Tích hợp Emojis Keyboard trong ứng dụng Android
Bài đăng này đã không được cập nhật trong 5 năm
Biểu tượng cảm xúc ( Emojis ) 😛 là một cách tuyệt vời để thể hiện cảm xúc và truyền đạt suy nghĩ giữa chúng ta, mà những người không cùng ngôn ngữ cũng có thể hiểu được, ngay cả trẻ em cũng có thể hiểu được.
Bài viết này hướng dẫn các bạn cách tích hợp biểu tượng cảm xúc vào ứng dụng một cách dễ dàng, với nhiều tùy chỉnh bằng thư viện SuperNova-Emoji.
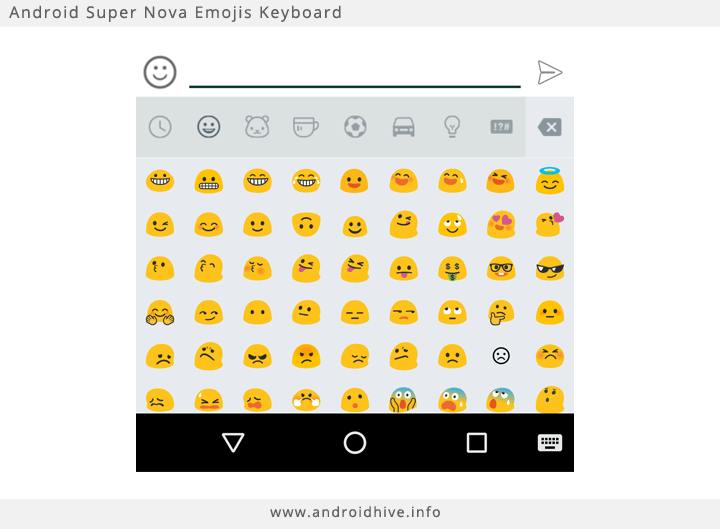
1. Tích hợp một cách đơn giản
Dưới đây là cú pháp tích hợp cho Emojis Keyboard. Hàm khởi tạo của EmojiIconActions truyền vào 4 tham số : Context, RootView, EmojiconEditText và ImageView.
Thông thường, truyền vào layout gốc RootView là tùy chọn tốt nhất để hiển thị Emojis Keyboard trên tất cả các view.
EmojiconEditText là một EditText với nhiều thuộc tính tùy chỉnh hơn để cho phép hiển thị biểu tượng cảm xúc. Và tham số cuối cùng ImageView sẽ được sử dụng để chuyển đổi giữa bàn phím thông thường và bàn phím biểu tượng cảm xúc.
Để hiển thị biểu tượng cảm xúc trong TextView, chúng ta sẽ sử dụng EmojiconTextView. Đây cũng là một TextView với nhiều thuộc tính tùy chỉnh hơn để cho phép hiển thị biểu tượng cảm xúc
EmojIconActions emojIcon= new EmojIconActions(this, rootView, emojiconEditText,
emojiImageView);
emojIcon.ShowEmojIcon();
Nếu bạn muốn sử dụng trong layout xml, hãy sử dụng EmojiconEditText thay cho EditText thông thường.
<hani.momanii.supernova_emoji_library.Helper.EmojiconEditText
android:id="@+id/emojicon_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
emojicon:emojiconSize="28sp" />
Và dùng EmojiconTextView thay cho TextView :
<hani.momanii.supernova_emoji_library.Helper.EmojiconTextView
android:id="@+id/emojicon_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
emojicon:emojiconSize="28sp"/>

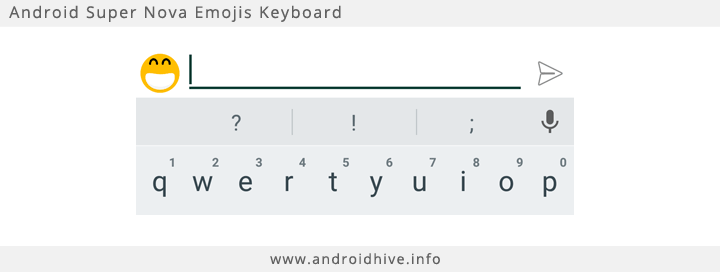
2. Thay đổi biểu tượng chuyển đổi mặc định
Để chuyển đổi giữa bàn phím thông thường và bàn phím biểu tượng cảm xúc, bạn có thể gọi phương thức setIconsIds() với hai tham số : keyboard Icon ID và smiley Icon ID.
emojIcon.setIconsIds(R.drawable.ic_action_keyboard,R.drawable.smiley);

