Top Chrome Extensions dành cho việc Test Web Apps
Bài đăng này đã không được cập nhật trong 4 năm
Một trang web có rất nhiều bộ phận mà bạn cần test, và bạn thường tốn nhiều thời gian để làm những việc lặp đi lặp lại. Hãy thử những Chrome plugin - QA tools sau đây, tôi cá rằng nó sẽ giúp biến browser của bạn thành một cỗ máy diệt bug hạng nặng. Và hơn thế nữa, những plugin này hoàn toàn miễn phí. Vì vậy hãy chuẩn bị dọn dẹp Address Bar của mình để dành chỗ cho những extension này nhé.
Những QA tool ưa thích của tôi
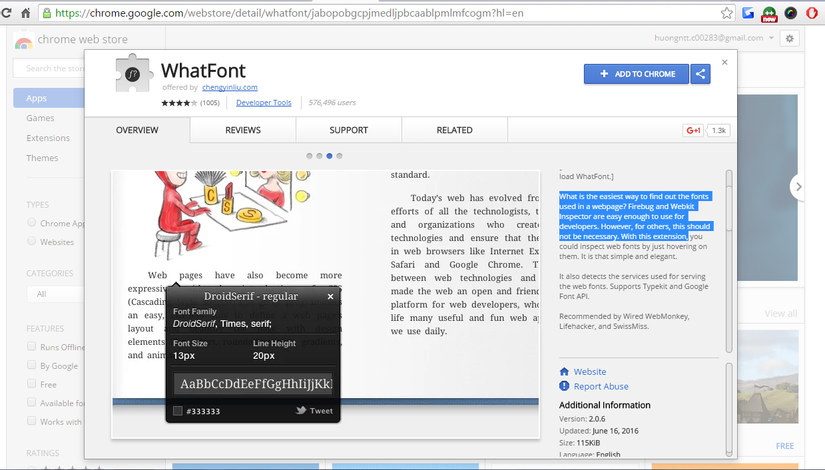
1. What font
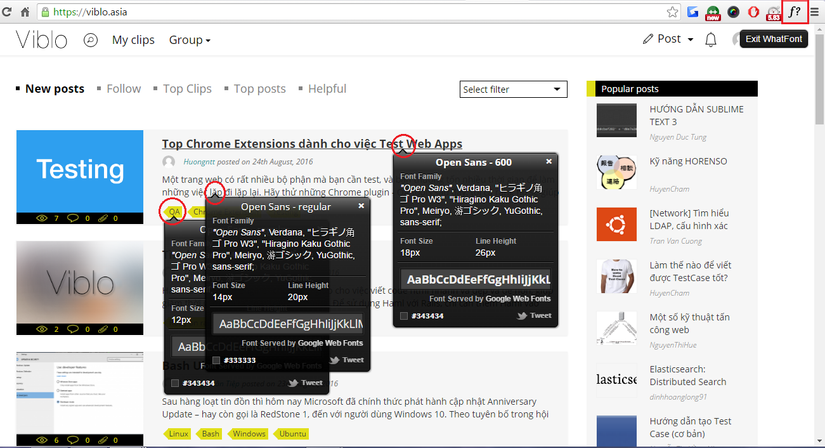
Bạn đã bao giờ cảm thấy tò mò về việc font nào đang được sử dụng ở trạng web ưa thích của mình? Bạn có thể dễ dàng check bằng cách sử dụng plugin What font.

Tính năng:
- Bên cạnh những thông tin về tên của font, plugin này còn cho bạn biết các thông tin chi tiết hơn như kích thước font, chiều cao dòng và màu chính xác của text (theo hệ hex hoặc RGB).
- Bạn có thể sử dụng thông tin này để so sánh đồ hoạ, design/mockup với design mẫu của trang web.

