Triển khai API Gateway trong .NET Core với Ocelot - Tính năng cơ bản - Phần 2
Bài đăng này đã không được cập nhật trong 2 năm
Tiếp nối bài viết trước, bài viết này mình sẽ giới thiệu các tính năng của Ocelot API Gateway.
1. Authentication
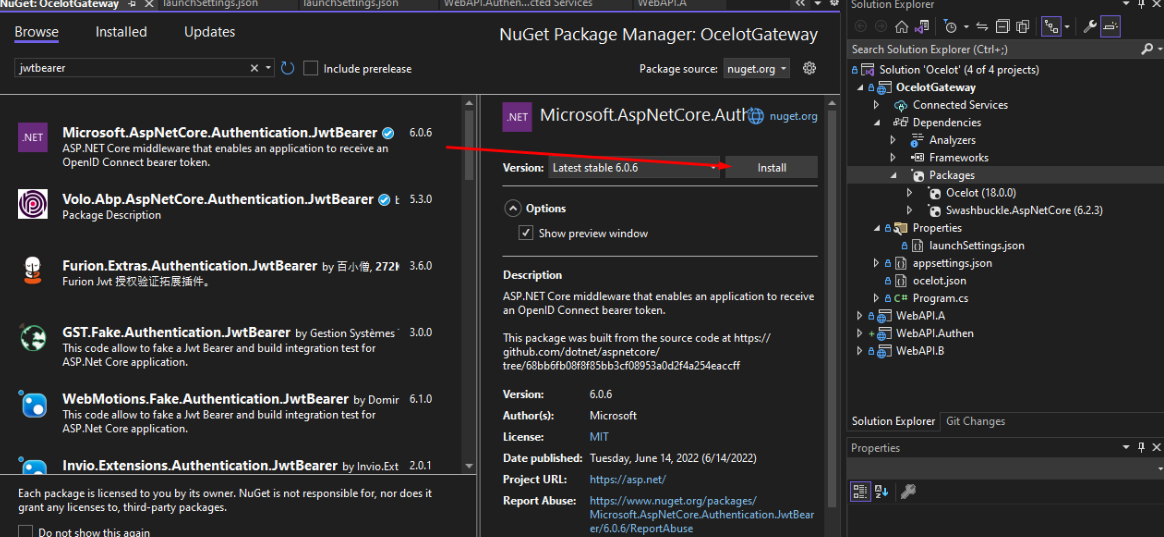
a. Install package JwtBearer

