Tutorial Testing với thư viện Jest, một số tiêu chí khi viết Unit Test và cách sử dụng Jest trong Vuejs như thế nào.
- Kiểm thử, trong công nghệ phần mềm, là quá trình để đánh giá rằng tất cả các phần của ứng dụng hoạt động như mong đợi.
- Các thử nghiệm trên phần mềm bằng cách kiểm tra xem đầu ra nhận được có khớp với các thông số kỹ thuật không cùng với các đầu vào khác nhau.
Mỗi lần xác minh đó đều là trường hợp thử nghiệm (Test cases).
Ví dụ sau sẽ giải thích vấn đề này:
Trong một quy trình làm việc, mỗi người nên có một bộ các Test cases kiểm tra.
US-01: Khởi tạo component xác định đơn vị tiền tệ currency
Các trường hợp thử nghiệm:
- TC-01: Chỉ nên chấp nhận các số
1. Nhập số Số 2. Kết Quả Dự kiến: Pass
2. Gõ ký tự "a" . Kết Quả Dự kiến: nó sẽ hiển thị một message “Chỉ số cho phép là số”
- TC-02: Không thể để trống
...
Các trường hợp Test cases xác minh lại các yêu cầu và thông số kỹ thuật của một tính năng cụ thể. Chúng ta có thể cung cấp một số chi tiết hoặc các bước để cố gắng tái tạo lại trường hợp thực thi đó.
Tại sao Test cases lại quan trọng ?
Tiết kiệm tiền : không có thử nghiệm thích hợp, lượng thời gian và nguồn lực cần thiết để duy trì sản phẩm trong dài hạn nhiều hơn so với đầu tư vào thử nghiệm, chưa kể đến thời điểm một cái gì đó sẽ bị phá vỡ.
Cung cấp mã code an toàn cho mọi người sử dụng : phần mềm thường được xây dựng bởi các nhóm người tạo thành. Những người khác nhau sửa đổi cùng một đoạn mã theo thời gian. Có các Unit Test làm cho quá trình đó an toàn hơn, vì không ai có thể phá vỡ một cái gì đó mà không biết nó.
Giúp xây dựng một kiến trúc tốt hơn : khi một phần mềm khó kiểm tra, thường là do nó được kết hợp chặt chẽ với các phần khác hoặc chức năng của nó quá phức tạp. Việc kiểm tra lúc này sẽ sử dụng tách rời nhất các phần tử, thiết kế lúc này giữ cho phần mềm đơn giản và có thể kiểm tra nhất có thể.
Tăng chất lượng mã nguồn : Sản phẩm của chúng ta ít bị hỏng và các Test cases giúp chúng ta xây dựng một kiến trúc tốt hơn.
Tái cấu trúc code dễ dàng và an toàn : Xây dựng phần mềm là một quá trình lặp lại. Yêu cầu thay đổi theo thời gian, do đó chức năng, có phạm vi kiểm tra tốt cho phép bạn sửa đổi một số mã và đảm bảo các phần tử vẫn pass các ca kiểm thử.
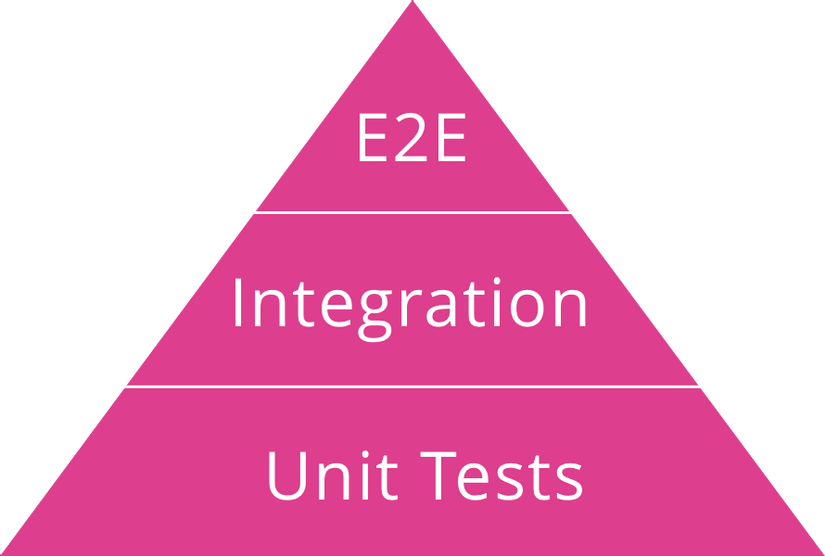
Các loại Test

