Web testing at Client and Server side
Bài đăng này đã không được cập nhật trong 4 năm
Xin chào, tôi có một test case như này, sau khi bạn thực thi, hãy cho tôi biết kết quả là pass hay fail nhé 
Name: Test registration page
Steps:
- Access Demo1
- Enter “Tester” on user name filed
- Enter “abcgmail.com” on email filed
- Enter “1234” on password filed.
- Submit and check result
Expect: 4. Message error is shown 5. User can not submit
OK, sau khi thực hiện test case này, bạn thấy kết quả đúng như mong muốn. Oh, vậy test case pass rồi chứ?
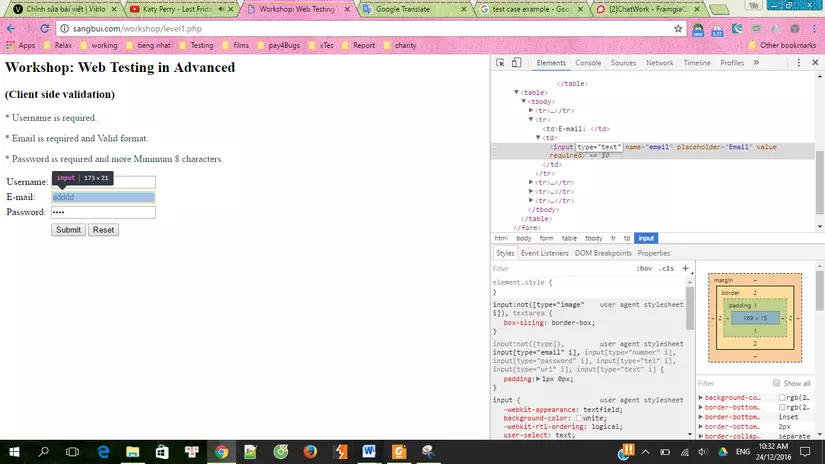
Chưa đâu, tôi muốn bạn làm thêm một chút nữa. Bạn xem mã nguồn của ô nhập email và thay đổi type=“email” thành type=“text” và thực hiện lại test case trên, hãy xem điều thú vị gì xảy ra nhé.

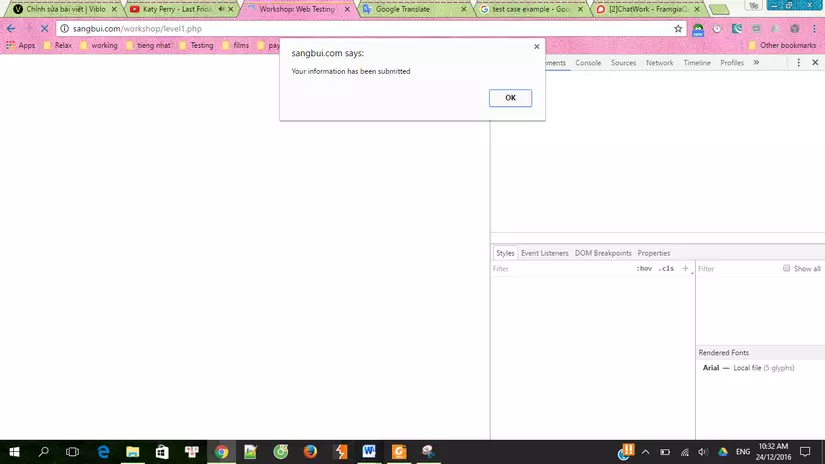
Sau khi bạn submit xong thì bạn sẽ thấy một popup hiển thị như này:

Như vậy là, dữ liệu bạn vừa nhập sai định dạng email vẫn được gửi tới server và submit thành công, theo tôi, test case trên vẫn fail vì hệ thống này chưa xử lý xác minh ở phía server. Tại sao lại như vậy?
Thông thường đối với các ứng dụng web, bạn thường tập trung tìm kiếm bug tại phía browser của người dùng mà bỏ qua phần việc khi hệ thống request tới server, do đó khả năng lỗ hổng bảo mật tồn tại và nguy cơ các mã độc hại tấn công đến server là rất cao. Bài viết này cung cấp cho bạn góc nhìn sâu hơn về sự khác nhau trong validation (kiểm chứng) tại client và server và cách giả lập request để đánh giá độ an toàn của một hệ thống.
Validation Client side và Server side
Validation có thể được thực hiện ở cả hai phía server và client. Bạn có thể thấy lần đầu thực hiện test case chính là client side validation, và lần sau đó là server side validation.
Client Side Validation
Client side thực hiện xác minh đầu vào ngay tại browser của người dùng mà không gửi request đến server, trả kết quả ngay tại browser. Người dùng sẽ thấy kết quả, ví dụ như thông báo lỗi, được xử lý rất nhanh. Một số ngôn ngữ phía client dùng cho mục đích này như Javascript, VBScript, HTML5.
Tuy nhiên, hầu hết Client Side Validation phục thuộc vào ngôn ngữ Javascript (JS), do đó nếu người dùng tắt JS trên browser thì các mối nguy hại bị bỏ qua validation và dễ dàng tấn công tới server và database.
Server Side Validation
Yêu cầu sẽ được gửi đến server và validation bằng cách sử dụng ngôn ngữ script bên server như asp.net, PHP,... kết quả sẽ trả lại cho client sau khi xử lý xong. Validation Server Side giúp hệ thống ngăn chặn được các mối nguy hại và lỗ hổng bảo mật khi chúng tấn công vào server. Điểm trừ của phương pháp này là cho kết quả chậm hơn client validation vì cần thời gian gửi và chờ server phản hồi.
Bạn có thể thực hiện lại test case ban đầu trên địa chỉ Demo2 để kiểm tra hệ thống đã xử lý xác minh đầu vào tại phía server, và do đó hệ thống ngăn chặn được các mối nguy hại và tăng cường bảo mật server.
Kiểm thử đoạn giữa với Burp Suite
Một cách hữu ích là bạn có thể dùng công cụ Burp Suite để kiểm tra xem hệ thống đã có validation tại phía server hay chưa. Sau khi request được gửi đi từ client, Burn Suite giả lập kết nối để gửi request đến server, Burn Suite có thể hoạt động trên nhiều nền tảng như Windows, Linux, Mac.
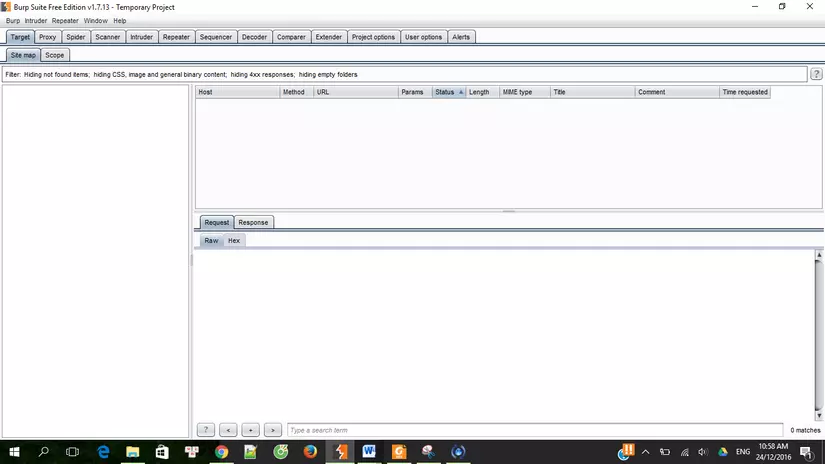
Sau khi download và khởi động, bạn có thể thấy giao diện như sau:

Sau khi load page Demo1, bạn nhập nội dung test case trên thì bạn cần chỉnh lại host 127.0.0.1 và port 8080 bằng cách vào Trình duyệt -> Setting -> Change proxy setting -> LAN setting. Nếu trang web sử dụng giao thức HTTPS, bạn sẽ nhận được cảnh báo từ phía trình duyệt thì lúc này bạn cần cài đặt thêm Burp CA Certificate.
Loại lại trang và bạn sẽ thấy nội dung request tại Tab Proxy và Intercept

