Tản mạn về Jetpack Compose
Bài đăng này đã không được cập nhật trong 4 năm
Phần II : Learning Jetpack Compose
Trong bài này, mình sẽ trình bày kiến thức cơ bản về Jetpack Compose. Bạn sẽ học cách viết các composable function, các khối xây dựng mà bạn sử dụng để tạo giao diện người dùng đẹp với Jetpack Compose. Sau đó, bạn sẽ thấy cách triển khai các chức năng phổ biến nhất như phần tử văn bản, hình ảnh hoặc nút.
Composable functions

Bạn cần chú thích một hàm hoặc biểu thức với @Composable - một lớp chú thích đặc biệt. Bất kỳ hàm nào được chú thích theo cách này cũng được gọi là composable function. Các lớp chú thích đơn giản hóa mã bằng cách đính kèm siêu dữ liệu vào nó. Javac, trình biên dịch java, sử dụng công cụ xử lý chú thích để quét và xử lý chú thích tại thời điểm biên dịch. Sau đây chúng ta cùng tìm hiểu về các compose phổ biến.
Text
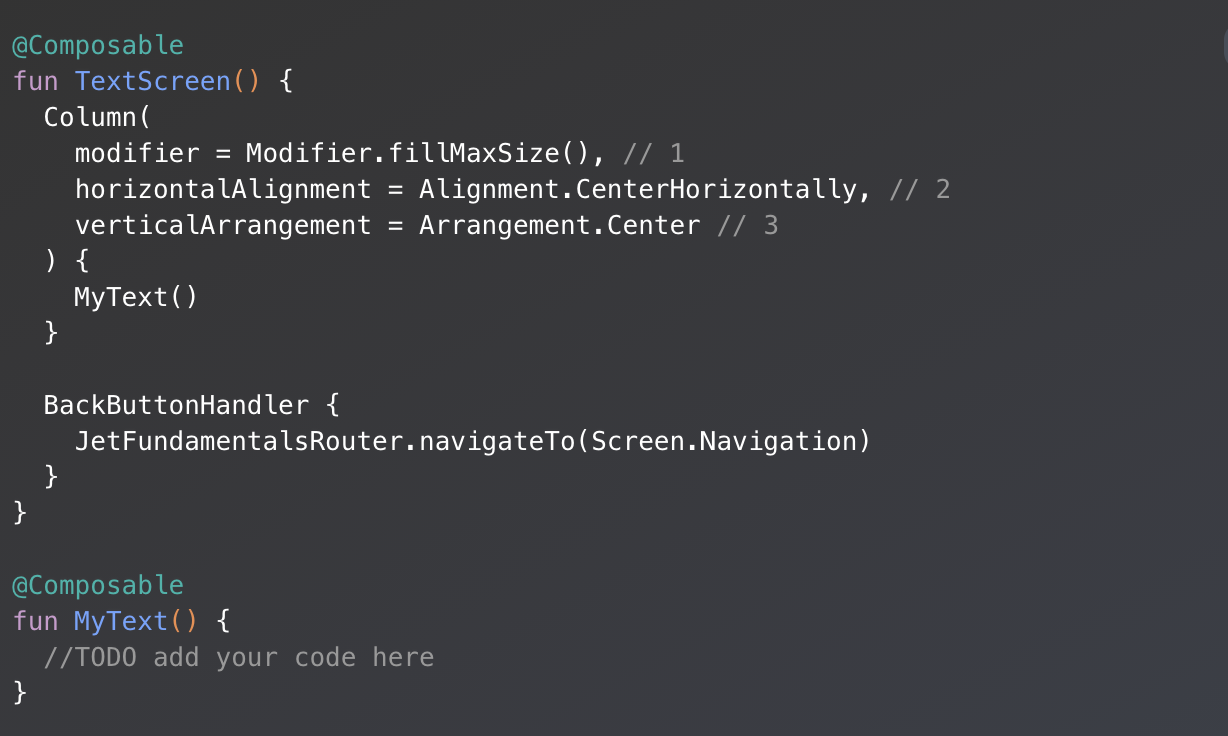
Đây là một màn hình chưa text view