b. Tạo 3 project
- OcelotGateway: API Gateway
- WebAPI.Authen: Authen Server
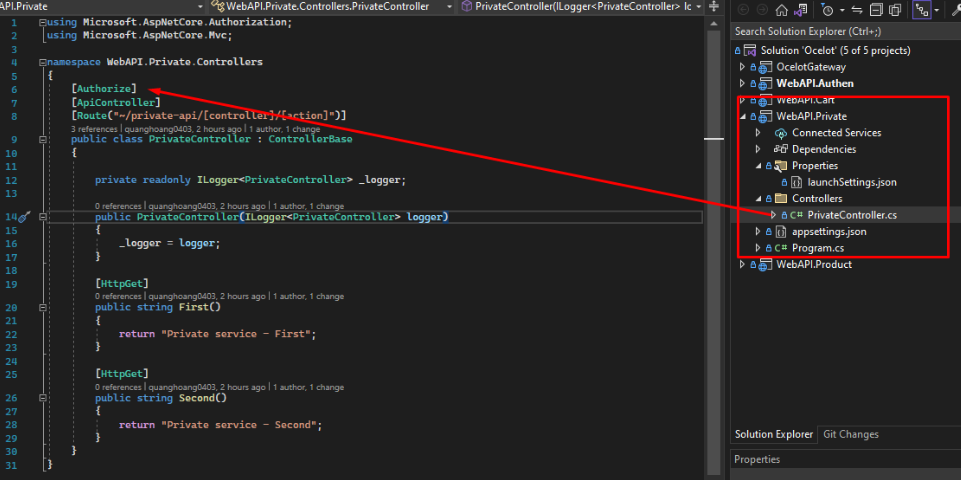
- WebAPI.Private: API được authen
![image.png]()
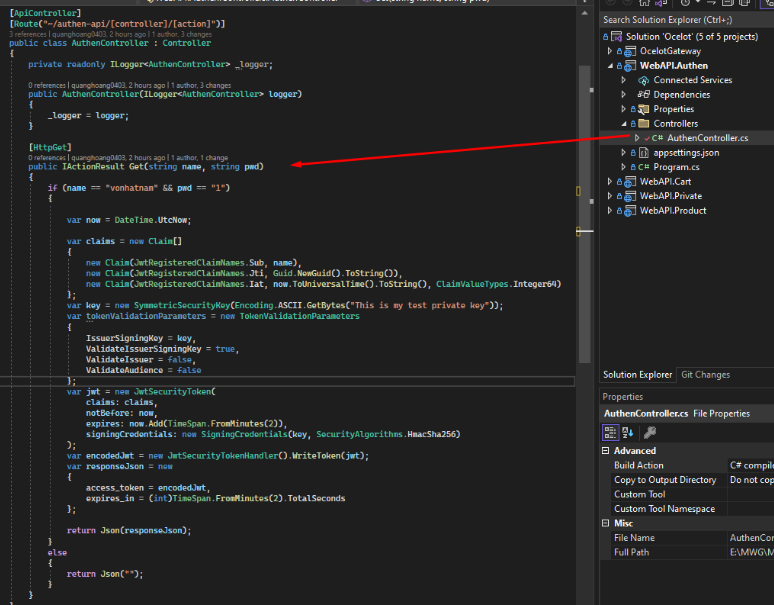
c. Tạo Authen API để lấy quyền authen trong project WebAPI.Authen

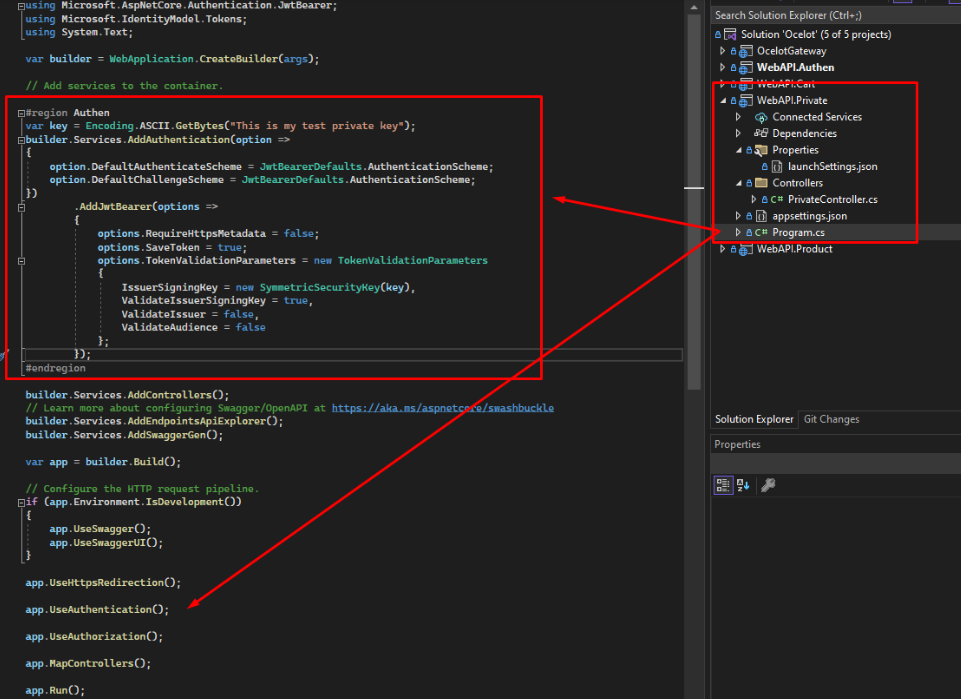
d. Tạo authen cho service WebAPI.Private


