[Swift] Cùng Tố Hữu tìm hiểu "Bạn hiểu Device của bạn tới đâu"
Bài đăng này đã không được cập nhật trong 4 năm
Mở đầu
Hôm nay, trong không khí tưng bừng kỉ niệm 64 năm ngày mất của Stalin tôi chợt nhớ tới 2 câu thơ huyền thoại của Tố Hữu
Yêu biết mấy, nghe con tập nói. Tiếng đầu lòng con gọi Xít-ta-lin !
Vậy đó, từ trước tới giờ tôi vẫn cứ nghĩ trẻ con tập nói chỉ "Bà .. bà, mẹ ... mẹ", đến bố nó còn không gọi được (hoặc không thèm gọi). Nhưng không, trẻ con tập nói còn nói được hẳn ngoại ngữ, và gọi tên cả vị lãnh tụ ở tận Liên Xô vĩ đại, quả là vượt quá tầm hiểu biết của tôi. Tôi thầm hiểu rằng, có những thứ có vẻ như rất gần gũi nhưng lại tạo cho chúng ta những hiểu biết mới thật bất ngờ và thú vị. Đúng như một câu trích tôi đã thấy trong bao thuốc lá Marlboro màu xanh của ông anh tôi @Tung Nguyen
Mỗi sự quyết định sẽ mang tới cho ta một điều bất ngờ.
Vậy nên tôi quyết định sẽ thử chơi 1 game mới trên iOS mà 1 người bạn vừa giới thiệu, game Blackbox
Đó, và quyết định này ngay lập tức mang lại 1 điều cực kỳ bất ngờ đối với tôi, hóa ra, những vần thơ của Tố Hữu đã vươn ra khắp 5 châu, vào đến tận từng Device mà tôi vẫn đang dùng mỗi ngày. Hãy cùng những vần thơ của Tố Hữu đi tìm lời giải cho trò chơi này nhé 
Let's play
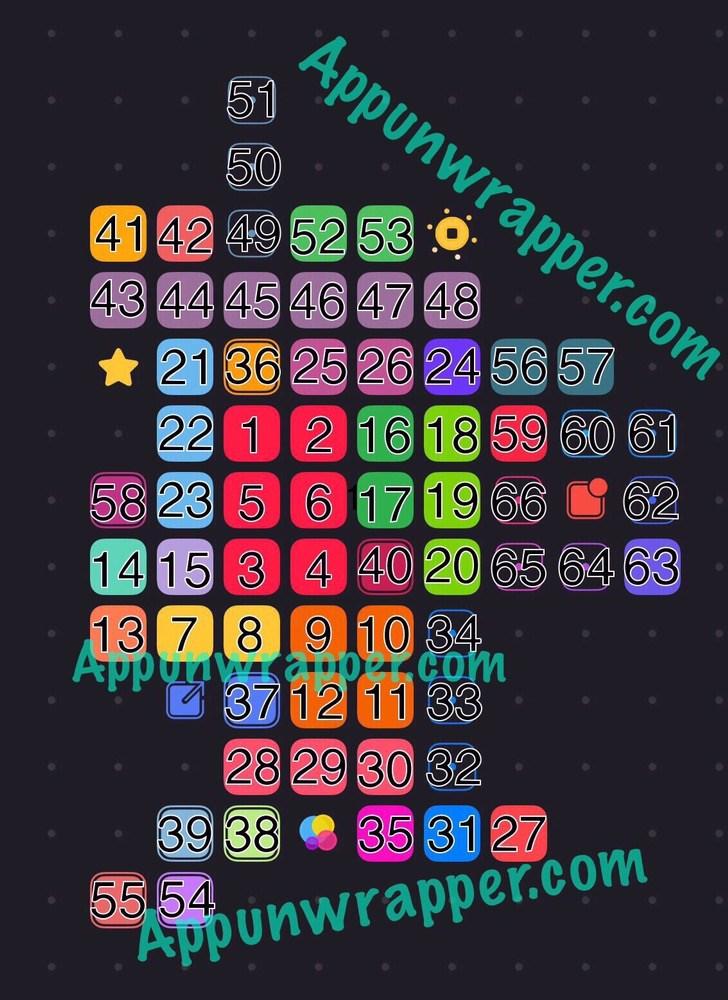
Vì game khoai quá (bắt bỏ tiền mới được unlock) nên tôi đành mạn phép "mượn" tạm cái ảnh của trang này. Vì 1 số câu tôi cũng chưa giải được nên xin phép chỉ giải vài câu cho có ví dụ thôi nhé

1. Light control
Chúng ta sẽ bắt đầu với Blackbox số 7 và 8
 Không khó để chúng ta nhận ra rằng, cái biểu tượng mặt trời đó, nó chính xác là thứ mà tố hữu đã viết
Không khó để chúng ta nhận ra rằng, cái biểu tượng mặt trời đó, nó chính xác là thứ mà tố hữu đã viết