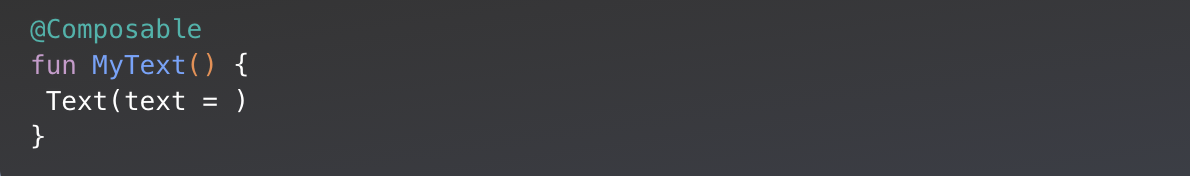
TextView được triển khai như sau

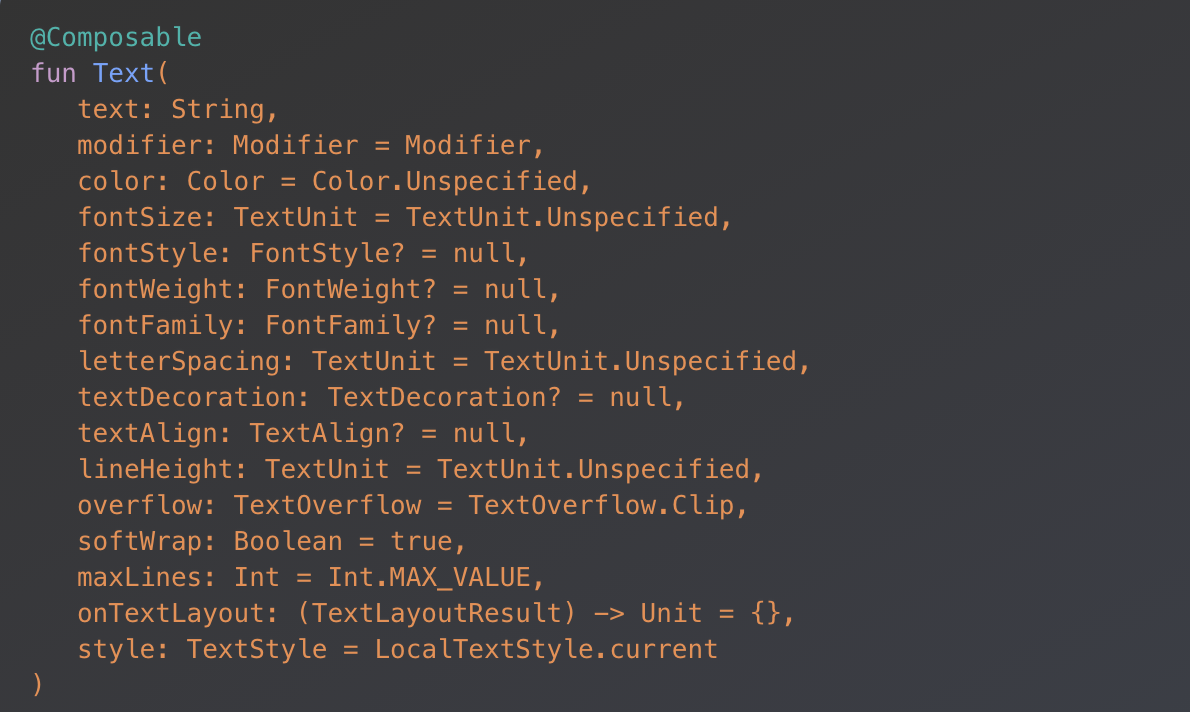
Về cơ bản thì một Text Compose thì nó cũng có những thuộc tính như TextView trong Android

Việc lập trình giao diện không thể thiếu công cụ preview, và nó đã được tích hợp sẵn trong Android Studio rồi, bạn chỉ cần thêm thẻ @Preview vào là dc

Buttons
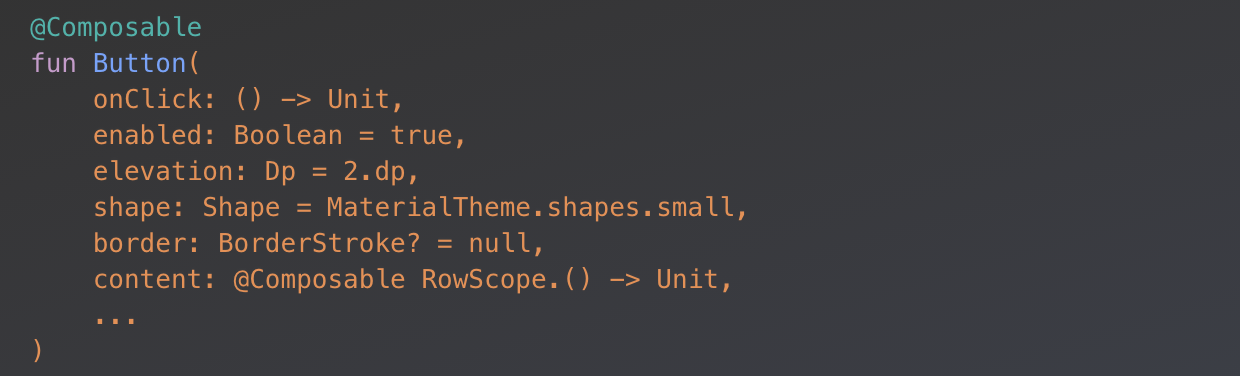
Các api có sẵn giúp bạn tạo nên một Button nhanh chóng