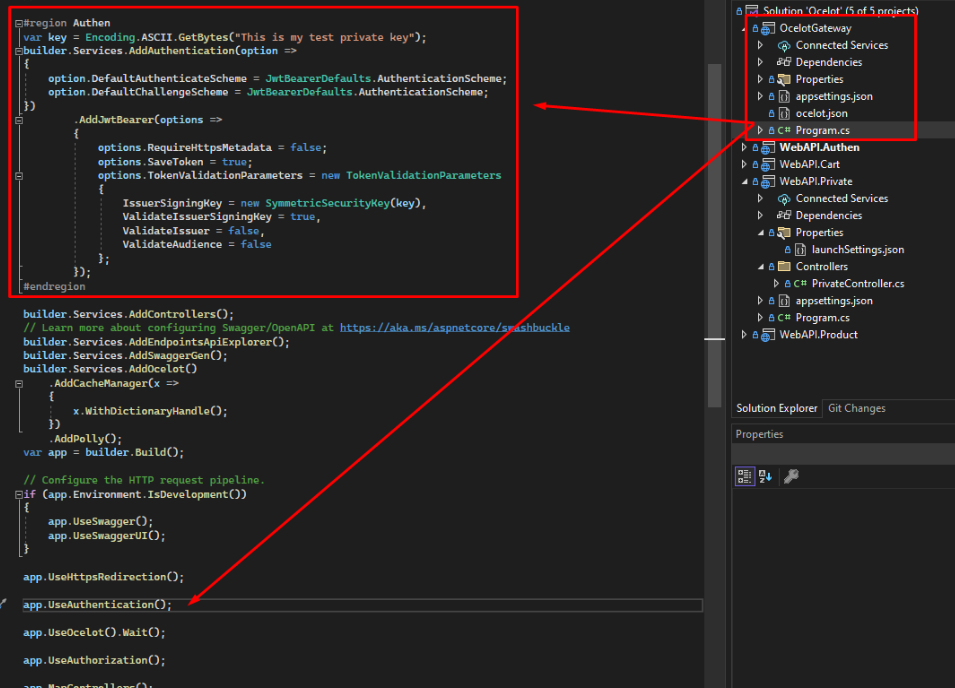
e. Tạo authen trong program.cs của project OcelotGateway

