UI/UX Best Practice: Hướng dẫn từng bước về quy trình thiết kế ứng dụng chế độ ăn cho thú cưng
Bài đăng này đã không được cập nhật trong 7 năm

Lời giới thiệu
Một vài tháng trước, mẹ tôi đã yêu cầu tôi tìm một thương hiệu thức ăn vật nuôi tốt nhất cho thú cưng yêu quý của mình.
Đây là hình ảnh của Lolek, Gezer và Donatello, các thú cưng của mẹ tôi nuôi đang chơi đùa cùng nhau.

Sau khi lang thang trên mạng nghiên cứu tôi đã có 2 kết luận. Một là, thức ăn cho thú cưng được bán nhiều nhất (tức là mang thương hiệu nhiều người biết đến) lại có nguy cơ sức khỏe đáng kể đối với vật nuôi. Và hai, rằng sự lựa chọn lành mạnh nhất là chế độ ăn uống tự nấu cho vật nuôi.
Hiểu rõ các vấn đề của thức ăn công nghiệp
Rõ ràng là thực phẩm chế biến không hề tốt cho vật nuôi. Các thành phần trong thức ăn công nghiệp thường bao gồm các sản phẩm phế thải từ ngành công nghiệp thực phẩm của con người hoặc thịt còn sót lại từ động vật bị bệnh chết. . Ngoài ra, phần lớn các loại thức ăn có sẵn trên thị trường có chứa hóa chất, chất bảo quản, chất nhũ hoá, màu nhân tạo, chất tăng cường hương vị và chất béo bổ sung khiến chó và mèo ăn ngon miệng hơn, nhưng cũng làm chúng dễ bị nhiễm bệnh.
Kể từ khi thức ăn chế biến công nghiệp cho vật nuôi được giới thiệu, các đại dịch sức khỏe vật nuôi đã tăng cao cả ở chó và mèo. Vật nuôi liên tục bị hội chứng ruột bị rò rỉ, các bệnh viêm và thoái hóa do hậu quả của chế độ ăn kém.
Tuy nhiên...
Cung cấp một chế độ ăn tự nấu, đáp ứng tất cả các yêu cầu dinh dưỡng của động vật là một thách thức không nhỏ. Nó đòi hỏi phải nghiên cứu về thành phần, đo lường cẩn thận và có công thức nấu ăn phù hợp với cả nhu cầu cá nhân của vật nuôi và chi phí của chủ sở hữu.
Thức ăn cho vật nuôi có thể có thành phần chất lượng thấp hoặc thậm chí là loài không phù hợp nhưng phải cung cấp dinh dưỡng cân bằng để đáp ứng các tiêu chuẩn của AAFCO (Hiệp hội Kiểm soát Thức ăn Hoa Kỳ) và FEDIAF (Liên đoàn Công nghiệp Thực phẩm Pet Châu Âu).
Tôi phải nghiên cứu sâu hơn
Tạo khảo sát (Survey)
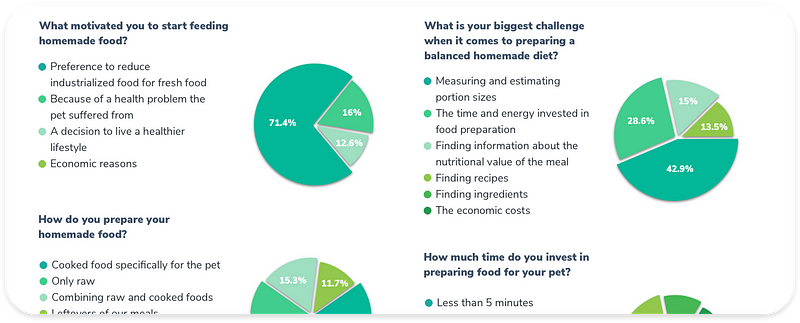
Tôi đã chuẩn bị một cuộc khảo sát với Biểu mẫu Google Forms và đưa nó cho nhiều nhóm những người chủ sở hữu thú cưng trên Facebook. Mục đích là để xác định 'sự khó khăn' cơ bản của các chủ vật nuôi khi nói đến việc "tự nấu ăn" cho vật nuôi. Tìm hiểu về các vấn đề của người dùng tiềm năng là một cách tuyệt vời để được truyền cảm hứng và thúc đẩy sáng tạo. Làm việc với dữ liệu lấy được từ thế giới thực (lấy được từ thực tế) là một góc nhìn tốt để giúp tránh suy đoán, phỏng đoán và sớm nhận ra vấn đề cần giải quyết.

