React Native: Tạo Customized Drawer Navigator
Bài đăng này đã không được cập nhật trong 6 năm
Khi tôi mới phát triển React Native, tôi thấy phần khó nhất của phát triển là Navigation. Sau đó, thách thức tiếp theo là tùy Customized từng navigation bởi vì UI là khía cạnh quan trọng của việc phát triển mobile. Vì vậy, hãy xem cách tôi có thể tùy chỉnh drawer của drawer navigation sử dụng react-navigation.

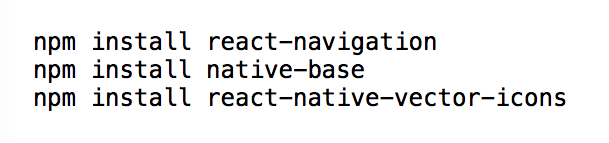
Để tạo ra một customized drawer navigator, trước tiên bạn cần install 3 thư viện: react-navigator, native-base, and react-native-vector-icons/Ionicons.

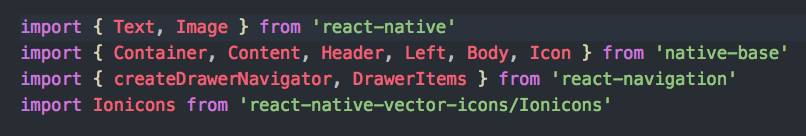
Sau đó, import các thành phần sau vào file App.js

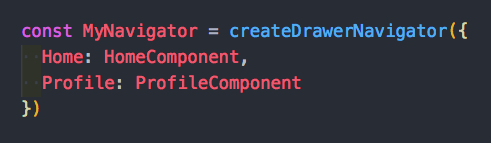
Bây giờ, hãy tạo drawer navigation trong file App.js. Tôi sẽ đặt tên cho drawer navigation của mình là "MyNavigator". Navigator này sẽ có 2 màn hình là : ‘HomeComponent’ screen và ‘ProfileComponent’ screen . Các màn hình chỉ định cho từng item trong navigator là tên của các component tôi muốn hiển thị khi người dùng nhấn vào item đó.

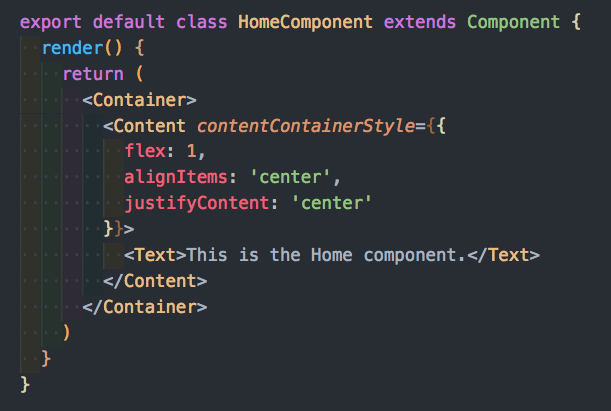
Ban đầu, các screen component bạn đặt cho drawer navigation nên hoặc có thể trông giống như thế này:

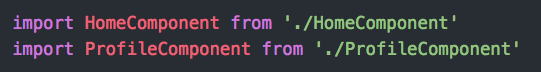
Và tất nhiên, đừng quên import các component mà bạn gán trong navigator bên trong App.js:

