạn viết.
async function getABC () {
Mình sẽ sửa thành :
async function getABC () {
Thử nhìn xem có khác gì hàm sử dụng promise All như bạn viết lại ko mà lại bảo promise làm được nhưng async await lại không .
như mình cũng có nói ở trên, bản thân 1 function cũng là 1 object, vậy nên nó cũng có proto, proto này trỏ đến prototype của class Function được định nghĩa sẵn trong JS. Nó hoạt động y như proto của các object bình thường
webpack.mix.js trong project laravel của mình k có
chỉ có
đến đoạn này k biết làm như nào, bạn hướng dãn mình được k
hóng phần sau
@s2banggia88 Sr vì hiểu nhầm câu hỏi của bạn. Mình xin trả lời lại với 2 cách custom email của Email Verification như sau:
1. Custom language
Ví dụ mình custom vi, tạo 1 file app/resources/lang/vi.json, với nội dung:
Sau đó vào config/app.php, set locale = 'vi'. Thử register và xem kết quả.
2. Custom email (subject, line, action)
Vào app/Providers/AppServiceProvider.php, và custom lại như sau:
Kết quả:
Trên đây là 2 cách custom lại email. Hi vọng giúp được câu hỏi của bạn.
Ý mình là nội dung của thư kích hoạt tài khoản.
IQ nam cực :v :v :v
Bạn custom ở view auth/verify.blade.php nhé.
Bài rất hay. Cám ơn bạn ^^
@huyk fix kiểu j bạn, mình cũng lỗi not found driver
@thangtd90 dạ, em cảm ơn anh nhiều ạ. chúc anh có 1 tuần làm việc đầy thuận lợi và vui vẻ ạ!.
@le.kienhoanh Chúc mừng em
Chúc mừng em 
Có vấn đề gì thì cứ hỏi ở trên này nhé
Quá rỏi
@thangtd90 à há, em nghĩ là em đã làm được rồi, hahahah :3
Em cảm ơn anh nhiều nhiều nhiều lắm ạ!.