Tổng hợp các comment từ người dùng:
"Max là một chú chó kén ăn, và tôi đã thử mọi thương hiệu hiện có trên thị trường."
"Tôi thích nấu ăn cho Daisy, nhưng không phải lúc nào tôi cũng biết mình đang làm gì."
"Tôi lo rằng thức ăn tự chế biến quá đắt và tốn thời gian."
"Các chế độ ăn uống tôi tìm thấy online không phù hợp với nhu cầu cụ thể cho chó của tôi bởi vì chúng quá chung chung."
"Đau đầu lớn nhất là tìm ra tiền để chăm sóc thú cưng."
Tập trung vào từng nhóm cụ thể
Kết quả khảo sát cho thấy có nhiều kiểu người dùng khác nhau với nhu cầu rất đa dạng. Tích lũy thông tin chi tiết dựa vào các câu trả lời của người dùng trong biểu mẫu thu được đã giúp tôi gom lại thành 3 nhóm "người dùng" phổ biến. Họ đại diện cho 3 kiểu chăm sóc vật nuôi. Hai trong số đó chiếm thiểu số, chủ yếu thể hiện sự khác biệt trong chăm sóc vật nuôi. Vì vậy, cuối cùng tôi tập trung vào nhóm phổ biến nhất, nhiều người cùng ý kiến nhất.
Việc tôi tập trung vào một nhóm cụ thể giúp giữ cho mục đích làm sản phẩm luôn trong tâm trí và không bị phân tâm bất cứ khi nào, khi một ý tưởng về một tính năng mới hoặc nhu cầu hiện ra.

Vẽ sơ đồ các trải nghiệm của người dùng (User's Journey)
Tiếp theo, tôi viết một thói quen cho vật nuôi ăn uống hàng ngày điển hình cho nhóm tôi chọn. Quá trình này đã giúp tôi quyết định các trải nghiệm người dùng (UX) của ứng dụng sẽ được thiết kế phù hợp với thói quen cho vật nuôi ăn.

Đưa ra các đầu việc cần thiết kế (Job To Be Done)
Một trong những công cụ mạnh mẽ nhất mà tôi sử dụng là biểu mẫu JTBD (Job To Be Done - Các đầu việc cần hoàn thành). Thay vì tập trung vào vấn đề là gì hoặc những gì người dùng muốn, tôi tự hỏi tại sao họ cần nó. Bằng cách hiểu tại sao mọi người có thể muốn ứng dụng này, nó làm tăng cơ hội tạo ra một sản phẩm thực sự có giá trị sử dụng cao.
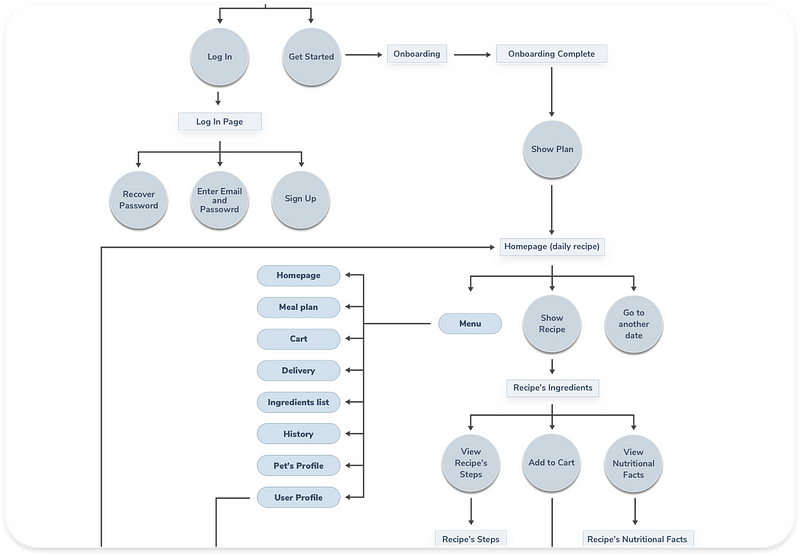
Vẽ sơ đồ luồng sử dụng của người dùng (Flowchart)
Cho đến bây giờ tôi đã có một ý tưởng mơ hồ về cách ứng dụng sẽ hoạt động. Lập bản đồ luồng cơ bản của ứng dụng đã buộc tôi phải tìm cách hiện thực hóa từng bước theo đúng với thực tế, mà người dùng sẽ thực hiện trong suốt quá trình sử dụng. Đầu tiên tôi phác họa bằng sơ đồ luồng trên giấy, sau đó mới vẽ phác thảo giao diện nháp.

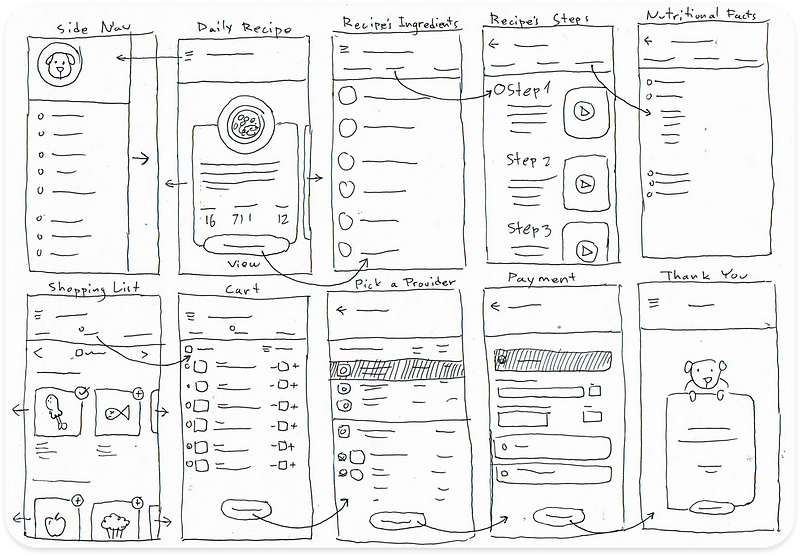
Vẽ phác thảo giao diện nháp (Sketch)
Đây là bước đầu tiên giúp tôi phác thảo ứng dụng và tưởng tượng nó một cách trực quan.