Ưu điểm
- Đơn giản và trực quan - bạn chỉ cần ấn vào font muốn tìm hiểu với plugin và các thông tin cần thiết sẽ hiện ra cho bạn.
Nhược điểm:
- Không có tính năng nào để copy thông tin về font vào clip board. Thật đáng tiếc vì nhiều khi những thông tin này rất hữu dụng.
- Bạn không thể tự điều chỉnh font với tool này.
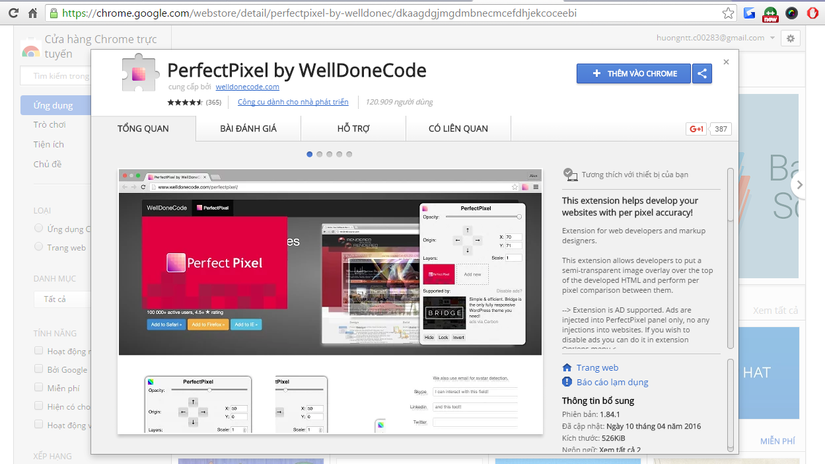
2. Perfect Pixel
Nếu bạn là một tay test thủ công, chắc hẳn bạn đã có trải nghiệm trong việc so sánh design với những thay đổi ở frontend của app. Đây quả thật là một cơn ác mộng. Chuyển qua chuyển lại giữa các màn hình, căng mắt ra để tìm những chi tiết sai khác nhỏ. Nhưng bạn không cần phải như vậy nữa. Đã có một Chrome Extension tuyệt vời giúp cho bạn thực hiện việc so sánh như thế một cách nhanh chóng và chính xác. Perfect Pixel.

Tính năng, đặc điểm:
- Không hạn chế kích thước hình ảnh
- Hỗ trợ multiple overlays
- Hỗ trợ
- Lớp riêng biệt cho mỗi trang web
- Lớp phủ được lưu giữa các phiên duyệt web
- UI dễ sử dụng
- Hỗ trợ phím mũi tên và xoay chuột
- Mở rộng việc với file: // schema (local files)
Hướng dẫn:
Bạn chỉ việc đơn giản load một file .JPG hoặc .PNG với design vào trong Perfect Pixel và tool sẽ tự tạo một layout transparent hiện chồng lên trên website của bạn - bạn có thể tuỳ chỉnh vị trí, kích thước và độ xuyên thấu của ảnh. Nhờ đó bạn dễ dàng so sánh trang web và design một cách trực quan.
Tip:
- Double-click vào header để mở rộng / thu gọn cửa sổ chính
- Sử dụng phím Shift + arrow keys để thay đổi vị trí 10px
- Sử dụng phím Shift + mouse để di chuyển thông minh
**Ưu điểm: **
- Bạn có thể thêm nhiều layer cho cùng một trang web.
- Bạn có thể đảo trật tự của các layer để nhìn rõ sự khác biệt hơn.
**Nhược điểm: **
- Layer của ảnh thêm vào có vị trí cố định, vì thế bạn sẽ phải thay đổi kích cỡ và vị trí của layer mỗi khi bạn resize browser window.
- Sẽ thật tiện dụng nếu extension này có thêm tính năng cho phép điều chỉnh hiển thị của layer, nhờ đó bạn có vẫn có thể thao tác với trang web mà không cần ẩn layer đi.
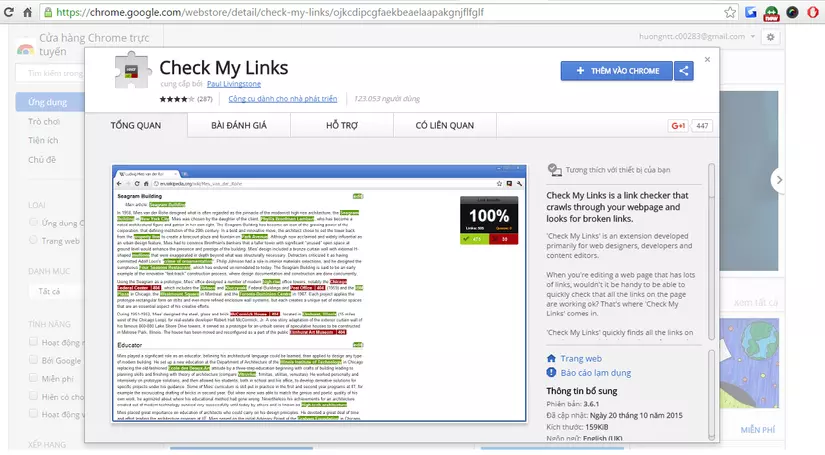
3. Check My links
Việc đảm bảo rằng tất cả các link trên trang web đều hoạt động là một công việc dễ dàng nhưng thật nhàm chán, và nếu có thể chắc hẳn bạn sẽ muốn assign công việc này cho một con robot để nó tự động tìm giúp bạn.
Hãy đoán xem? Có một con robot như thế đó! Nó không thực sự là một con robot, nhưng sẽ giúp bạn hoàn thành công việc. Check my links là một extension nhỏ nhưng rất có ích vì nó giúp bạn tự động hoá việc check link nhàm chán, nhưng lại vô cùng quan trọng này.

