Xu hướng thiết kế giao diện Mobile hiện nay
Bài đăng này đã không được cập nhật trong 6 năm
Tổng quan
Giao diện người dùng được xem như là bộ mặt của ứng dụng, là thành phần chính tương tác trực tiếp với người sử dụng. Một ứng dụng chuyên nghiệp luôn đi cùng một bộ giao diện người dùng hiện đại, dễ sử dụng. Những năm gần đây, xu hướng thiết kế Smartphone ngày càng chú trọng vẻ đẹp, từ thiết kế bên ngoài, màu sắc, đến khả năng hiển thị. Khi phần cứng đã đạt đến độ đẹp toàn diện, từ các dòng máy cao cấp đến giá rẻ, thì phần mềm bên trong những chiếc smartphone cũng cần được chăm chút, thay đổi.

Thời gian gần đây, Trend phần cứng thay đổi nhanh chóng kéo sự xuất hiện nhiều xu hướng mới trong thiết kế giao diện phần mềm, như việc màn hình dần được bo cong dẫn đến sự đồng nhất với UI, các nút bấm vật lý và cảm ứng ngoài màn hình dần bị loại bỏ dẫn đến việc điều hướng trong ứng dụng cũng cần thay đổi... Trong bài viết này, chúng ta hãy cũng điểm qua các Mobile UI Trend trong năm 2019, và rất có thể sẽ còn tiếp tục trong những năm tới đây
Các xu hướng chính
1. In-app Gestures ( Điều hướng bằng cử chỉ )
Kể từ năm 2017, xu hướng kéo tràn màn hình mặt trước Smartphone bắt đầu ra đời, và trở thành hot trend 2019, khi mà gần như tất cả các hãng di động đều cố gắng tăng tỷ lệ màn hình với mặt trước thiết bị 1 cách tối đa. Dần dần các nút bấm được loại bỏ, điển hình như việc lược bỏ nút home trên iphone X và galaxy s8, và chuyển từ điều hướng chạm sang điều hướng vuốt ( Mới nhất là Android 10 ). Cho tới nay, người dùng gần như chỉ tương tác bằng cách vuốt chạm trên màn hình. Chính vì vậy, việc thiết kế UI tích hợp các cử chỉ vuốt là cực kỳ cần thiết.

Một số gợi ý để nâng cao trải nghiệm sử dụng của người dùng bằng in-app gesture có thể kể đến như: Thêm 1 số Animation kết hợp với cử chỉ tùy theo chức năng và ngữ cảnh, Sử dụng vuốt trái, phải để xóa, undo, ... Nếu biết kết hợp chúng 1 cách khoa học và tinh tế, bộ UI của bạn chắc chắn sẽ khiến người dùng hài lòng và thích thú.