Từ ấy trong tôi bừng nắng hạ Mặt trời chân lý chói qua tim
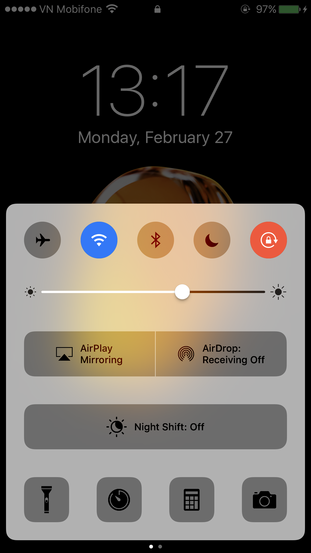
và Apple đã khéo léo đưa nó vào trong iOS như thế này đây (ý tôi là cái thanh điều chỉnh brightness, không phải cái iPhone 7 Plus 128GB của tôi  )
)

Để quản lý việc chói qua tim ấy, Apple cũng đã support cho chúng ta có thể dễ dàng bắt sự thay đổi qua NotificationCenter, tuy vậy việc lấy giá trị của nó lại được cung cấp tại property brightness ở trong UIScreen
NotificationCenter.default.addObserver(self, selector: #selector(didChangeBrightness(notification:)), name: NSNotification.Name.UIScreenBrightnessDidChange, object: nil)
@objc func didChangeBrightness(notification: Notification) {
let brightness = UIScreen.main.brightness
}
All done 
2. Audio Blackbox
Với thứ ánh sáng ngập ngụa nắng vàng chứa chan hạnh phúc ấm no. Soi tỏ vào những câu thơ tiếp theo này ta mới thấy hết được niềm vui sướng của Tố Hữu trước ánh sáng huy hoàng của chân lí
"...Hồn tôi là một vườn hoa lá Rất đậm hương và rộn tiếng chim..."
Hồn tôi - Vườn hoa lá: Hình ảnh so sánh ? Tố hữu sung sướng lí tưởng Cộng sản cũng như cỏ cây đón nhận ánh sáng mặt trời. Lí tưởng đã mang lại sức sống và niềm tin yêu cuộc đời cho tất cả mọi >người, lý tưởng Cách mạng đã làm thay đổi hẳn một con người, một cuộc đời. So sánh để khẳng định một sự biến đổi kì diệu mà lí tưởng Cách mạng đem lại. "Hồn" người đã trở thành "vườn hoa", một vườn xuân đẹp ngào ngạt hương sắc, rộn ràng tiếng chim hót. Khiến cho đây là khổ thơ hay nhất, đậm đà nhất Cái giọng điệu rất tỉnh và rất say rạo rực và ngọt lịm hồn ta chủ yếu là cái say người và lịm ngọt của lí tưởng, của niềm hạnh phúc mà lí tưởng đem lại .Ở đây hiện thưc và lãng mạn đã hòa quyện vào >nhau tạo nên cái gợi cảm, cái sức sống cho câu thơ.