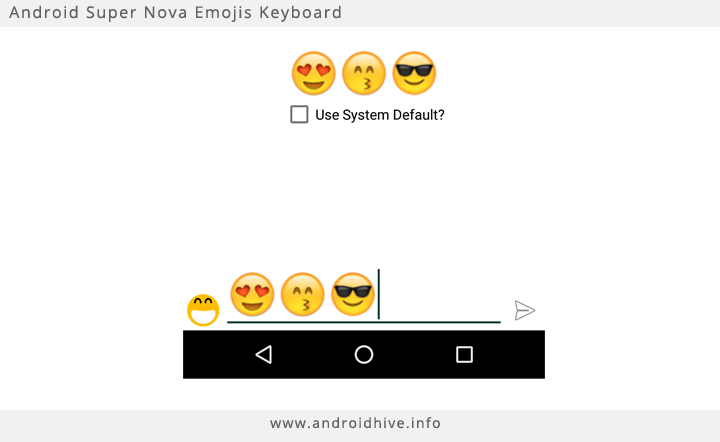
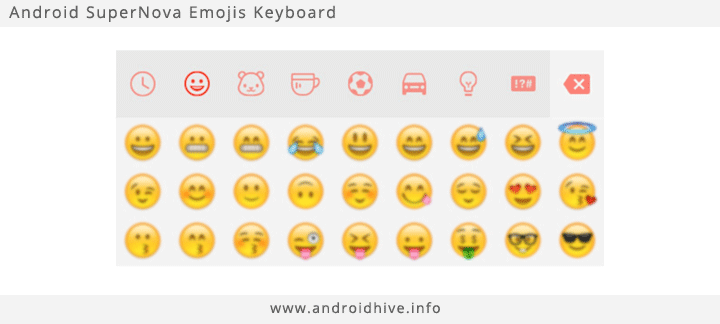
3.Sử dụng Biểu tượng cảm xúc mặc định của thiết bị
SuperNove-Emoji cho phép bạn sử dụng các biểu tượng cảm xúc trên thiết bị theo cách đơn giản. Bạn cần set giá trị boolean của các phương thức setUseSystemEmoji() và setUseSystemDefault() thành TRUE trong mọi EmojiconTextView và EmojiconEditText mà bạn sử dụng để hiển thị biểu tượng cảm xúc.
emojIcon.setUseSystemEmoji(true);
textView.setUseSystemDefault(true);
emojiconEditText.setUseSystemDefault(true);
Thuộc tính xml
emojicon:emojiconUseSystemDefault="true"
4. Thay đổi kích thước của Emojis
Để thay đổi kích thước Emojis, bạn phải thay đổi text size bằng cách sử dụng phương thức setEmojiconSize().
textView.setEmojiconSize(30);
XML như sau :
emojicon:emojiconSize="28sp"

5. Lắng nghe khi Keyboard mở hoặc đóng
SuperNova-Emoji cho phép bạn phát hiện khi người dùng mở bàn phím hoặc đóng bàn phím để thực hiện một số hành động nếu cần, như hiển thị một số view khi bàn phím mở và ẩn khi bàn phím đóng.
emojIcon.setKeyboardListener(new EmojIconActions.KeyboardListener() {
@Override
public void onKeyboardOpen() {
Log.i("Keyboard","open");
}
@Override
public void onKeyboardClose() {
Log.i("Keyboard","close");
}
});
6. Thay đổi màu sắc của Emoji Keyboard để phù hợp với theme ứng dụng của bạn
Bạn có thể đặt ba màu cho emojis keyboard, bằng cách thêm ba tham số vào hàm khởi tạo : icons color, tabs color, và background color.
EmojIconActions emojIcon= new EmojIconActions(this, rootView, emojiconEditText, emojiImageView,
"#F44336","#e8e8e8","#f4f4f4");
emojIcon.ShowEmojIcon();