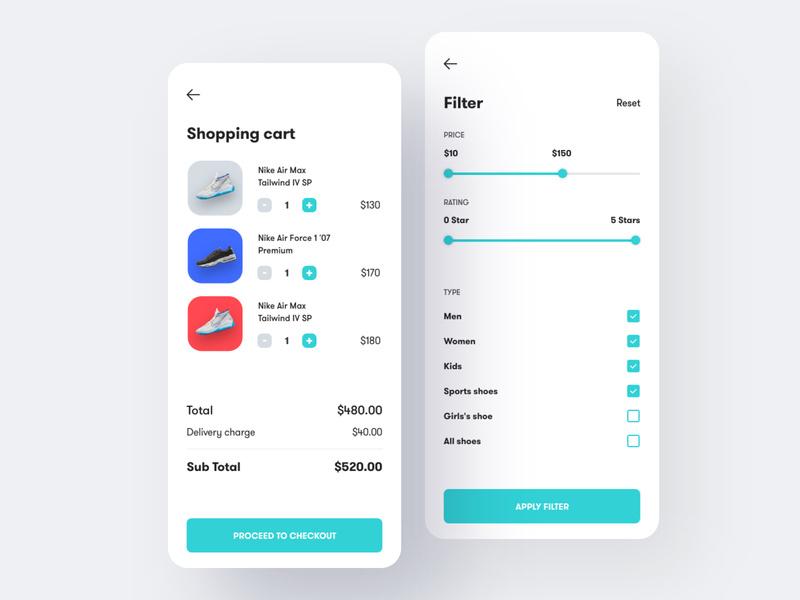
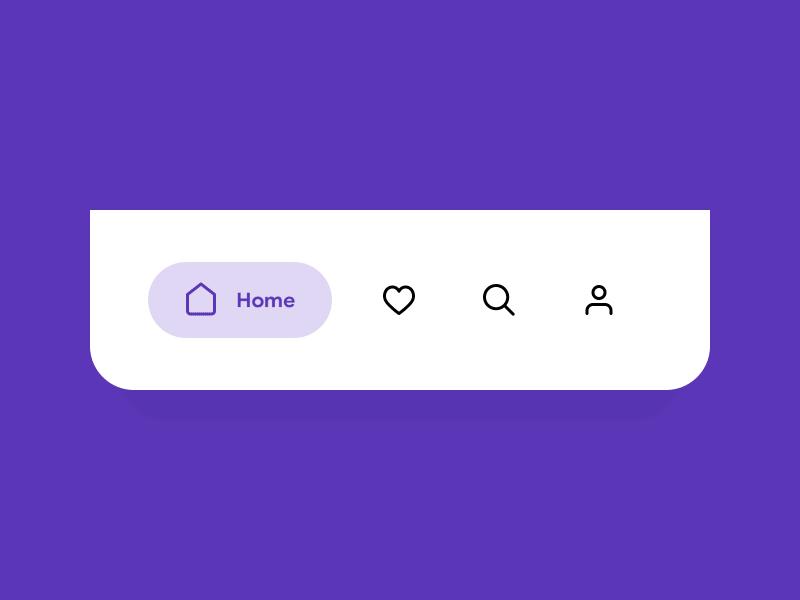
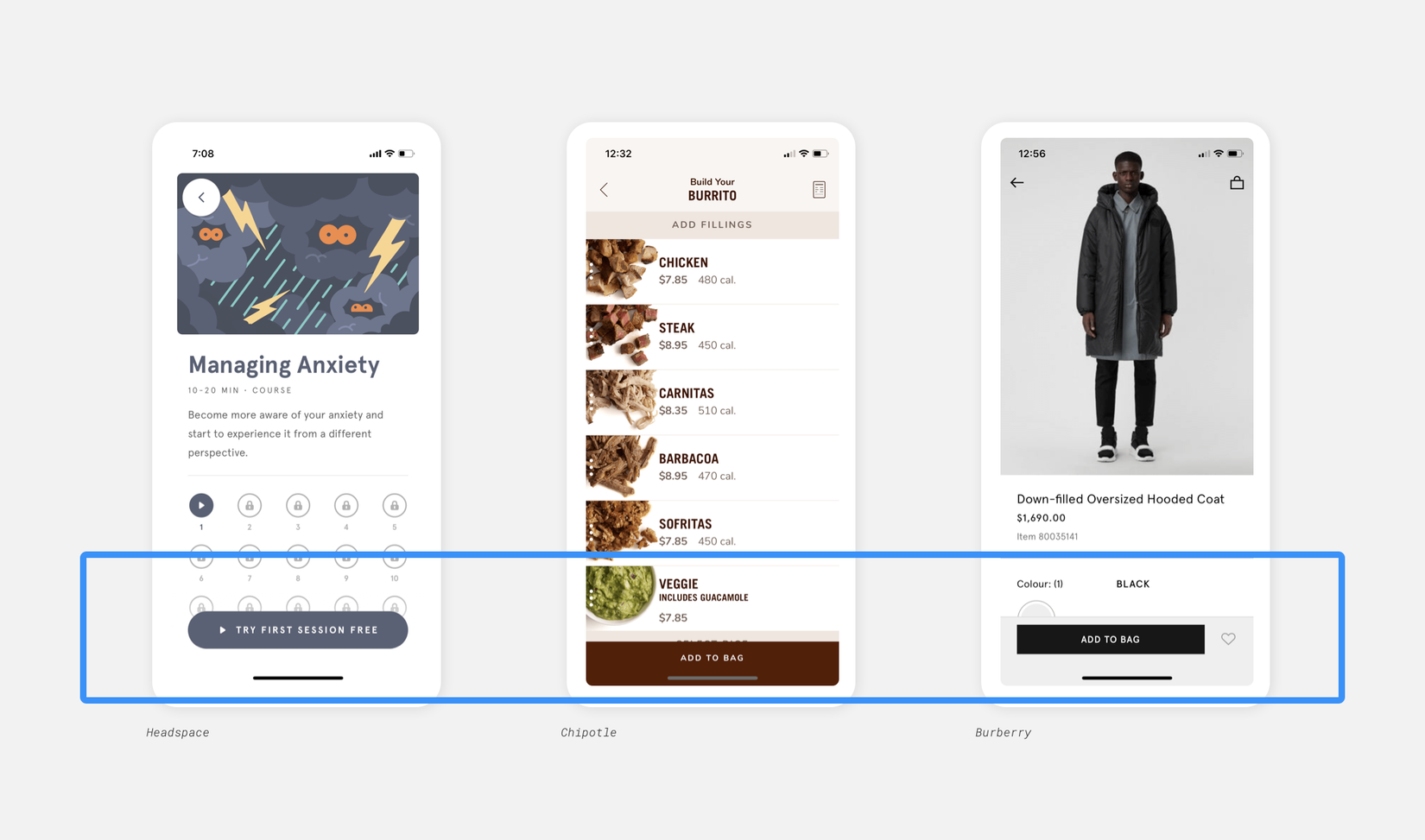
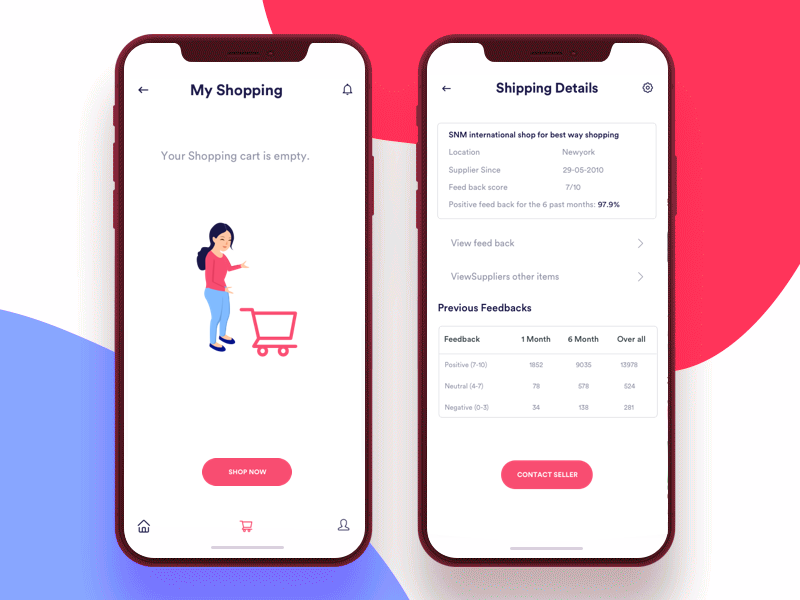
2. Bottom Bar thay cho Top Bar

Như mình đã trình bày ở trên, do xu hướng mở rộng kích cỡ và tỷ lệ màn hình mặt trước, nên việc sử dụng Smartphone bằng 1 tay ngày càng trở nên khó khăn hơn. Có 1 cách khắc phục cực hay, mà chính ông lớn Samsung áp dụng, đó là tích hợp cử chỉ vuốt xuống để kéo phần hiển thị xuống nửa dưới của màn hình. Tuy nhiên, với 1 số ứng dụng, khi không có quá nhiều thao tác phía trên màn hình, ta có thể đơn giản chuyển Top Bar ( thường là toolbar) thành Bottom Bar, từ đó việc sử dụng ứng dụng sẽ trở nên dễ dàng hơn rất nhiều

3. Video & Animation

Thời kỳ giao diện tĩnh, gọn nhẹ có lẽ đã qua từ rất lâu, khi mà khả năng xử lý đồ họa, tối ưu hiển thị và xử lý logic của các thiết bị di động đã quá mạnh và gần như bão hòa. Lúc này, ta cần tới 1 giao diện sống động và gần gũi với thế giới thực. Các loại Video minh họa, Video giới thiệu, hay các Animation kết hợp với hiệu ứng hình ảnh tinh tế hòa hợp với flow của ứng dụng đang và sẽ tiếp tục trở thành trend trong nhiều năm tới.
