Sử dụng Selenium IDE trong những trường hợp nào ?!
Bài đăng này đã không được cập nhật trong 4 năm
Khi nào bạn nghĩ đến việc đưa Selenium IDE vào dự án để thực hiện automation test ?!
Hiện tại, khi nói đến automation test, người ta sẽ nhắc tới Selenium đầu tiên, và đơn giản nhất vẫn là Selenium IDE. Tuy nhiên, ngay cả khi là công cụ miễn phí và dễ sử dụng như Selenium IDE thì không hẳn dự án nào cũng có thể sử dụng nó. Tùy vào đặc thù dự án, đặc thù sản phẩm cụ thể mà chúng ta cần xem xét có nên sử dụng Selenium IDE không, và nếu sử dụng thì chúng ta nên sử dụng ở giai đoạn test nào, ở nội dung test nào.
Để trả lời cho câu hỏi trên đây thì chúng ta cần nắm được những ưu điểm và nhược điểm của Selenium IDE.
- Ưu điểm của Selenium
-
Selenium miễn phí, và không có vấn đề về bản quyền -> sẽ không mất chi phí về tiền bạc để đưa vào sử dụng.
-
Dễ sử dụng và phát triển, cải thiện được thời gian cho người thực hiện test, không lãng phí thời gian cho những công việc lặp đi lặp lại nhiều lần. Lý do là Selenium IDE cung cấp chức năng thu và chạy lại nên tester có thể nhanh chóng tạo ra một bộ kịch bản kiểm tra (test script) bằng cách trực tiếp thu các thao tác củamình trên đối tượng cần kiểm tra thành một tập những câu lệnh Selenese (ngôn ngữ kịch bản được dùng riêng cho Selenium IDE và Selenium Core, có dạng bảng HTML). Sau đó chạy lại các câu lệnh này để kiểm tra. Chức năng này rất hữu dụng giúp tiết kiệm thờigian viết kịch bản kiểm tra. Selenium còn cho phép lưu kịch bản đã thâu dưới nhiều loại ngôn ngữ lập trình khác nhau như Java, PHP, C#, Ruby, Perl hay Python.
- Tuy nhiên bên cạnh những ưu điểm trên thì Selenium IDE có khá nhiều nhược điểm
-
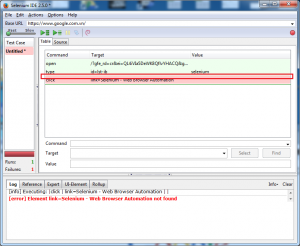
Không record lại được thao tác ấn Enter

Ví dụ như màn hình trên đây, sau khi vào google search, đã nhập selenium vào search text và click enter, tuy nhiên không record lại được thao tác enter. Vì vậy khi play lại thì bị lỗi.
Nếu không ấn enter mà click button "Google Search" thì chạy được bình thường.
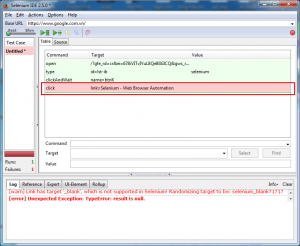
- Không record lại được thao tác trong trường hợp mở ra một tab mới.

Ở màn hình trên đây, khi click vào link mà default link đó sẽ được mở bằng tab mới, việc mở bằng tab mới sẽ không record lại được. Vì vậy khi play lại thì bị lỗi.
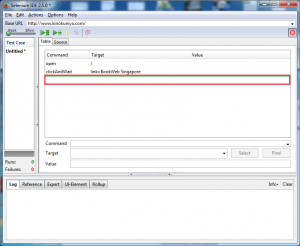
- Không record lại được thao tác trong trường hợp click vào button Back, Next

Ở màn hình trên đây, thực hiện thao tác mở website -> ấn link trên trang web -> sau đó ấn lại nút Back để quay lại trang trước, tuy nhiên thao tác Back không được record lại. Như vậy không thể check được các thao tác Back/Next.
-
Không record lại được thao tác trong trường hợp click vào button OK trên popup. Nguyên nhân là do popup không phải là 1 HTML object, mà là 1 ActiveX object.
-
Hay xảy ra lỗi Timeout.
-
Việc làm thao tác và ghi lại liên tục đôi khi sẽ ghi lại cả những thao tác dư thừa, ví dụ như thao tác click chuột để focus vào màn hình cần thao tác.
-
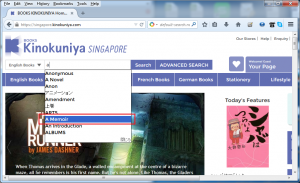
Việc record lại với những website sử dụng Javascript hay Ajax hay bị lỗi do những page này load chậm, các element của trang web thay đổi liên tục.


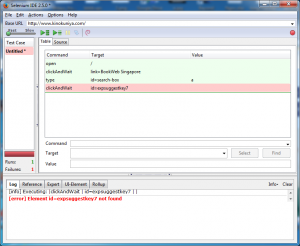
Ở màn hình trên, khi nhập ký tự "a" vào searchtext thì nó sẽ hiển thị lên một list các item bắt đầu bằng "a". Click chọn "A Memoir", tuy nhiên thao tác này không record lại được nên khi play lại thì bị lỗi.
- Khi nhập text thì Selenium IDE chỉ ghi lại tương đương với copy nội dung text vào trong textbox, chứ không phải nhập từng ký tự.
⇒ Chính vì chủ yếu chỉ là record và playback, tuy nhiên lại có khá nhiều thao tác không được record lại, và khi playback thì hay xảy ra lỗi Timeout nên thực sự tính ứng dụng thực tiễn vào dự án không cao.
★ Trong những trường hợp sau, chúng ta không nên sử dụng Selenium IDE :
-
Sản phẩm test sẽ còn thay đổi nhiều trong tương lai gần. Vì nếu sử dụng Selenium IDE trong khi sản phẩm vẫn còn thay đổi thì việc sử dụng Selenium IDE sẽ mất nhiều effort tạo script mà có thể những script tạo ra sẽ không sử dụng lại nữa hoặc phải viết lại.
-
Thời gian test ngắn hạn. Vì nếu dự án ngắn hạn thì sẽ không đủ thời gian để viết tự động hóa. Khi đó việc kiểm thử bằng tay sẽ thích hợp hơn.
★ Chỉ nên sử dụng Selenium IDE để thực hiện automation test trong trường hợp sau:
-
Dự án test dài hạn, cần phải test lặp đi lặp lại nhiều lần.
-
Cần phải test trên nhiều trình duyệt khác nhau, ví dụ như thực hiện cùng 1 testcase trên các môi trường IE10, IE11, Chrome, Safari.
-
Chức năng test đã gần như được hoàn thiện, ổn định, không bị thay đổi.
-
Việc tạo testscript chắc chắn mất ít thời gian và effort hơn test bằng tay. Việc chạy lại script chắc chắn mất ít thời gian và effort hơn test bằng tay.
-
Nội dung test là các chức năng mà Selenium IDE có thể record được, không rơi vào các trường hợp mà Selenium IDE không có khả năng record được. Đảm bảo không mất quá nhiều thời gian cho tester để tạo script hay sửa lại script.
Hi vọng với bài viết này, các bạn có dự định sử dụng Selenium IDE để thực hiện automation test sẽ có định hướng cụ thể cho mình.
Cảm ơn các bạn đã quan tâm !
All rights reserved