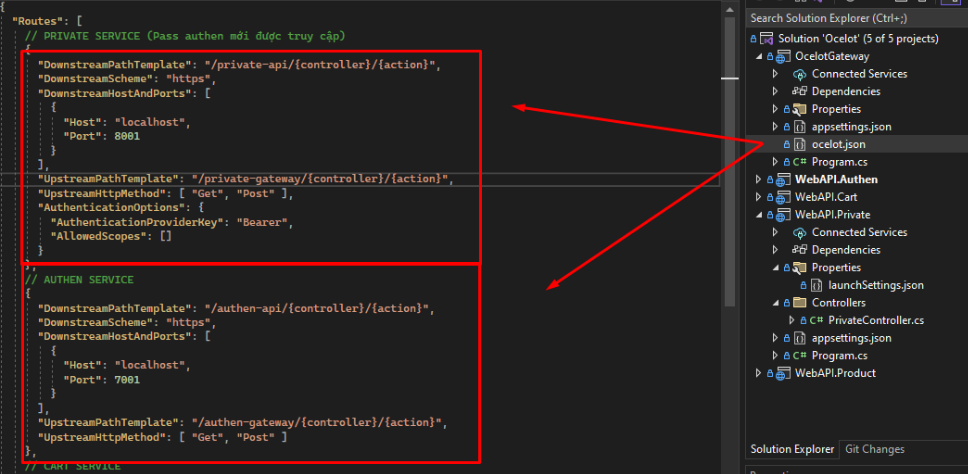
f. Map route vào Gateway

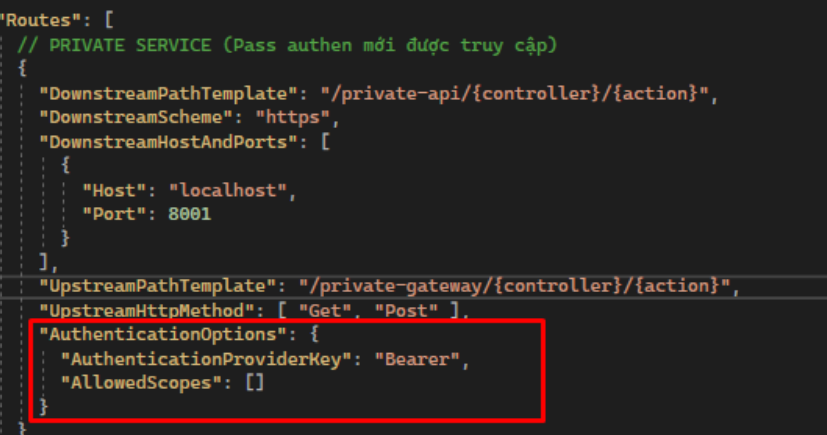
g. Tại route đến Service được authen, thêm config authen

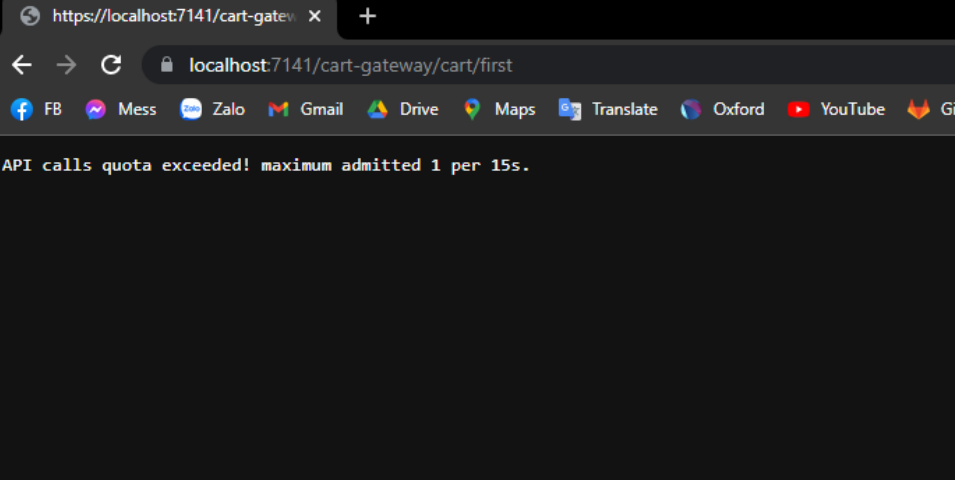
Kết quả: Run 3 project WebAPI.Private, WebAPI.Authen, Ocelot Gateway => Khi gọi API từ service WebAPI.Private sẽ trả về code 402: https://localhost:7141/private-gateway/Private/First => Phải xác thực bằng cách gọi đến serive WebAPI.Authen để lấy token: https://localhost:7141/authen-gateway/Authen/Get?name=vonhatnam&pwd=1 => Gửi kèm token trong Header để có thể truy cập api từ service WebAPI.Private
2. Rate limiting
Chức năng
Ocelot hỗ trợ giới hạn số lượng, tỉ lệ các request để các service không bị quá tải.

