Multi Box shadow
Bài đăng này đã không được cập nhật trong 6 năm
Text-shadow
Hiệu ứng text-shadow thường được dùng khá nhiều, và ngoài ra nó còn hỗ trỡ multi shadow nữa, chính vì vậy mà có nhiều hiệu ứng text rất đẹp mắt đã được tạo ra dựa vào khả năng multi shadow của nó.
Nó được viết với cú pháp như sau:
 Và các hiệu ứng lạ mắt:
Và các hiệu ứng lạ mắt:

Ví dụ về multi shadow:
Box-shadow
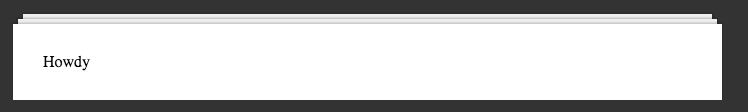
Vậy liệu box-shadow có làm được điều tương tự, chắc chắn là có. Một trong những hiệu ứng rất hay được tạo multi box-shadow được gọi là stacked paper, nó như thế này

Như thế này tức là mỗi lớp giấy ở dưới sẽ được tạo từ 1 box shadow và gộp chung lại thành 1 thuộc tính box shadow có multi shadow
<div class="paper"></div>
.paper {
background: #fff;
box-shadow:
/* The top layer shadow */
0 -1px 1px rgba(0,0,0,0.15),
/* The second layer */
0 -10px 0 -5px #eee,
/* The second layer shadow */
0 -10px 1px -4px rgba(0,0,0,0.15),
/* The third layer */
0 -20px 0 -10px #eee,
/* The third layer shadow */
0 -20px 1px -9px rgba(0,0,0,0.15);
/* Padding for demo purposes */
padding: 30px;
}
Kết quả:
All rights reserved