Tạo test case sử dụng script mode trong Katalon
Bài đăng này đã không được cập nhật trong 6 năm
- Katalon Studio cho phép người dùng viết automation test theo Script của testcase. Bằng cách sử dụng Groovy / Java có thể dễ dàng chỉnh sửa các test scripts.
- Hướng dẫn này giúp bạn hiểu qua các bước cần thiết để tự viết một kịch bản basic automation test rất cơ bản bằng Katalon Studio. Sau khi đi qua bài viết này, bạn sẽ có thể hiểu và có thể sử dụng các
import statementsvà cácbuilt-in keywordsđể viết test script. Tôi khuyên bạn nên có một số nền tảng kịch bản cơ bản, tốt nhất là sử dụng Groovy, để sử dụng hiệu quả khả năng tạo script. - Ví dụ chúng ta có step by step sau:
- Open the browser.
- Navigate to [Yop mail] website
- Enter an new email adress
- Click on [Check for new mails] button
- Verifying new email
- Close the browser
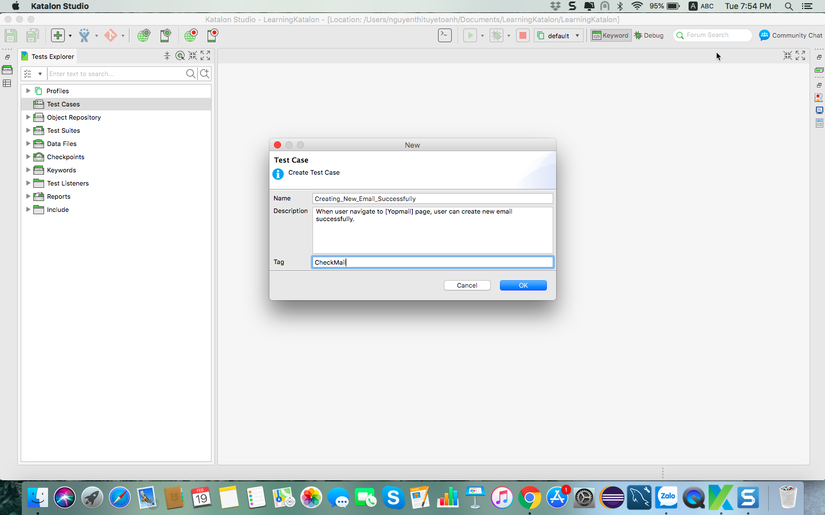
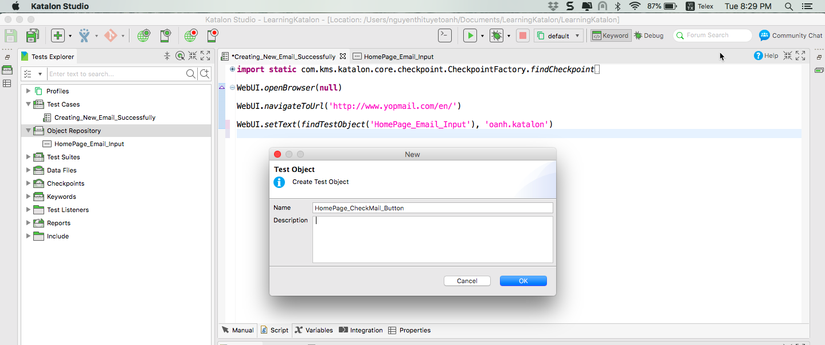
1. Create Test case
Select File > New > Test Case từ menu để tạo test case. Nhập tên của test case & Description (nếu cần), sau đó click on OK button

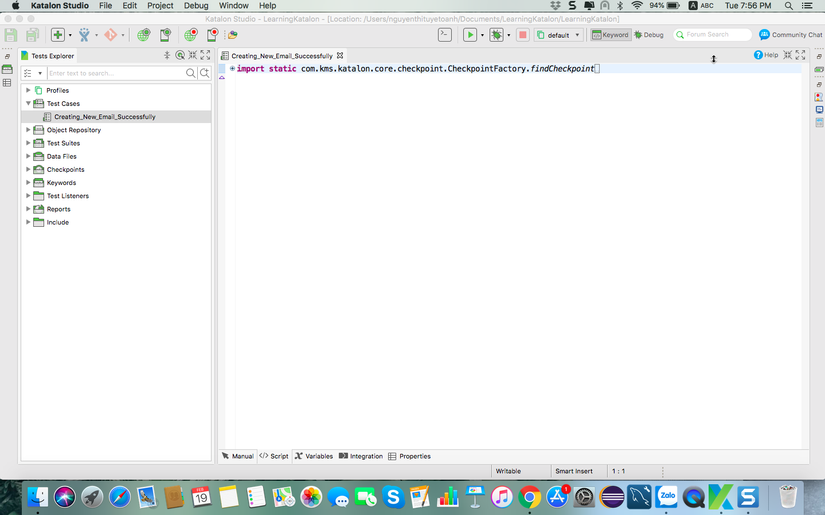
2. Script View
- Khi một new test case mới được tạo, bạn switch sang chế độ Script view. Các bước kiểm tra được chỉ định trong chế độ Manual view được tự động dịch sang Groovy script trong chế độ Script view.

