Một số Chrome Extensions hữu ích dành cho việc Test Web Apps
Bài đăng này đã không được cập nhật trong 4 năm
Ở bài trước mình đã giới thiệu về Top Chrome Extensions dành cho việc Test Web Apps. Dưới đây chúng ta sẽ tiếp tục thảo luận về một số Chrome extension giúp QA tìm bug hiệu quả hơn. Các tool được trình bày dưới đây rất nhỏ và nhẹ, nhưng chúng sẽ tạo ra một sự khác biệt lớn cho công việc của bạn. Tất cả các extension là hoàn toàn miễn phí và cho phép cài đặt trong trình duyệt của bạn!
1. SessionBox
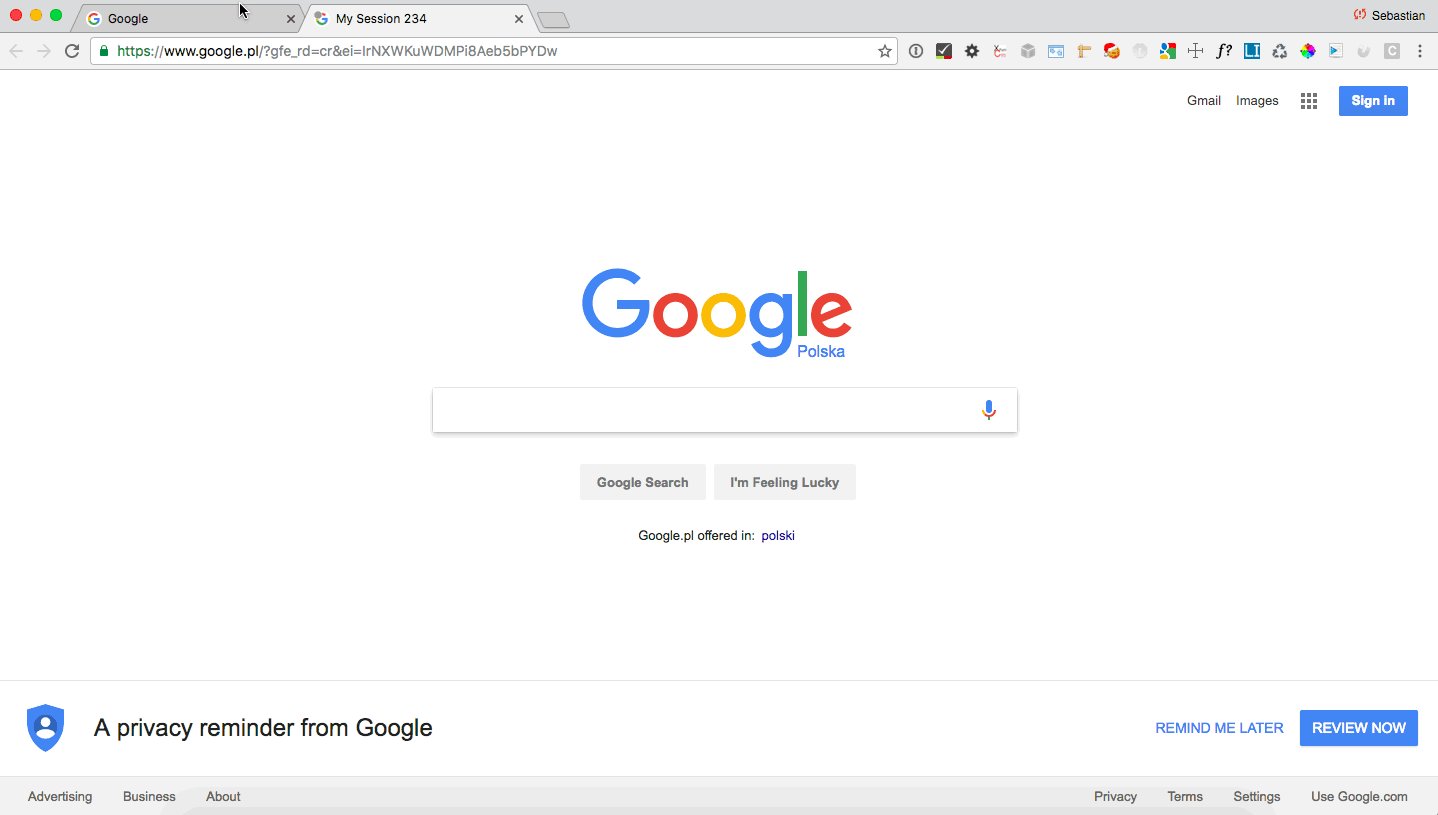
SessionBox có một tính năng đơn giản nhưng vô cùng hữu ích - nó cho phép tạo ra nhiều session trong một trình duyệt. Điều này là vô giá khi bạn muốn kiểm tra sự tương tác giữa các user và các loại tài khoản khác nhau. Với SessionBox bạn sẽ không còn phải vật lộn với nhiều trình duyệt, cửa sổ ẩn danh hoặc đăng nhập vào và đăng xuất ra chỉ để kiểm tra ví dụ như kiểm tra việc trao đổi tin nhắn giữa hai người sử dụng.