Hướng dẫn:
Chỉ với một cú nhấp chuột, extension này sẽ tìm kiếm tất cả các link trên website của bạn và hightlight những link nào còn hoạt động và những link đã hỏng. Nó giúp bạn tiết kiệm thời gian một cách đáng kể.

**Ưu điểm: **
- Tốc độ nhanh, kể cả đối với những trang có hàng nghìn links
- Tính năng highlight rất tuyệt
**Nhược điểm: **
- Chưa có option nào để chuyển thẳng tới các link hỏng, bạn cần phải kéo tay trang web để tìm các link hỏng được highlight. Việc highlight các link này rất tiện lợi nhưng sẽ còn tiện lợi hơn nữa nếu có tính năng trên.
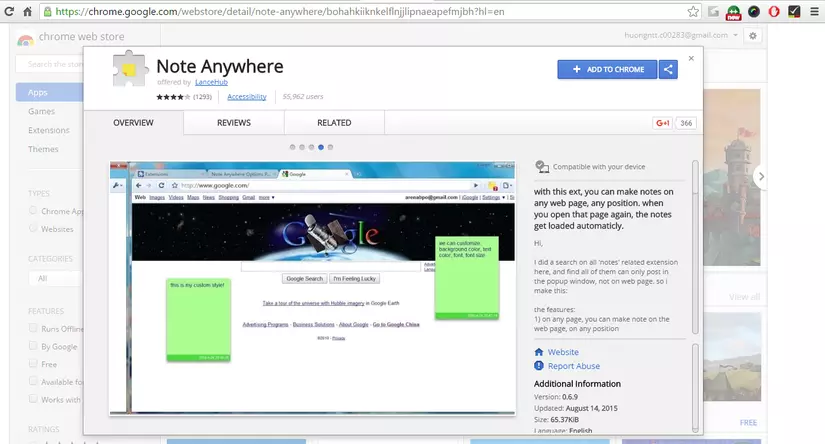
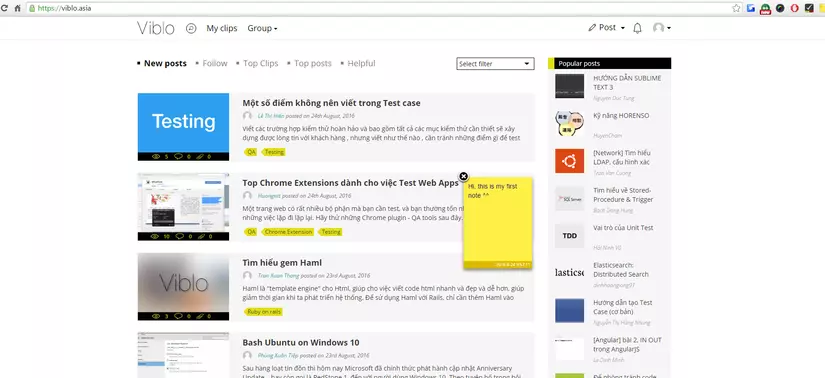
4. Note Anywhere
Note Anywhere là một tool rất đơn giản. Nhưng sự đơn giản không hẳn là không tốt, hơn thế nó còn mang lại hiệu quả cao.

