Adding Open Graph Protocol (OGP) tags to your project
Bài đăng này đã không được cập nhật trong 7 năm

1. Giới thiệu:
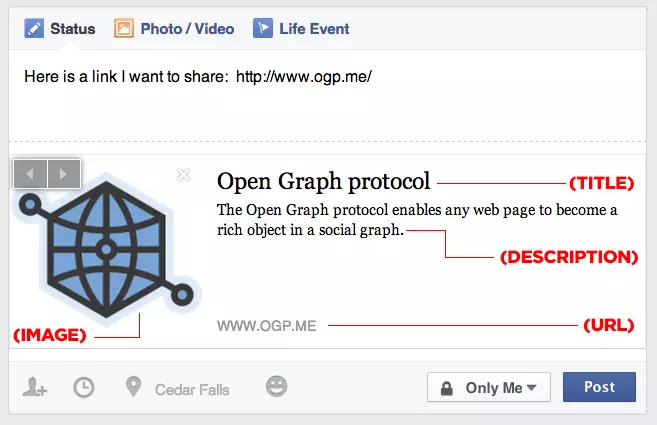
- Open Graph là một phương thức để làm cho trang web thành một đối tượng có các thuộc tính mà mạng xã hội đòi hỏi như tiêu đề(title), phần mô tả (description), URL, thumbnail… Các thuộc tính này có thể được chèn vào trong code thông qua các thẻ metadata hoặc sử dụng plugin, gem...
- Open Graph chính là cầu nối giúp website của bạn trở thành một phần của mạng xã hội để cho việc quảng bá website và tương tác mạng xã hội được dễ dàng hơn.
- Các trang mạng xã hội như Facebook, Twitter, LinkedIn, Instagram... sẽ nhận ra thông tin trên trang web của bạn thông qua các thẻ metadata. Vì vậy khi like hoặc share bài viết của trang web của bạn thì các trang mạng xã hội sẽ nhận biết và hiển thị được thông tin website của bạn như title, description, url, image... (thay vì chỉ có url nếu không sử dụng OGP - Open Graph Protocol).
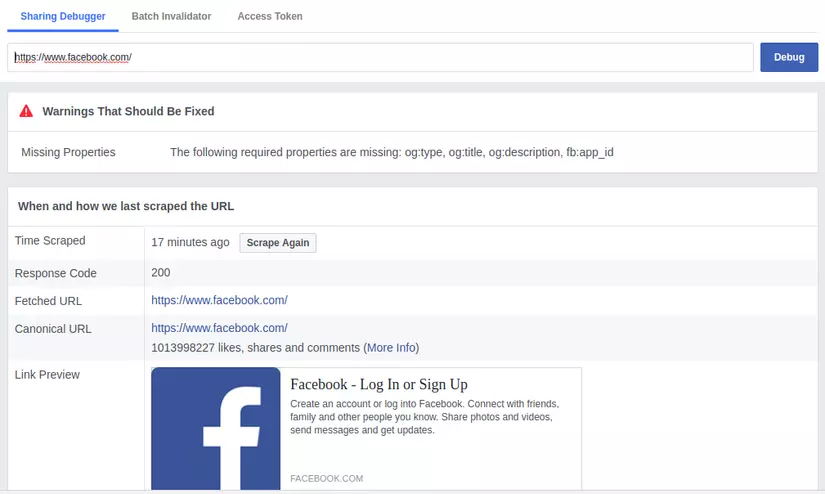
- Có thể sử dụng Open Graph Debugger(link: https://developers.facebook.com/tools/debug/) để kiểm tra thông tin cài đặt OGP cho trang web của bạn

2. Các thẻ metadata cơ bản:
- Bạn cần add các thẻ metadata vào thẻ <head></head> của trang web để sử dụng OGP. Có 4 thuộc tính bắt buộc đối với mỗi website sử dụng OGP:
- og:title - Tiêu để của website, sẽ hiển thị khi bạn share ... ví dụ: "The Rock"
- og:type - Loại - nội dung của trang web, có thể là "website", "music.song", "music.album", "article", "book"...
- og:image - Image url - sẽ hiển thị nội dung của ảnh.
- og:url - URL của trang web. VD: "http://www.imdb.com/title/tt0117500/".
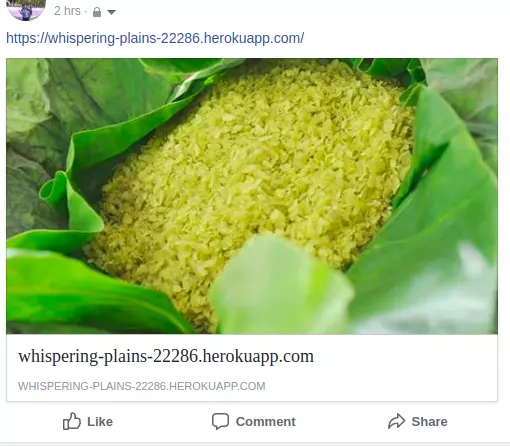
- Ví dụ:
<meta property="og:title" content="whispering-plains-22286.herokuapp.com"/>
<meta property="og:type" content="website"/>
<meta property="og:url" content="https://whispering-plains-22286.herokuapp.com/"/>
<meta property="og:image" content="<%= asset_url("f2.jpg") %>"/>

3. Optional Metadata
- og:audio - đường link đến file audio.
- og:description - phần mô tả chi tiết cho website mà bạn muốn thể hiện trên mạng xã hội.
- og:determiner - Là từ sẽ xuất hiện trước object's title của website, có thể là "a", "an", "the", "", "auto". Nếu bạn để content là "auto" data hiển thị sẽ là "a" hoặc "an". Mặc định là "".
- og:site_name - Sử dụng khi website của bạn là 1 phần của một website lớn hơn(Ví dụ như website là A có công ty mẹ là B và website là B).
- og:video - đường link đến 1 video file. VD:
<meta property="og:audio" content="http://example.com/bond/theme.mp3" />
<meta property="og:description"
content="过火" />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="http://example.com/bond/trailer.swf" />
a. The og:image property has some optional structured properties:
- og:image:url - đường dẫn đến ảnh muốn hiển thị.
- og:image:secure_url - đường dẫn đến ảnh muốn hiển thị(sử dụng thuộc tính này nếu website yêu cầu HTTPS)
- og:image:type - định dạng ảnh. VD: image/png...
- og:image:width - Xác định chiều rộng ảnh.
- og:image:height - Xác định chiều cao ảnh.
- og:image:alt - Xác định alt cho ảnh. VD:
<meta property="og:image" content="<%= asset_url("f2.jpg") %>" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />
<meta property="og:image:alt" content="og image alt" />
b. og:video, og:audio
- og: video có các thuộc tính tương tự như og:image.
- og:audio chỉ có 3 thuộc tính:
- og:audio
- og:audio:secure_url
- og:audio:type
4. Arrays
- Nếu một thẻ có nhiều giá trị(bạn muốn hiền thị nhiều hơn 1 bức ảnh...) thì chỉ cần đặt nhiều thẻ <metadata>. Ví dụ:
<meta property="og:image" content="asset_url("f2.jpg")" /> // ảnh này có kích thước 300x300
<meta property="og:image:width" content="300" />
<meta property="og:image:height" content="300" />
<meta property="og:image" content="asset_url("f1.jpg")" /> // kích thước 300x1000
<meta property="og:image:height" content="1000" />
5. Tài liệu tham khảo:
All rights reserved