- Các import statement trong test script cho phép tham chiếu đến các classes được sử dụng. Mở rộng phần
importvào để xem tất cả các lớp được nhập mặc định của Katalon Studio. Tên sauastrong mỗi câu lệnh nhập là một bí danh cho class. Bạn có thể thay đổi bí danh cho mỗi class. Các lớp này là cần thiết để tạo test script. - Katalon Studio là một công cụ tự động hóa hỗ trợ kiểm tra dựa trên
keyword-driven testing. Tất cả các từ khóa được nhóm thành các góiWebUI,MobilevàWebServicetương ứng. NhấnCtrl + Spaceđể xem các packages và chức năng này từ các classes đã nhập..
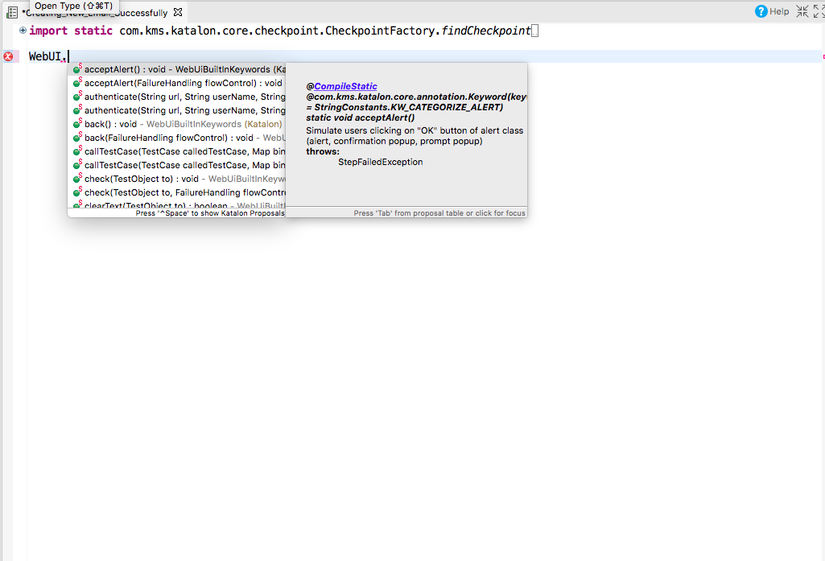
3. Create a Web application
- Trong kịch bản này, bạn sẽ tạo một test script cho ứng dụng Web, do đó bạn có thể sử dụng các từ khóa tích hợp
Web UI built-in keywords. Để sử dụngWeb UI built-in keywordstích hợp, hãy nhập cú pháp sau vào trình chỉnh sửa. - Sau khi nhập ký tự dấu chấm (.), Tất cả các
built-in keywordsvà mô tả để kiểm tra giao diện người dùng web xuất hiện như dưới đây:

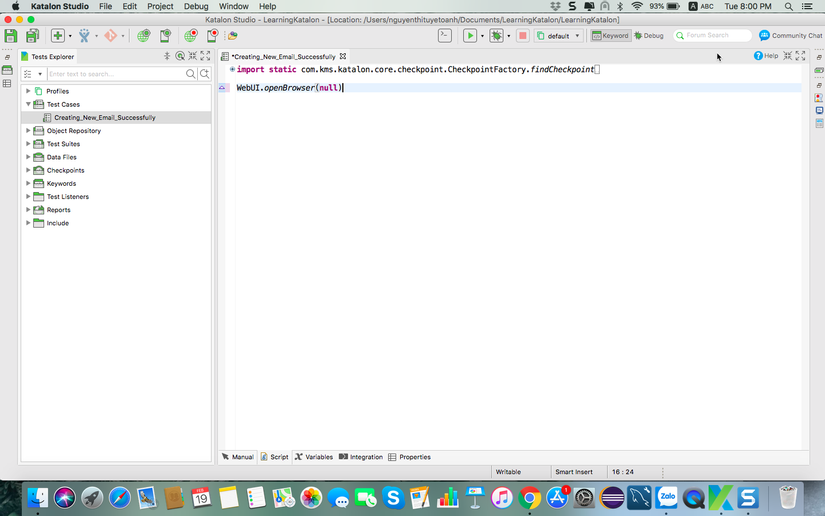
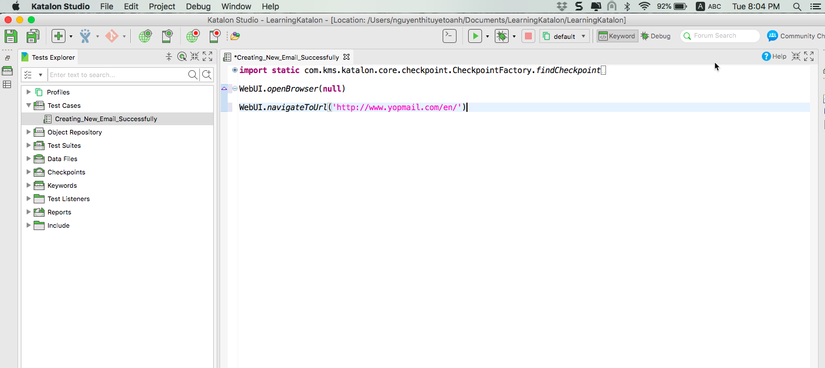
4. Select the Open browser
Select từ khóa Open browser. Từ khóa này mở trình duyệt và điều hướng đến URL được chỉ định nếu được cung cấp. Chi tiết cho một từ khóa đã chọn được hiển thị trong màn hình bật lên.

5. Open URL Website
Nhập từ khóa navigateToUrl. Từ khóa này điều hướng đến một URL được chỉ định. Ví dụ ở đây tôi nhập URL sau (http://www.yopmail.com/en/)

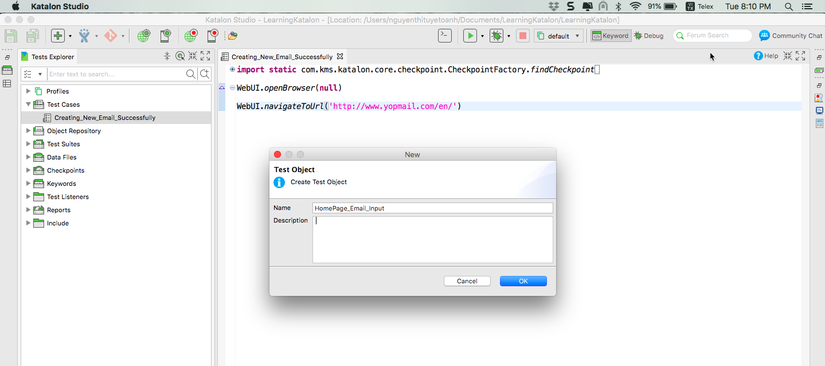
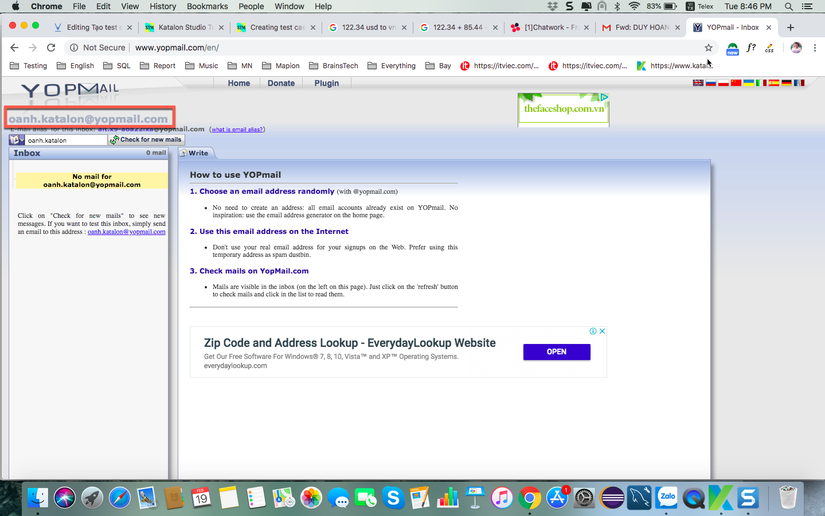
6. Enter an new email adress
- Chúng ta cần phải tại 1 object (HomePage_Email_Input) trong
Object Repository