Bây giờ, khi mà bạn test ứng dụng của bạn, bạn sẽ có thể vuốt sang trái và điều hướng navigator đi ra. Nhưng nếu bạn muốn 1 icon bánh menu hiển thị trên screen của mình để người dùng có thể nhấn và drawer navigatior có thể đẩy ra ngoài?
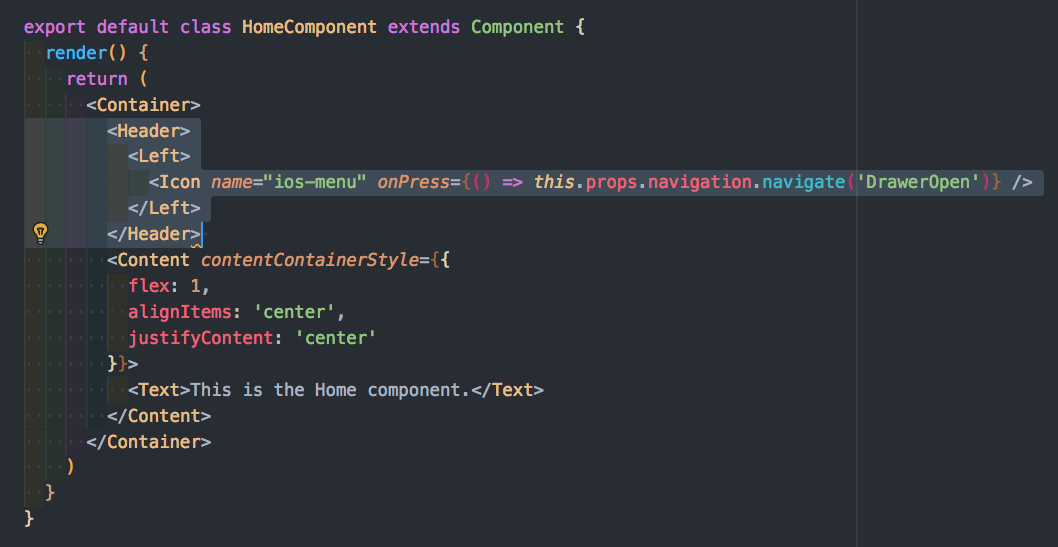
Tất cả bạn có thể làm là thêm "Header" vào mỗi component bạn đã đặt tên trong drawer navigator và thêm icon bên trong nó giống như thế này:

Bạn có bao giờ tự hỏi 'this.props.navigation' đó là gì?. Well, bất cứ khi nào bạn muốn chỉ định một component cho screen trong navigator. Component đó sẽ tự động được truyền qua "navigation" prop. Để tìm hiểu thêm về điều này, bạn có thể đọc qua document này.
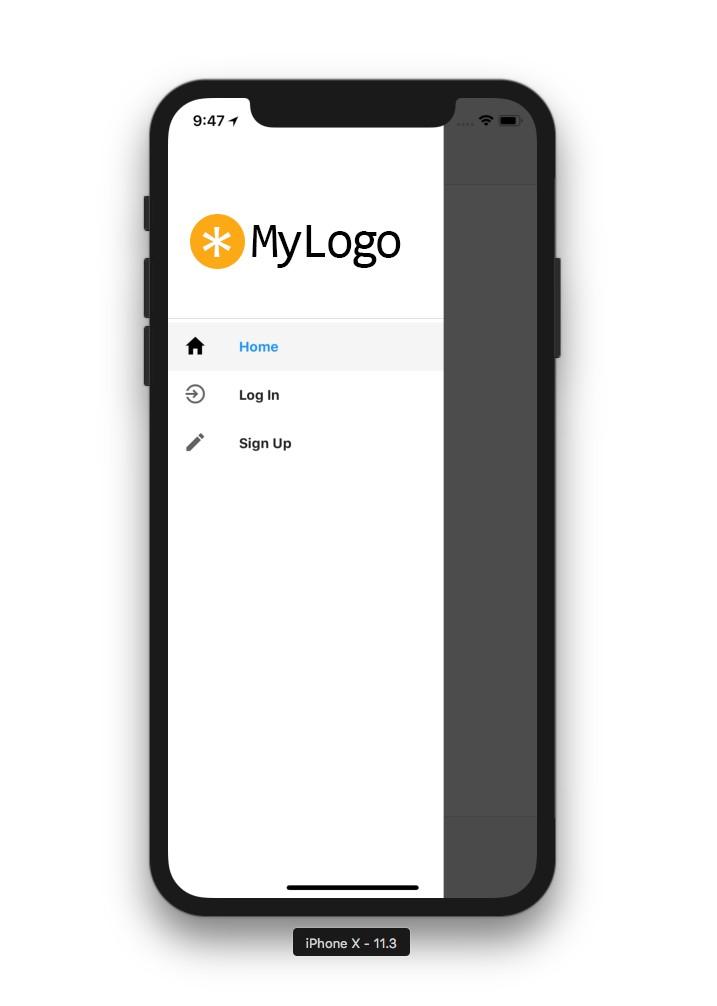
Bây giờ, bạn sẽ thấy một icon menu nhỏ ở góc trên cùng bên trái màn hình của bạn. Khi nhấp vào, navigator sẽ trượt vào màn hình. Nhưng nếu bạn muốn một logo được thêm vào trên đầu drawer navigator của bạn thì sao?
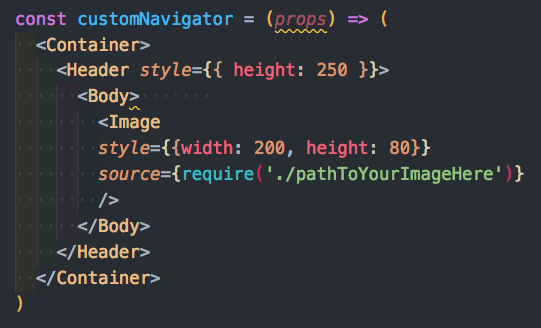
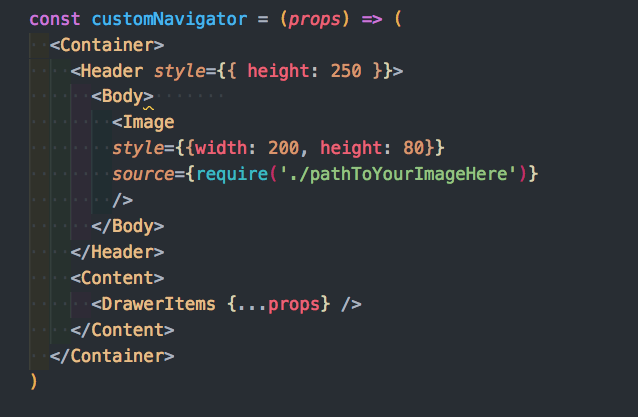
Chúng ta chỉ cần tạo một component mới (tôi sẽ đặt tên cho nó là 'customNavigator', trong App.js của tôi).