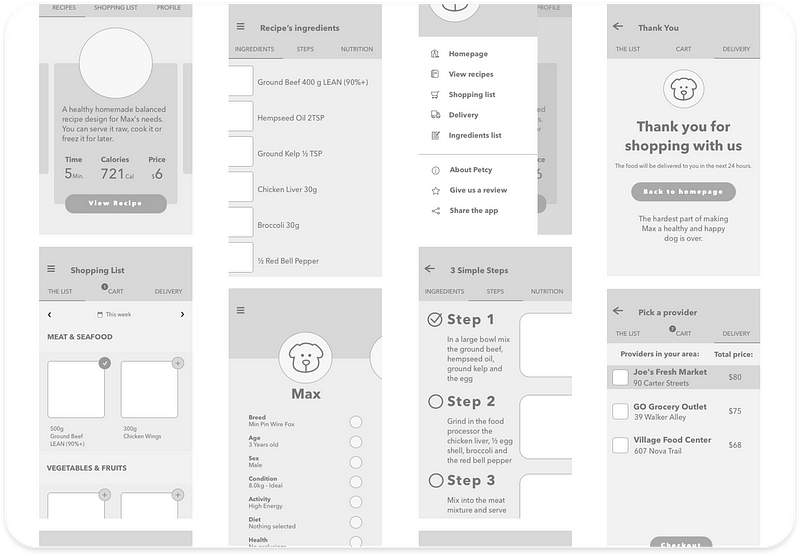
Vẽ Wireframes
Các bản vẽ khung ứng dụng dạng trực quan này đại diện cho khung xương của ứng dụng. Nó giúp tôi sắp xếp các yếu tố giao diện trong khi tôi tập trung vào chức năng hơn là nó trông giao diện có đẹp lung linh hay chưa. Hơn nữa, sự đơn giản của wireframes cho phép tôi nhanh chóng kiểm tra ý tưởng mà không cần đi quá sâu vào chi tiết.

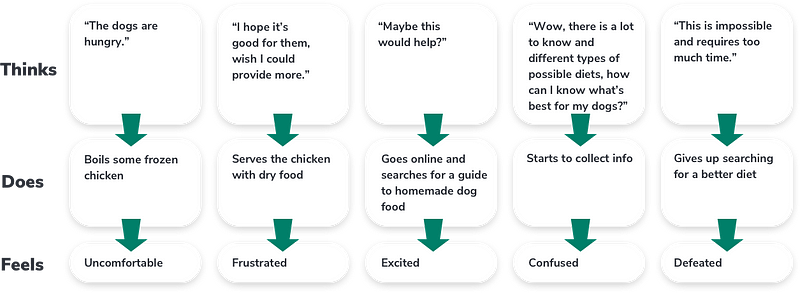
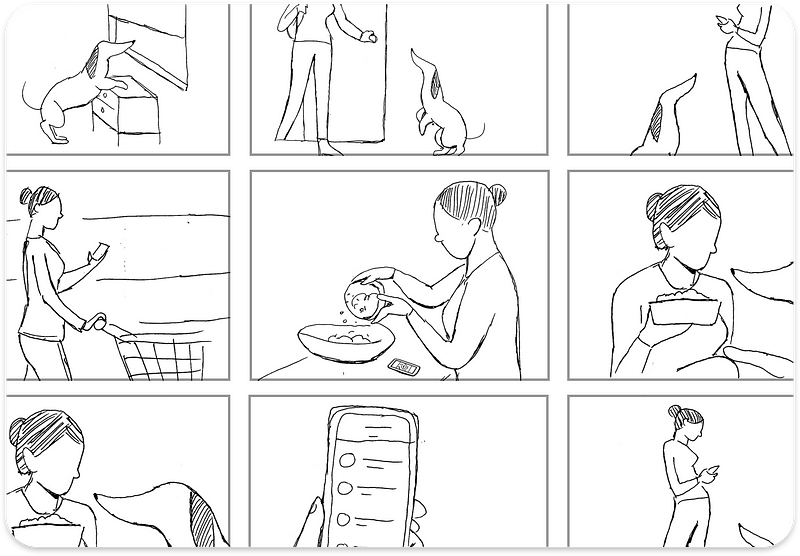
Vẽ bảng phân cảnh sử dụng ứng dụng (Storyboard)
Tôi đã tạo bảng phân cảnh mô tả trải nghiệm của người dùng với ứng dụng. Đây là một công cụ tuyệt vời để khám phá cách sản phẩm sẽ được sử dụng trong một tình huông phức tạp, tưởng tượng như nó là một phần của một câu chuyện về người dùng dùng app đó như thế nào hàng ngày. Đó là một cách hiệu quả và không tốn kém để nắm bắt, liên hệ và khám phá ứng dụng trong bối cảnh thế giới thực. Tôi đã tạo bảng phân cảnh mô tả trải nghiệm của người dùng với ứng dụng. Nghiên cứu này giúp hiểu được hoàn cảnh và bối cảnh lớn hơn trong đó ứng dụng sẽ được sử dụng.