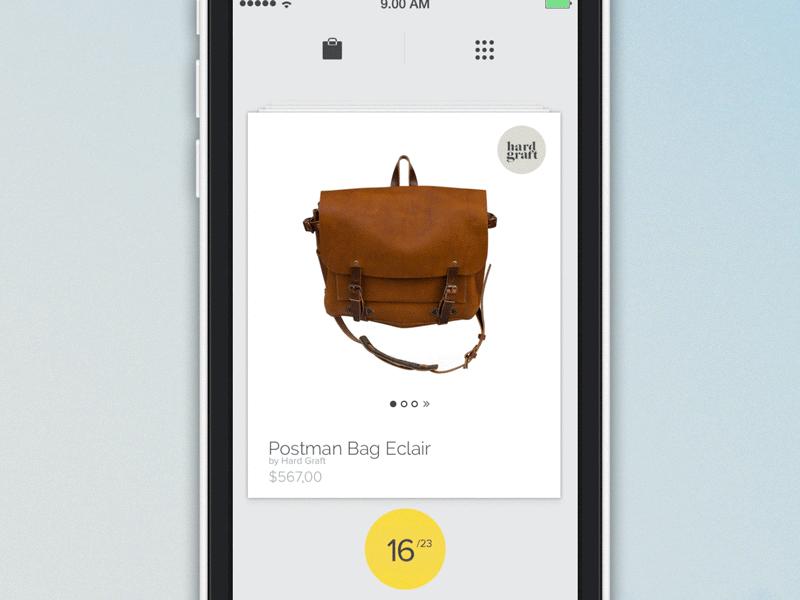
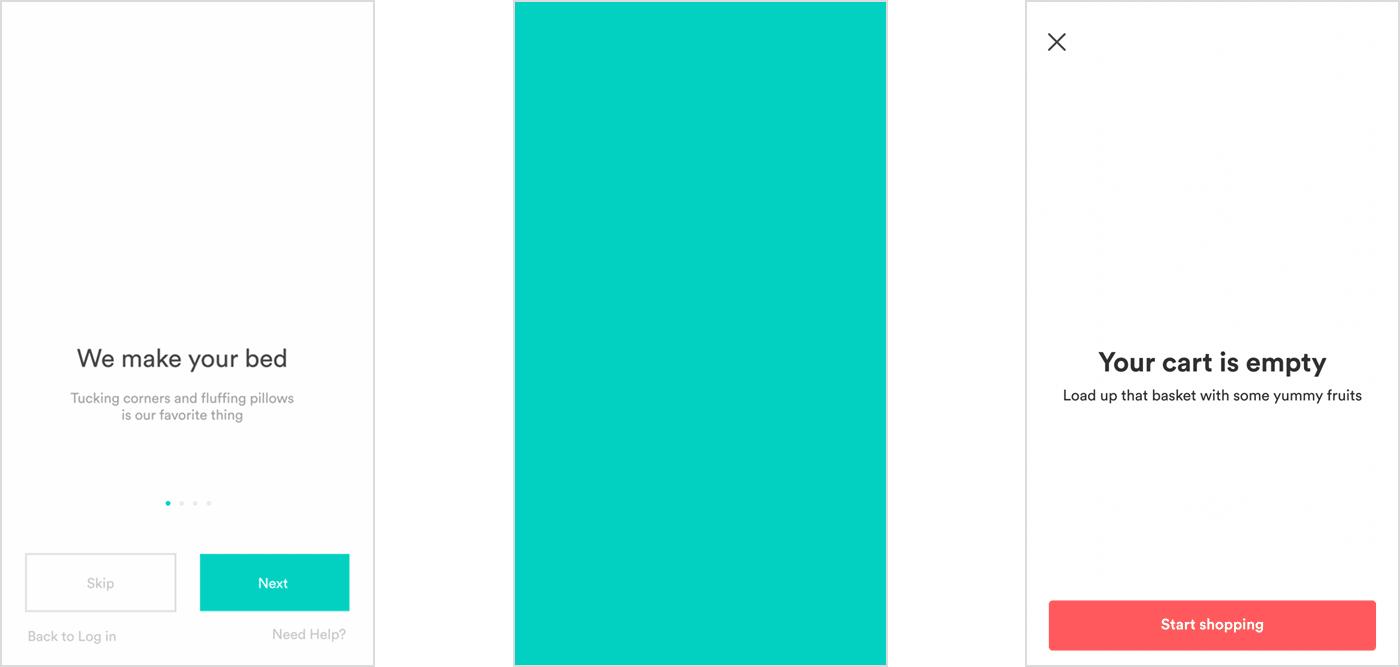
4. Giao diện tự nhiên, Trải nghiệp tập trung vào nội dung
Có nhiều giai đoạn, các nhà phát triển cố gắng biến tấu các bộ UI màu mè, nổi trội để tạo sự sáng tạo và khác biệt, nhưng chính từ đó mà đã làm giảm đi sự mềm dẻo của ứng dụng, có nghĩa, các nội dung chính bị làm lu mờ bởi 1 bộ giao diện phá cách, cồng kềnh.
Dần dần, sự tối giản trong thiết kế phần cứng cũng kéo theo sự tối giản chung của giao diện phần mềm. Hiện nay, Neutral Interface được chú trọng và được sử dụng rộng rãi. Ví dụ như việc lược bỏ các đường viền, các phần tử trang trí thừa trên màn hình, làm không gian hiển thị sạch sẽ hơn, hay như mỗi ứng dụng từ sử dụng tool bar với 1 màu sắc đại diện, nay đều chuyển về sử dụng tool bar màu trắng, với tên - hay logo - được để màu đại diện.

Mặc dù giao diện thuần đem lại nhiều lợi thế về khả năng Content-Focus, hay tạo sự sáng sủa cho màn hình tương tác, xu hướng này lại dẫn tới sự quá đồng bộ và giống nhau giữa các ứng dụng, khiến cho việc sáng tạo ra 1 bộ UI mới lạ là khá khó khăn. Tuy nhiên, nếu kết hợp tinh tế giữa màu sắc, hình động và cử chỉ, bố cục, ứng dụng của bạn vẫn sẽ mang 1 màu sắc riêng so với phần còn lại của thị trường.
