Zeplin - công cụ kết nối giữa Frontend - Designer, Backend - Designer
Bài đăng này đã không được cập nhật trong 4 năm
Với các bạn lập trình viên trước đây khi phải tập tành sử dụng photoshop hay sketch có vẻ như khá là khủng khiếp và mất tương đối nhiều thời gian cho việc học các kỹ năng sử dụng đơn giản chúng.
Ví dụ đơn giản như tôi muốn xuất ra 1 cái icon tôi phải căn chỉnh đo đạc cẩn thận, phải zoom lên cực đại để cho nó có thể chuẩn theo từng pixel, mặc dù hiện tại bây giờ photoshop đã cải tiến khá là nhiều, bạn có thể xuất ngay ảnh trên layer mà bạn đang chọn.... Nhưng việc cài đặt, hay mở ra từng màn hình một vẫn là khá mất thời gian và công sức của chúng ta. Nhất là đối với việc đo đạc kích thước khoảng cách và màu sắc
Sau quá trình làm việc, tôi được 1 bạn dev giới thiệu cho công cụ quản lý kết nối giữa designer và dev. Ban đầu tôi cũng chẳng hứng thú gì với nó cho lắm, cũng nhìn ngắm sơ qua. Nhưng trong quá trình làm việc, cái khó khăn vấp phải giữa 2 bên, việc confirm qua lại chỉ vì 1 cái icon bé tí tẹo, làm tôi cảm thấy rất khó chịu và mất thời gian. Tôi đã dành thời gian tìm hiểu nó, Zeplin đã đem lại cho tôi những tiện ích thực sự.
Hơn nữa ở trong một công ty lớn về gia công phần mềm thì việc có nhiều hệ điều hành là không thể tránh khỏi. Anh đồ hoạ thì dùng mac, anh backend và frontend thì dùng ubuntu, window.... Bất lợi ở chỗ như Mac thì cài được Sketch, Ubuntu thì dường như không chạy được một chương trình đồ hoạ nào cả, Window thì có vẻ không có anh chàng nào chịu clone Sketch lại cho nó cả. Có vẻ đau đầu rồi đây.
Và Zeplin là thứ mà có thể kết nối tất cả: Window, Ubuntu, Mac. Dù ở bất kỳ hệ điều hành nào bạn đều có thể xem được photoshop hay sketch, bạn có thể đo đạc hoặc xuất ảnh chỉ bằng 1 cú click chuột. Có vẻ nó khá thần thánh nhưng dùng nó thật sự là đơn giản.
Bạn có thế sử dụng zeplin bằng 2 cách một là sử dụng trực tiếp trên web của nó hoặc là tải ứng dụng về chạy trực tiếp trên máy. Với tôi, thì tôi dùng thẳng ứng dụng trên máy để quản lý các dự án và các thông báo mới khi có cập nhập dễ dàng hơn
Đây là đường link giúp bạn cài đặt zeplin
Sau đây tôi xin giới thiệu 1 số tip dành cho các bạn design và dev
Đối với Designer
Step 1:
Đối với designer việc đầu tiên mà bạn cần làm là tải plugin cho PSD và Sketch, chỉ việc tải về và nó sẽ auto có trong phần mềm của bạn
Link tải plugin cho Sketch và Photoshop : https://zeplin.io/support.html
Step 2:
Bạn cứ design thoải mái đi, bay đi đến bất kỳ đâu bạn muốn mà bạn hãy nhớ giúp các bạn dev 1 điều là ở bản cuối cùng của bản thiết kế trước khi đẩy lên Zeplin thì hãy làm động tác như dưới đây nhé. Việc này sẽ giúp cho các bạn code có thể lấy luôn được ảnh cần thiết
Lưu ý với PSD thì cần dùng bản mới nhất, tất cả các màn hình đều phải chuyển sang Artboard
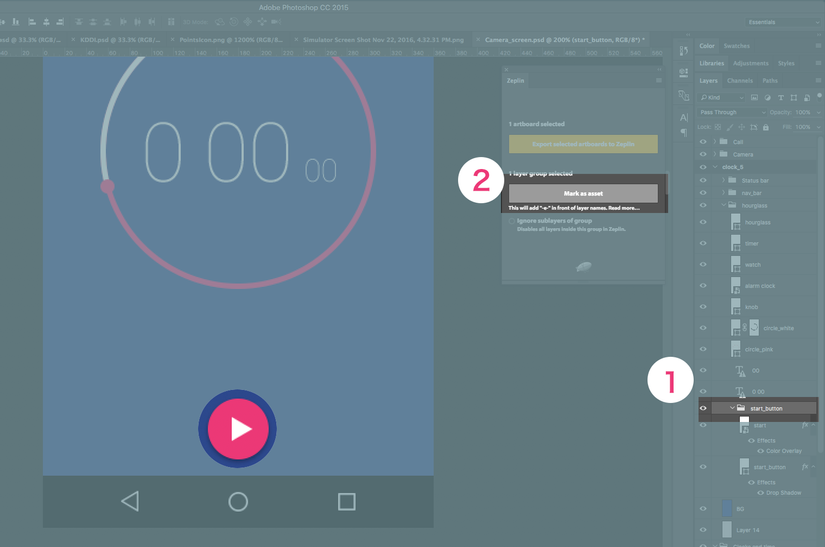
- Photoshop: Đối với tất cả các btn, hay hình ảnh... bất cứ những gì cần cắt, bạn chọn vào layer hoặc group, sau đó click vào Mark as asset