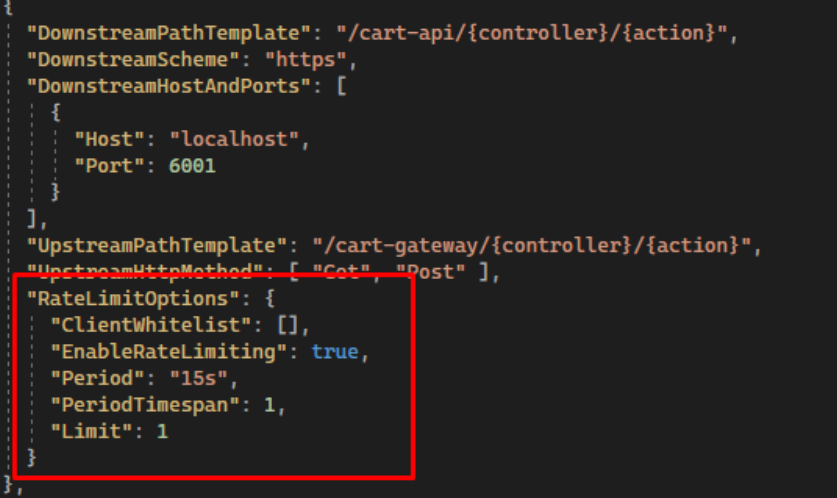
Config

- ClientWhitelist - Client có ip trong mảng này sẽ không bị ảnh hưởng bởi rate limiting.
- EnableRateLimiting - bật tính năng rate limiting
- Period - chỉ định khoảng thời gian mà rate limitting áp dụng, chẳng hạn như 1S, 5M, 1H, 1D, v.v. Nếu bạn thực hiện nhiều yêu cầu hơn trong khoảng thời gian hơn giới hạn cho phép thì bạn cần phải đợi thời gian trôi qua trước khi bạn đưa ra yêu cầu khác.
- PeriodTimespan - sau số giây này chúng ta có thể gửi lại request
- Limit - xác định số lượng yêu cầu tối đa mà client có thể thực hiện trong một khoảng thời gian xác định.
- DisableRateLimitHeaders - chỉ định xem các X-Rate-Limit và Retry-After headers có bị vô hiệu hóa hay không.
- QuotaExceededMessage - mô tả lỗi khi xảy ra rate limit
- HttpStatusCode - mô tả mã code khi xảy ra rate limit
- ClientIdHeader - xác định tiêu đề được sử dụng để xác định khách hàng. Theo mặc định, nó là "clientid"
3. Caching
Chức năng Ocelot tự động cache lại các api request để không gọi lại lần sau
Config
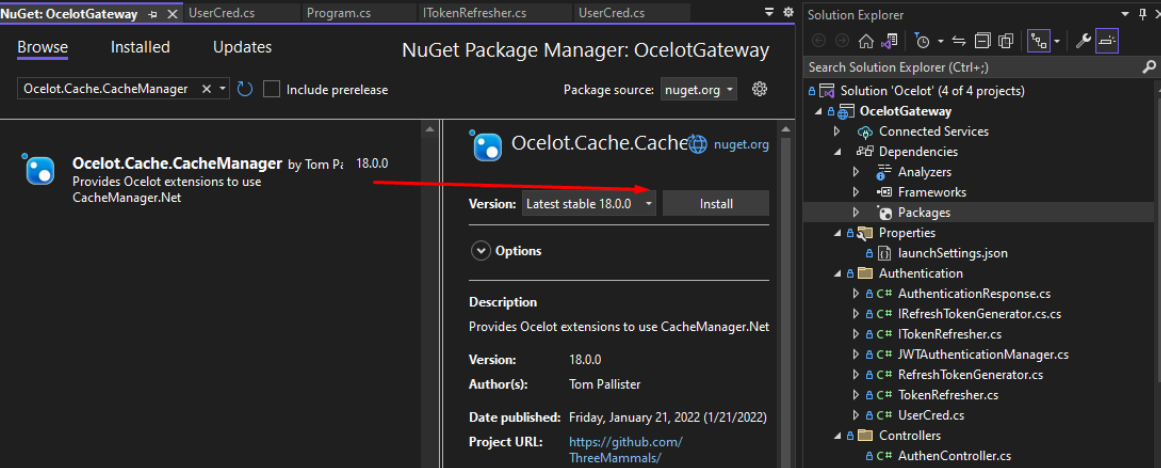
a. Install package Ocelot.Cache.CacheManager