Tính năng Sử dụng website với nhiều tài khoản cùng một lúc được thực hiện một cách dễ dàng. Tạo một tab độc lập với chỉ một click vào button.
- Sử dụng một trình duyệt với nhiều active session cho mỗi trang web. Đăng nhập vào nhiều tài khoản trên cùng một trang web cùng một lúc
 Ưu điểm
Ưu điểm - Nhanh và dễ sử dụng
- Đánh dấu tab session khác nhau với màu sắc khác nhau trong Chrome
Nhược điểm
- Trong một số trường hợp, các session có thể ảnh hưởng lẫn nhau
2. Dimensions
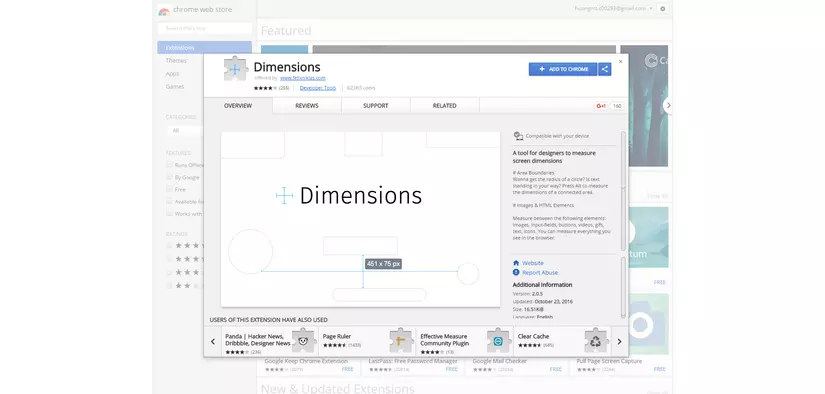
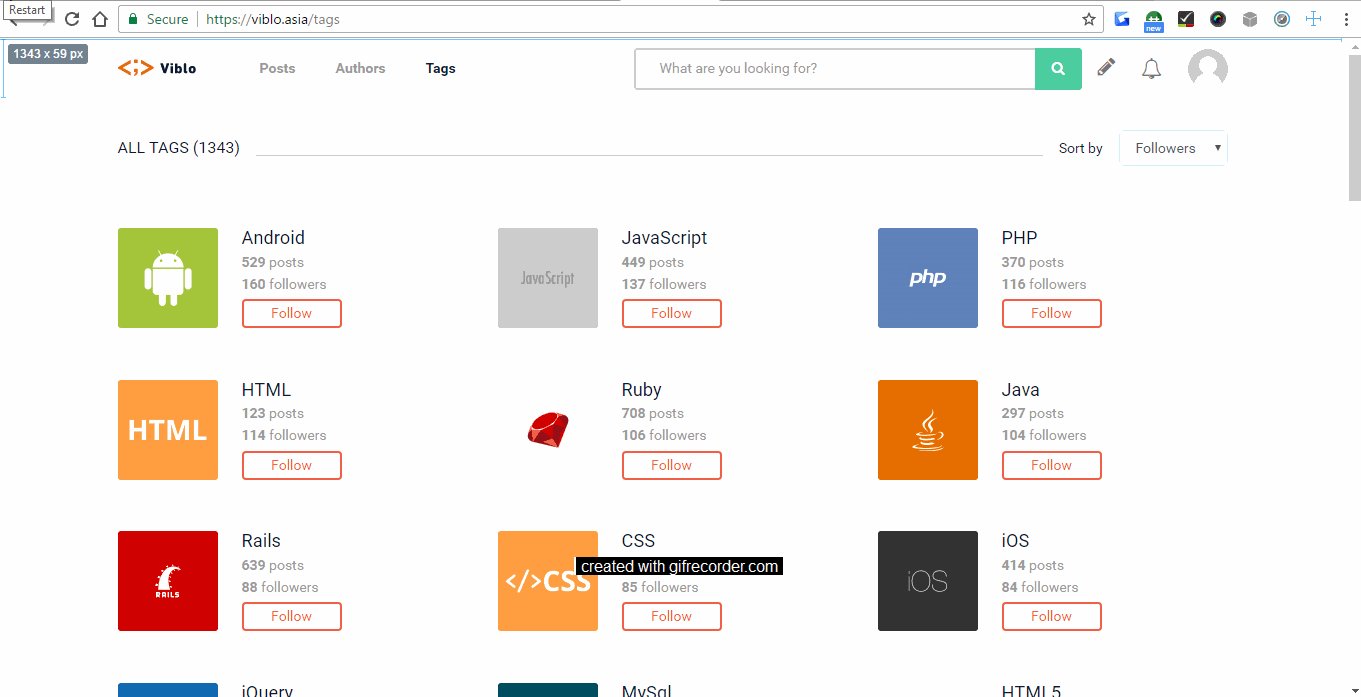