- End to End (E2E) : kiểm tra toàn bộ hệ thống, mô phỏng môi trường người dùng thực tế. Trong web, chúng là các bài kiểm tra chạy trên trình duyệt, mô phỏng các lần nhấp chuột và các lần bấm phím. Nói chung, một bộ Test cases không nên có quá nhiều trong số này, vì chúng rất tốn kém để duy trì và có thể dễ bị lỗi nhất do kiểm tra toàn bộ hệ thống.
- Tích hợp : mục đích của nó là đảm bảo rằng nhiều đơn vị phụ thuộc làm việc cùng nhau và tương tác của chúng hoạt động như mong đợi.
- Kiểm tra đơn vị : Chúng ta kiểm tra một chức năng cụ thể trong sự cô lập. Cách test dễ dàng nhất để tạo ra và bảo trì nó, đó là lý do tại sao hầu hết các Test cases là các thử nghiệm đơn vị (Unit Tests).
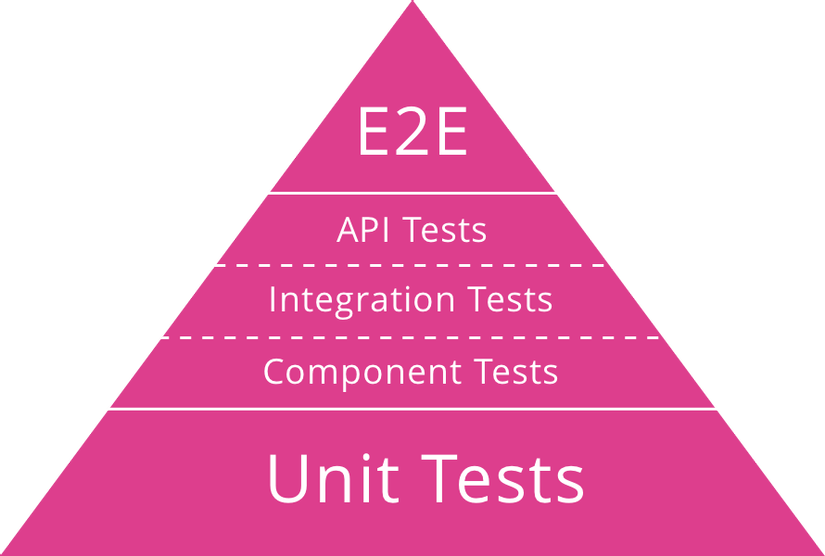
Chúng ta đi sâu 1 chút về Tích hợp xem thế nào.

Giả sử đối với 1 component của Vuejs có các chức năng này nọ, có button click gọi API xem có hoạt động đúng chính xác hay không, sự kết hợp đó là tích hợp
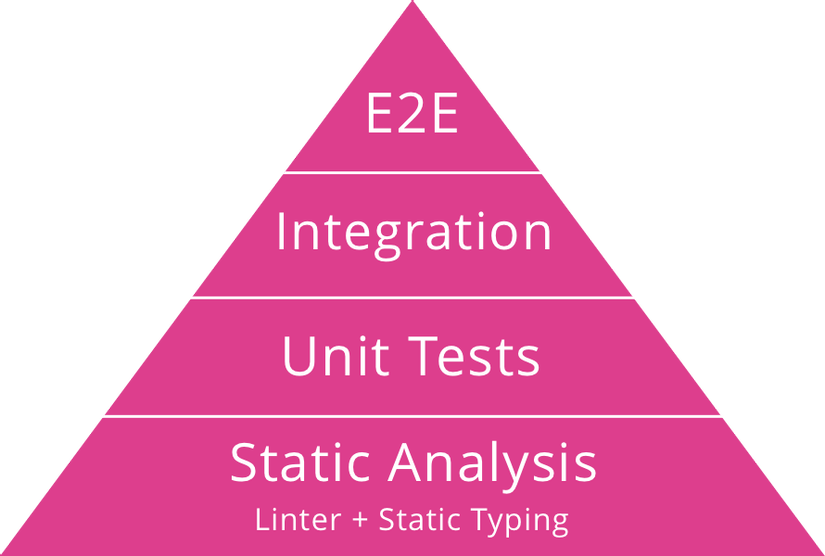
Vậy đáy kim tự tháp ngoài Unit Test còn gì nữa ?

Chúng ta có thể thấy các Linter + Static Typing được gọi là Static Analysis . Trong thời hiện đại của JavaScript, chúng ta cũng có kiểu gõ tĩnh và linters. Cả hai đều thực hiện phân tích tĩnh mã của bạn để tìm ra sự không nhất quán, sử dụng ngôn ngữ sai cú pháp, thực thi lệch không đúng quy tắc xấu, các kiểu dữ liệu và hơn thế nữa.
Static Typing
// Non-typed
function sum(a, b) {
return a + b;
}
// Typed
function sum(a: number, b: number) : number {
return a + b;
}
Nhìn trông có vẻ không to tác gì mấy
ví dụ non-typed: call sum('1', '2') return '12'
ví dụ typed: call sum('1', '2')return Error Argument of type '"1"' is not assignable to parameter of type 'number' ngăn chúng ta tránh lỗi sớm nhất có thể
Mấy cái quy tắc này thật sự là củ khoai sắn, lập trình viên ít khi để ý cái này 
Linters là phần mềm phân tích và xem xét các khía cạnh khác nhau của mã về thời gian biên dịch. JavaScript, không có lợi ích của trình biên dịch, dễ bị lỗi so với các ngôn ngữ khác. ESLint là de-factor linter trong JavaScript, trong khi TSLint trong cộng đồng TypeScript. Linter cung cấp các quy tắc kiểm tra lỗi cú pháp, kiểu mã và các mẫu có vấn đề. Kết quả là nó làm giảm lỗi và tăng chất lượng và tính nhất quán của mã của bạn.
Phần tiếp theo chúng ta cùng tìm hiểu các cú pháp cơ bản trong Jest.