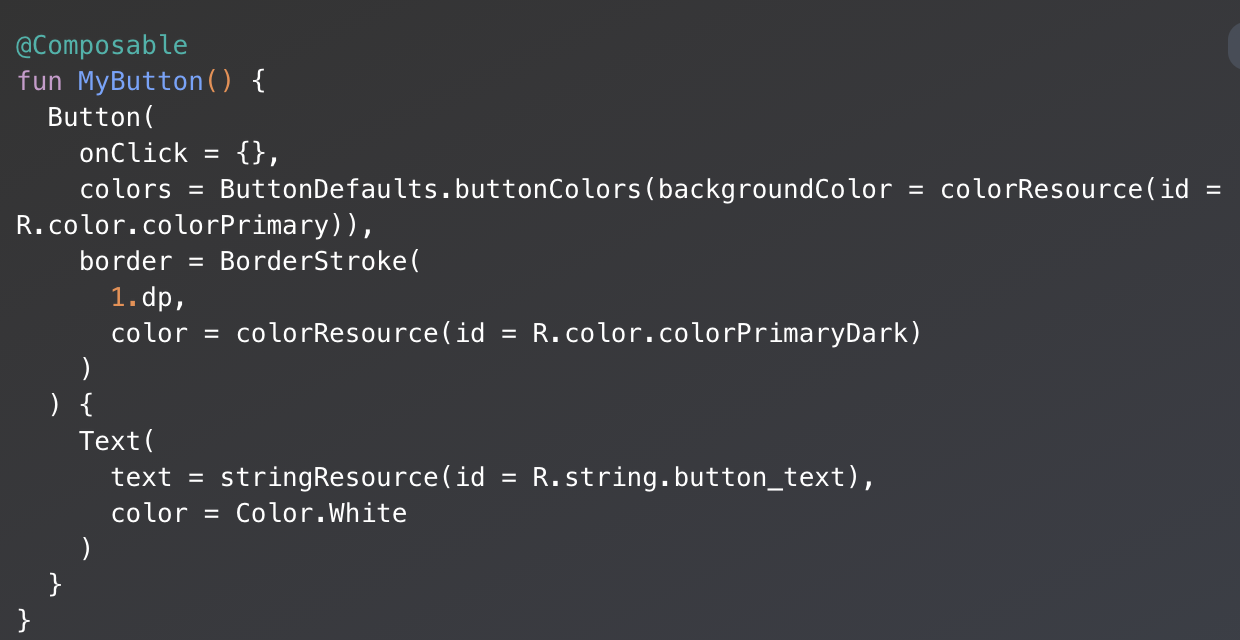
Ví dụ như sau :

Và chúng ta có thành quả :

