Hi, good question, Hieu.
Kafka is ideal for high-throughput data streaming, handling large volumes of real-time event data with efficient storage and replayability, making it great for scenarios like log aggregation, event sourcing, and stream processing.
In contrast, RabbitMQ is better for low-latency, task-based message processing, offering more flexible routing and message acknowledgment options, which suits workloads like job processing, request/response, or transactional messaging
Sorry em, lâu rồi vào đây mới thấy comment của em. Trước anh cứ đăng ký là thi thôi, có liên hệ cũng chỉ qua mail sau khi đã thi chứ không nhắn box chat nên cũng không rõ. Em có thể nhắn thử certification@vmware.com xem, trước anh hỏi họ trả lời khá là nhanh đấy.
Coi thì coi tham khảo, học thêm kiến thức, còn bạn muốn mod lại SEB thì tự thân vận động đi chứ, ít ra thì cũng xem được hàm nào cần sử dụng để mod lại, có ăn có học thì ăn nói cho đàng hoàng đi trời =)))
THẢO LUẬN
Cho mình hỏi, api gateway có cấu hình mTLS được không bạn,
Hi, good question, Hieu. Kafka is ideal for high-throughput data streaming, handling large volumes of real-time event data with efficient storage and replayability, making it great for scenarios like log aggregation, event sourcing, and stream processing. In contrast, RabbitMQ is better for low-latency, task-based message processing, offering more flexible routing and message acknowledgment options, which suits workloads like job processing, request/response, or transactional messaging
cách đơn giản nhất là VNPay nhé bạn. đăng ký sandbox rất dễ.
Sorry em, lâu rồi vào đây mới thấy comment của em. Trước anh cứ đăng ký là thi thôi, có liên hệ cũng chỉ qua mail sau khi đã thi chứ không nhắn box chat nên cũng không rõ. Em có thể nhắn thử certification@vmware.com xem, trước anh hỏi họ trả lời khá là nhanh đấy.
viết đầy đủ đấy :v mình mới dùng đến
actionsvớiPULL_REQUEST_TEMPLATEthôi :vCoi thì coi tham khảo, học thêm kiến thức, còn bạn muốn mod lại SEB thì tự thân vận động đi chứ, ít ra thì cũng xem được hàm nào cần sử dụng để mod lại, có ăn có học thì ăn nói cho đàng hoàng đi trời =)))
hay
Mac mà k dùng table plus thì là 1 sai lầm rồi bác
Thanh niên này chắc từ lò mổ F8 ra nên pain các thứ ở đây
Sorry em. Anh bận đi kiếm người yêu quá 🫠
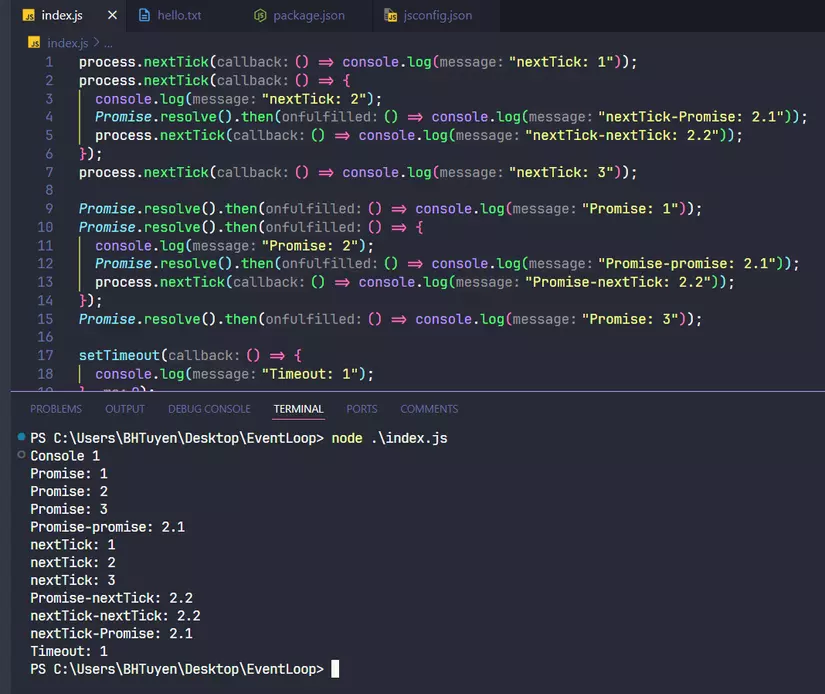
Ở ví dụ về Microtask queue sao em lại ra kết quả khác anh nhỉ? Mong anh giải đáp ạ.
Ra chậm quá nha anh 🤣
Hèn gì hôm bữa , mình dụng Google console Developer , đăng ký google Map api, thì thành toán không được, ra là vậy.
hay
cảm ơn tác giả. Netbird này cho phép self-host xịn ngang tailscale, hay có thể coi là giải pháp thay thế toàn diện cho tail scale. https://netbird.io/knowledge-hub/tailscale-vs-netbird
Heroku mất bản miễn phí từ khá lâu rồi bạn chắc video của bạn xem từ năm 2022 chăn giờ bạn có thể sử dụng của AWS hoặc là railways
thank u
bài luôn vậy bạn 😮
thế thì lần nào cũng phải duyệt hết qua mảng b ạ, some/every mà sai thì nó dừng lại luôn
Thank bạn, bài viết hữu ích