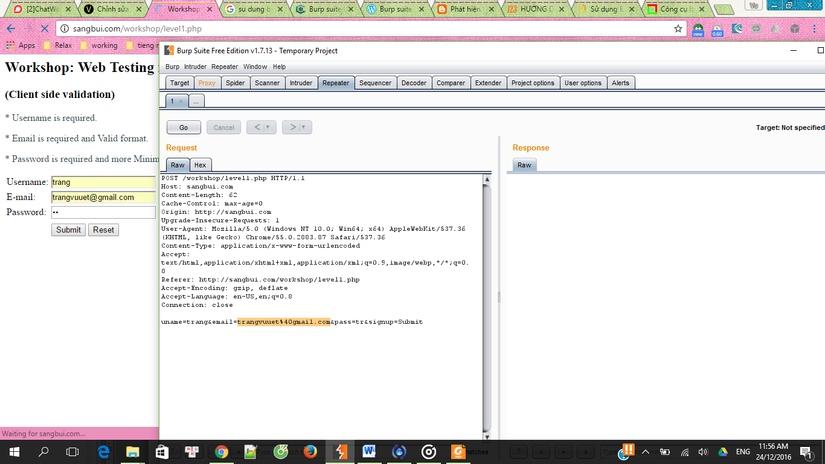
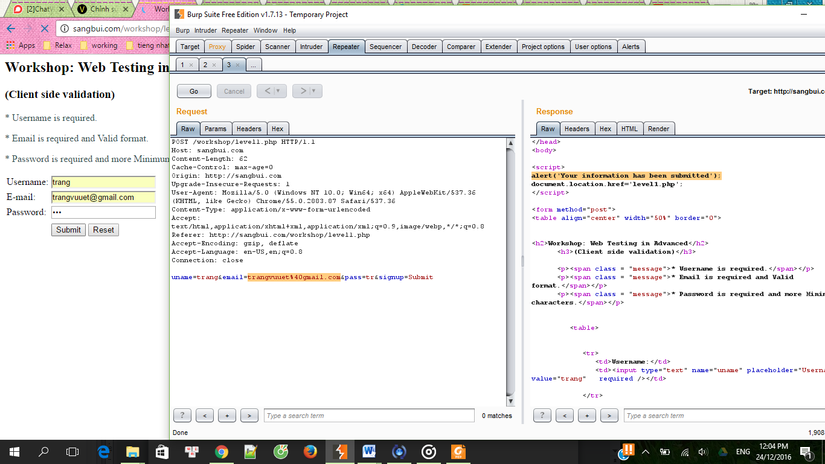
Copy đoạn nội dung -> Chuột phải -> Copy to Listener -> Go bạn sẽ thấy với data hợp lệ trên thì bên respone có trả về một thông báo aleart bôi vàng như hình.

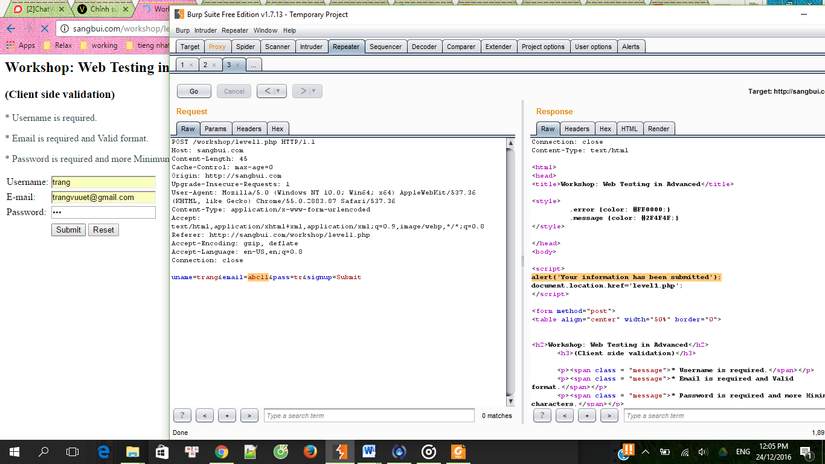
Sau đó, bạn sửa lại email bằng giá trị định dạng email không hợp lệ, bạn nhấn Go.

Ồ, rõ ràng là email không hợp lệ nhưng reponse vẫn có thông báo alert. Như vậy, trang web bạn vừa test chưa có validate tại phía server, đây là một lỗ hổng bảo mật thường thấy ở các website.
Trên đây là một ví dụ về việc bắt bug tại đoạn xử lý trung gian khi một request từ client gửi lên server. Ngoài ra, một số lỗi về lỗ hổng bảo mật phổ biết xảy ra tại “đoạn giữa” này như Injection & XSS.
Kết luận
Client side validation giúp hệ thống xử lý xác minh đầu vào một cách nhanh chóng ngay tại browser của người dùng trong khi Server side validation giúp hệ thống ngăn chặn các lỗi dữ liệu khi gửi đến server và đảm bảo tính bảo mật của hệ thống. Một ứng dụng web "ngon lành" đến tay người dùng cần đảm bảo ở cả client và server side.
All rights reserved