Hướng dẫn:
Thật dễ để sử dụng, chỉ cần ấn vào icon của Chrome extension và mẫu note sẽ hiện ra. Bạn có thể note lại và refresh lại trang web mà không lo note biến mất. Plugin này trở nên có ích khi bạn note lại khi làm việc hoặc không mở trang web mà bạn đang test. Bạn có thể để lại comment về design hoặc biểu diễn chúng với các picture.

Ưu điểm:
- Nếu bạn đã từng viết comment sử dụng các tool chụp ảnh màn hình, bạn sẽ thấy việc sử dụng tool này tiện lợi hơn nhiều.
Nhược điểm:
- Khi bạn sử dụng những application không reload và refresh động sau khi thay đổi và chuyển sang trang tiếp theo (ví dụ Single Page Application). Note từ trang trước sẽ vẫn hiện ra, vì vậy bạn cần phải refresh tay trang web để làm chúng biến mất.
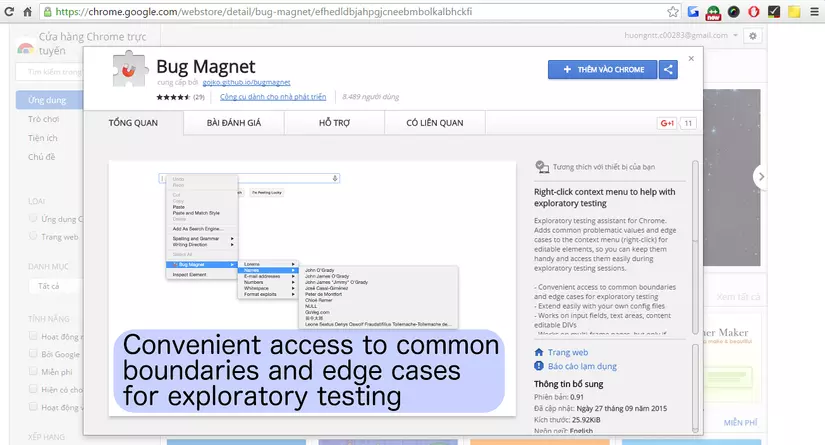
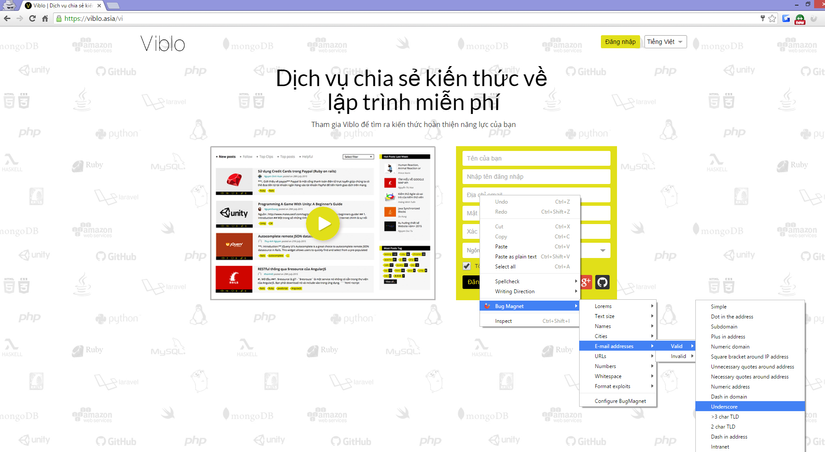
5. Bug Magnet
Bạn thường mất kha khá thời gian để tìm một cụm từ phù hợp để điền vào khi test một form, đặc biệt là khi test một trang web đa ngôn ngữ, nơi các form thường cần nhập nhiều loại ký tự.

Bug Magnet có thể là vị cứu tinh của bạn. Nó cung cấp cho bạn một tập các cụm từ đã được soạn sẵn để điền vào form.
Hướng dẫn:
Bạn có thể chọn từ một snippet đã được pre-generated với các text theo nhiều ngôn ngữ, các tên họ với ký tự đặc biệt và nhiều tuỳ chọn khác. Ngoài ra còn có ví dụ về các cụm hay gây ra lỗi cho các form (URL bị hỏng, ký tự rỗng, số ở format sai...), hoặc ngay cả việc báo cho bạn biết có các lỗi security ở trong form (ví dụ như SQL injections).