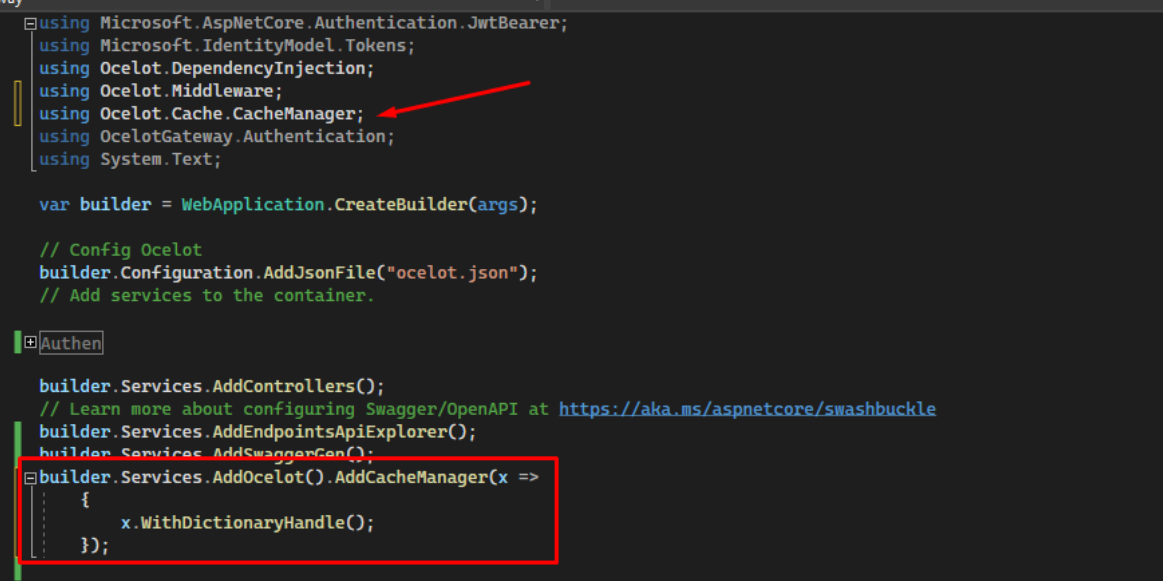
b. Config trong program.cs

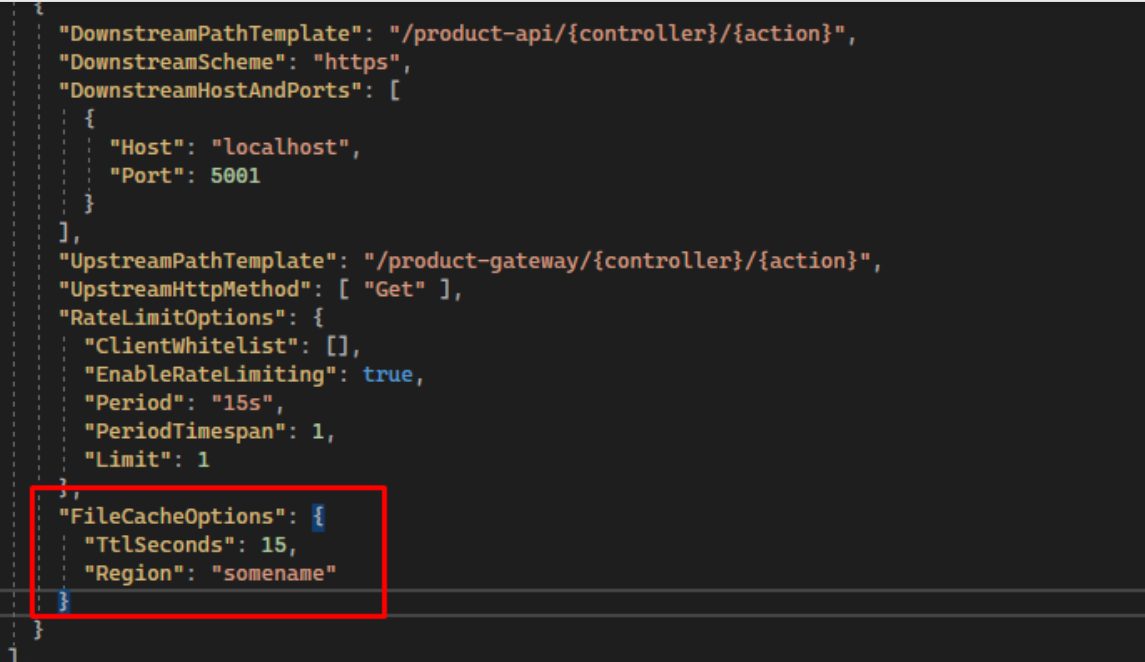
c. Config trong route tại ocelot.json

TtlSeconds: thời gian cache Region: đặt tên nhóm cache để xoá cache khi cần thiết