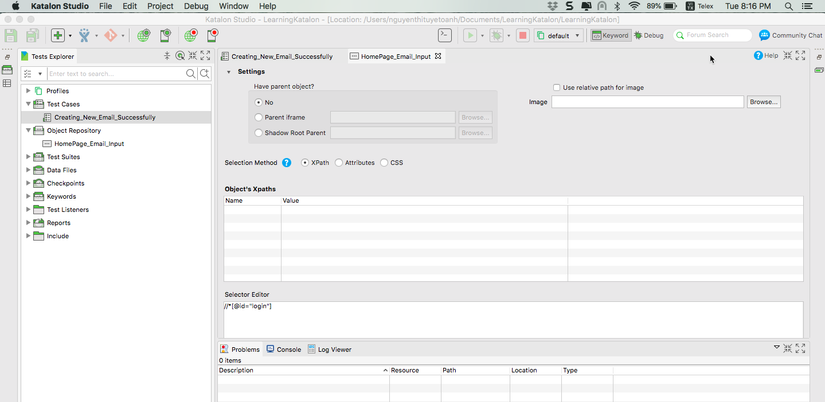
- Bước tiếp theo chúng ta cần config xpath để tìm element input email trên [HomePage], follow theo step by step sau:
- Tại [editor của object] page
- Quan sát [Selection method]
- Select [XPath] radio
- Nhập value vào Selection Editor (như image bên dưới)

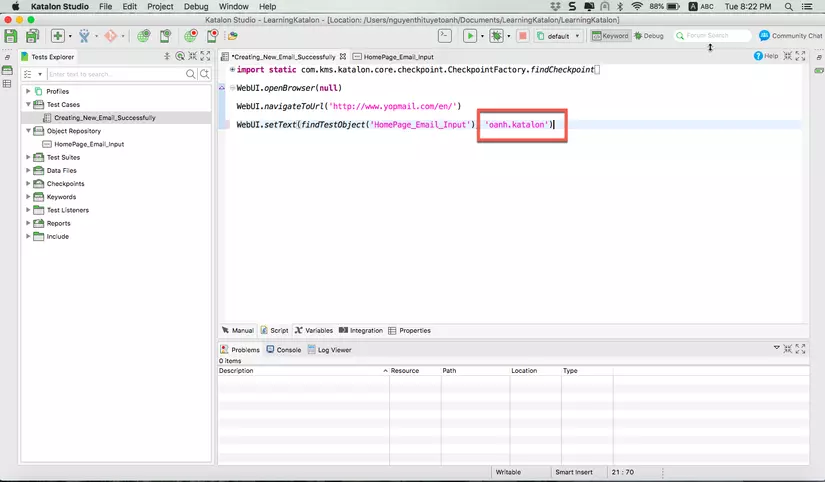
- Bây giờ chúng ta quay lại
Script Viewvà dùng đoạn mã như hình bên dưới để nhập new email vàoHomePage_Email_Input

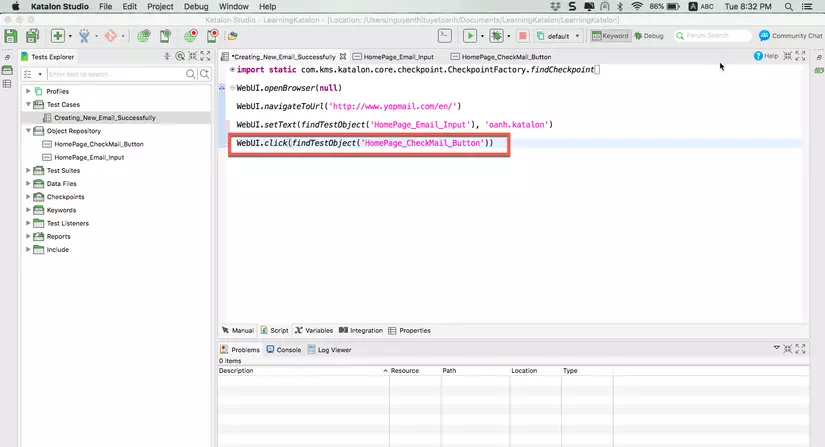
7. Click on [Check for new mails] button
- Tạo Object cho HomePage_CheckMail_Button