7. Tạo Sample App
Chúng ta sẽ tạo một app đơn giản nhé các bạn.
- Mở Android Studio, tạo mới Project : File => New Project
- Mở app/build.gradle
repositories {
maven { url "https://dl.bintray.com/hani-momanii/maven"}
}
dependencies {
.
.
.
// Supernova Emoji
compile 'hani.momanii.supernova_emoji_library:supernova-emoji-library:0.0.2'
}
- Tạo layout activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:emojicon="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="info.androidhive.emojis.MainActivity">
<ImageView
android:id="@+id/emoji_btn"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:padding="4dp"
android:src="@drawable/ic_insert_emoticon_black_24dp" />
<ImageView
android:id="@+id/submit_btn"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:padding="4dp"
android:src="@android:drawable/ic_menu_send" />
<hani.momanii.supernova_emoji_library.Helper.EmojiconEditText
android:id="@+id/emojicon_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@id/submit_btn"
android:layout_toRightOf="@id/emoji_btn"
emojicon:emojiconSize="28sp" />
<CheckBox
android:id="@+id/use_system_default"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:checked="false"
android:text="Use System Default?" />
<hani.momanii.supernova_emoji_library.Helper.EmojiconTextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginTop="26dp"
android:text="Hello Emojis!"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textColor="#000000"
emojicon:emojiconSize="45sp"
emojicon:emojiconUseSystemDefault="true" />
</RelativeLayout>
- Tạo MainActivity
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import hani.momanii.supernova_emoji_library.Actions.EmojIconActions;
import hani.momanii.supernova_emoji_library.Helper.EmojiconEditText;
import hani.momanii.supernova_emoji_library.Helper.EmojiconTextView;
public class MainActivity extends AppCompatActivity {
private static final String TAG = MainActivity.class.getSimpleName();
CheckBox mCheckBox;
EmojiconEditText emojiconEditText;
EmojiconTextView textView;
ImageView emojiImageView;
ImageView submitButton;
View rootView;
EmojIconActions emojIcon;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rootView = findViewById(R.id.root_view);
emojiImageView = (ImageView) findViewById(R.id.emoji_btn);
submitButton = (ImageView) findViewById(R.id.submit_btn);
mCheckBox = (CheckBox) findViewById(R.id.use_system_default);
emojiconEditText = (EmojiconEditText) findViewById(R.id.emojicon_edit_text);
textView = (EmojiconTextView) findViewById(R.id.textView);
emojIcon = new EmojIconActions(this, rootView, emojiconEditText, emojiImageView);
emojIcon.ShowEmojIcon();
emojIcon.setIconsIds(R.drawable.ic_action_keyboard, R.drawable.smiley);
emojIcon.setKeyboardListener(new EmojIconActions.KeyboardListener() {
@Override
public void onKeyboardOpen() {
Log.e(TAG, "Keyboard opened!");
}
@Override
public void onKeyboardClose() {
Log.e(TAG, "Keyboard closed");
}
});
mCheckBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
emojIcon.setUseSystemEmoji(b);
textView.setUseSystemDefault(b);
}
});
submitButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String newText = emojiconEditText.getText().toString();
textView.setText(newText);
}
});
}
}
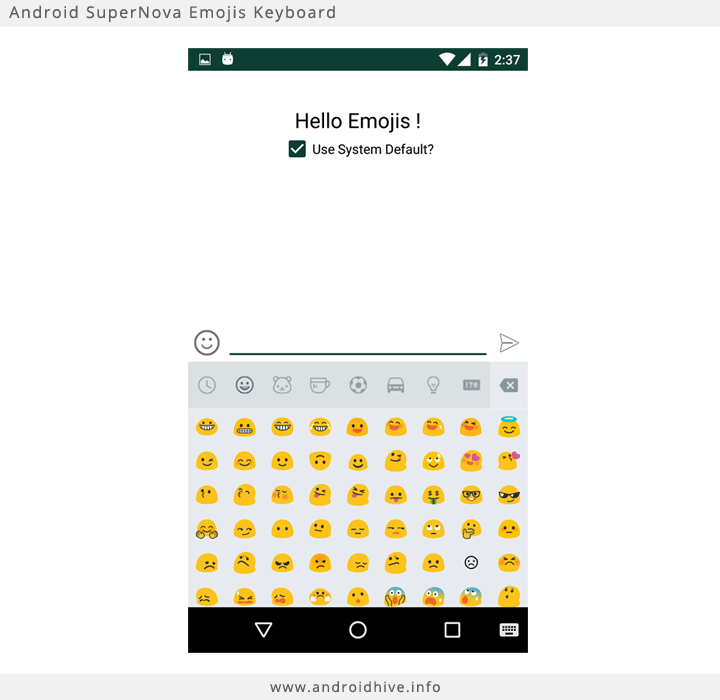
Chạy và test app :

All rights reserved