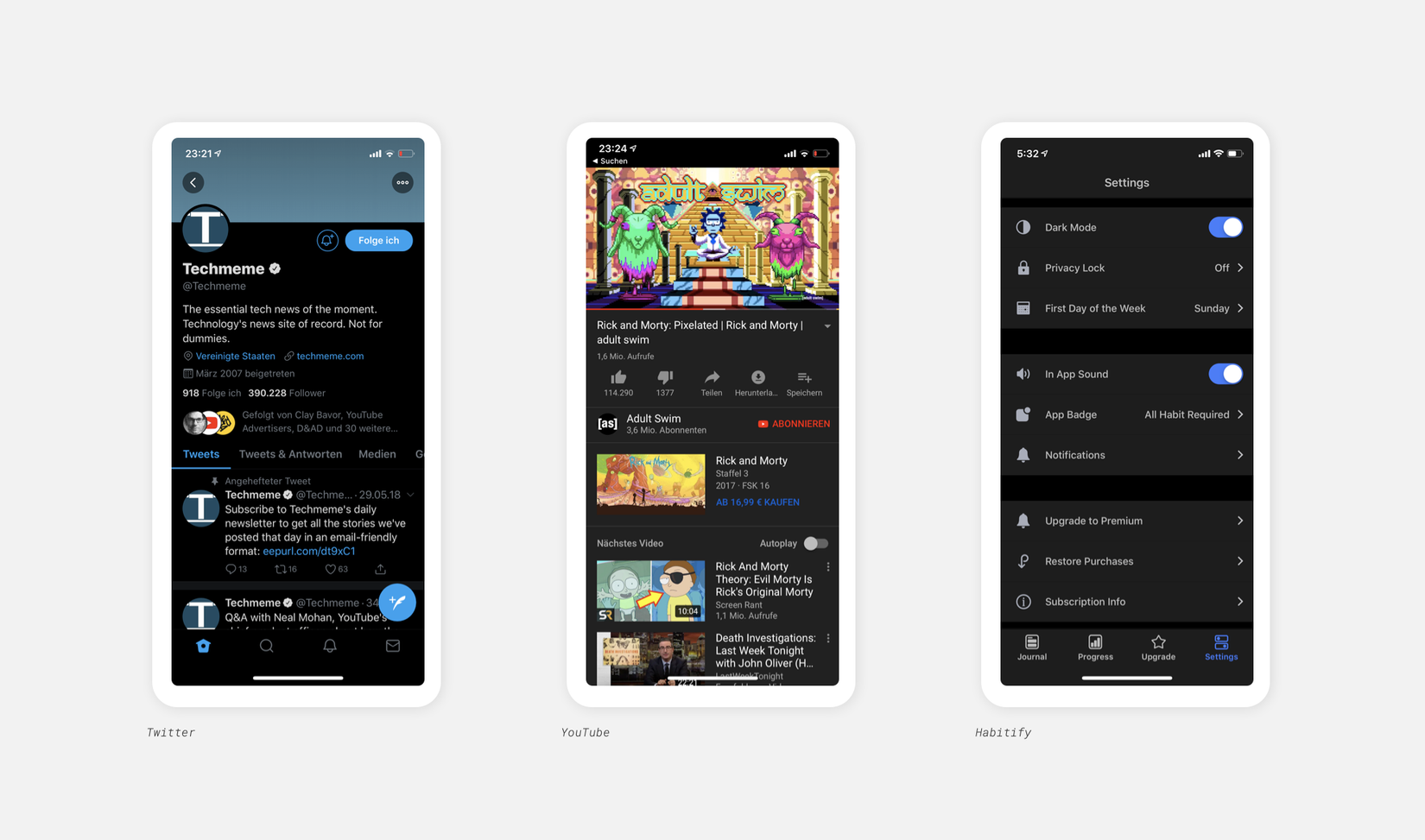
5. Dark Mode

Dark Mode đã xuất hiện từ khá lâu, với Samsung là hãng đi đầu trong việc Implement Dark Mode vào Android tùy biến - One UI - của mình. Đến nay, khi Apple và Google ra mắt IOS 13 và Android 10, tính năng Dark Mode mới được tích hợp vào hệ điều hành gốc, hứa hẹn sẽ tiếp tục trở thành trend trong những năm tới. Tuy còn nhiều tranh cãi trái chiều trong việc làm rõ lợi ích của giao diện tối, nhưng không thể phủ nhận sự thân thiện với mắt người và độ tiết kiệm pin của tính năng này ( Do màn hình Amoled - Phần lớn màn hình trên các thiết bị Smartphone hiện nay - Đều gần như không tiêu tốn điện năng khi hiển thị màu đen sâu) trong nhiều trường hợp và bối cảnh.