Tiến hành dựng giao diện UI
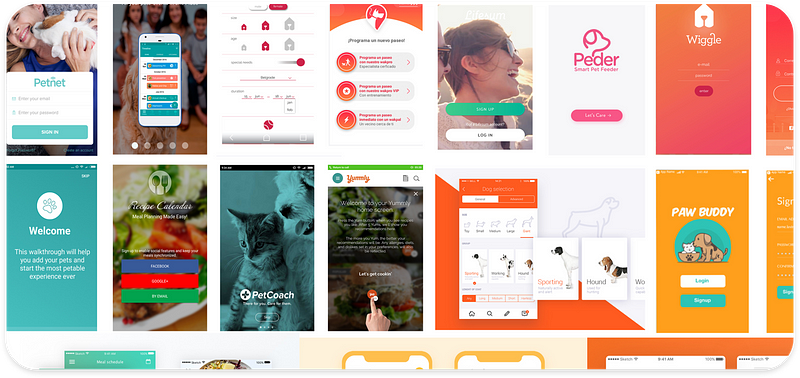
Bảng cảm hứng (Inspiration Board)
Trước khi bắt đầu với thiết kế trực quan, tôi tạo ra một bảng cảm hứng. Mục đích là để tìm hiểu về thế giới trực quan và thu thập cảm hứng từ các ứng dụng thú cưng và dinh dưỡng khác đang có sẵn trên App Store.

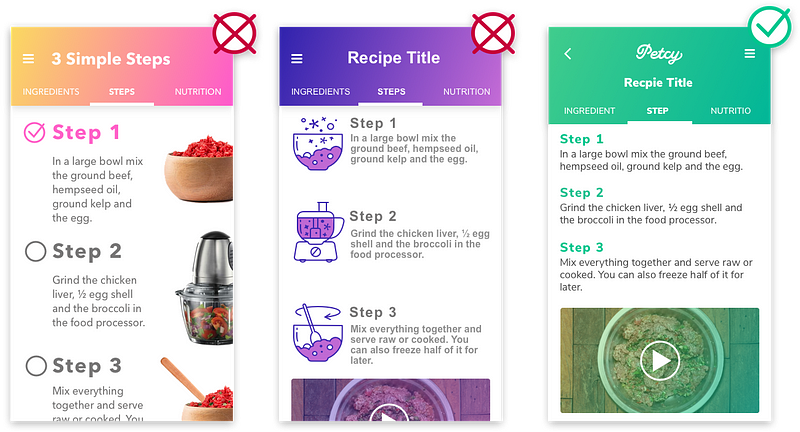
Thử thiết kế 1 vài mẫu của cùng 1 chức năng (Iteration)
Tiếp theo, tôi khám phá các khả năng thiết kế khác nhau: Từ mỗi lần lặp lại thiết kế, tôi học một cái gì đó mà tôi có thể sử dụng cho lần lặp tiếp theo.

Chọn màu sắc chủ đạo cho ứng dụng
Màu xanh lá tượng trưng cho thiên nhiên, cuộc sống, sức khỏe, tuổi trẻ, mùa xuân, hy vọng, đổi mới, tăng trưởng, nghỉ ngơi và thư giãn. Do đó, một bảng màu xanh lá cây phù hợp cho một ứng dụng quảng bá thức ăn vật nuôi lành mạnh và tự nhiên. Ngoài ra, tôi đã sử dụng màu xám cho văn bản và bao gồm rất nhiều màu trắng để mang đến vẻ ngoài yên bình và thoáng đạt.

Chọn font chữ
Nunito Sans là phông chữ Google miễn phí được thiết kế bởi Vernon Adams và Jacques Le Bailly. Nó là một font chữ không có viền, rất đứng đắn, dạng sans serif cân bằng tốt mà dường như bổ sung cho giao diện thêm hoàn hảo. "Đơn giản" là câu thần chú hàng đầu; do đó, tôi quyết định chỉ chọn 1 bộ font chữ duy nhất cho toàn bộ app của tôi.

Thiết kế icon và các icon minh họa
Các icon minh họa và biểu tượng app icon là một phần quan trọng của thiết kế. Chúng truyền đạt ý tưởng của app và đôi khi không thể truyền đạt bằng lời. Hơn nữa, chúng cho phép tính nhất quán của thẩm mỹ thị giác giúp xây dựng niềm tin của người dùng và tạo ra những niềm vui, sự bắt mắt khi nhìn thấy.