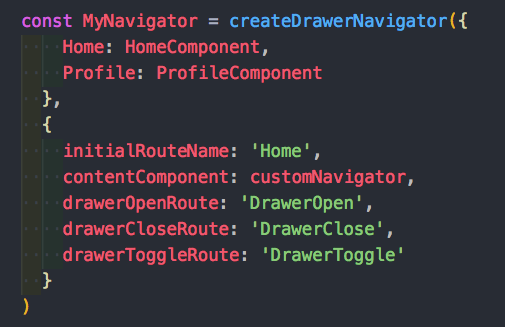
Tiếp theo, chúng ta phải thêm một vài configurations cho drawer navigator của chúng ta. Đầu tiên là initialRouteName, đây là màn hình default bạn muốn hiển thị. Thứ hai là contentComponent nơi chúng ta sẽ gán customNavigator và ba cái cuối cùng là drawerOpenRoute, drawerCloseRoute, và drawerToggleRoute, cả ba đều bắt buộc khi bạn tùy chỉnh drawer navigator của mình.
Vì vậy, bây giờ, MyNavigator sẽ trông như thế này:

Tất cả những gì chúng ta cần làm là thêm các navigator items thông qua DrawerItems, chúng ta sẽ chuyển các props lên.

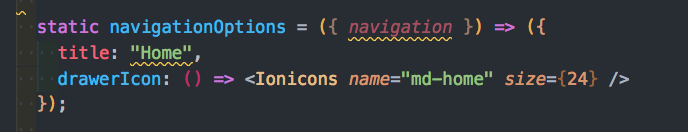
Bây giờ hãy để thêm icon bên cạnh mỗi drawer item. Đối với mỗi component bạn đã gán cho một màn hình, hãy thêm phần sau để gán title cho item đó và icon cho nó. Để xem tất cả các tùy chọn cho các biểu tượng Ionicons, hãy vào đây.

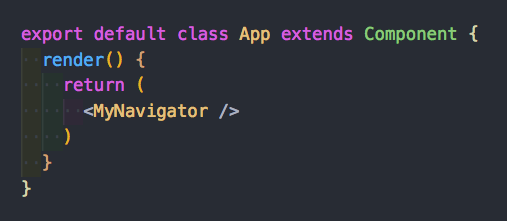
Cuối cùng, hãy render 'MyNavigator' component của tôi trong App component. Bằng cách này, bất kỳ màn hình nào tôi đặt để hiển thị làm màn hình mặc định sẽ là điều đầu tiên tôi sẽ thấy khi mở ứng dụng của chúng tôi.

Và đó là tất cả! Drawer navigator custom của bạn sẽ làm việc bây giờ!
Tài liệu tham khảo
https://medium.com/@g.a.salamat/react-native-creating-a-customized-drawer-navigator-7fe818ceff03
All rights reserved