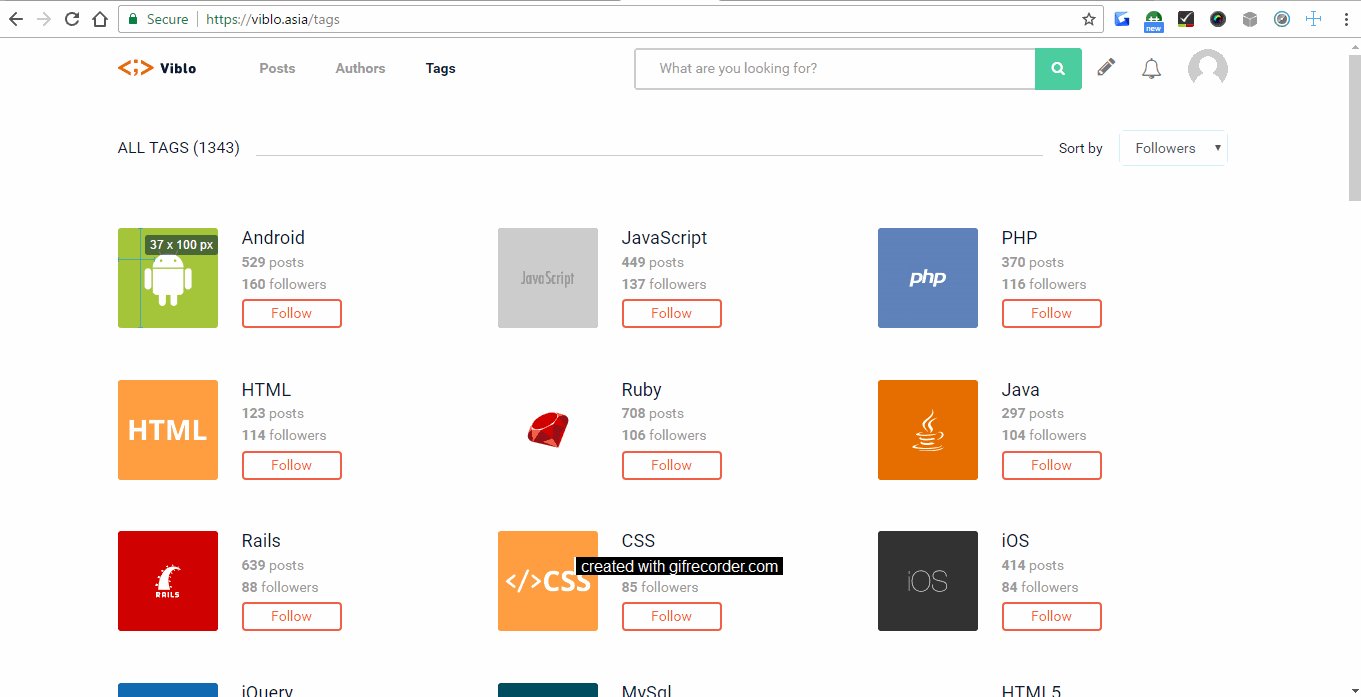
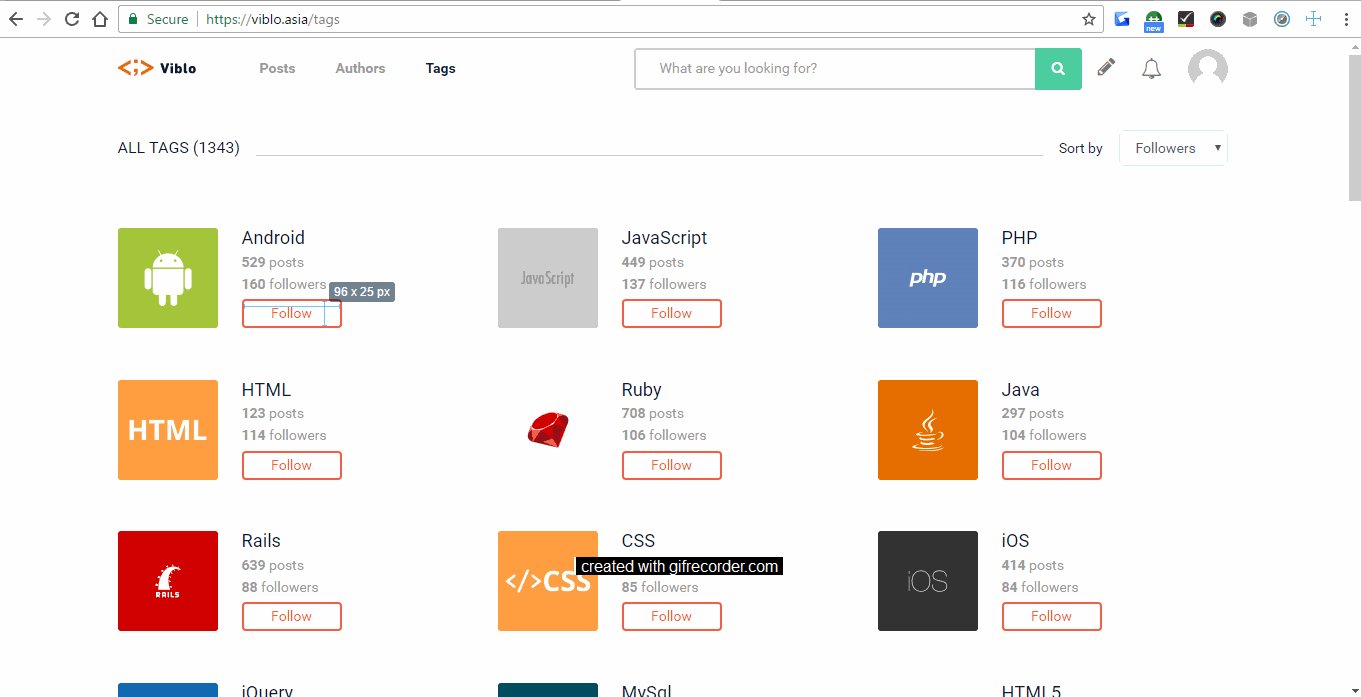
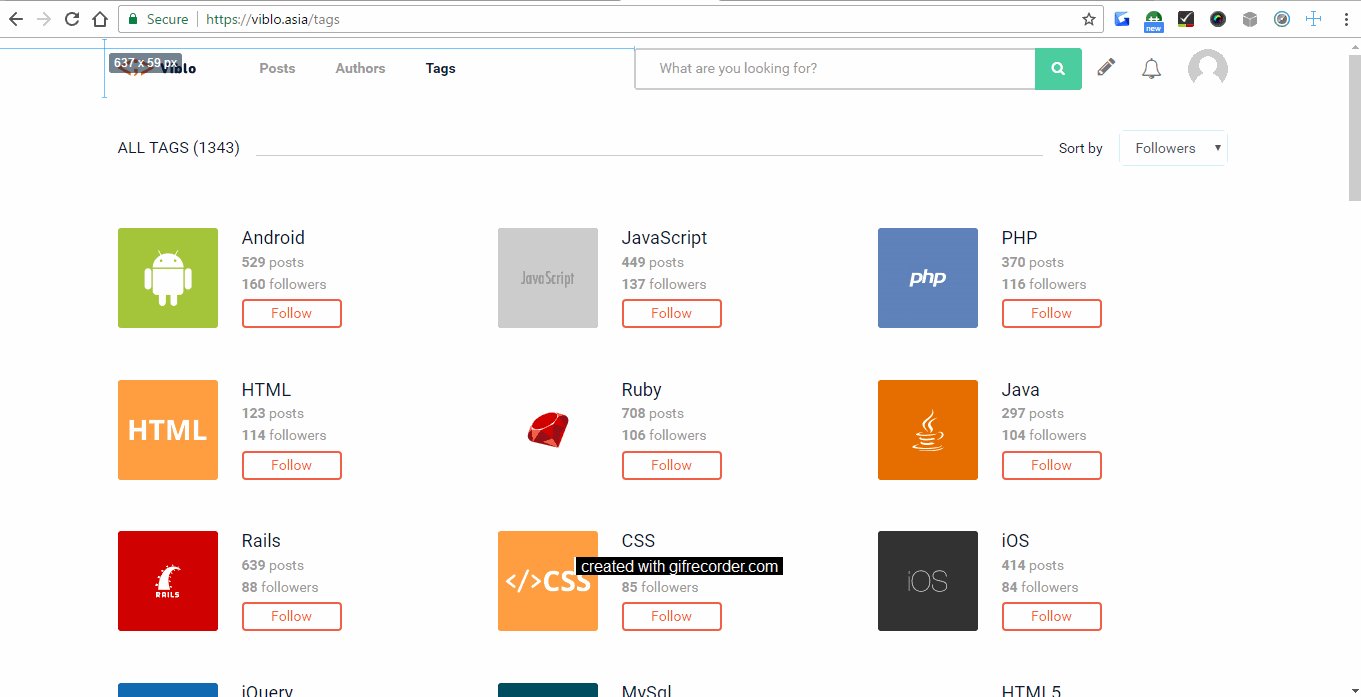
Dimension là một công cụ hoàn hảo cho phép đo nhanh khoảng cách điểm ảnh giữa các đối tượng trên màn hình. Điểm mạnh của extension này trên thực tế là nó tự động nhận dạng đối tượng riêng biệt trên màn hình và coi chúng như là đường biên để đo lường. Thông thường các extension được kích hoạt với một phím tắt để dễ dàng sử dụng nhưng đối với demension thì bạn không phải chọn bất cứ vùng nào thậm chí không cần click vào bất cứ nút nào, nó sẽ đo khoảng cách của chính nó.

Tính năng: Một công cụ cho designer đo kích thước màn hình như:
- Đo ranh giới vùng: bán kính đường tròn. Nhấn Alt để đo kích thước của một vùng được kết nối.
- Các thẻ Images & HTML: đo lường giữa các thẻ sau: images, input-fields, buttons, videos, gifs, text, icons. Bạn hoàn toàn có thể đo lường mọi thứ bạn nhìn thấy trên trình duyệt.
- Mockups: Designer đưa cho bạn mockups như PNG hoặc JPEG? Bạn chỉ cần thả chúng vào Chrome, kích hoạt Demension và bắt đầu đo.