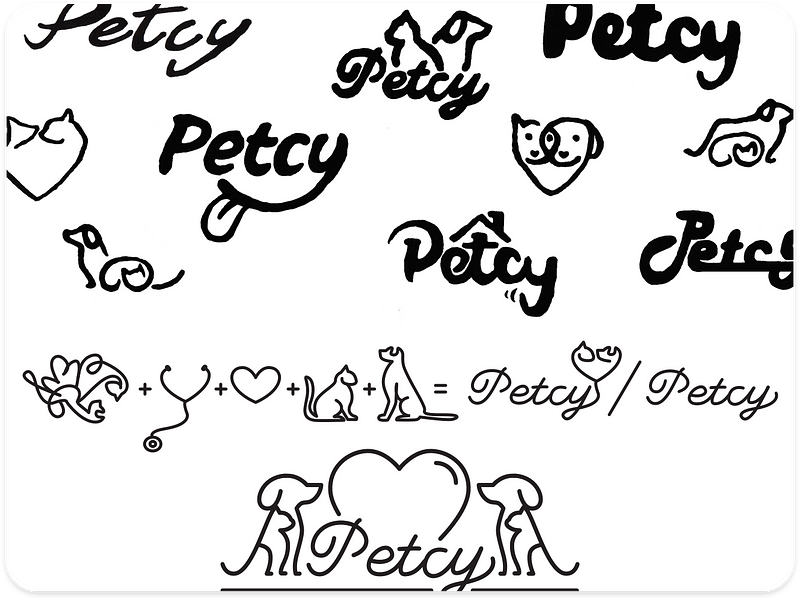
Đặt tên App & thiết kế Logo
Lý do chính để chọn tên Petcy là vì thực tế tôi muốn có từ 'pet - thú cưng' chứa trong tên App nhưng mọi tên kết hợp khác đều đã được sử dụng cho App khác trên chợ. Hậu tố 'cy' có nghĩa là 'trạng thái của hoặc tình trạng của'. Tôi cảm thấy cái này phù hợp với tầm nhìn của ứng dụng và do đó tôi đã chọn Petcy.
Tôi muốn logo phải đơn giản, phản ánh mức độ dễ sử dụng của ứng dụng. Logo trông giống như một đoạn chữ nguệch ngoạc được đặt lại với nhau một cách nhanh chóng với rất ít dòng, giống như một bữa ăn chuẩn bị với Petcy. Ban đầu tôi muốn nó cũng cho biết sức khỏe (hình cái ống nghe), tình yêu dành cho vật nuôi (trái tim), và vật nuôi (mèo và chó). Tuy nhiên, cuối cùng tôi quyết định rằng điều quan trọng hơn là giữ nó đơn giản, vì vậy tôi đã định hình một logo chỉ có tên mà thôi.
Hình bên dưới các bạn có thể thấy: Bản phác thảo tay và bên dưới là đã chuyển sang kỹ thuật số trong máy tính

Tương tác và hoạt ảnh vi mô
Một trong những điều cuối cùng tôi làm là khám phá cách đưa chuyển động animation vào triển khai trong ứng dụng, giúp tôi nắm bắt luồng và chức năng của ứng dụng ở mức sâu nhất.

