Phân biệt: modal, popup, tooltip, popover, alert, …
Bài đăng này đã không được cập nhật trong 3 năm
Với các bạn mới đi làm, non-IT hoặc có background IT nhưng không chuyên về code (giống mình) thì mình nghĩ đâu đó các bạn cũng ít khi gặp hoặc phân biệt được các thuật ngữ như: popover, dialog, popup,… Hoặc đôi khi gặp rồi nhưng không biết tên gọi của nó là gì! 💔
Mình đi làm khá lâu rồi nhưng đến giờ vẫn chưa phân biệt được rõ tên của chúng và khi nào dùng cái nào. Trước mình cứ default gọi là “modal” hết 🥴. Có lần bị dev bắt bẻ là “Tester mà không biết popover là gì à?”. Nghe cay ghê 😒 - vậy nên mới có post này :<
Các bạn đọc xong thì góp ý thêm cho mình nhé. Sau nếu bị hỏi hoặc viết test case thì còn biết đường viết đúng tên của từng loại nghe cho “chiên nghịp’ 😎
Phân biệt: tooltip, popover, modal, dialog, alert, popup, lightbox, flash notice
-
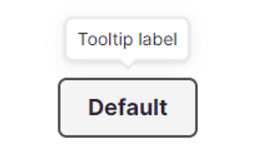
Tooltip
- Chỉ chứa text ngắn gọn. User không thể thao tác với nội dung trong tooltip.
- Hiển thị khi user có thao tác di chuột qua hoặc click vào 1 phần tử nào đó.
![image.png]()
-
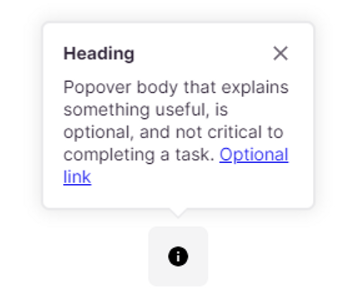
Popover
- Sử dụng để chứa text dài, links hoặc data.
- User có thể tương tác với nội dung trong popover như: chọn văn bản, click vào link …
- Hiển thị khi người dùng di chuột hoặc click vào một phần tử.
![image.png]()
-
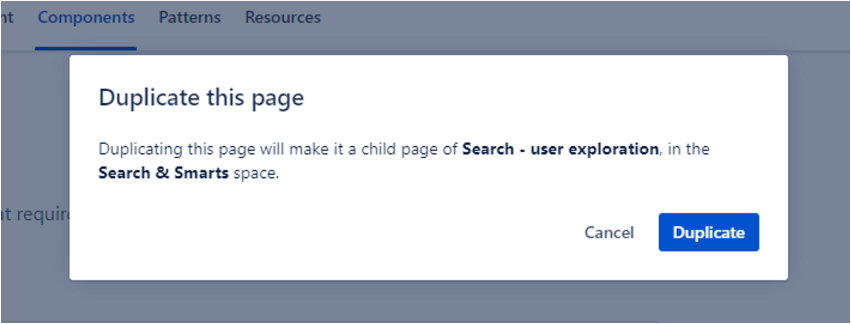
Modal
- Hiển thị trên nội dung của trang và ngăn cản sự tương tác của user với trang. (Mình đang hiểu là: chặn action khi click ra ngoài trang; buộc phải click [X] hoặc 1 button nào đó để đóng modal)
- Sử dụng để hiển thị hình ảnh, biểu mẫu (forms) hoặc nội dung yêu cầu tương tác của user.
![image.png]()
-
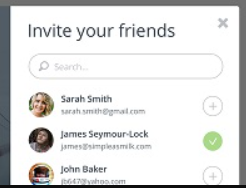
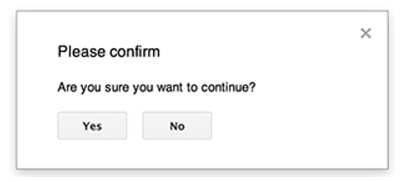
Dialog
- Hiển thị trên nội dung của trang.
- Sử dụng để hiển thị nội dung và yêu cầu phản hồi từ phía user như: biểu mẫu, một số văn bản để xác nhận một hành động nào đó.
- Dialog có thể được bao gồm trong modal; user có thể lựa chọn cancel/dismiss/ignore để đóng chúng
![image.png]()
(Dialog với modal: mình đọc doc xong thấy nó cứ giống nhau thế nào ấy, nên nếu gặp thì gọi là modal hay dialog đều được nhé 😖)
-
Alert
Dùng để thông báo về một cái gì đó mang tính hệ thống; chỉ nên được sử dụng trong những trường hợp ngoại lệ, vì user phải lựa chọn Yes/No/OK.
![image.png]()
-
Popup
Popup cũng như 1 dạng alert nhưng user có thể close nó mà không ảnh hưởng tới việc mình làm (mình thấy được sử dụng khá nhiều trên bản đồ)
-
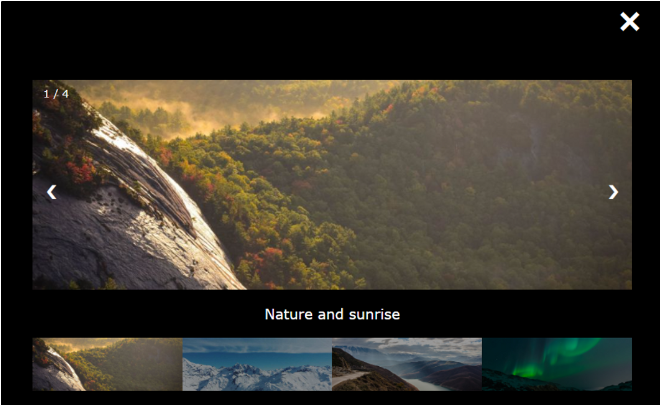
Lightbox
- Thuật ngữ này sử dụng trong trường hợp có 1 popup bật lên làm tối trang web và hiển thị dialog chứa hình ảnh hoặc nội dung khác.
- Chúng có thể được đóng bằng cách chọn [X] hoặc nhấp vào bất kỳ đâu trong phần tối của trang.
![image.png]()
-
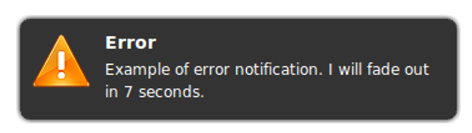
Flash notice
Là một message tự động hiện ra trong 1 khoảng thời gian nào đó, user có thể tắt nó đi hoặc để nó tự động tắt sau 1 khoảng thời gian.
![image.png]()
Các bạn có thể đọc thêm ở đây nhé:
- What are modals, popups and lightboxes? : Illustrate Digital
- What's the difference between a modal, a popover and a popup? - Quora
P/s: Tìm hiểu về mấy thuật ngữ này xong bị lú thực sự! 🥲
All rights reserved