Ưu điểm
- Vô cùng nhanh chóng và rất tiện dụng
- Có thể chính xác hơn thước đo thủ công vì nó tự động nhận dạng đối tượng và ranh giới của chúng
Nhược điểm
- Nếu như có bất kỳ vùng riêng biệt nào phía trong khoảng cách đó, extension sẽ dừng ở các đối tượng gần nhất. Ví dụ: Nếu bạn có một bức ảnh nền và muốn đo khoảng cách giữa 2 button trên nền thì trong trường hợp này, extension có thể sẽ đánh dấu các khu vực đặc biệt khác trong nền thay vì đo khoảng cách mà bạn mong muốn.
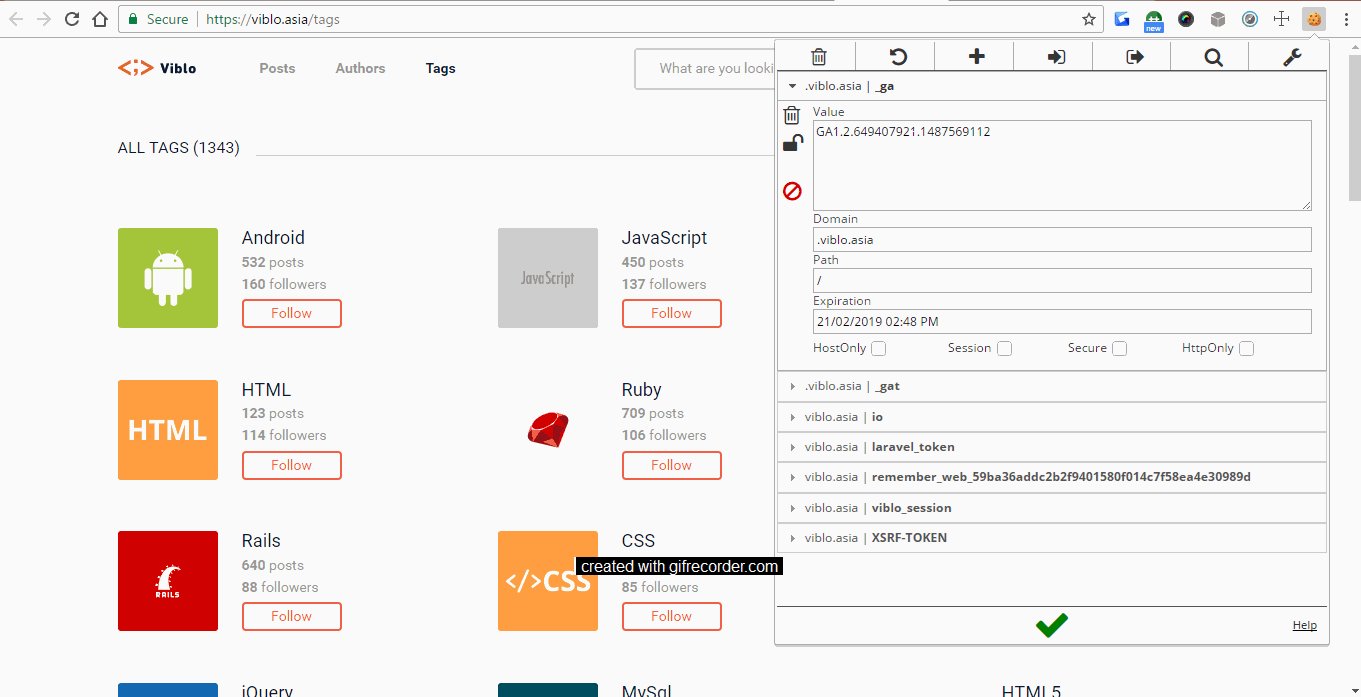
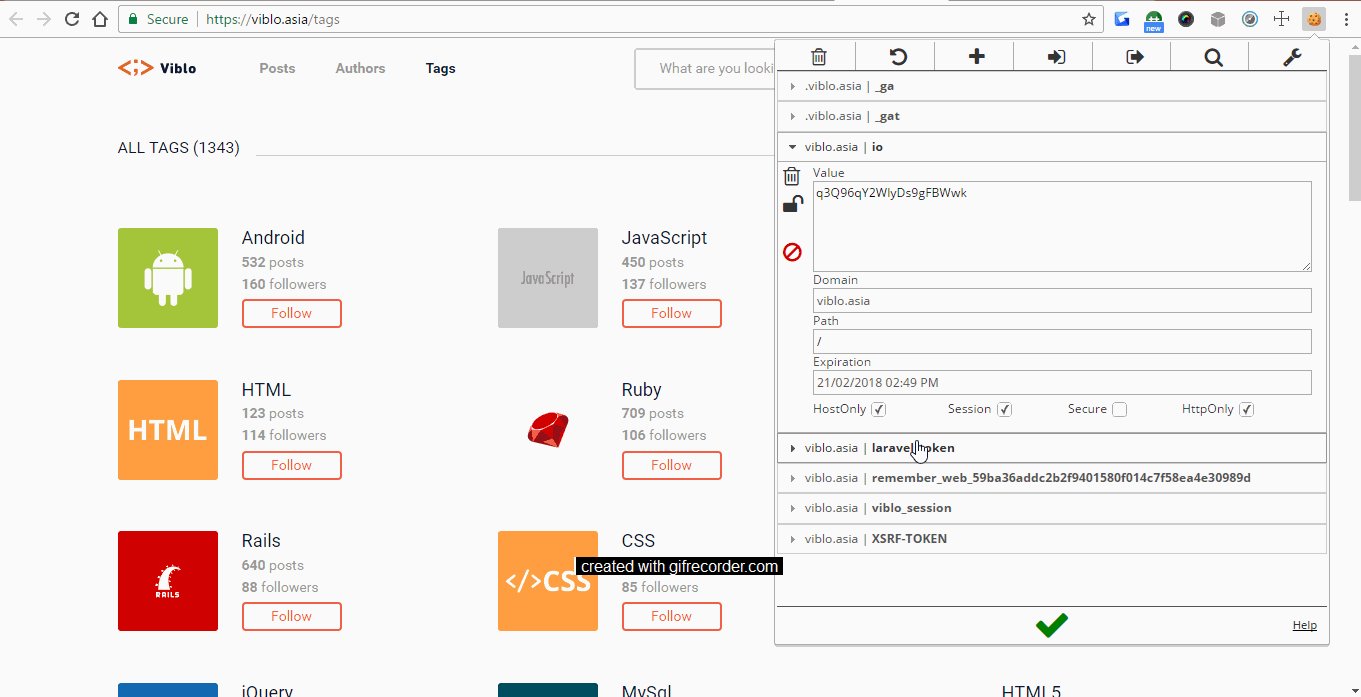
3. EditThisCookie
EditThisCookie sẽ vô cùng tiện dụng cho bạn nếu bạn thực hiện bất kỳ hoạt động liên quan đến các tập tin cookie. Extension này là một công cụ quản lý cookie mà cho phép truy cập cookie trong trình duyệt của bạn một cách trực quan và dễ sử dụng. Nó cho phép bạn ngăn chặn, chỉnh sửa, xóa, và thực hiện các hành động khác với các tập tin cookie được lưu trữ trong trình duyệt của bạn.

Tính năng
- Xoá cookie
- Chỉnh sửa cookie
- Thêm cookie mới