Thiết kế đã hoàn chỉnh
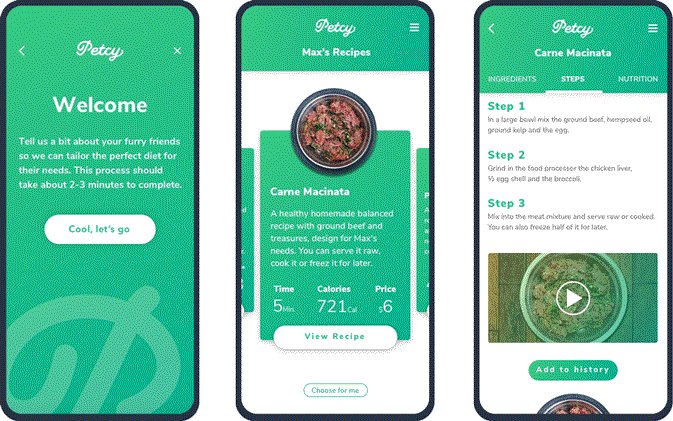
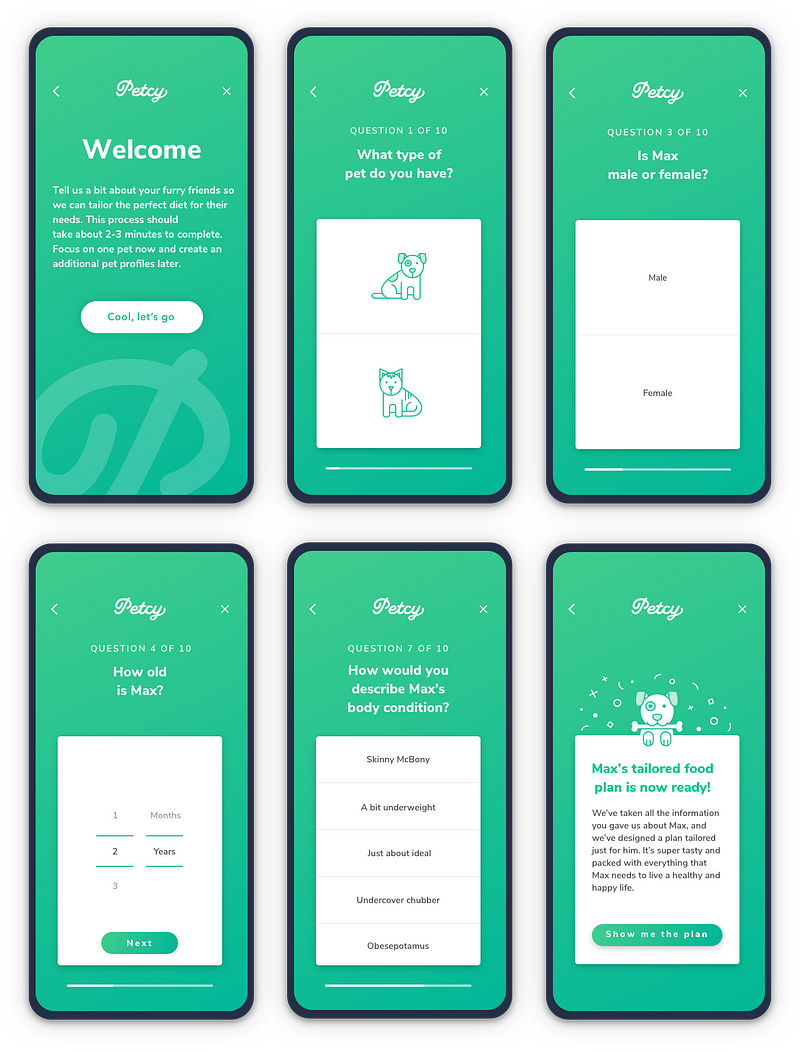
Màn hình welcome
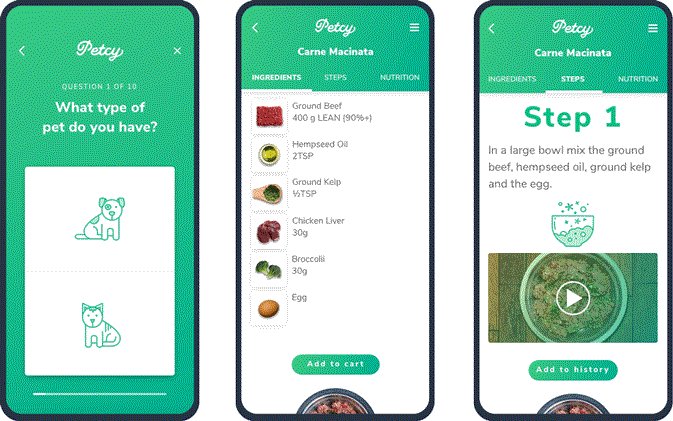
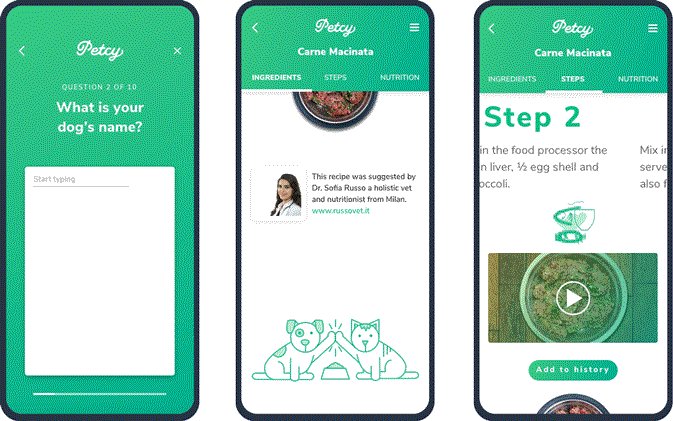
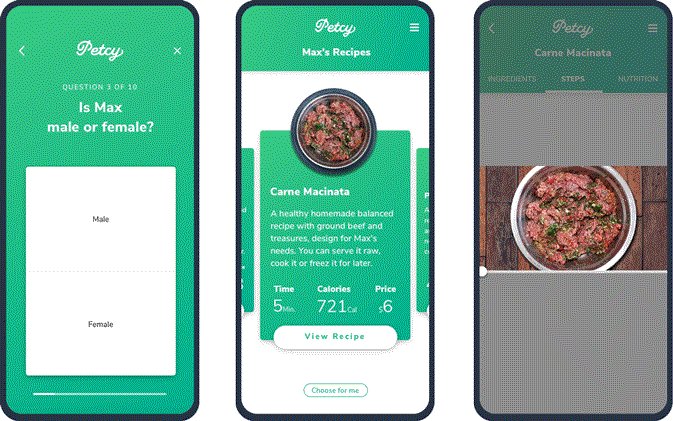
Mục tiêu của màn hình giới thiệu app dạng slide này là để thu thập thông tin về vật nuôi của người dùng, để thực sự làm cho app phù hợp với nhu cầu cho vật nuôi ăn của họ. Phần quan trọng là làm thế nào để người dùng trả lời mười câu hỏi mà không bị nản lòng và tắt ứng dụng đi. Nó đòi hỏi một quá trình phải rất đơn giản và nhanh chóng. Đánh số các câu hỏi, thẻ trượt hiển thị lớn và thanh tiến trình thể hiện đã xong bao nhiêu câu, là một số giải pháp tôi đã sử dụng để giảm bớt áp lực cho người dùng khi bị ép phải trả lời câu hỏi trước khi được dùng app.