Ưu điểm:
- Bạn có thể thêm các file config của riêng mình, sử dụng các cụm từ của bạn tự tạo ra.
- Rất dễ sử dụng với việc truy cập tiện lợi vào context menu chỉ với một nhấp chuột phải.
- Dễ dàng truy cập tới dữ liệu boundary hỗ trợ rất tốt cho Exploratory testing - Kiểm thử khám phá
- Làm việc với input fields, text areas, nội dung DIV có thể chỉnh sửa
- Làm việc với multi-frame pages
Nhược điểm:
- Làm việc với multi-frame pages nhưng chỉ trên 1 tên miền thôi
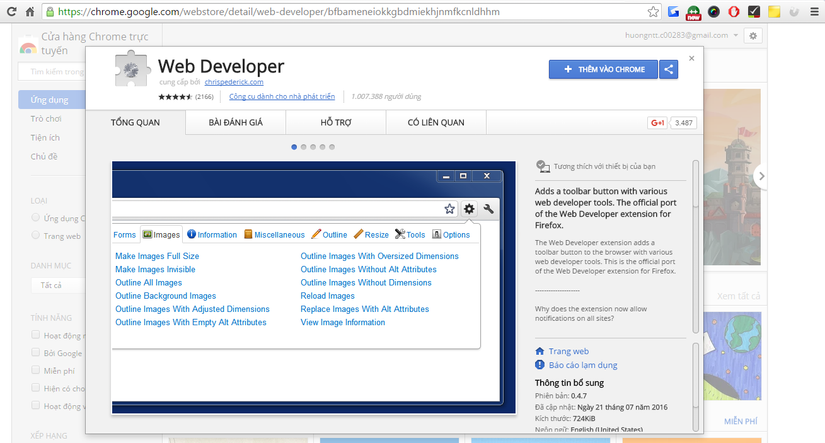
6. Web developer

Theo quan điểm của tôi, đây là một Chrome extension bắt buộc phải có. Nó là một tập hợp của hàng tá các tính năng hữu dụng trong một tiện ích.
Plugin này tạo ra một Toolbar button trên browser với đa dạng các web developer tool khác nhau. Từ đa dạng tôi nói ở đây với ý nghĩa là rất nhiều options, từ tool edit CSS cho tới tool check thông tin chi tiết về trang web của bạn - ví dụ như có cả tìm các id bị trùng lặp (rất tuyệt phải không?), hay là cho phép bạn xem trang metadata. Việc mô tả tất cả các khả năng của tool này là điểu cực khó vì nó đòi hỏi hiểu biết toàn diện. Chắc chắn bạn sẽ cần tự mình khám phá tool này, nhưng tôi chắc rằng bạn sẽ tìm ra được nhiều thứ có ích.
Ưu điểm:
- Tính năng đa dạng: ví dụ như thay đổi cookies, form support (clear form, check hết check box...), hiện các attributes của ảnh, ẩn ảnh, hiện id và thông tin chi tiết class, hiện tất cả các link là đã xem hoặc chưa xem... và rất nhiều tính năng khác nữa.
Nhược điểm:
- Có nhiều tính năng nhưng không phải tính năng nào cũng là tốt nhất. Ví dụ đối với tính năng tìm link lỗi, extension Check My Link mà tôi nêu ra ở trên sẽ là lựa chọn tốt hơn. Mặc dù vậy, với Web Developer bạn có tất cả mọi thứ với chỉ một extension.
- Một vài tính năng có vẻ như không sử dụng được hoặc là không trực quan lắm.
Lời kết
Đó là những extension rất hữu ích cho công việc kiểm thử của QA. Bạn đã sẵn sàng để khám phá các tool này chưa. Hoặc bạn còn biết những tool nào có ích cho các QA hay không, hãy để lại comment ở dưới nhé. Xin cảm ơn!
Tài liệu tham khảo
https://www.netguru.co/blog/best-qa-tools-chrome-extensions-testing-web-apps
All rights reserved