- Tìm kiếm cookie
- Bảo vệ cookie (read-only - chỉ đọc)
- Chặn cookie (lọc cookie)
- Truy xuất cookie dưới dạng file JSON, Netscape
- Import cookie dạng JSON
- Giới hạn ngày hết hạn tối đa của cookie

Hướng dẫn Các bạn có thể vào trang chủ của EditThisCookie để xem hướng dẫn chi tiết ở link này http://www.editthiscookie.com/start/
Ưu điểm
- Nhanh chóng và dễ dàng truy cập vào các tập tin cookie trong trình duyệt của bạn
- Giao diện rất trực quan
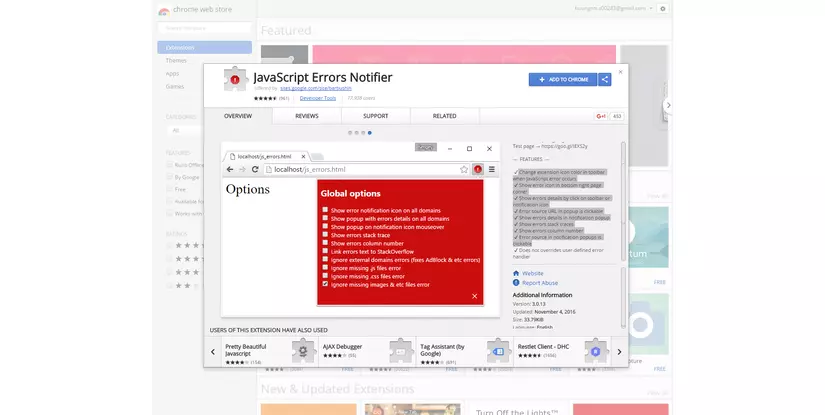
4. JavaScript Errors Notifier
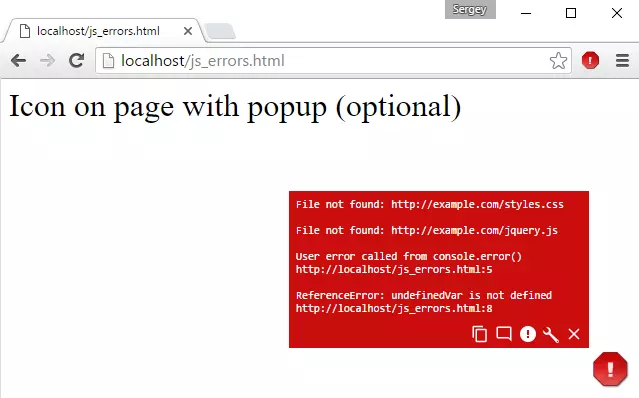
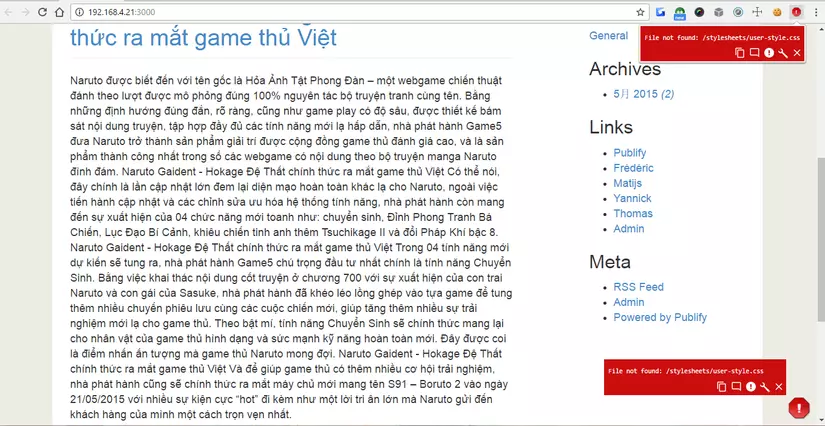
JavaScript Errors Notifier giám sát các responses của trình duyệt và bất cứ lúc nào gặp lỗi JavaScript, nó sẽ hiển thị một dấu chấm than nhỏ ở góc dưới bên phải của trình duyệt. Khi bạn nhấn chuột vào dấu chấm than đó, bạn sẽ thấy được mô tả lỗi chi tiết. Nó rất thuận tiện cho bạn khi có thông báo như vậy, bở vì liên tục nhìn vào giao diện điều khiển có thể không khả quan và bạn có thể không nhận thấy một số lỗi ở ngay lần đầu tiên.