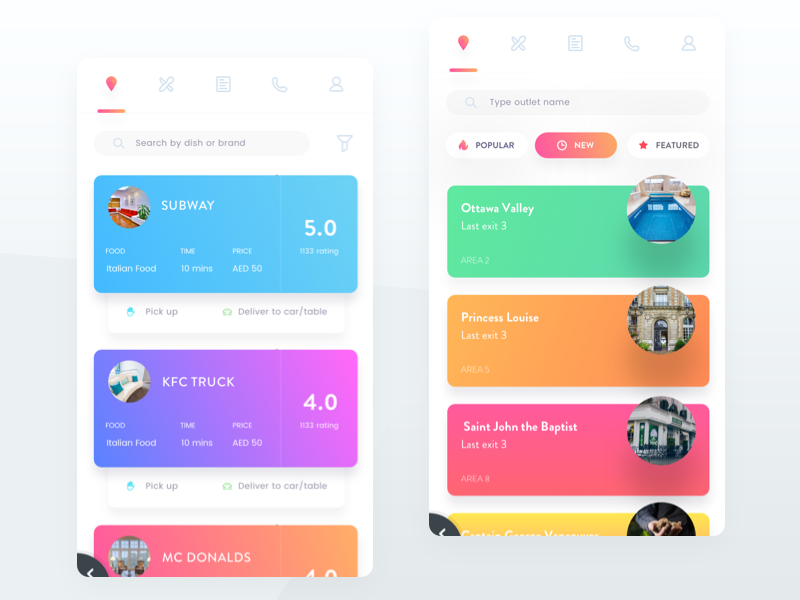
6. Gradient, Blur, Shadow, Transparent, Round Corner,..
Mình xin phép gộp 1 số xu hướng nhỏ về trang trí giao diện vào chung 1 phần. Theo đó, việc kết hợp các màu sắc gradient hợp lý, các phần tử làm mờ, đổ bóng, trong suốt,.. cũng sẽ tăng độ đẹp cho ứng dụng và nâng cao trải nghiệm người dùng lên rất nhiều.

Ngoài ra, như đã nói ở phần mở đầu, màn hình Smartphone hiện nay đều được bo cong 4 góc, nên các phần tử hiện thị cũng nên hạn chế góc cạnh, tăng độ bo cong để tránh sử tương phản, khó chịu mắt với người dùng.
Kết luận
Ngày nay, khi Smartphone không còn đơn thuần là 1 thiết bị phục vụ công việc, mà dần trở thành 1 món thời trang, 1 phụ kiện không thể thiếu với mỗi người. Thông thường, việc đầu tư cho giao diện người dùng thường được các lập trình viên bỏ qua, mà không hay rằng, một bộ giao diện đẹp - hiện đại - dễ sử dụng sẽ giúp ứng dụng của bạn ghi điểm rất tốt với người dùng đó. Còn rất nhiều xu hướng như Tăng cường thực tế ( AR ), Face ID, ChatBot, Voice Interaction, .. các bạn có thể tham khảo ở các đường link phía dưới, cũng chính là 2 trong nhiều nguồn tham khảo của bài viết.
Tham khảo
State Of Mobile App Design 2019: https://uxdesign.cc/state-of-mobile-app-design-2019-48bb843890f7
6 Ui Hot Trend 2019: https://fireart.studio/6-hot-trends-in-ui-design-for-mobile-to-stick-to-in-2019/
Nguồn ảnh: Internet
All rights reserved