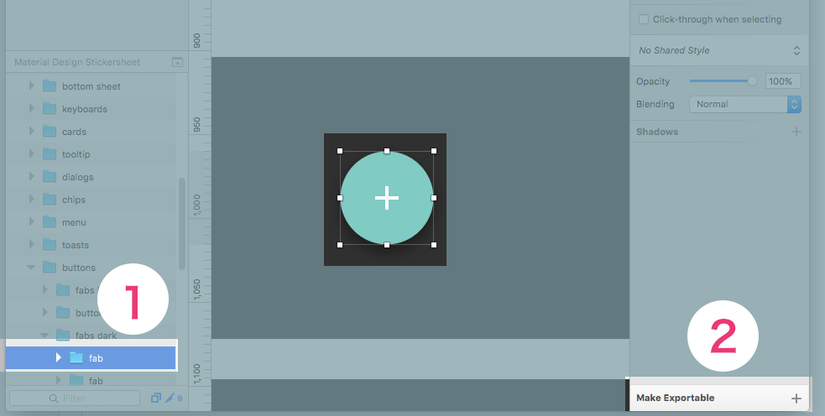
- Sketch: thì đơn giản hơn, chỉ cần chọn và đối tượng hoặc group và Make Exportable, lưu ý sẽ có các lựa chọn như là 1X, 2X, 3X... cho các bạn, thường thì các bạn nên chọn hết để cho bên dev có thể sử dụng tất cả các định dạng

