Sử dụng select2 trong ứng dụng rails
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu về Select2.
Select2 là một plugin Jquery hỗ trợ trong việc tuỳ chỉnh select box, tìm kiếm dữ liệu trong khi select, tạo tag, điều khiển dữ liệu, và thêm một số tính năng khác
Cài đặt.
Sử dụng CDN
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/js/select2.min.js"></script>
Cách này rất đơn giản bạn chỉ cần thêm đoạn code này vào trong thẻ <head> là có thể cài đặt thành công select2 vào ứng dụng
Sử dụng gem
Bạn thêm select2-rails vào trong Gemfile rồi chạy bundle install:
gem "select2-rails"
Trong app/assets/javascripts/application.js:
//= require select2
Trong app/assets/stylesheets/application.css:
*= require select2
Viết ứng dụng.
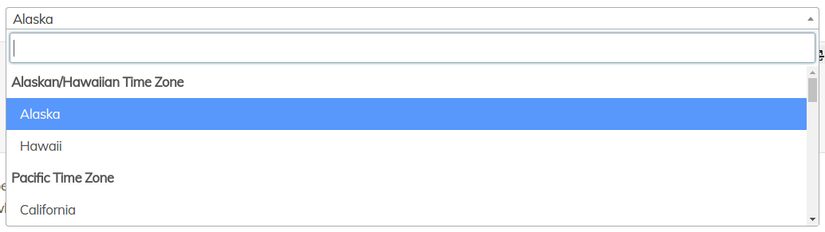
Single select boxes

Ở file view html :
<select class="js-example-basic-single" name="state">
<option value="AL">Alabama</option>
...
<option value="WY">Wyoming</option>
</select>
File .js
$(document).ready(function() {
$('.js-example-basic-single').select2();
});
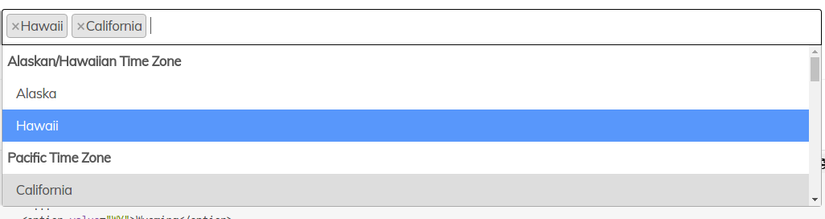
Multi-select boxes
 Html:
Html:
<select class="js-example-basic-multiple" name="states[]" multiple="multiple">
<option value="AL">Alabama</option>
...
<option value="WY">Wyoming</option>
</select>
Javascript:
$(document).ready(function() {
$('.js-example-basic-multiple').select2();
});
Custom
Tùy vào yêu cầu của ứng dụng mà bạn có thể chọn kiểu Single hay Multi cho ứng dụng của mình . Tuy nhiên để tiện cho việc phát triển ứng dụng thì select2 cũng đã hỗ trợ việc custom
$('.js-example-basic-single').on('select2:open', function(){
$('.select2-search input').prop('focus',false);
});
Thực hiện lúc gọi đến hàm select2 , giúp bạn có thể bỏ chọn , hoặc tùy chỉnh một số mặc định của select2 . Như trên thì tôi đã bỏ chọn việc focus vào ô imput trong select2
$(".js-example-placeholder-single").select2({
placeholder: "Select a state",
allowClear: true
});
Add thêm select placeholders .
$(".js-example-basic-multiple").select2({
maximumSelectionLength: 2
// chỉ được chọn nhiều nhất 2 option
});
Giới hạn số lượng option trong multi select2
$('#mySelect2').select2('open');
// Mở select box
$('#mySelect2').select2('close');
// Đóng select box
$(".js-programmatic-multi-set-val").on("click", function () {
$exampleMulti.val(["CA", "AL"]).trigger("change");
});
// tự động thêm option tìm kiếm trong mutil select2
....
$(".js-programmatic-multi-clear").on("click", function () {
$exampleMulti.val(null).trigger("change");
});
// bỏ các option tìm kiếm trong mutil select2
$('.js-data-example-ajax').select2({
ajax: {
url: 'https://api.github.com/search/repositories',
dataType: 'json'
// Additional AJAX parameters go here; see the end of this chapter for the full code of this example
}
});
// Lấy data từ api .
Kết luận.
Ngoài những điều mình vừa kể trên thì select2 còn hỗ trợ nhiều chức năng khác nữa . Link tham khảo : https://select2.org/ Thank for reading !!
All rights reserved