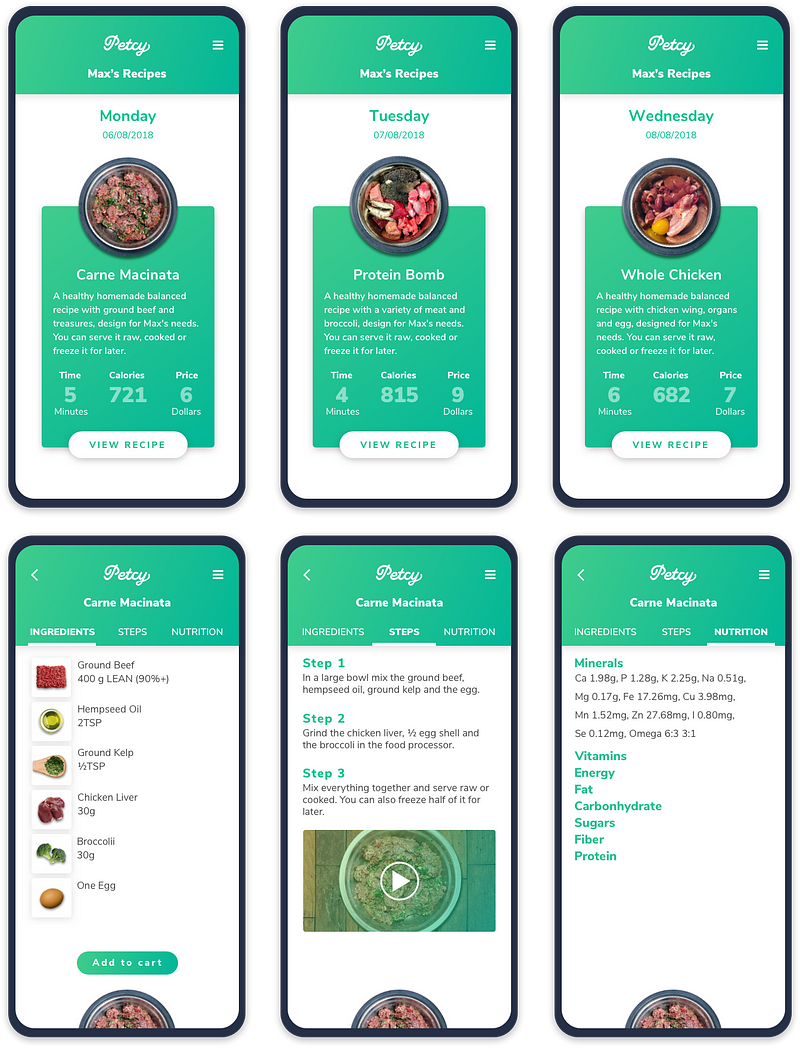
Màn hình chuẩn bị một bữa ăn
Màn hình này chính là trung tâm của ứng dụng. Sau khi qua được bước welcome, người dùng sẽ nhận được công thức phù hợp với nhu cầu của thú cưng. Khi xem công thức, người ta có thể xem danh sách các thành phần, ba bước đơn giản giải thích cách chuẩn bị bữa ăn, video hướng dẫn và phân tích các giá trị dinh dưỡng của bữa ăn đó.

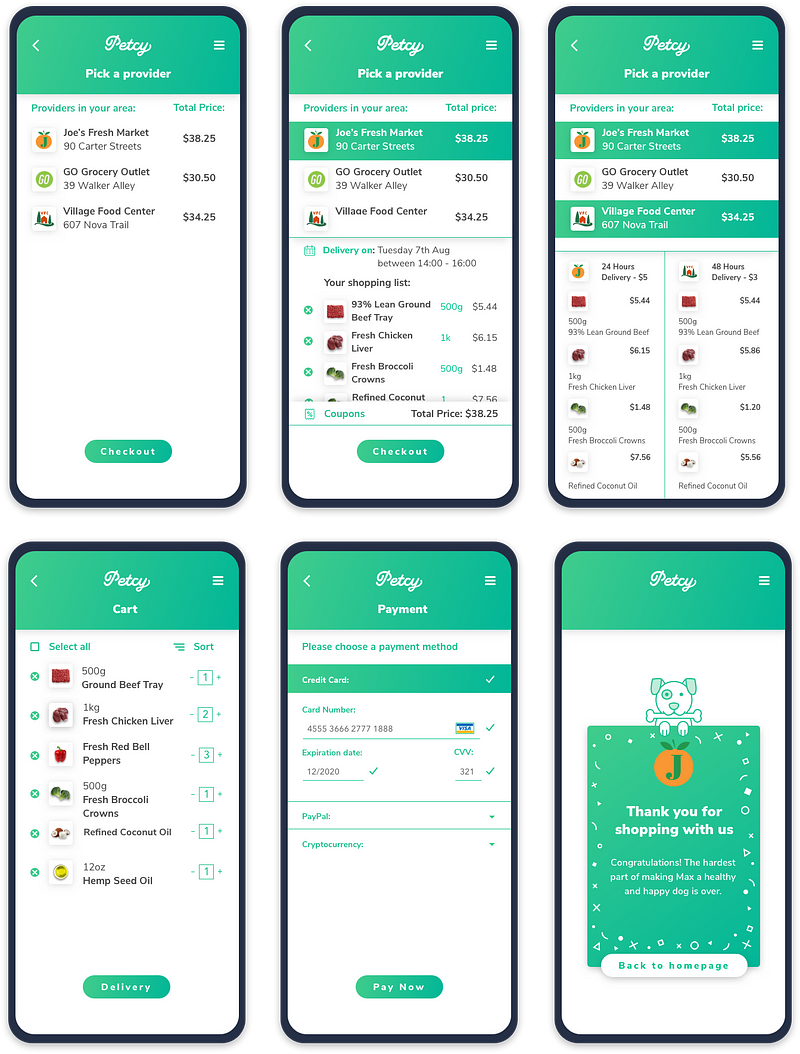
Màn hình chọn các thành phần để chế biến bữa ăn
Để thuận tiện hơn, tôi quyết định cung cấp cho người dùng một tùy chọn để xem nhanh được tất cả các nguyên liệu cần thiết để đi chợ mua và chuẩn bị cho bữa ăn đó. Do đó, thách thức tiếp theo là tạo ra một quy trình bao gồm danh sách mua sắm, chọn nhà cung cấp, so sánh giá cả và đặt mua online để cửa hàng đưa nó đến ngay trước cửa nhà của họ. Các bước này nên dễ dàng và nhanh chóng để giữ cho nó phù hợp với giao diện dễ dùng của ứng dụng.