4. Quality of Service
Chức năng Mục đích sử dụng: tự động ngắt request và quăng ra exception khi timeout.
Config
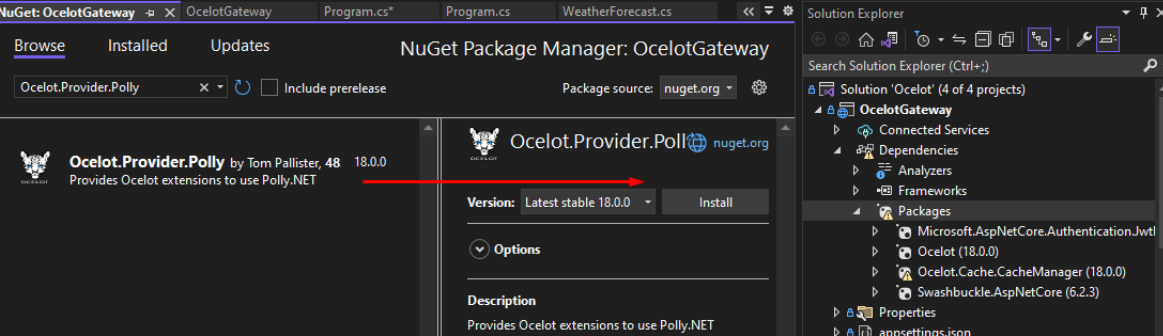
a. Install package Ocelot.Provider.Polly