Step 3:
Đẩy Project lên Zeplin
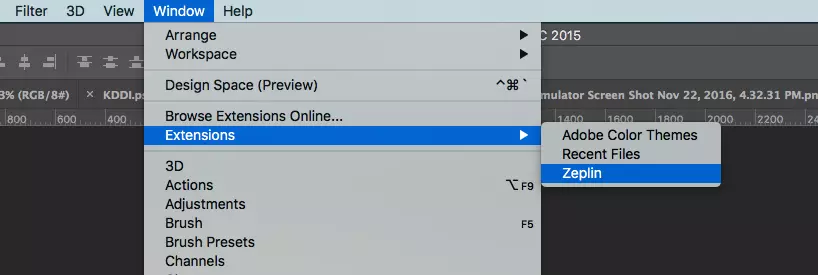
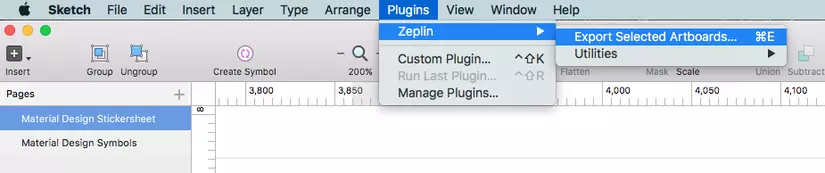
Đối với cả Sketch và Photoshop ta đều phải chọn Artboard trước sau đó vào plugin như step 1 và chọn đẩy, bạn cứ làm đi bạn sẽ thấy ^^
Photoshop:

Sketch:

Đối với Developer
Thì thật đơn giản các bạn chỉ việc cài đặt, được mời vào dự án và dùng thôi :v
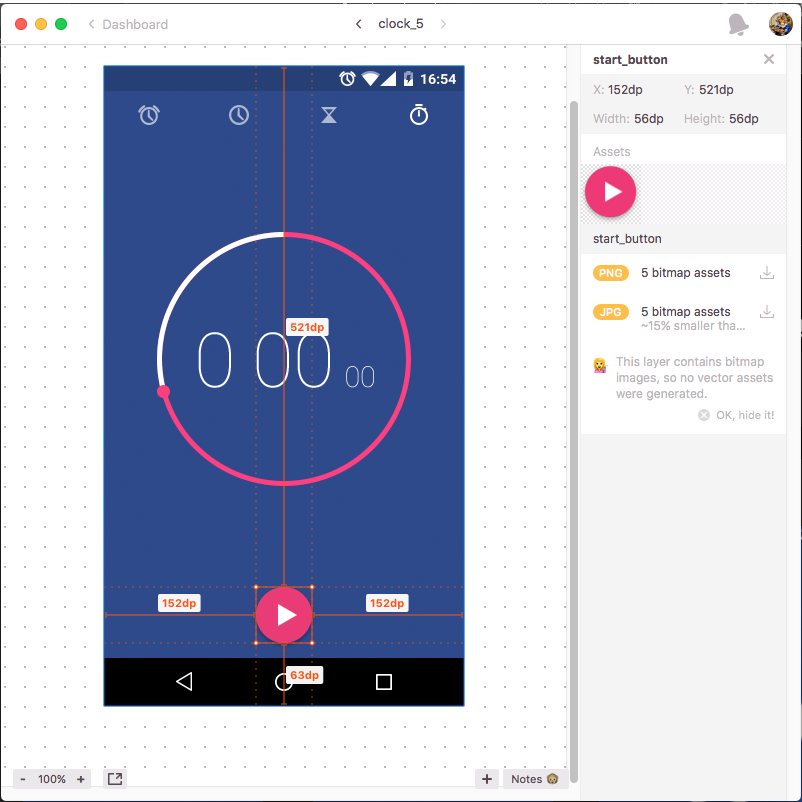
- Click đúp chuột vào màn hình mà bạn đang làm
- Di chuột vào các vùng trên màn hình để xem khoảng cách giữa các đối tượng
- Chọn vào text để xem được font family, font size, màu sắc... rất nhiều thuộc tính hiển thị ở cột bên phải của màn hình
- Chọn vào các đối tượng khác để lấy màu sắc, tải ảnh về và dùng

Và đặc biệt là Zeplin chỉ cho bạn dùng free 2 dự án, nên nếu được hãy dụ dỗ sếp của bạn mua nó nhé, đỡ phải mất công thay hàng loạt máy cùng hệ điều hành cho nhân viên, cũng không phải tốn thêm tiền mua bản quyền mua các phần mềm đồ hoạ cho dev được thế thì còn gì bằng phải không nào (hihi)
All rights reserved