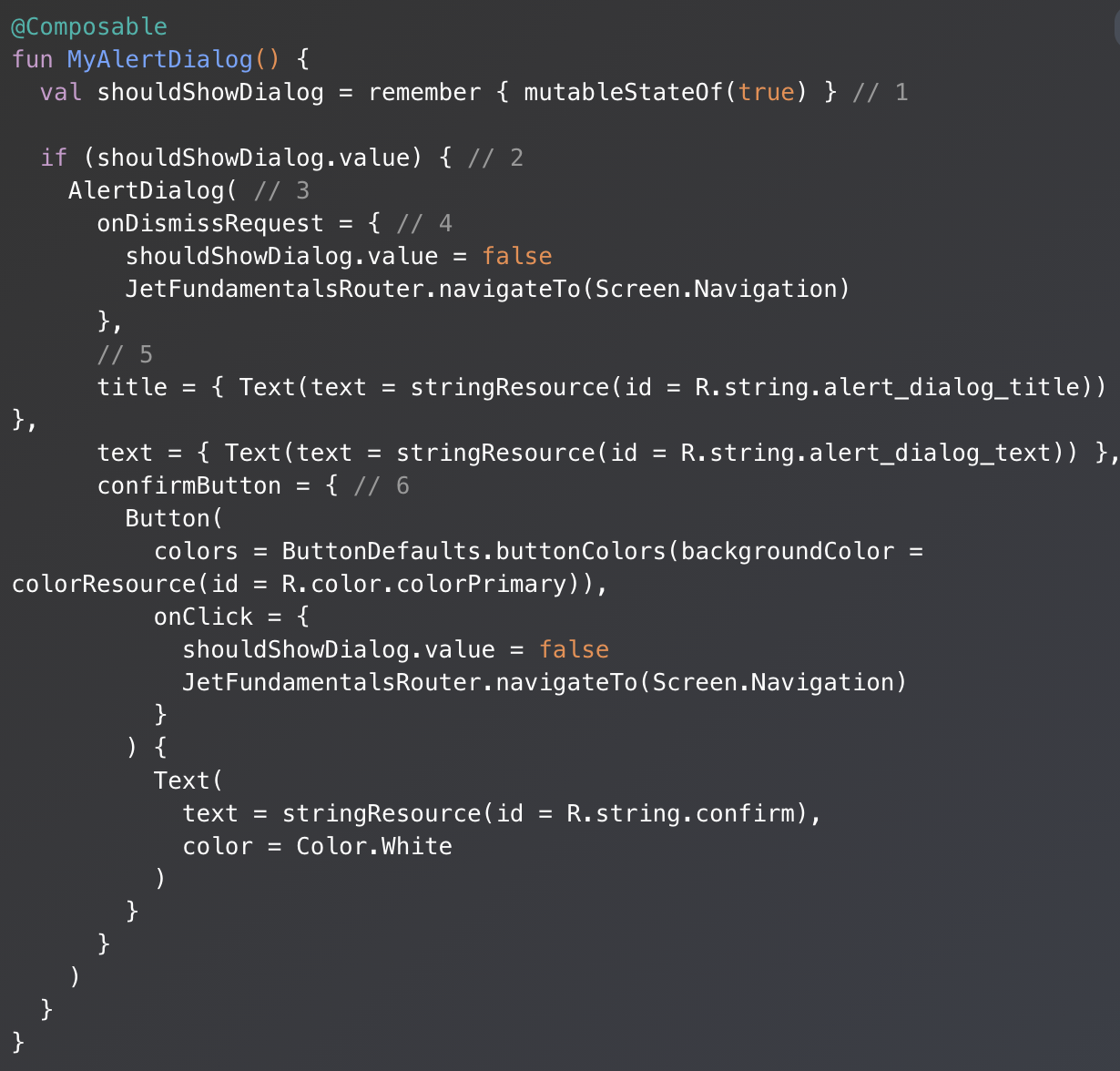
AlertDialog
Chúng ta có demo như sau :

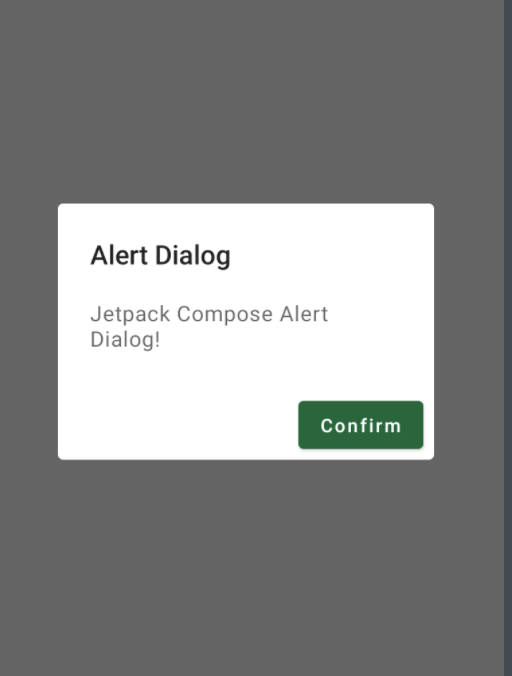
Và đây là kết quả :

Kết luận
Về cơ bản thì ở bài này mk chỉ giới thiệu sơ qua cho các bạn những Compose cơ bản. Và là một lập trình viên Android thì bạn hoàn toàn có thể đọc hiểu những đoạn code ở trên. Ở bài sau mk sẽ giới thiệu kĩ hơn cho các bạn về build ViewGroup trong Jetpack Compose.
All rights reserved