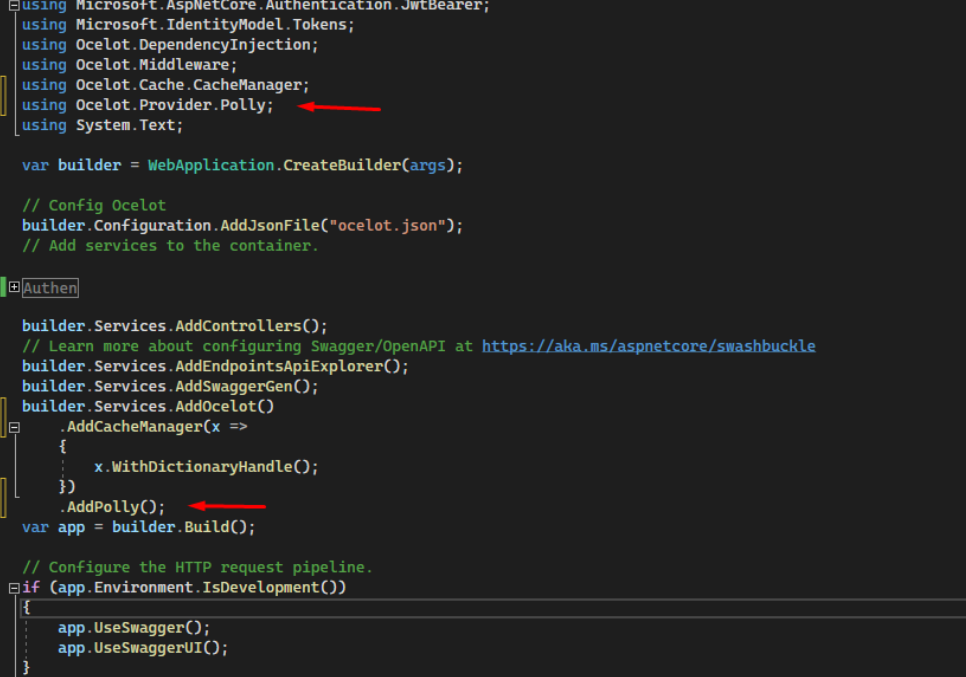
b. Config trong program.cs

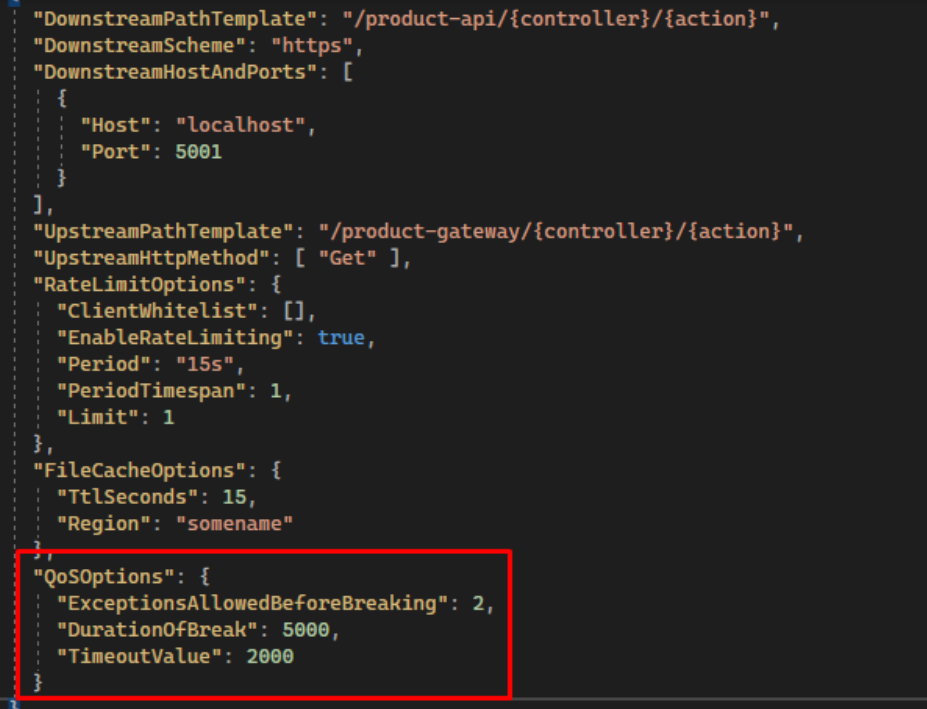
c. Config trong route tại ocelot.json

Khi truy cập http://localhost:5001/product-gatewaye/{controller}/{action}:
- Nếu server không trả về response trong 2 giây, nó sẽ ném một exception.
- Nếu server ném ra một exception thứ hai, máy chủ sẽ không thể truy cập được trong 5 giây.
ExceptionsAllowedBeforeBreaking: số lần exception cho phép trước khi break DurationOfBreak: thời gian break khi exception TimeoutValue: set timeout để ném ra exception
5. Load Balancing
Chức năng Tự động cân bằng, điều hướng các request để tối ưu hệ thống
Config

- DownstreamHostAndPorts: Listing các host để ocelot điều hướng giúp cân bằng tải
- LoadBalancer: thuật toán ocelot sử dụng để điều hướng: RoundRobin: luân phiên LeastConnection: chuyển request đến server có ít kết nối nhất NoLoadBalancer: lấy service đầu tiên khả dụng CookieStickySessions: sử dụng cookie để gắn tất cả các request vào một server cụ thể.
Phần 1 của bài viết
Tài liệu tham khảo
[1] https://ocelot.readthedocs.io/en/latest/introduction/bigpicture.html
[2] https://www.c-sharpcorner.com/article/building-api-gateway-using-ocelot-in-asp-net-core/
All rights reserved