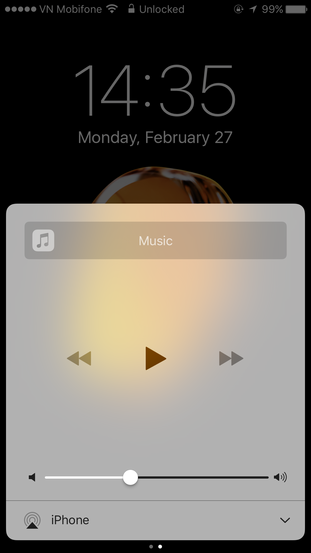
Đấy, nếu mà giờ là chương trình phân tích văn thơ lớp 12 thì nó sẽ phân tích như thế, còn Apple chỉ đơn giản thể hiện nó qua cái này (một lần nữa tôi xin nhắc lại ý tôi là cái phần âm thanh, chứ k phải con iPhone 7 Plus 128GB của tôi )

Còn với Blackbox, nó có thêm màu sắc của nắng, thể hiện trong 4 blackbox màu nắng được đánh số 9-10-11-12. Cụm box này chính là những thao tác thường ngày mà bạn thường làm với hệ thống Audio của máy (tăng, giảm âm lượng, tắt chuông và cắm tai nghe)
2.1 : Blackbox 9 - Slient mode detect
Thật ra không có 1 API nào hỗ trợ việc này, tuy vậy, bạn hoàn toàn có thể đi đường vòng với việc
- Chạy 1 file âm thanh (bạn có thể set nó là nhạc nền, hay đơn giản chỉ là 1 bản nhạc k có âm thanh gì cả =)) )
- Detect xem khi nào hệ thống kết thúc việc play âm thanh, so sánh với độ dài đã chạy với độ dài của file âm thanh
Hoặc đơn giản là bạn quá lười để làm điều đó : https://github.com/gnestor/react-native-silent-switch
2.2 : Blackbox 10 + 11 - Volumn change detect
Để tăng giảm tiếng chim ca, chúng ta có 2 cách, sử dụng luôn Notification của hệ thống
let name = NSNotification.Name("AVSystemController_SystemVolumeDidChangeNotification")
NotificationCenter.default.addObserver(self, selector: #selector(yourFunction), name: name, object: nil)
Hay 1 cách không kém phần ly kỳ khác là bắt sự kiện khi người dùng bấm nút tăng - giảm âm lượng (http://stackoverflow.com/a/36081853) Cách này sẽ không đảm bảo được việc bắt hết các case về tăng-giảm âm thanh, nhưng nó sẽ mang lại cho bạn thêm 1 UX cho màn hình vốn đã quá chật hẹp trong ứng dụng của bạn
2.3 : Blackbox 12 - Audio Route detect
Ở blackbox này, việc đơn giản bạn cần làm là cắm tai nghe vào để tận hưởng âm thanh của muôn tiếng chim ca
Và tương tự như việc detect volumn, chúng ta có thể dễ dàng quản lý việc kết nối với tai nghe thông qua 1 Notification được trả về
NotificationCenter.default.addObserver(self, selector: #selector(didChangeAudioOutput(notification:)), name: NSNotification.Name.AVAudioSessionRouteChange, object: nil)
Và Notification trả về sẽ chứa đầy đủ các thông tin mà bạn cần
Printing description of notification.userInfo:
▿ Optional<Dictionary<AnyHashable, Any>>
▿ some : 2 elements
▿ 0 : 2 elements
▿ .0 : AnyHashable("AVAudioSessionRouteChangeReasonKey")
- value : "AVAudioSessionRouteChangeReasonKey"
- .1 : 1
▿ 1 : 2 elements
▿ .0 : AnyHashable("AVAudioSessionRouteChangePreviousRouteKey")
- value : "AVAudioSessionRouteChangePreviousRouteKey"
- .1 : <AVAudioSessionRouteDescription: 0x125d53dd0,
inputs = (
"<AVAudioSessionPortDescription: 0x125d0e020, type = MicrophoneBuiltIn; name = iPhone Microphone; UID = Built-In Microphone; selectedDataSource = Front>"
);
outputs = (
"<AVAudioSessionPortDescription: 0x125d60e90, type = Speaker; name = Speaker; UID = Speaker; selectedDataSource = (null)>"
)>
ALL DONE
Kết
Thông qua việc giải 1 số phần chơi dễ của Blackbox cùng những vần thơ Tố Hữu, chúng ta cũng có thể 1 phần nào nhớ lại những UX hết sức đơn giản mà chúng ta có thể tận dụng để làm phong phú thêm những trải nghiệm của người dung. Tuy nó rất đơn giản, đọc xong chắc bạn cũng chẳng để tâm đến, nhưng ít nhất nó có thể giúp bạn giải được 1 số câu hỏi của cái game Blackbox này.
Và nếu 1 ngày nào đó, khi bạn
Tôi buộc lòng tôi với mọi người Để tình trang trải với trăm nơi Để hồn tôi với bao hồn khổ Gần gũi nhau thêm mạnh khối đời
đừng quên ứng dụng những UX hết sức đơn giản từ chiếc iPhone vốn đã được tối ưu hóa để trở nên đơn giản nhất có thể này, để cho việc thao tác người dùng trở nên thân thiện và gần gũi nhất nhé
... TO BE CONTINUE ...
All rights reserved