- Tiếp theo chúng ta sẽ viết script cho click on Button

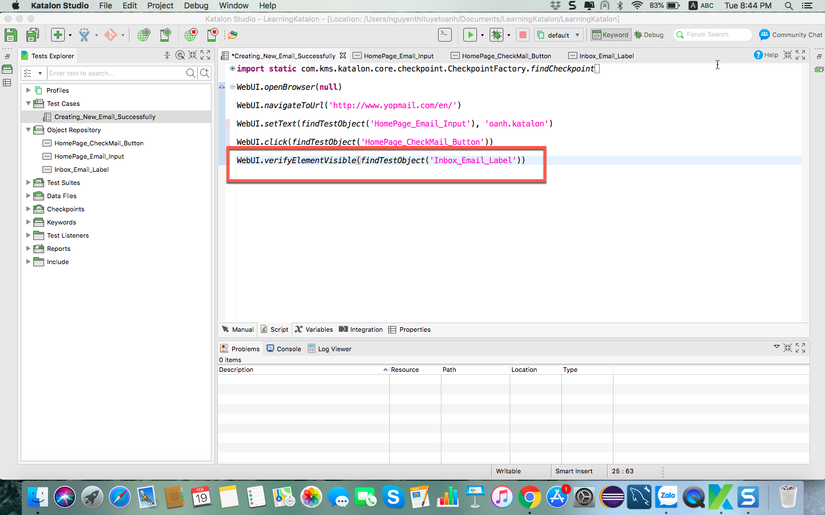
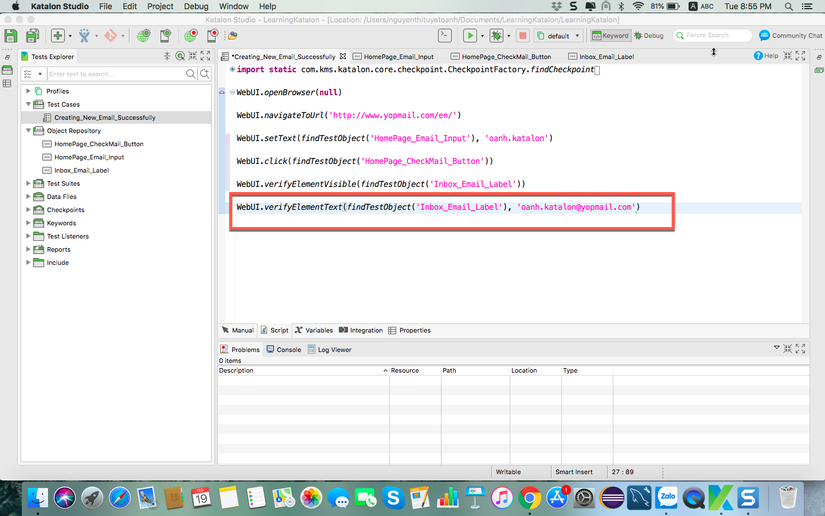
8. Verifying new email
Bây giờ chúng ta sẽ verify element này tồn tại hay chưa



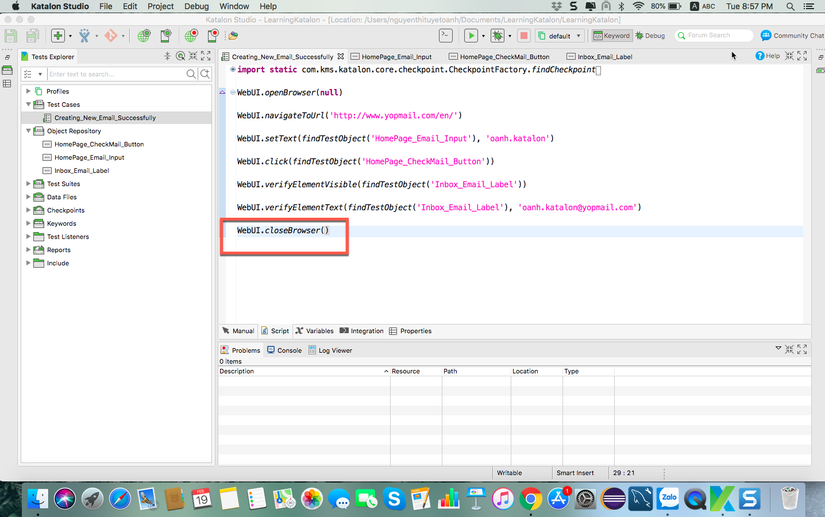
9. Close the browser
Cuối cùng chúng ta Close browser

10. Video
Đây là Video result của 9 steps mình đã làm ở trên nhé https://drive.google.com/open?id=1N0fxUueiEYFdfHbgQ6Kb_NF8hg72-bFF
Nguồn tham khảo:
All rights reserved