Kết luận
Tôi vừa học được cái gì đây?
Thiết kế ứng dụng là một hành trình đầy thách thức và bổ ích. Rõ ràng thử thách của tôi chính là làm cho các chủ sở hữu vật nuôi quan tâm đến việc đi ra chợ mua đồ về nấu cho thú cưng ăn, thay vì đi vào bếp và mở bao thức ăn chăn nuôi ra, xúc một muỗng và đổ vào khay thức ăn của vật nuôi. Tôi đã nghiên cứu nhu cầu ăn uống, công thức nấu ăn và chi phí cho các bữa ăn cho chó tự chế biến. Tôi hiểu nhu cầu của người dùng thông qua khảo sát và cuộc hội thoại. Cuối cùng, tôi đã đối mặt với thách thức của việc tạo ra một ứng dụng hấp dẫn cả từ quan điểm trải nghiệm người dùng phải tốt (UX) và quan điểm app dễ dùng (UI).
Các vấn đề cần phải tiếp tục cải tiến là gì?
- Nghiên cứu sâu hơn về các tính năng cụ thể
- Đưa thêm tính năng test tự động để kiểm tra được nhiều tình huống sử dụng của người dùng hơn
- Cải thiện luồng thao tác của người dùng, làm ngắn gọn thêm nữa, bỏ bớt các bước thừa.
- Đưa nó thành một mô hình kinh doanh toàn diện, có thể là một start-up chẳng hạn.
Các tính năng trong tương lai
Tùy chọn ghép nối: ghép nối với bạn bè và những người dùng khác để mua nguyên liệu với số lượng lớn, để tiết kiệm tiền và thời gian.
Lời cuối cùng trước khi kết bài
Thức ăn cho thú cưng là một ngành công nghiệp trị giá 75 tỷ đô la, sản xuất các loại thực phẩm số lượng cực lớn và không phải là lựa chọn chế độ ăn uống lành mạnh nhất cho chó và mèo và thậm chí có thể gây hại cho sức khỏe và tuổi thọ của những người bạn đầy lông của chúng ta. Tuy nhiên, trong cuộc sống hàng ngày bận rộn, hầu hết chúng ta đều dễ đầu hàng trước sự tiện lợi của việc sử dụng thức ăn khô đóng túi.
Mục tiêu của ứng dụng di động miễn phí này là cho phép người dùng nhanh chóng và dễ dàng tạo ra thức ăn lành mạnh cho thú cưng yêu quý của họ với chi phí so sánh ngang bằng với thực phẩm đóng gói cao cấp. Petcy được thiết kế để giúp chủ sở hữu vật nuôi chuẩn bị thức ăn tự chế cho những người bạn thú cưng của họ. Ứng dụng cung cấp một kế hoạch cho ăn hàng ngày cho mỗi vật nuôi cá nhân dựa trên nhu cầu dinh dưỡng của vật nuôi. Ứng dụng này cũng điều chỉnh số lượng thực phẩm và có thể mua online các sản phẩm từ các cửa hàng địa phương.
Tôi hy vọng rằng ứng dụng này sẽ được nhà sản xuất hoặc nhà tiếp thị thực phẩm vật nuôi hỗ trợ, với mong muốn rằng cung cấp cho các chủ sở hữu vật nuôi những lựa chọn bổ sung và lành mạnh hơn.

Cảm ơn bạn đã đọc
Đặc biệt cảm ơn Sagi Shrieber và tất cả những người ủng hộ và giúp đỡ tôi trong khi làm việc cho dự án này.
Bài này là một bài dịch, các bạn có thể đọc bài gốc tại đây: https://uxdesign.cc/ui-ux-case-study-a-step-by-step-guide-to-the-process-of-designing-a-pet-diet-app-d635b911b648
All rights reserved