Tính năng
- Thay đổi màu của icon extension trên thanh công cụ khi JavaScript xảy ra lỗi
- Hiển thị icon lỗi ở góc bên phải của trang web
- Hiển thị lỗi chi tiết bằng cách click vào thanh công cụ hoặc biểu tượng thông báo
- Không ghi đè xử lý lỗi người dùng định nghĩa
- Xử lý gọi hàm console.error()
- Xử lý lỗi 404 thiếu file js, css,...
- Bỏ qua lỗi 404 bắt nguồn từ AdBlock và các chương trình khác
- Bỏ qua các lỗi lặp lại
- Bỏ qua các lỗi của Google Chrome extensions
- Các text lỗi được link đến StackOverflow search
- Sao chép chi tiết lỗi vào clipboard


Ưu điểm
- Trực quan và chắc chắn rằng bạn không bỏ sót bất kỳ lỗi nào
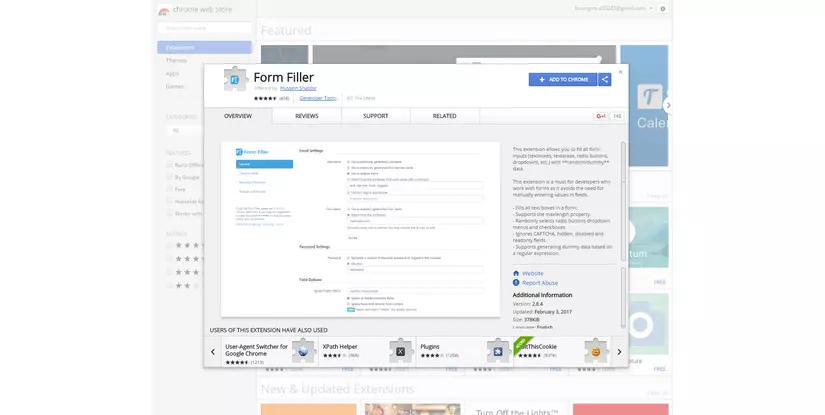
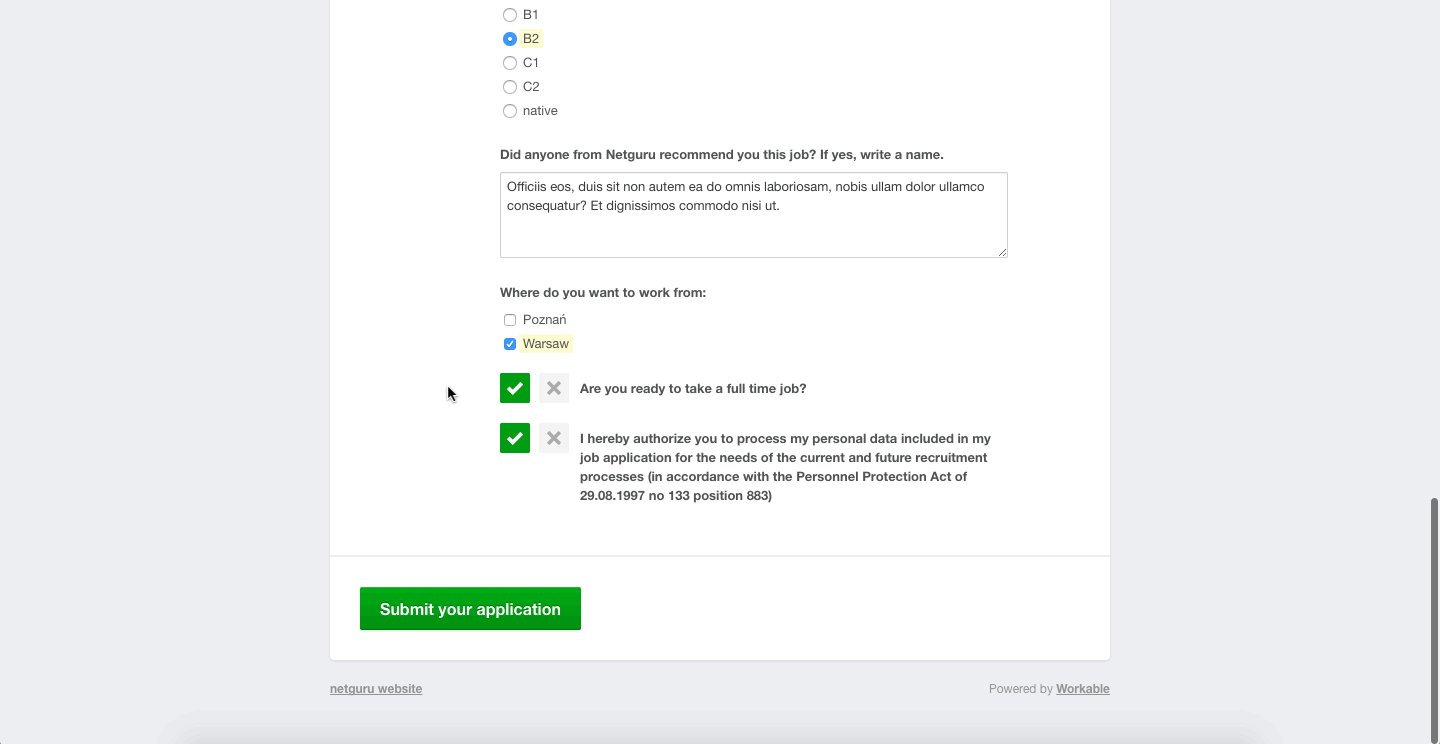
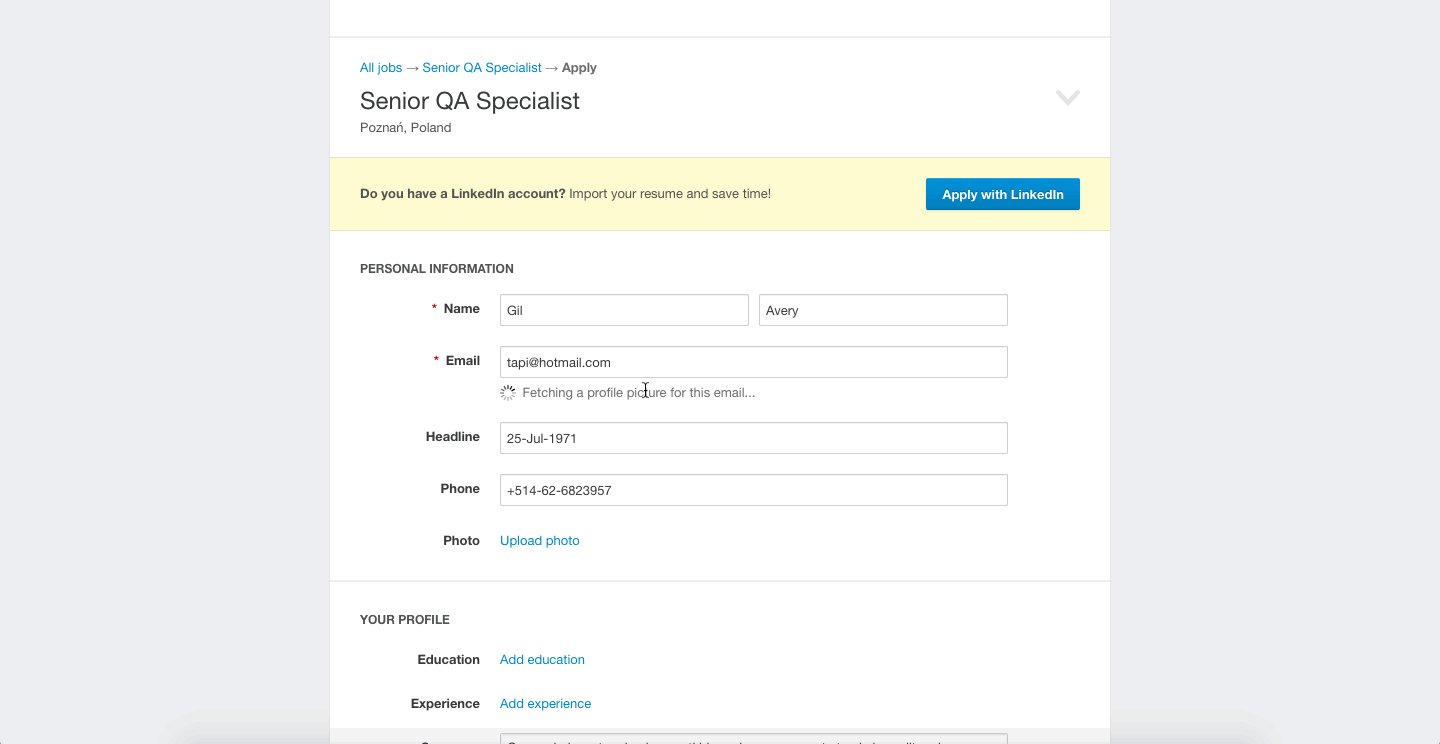
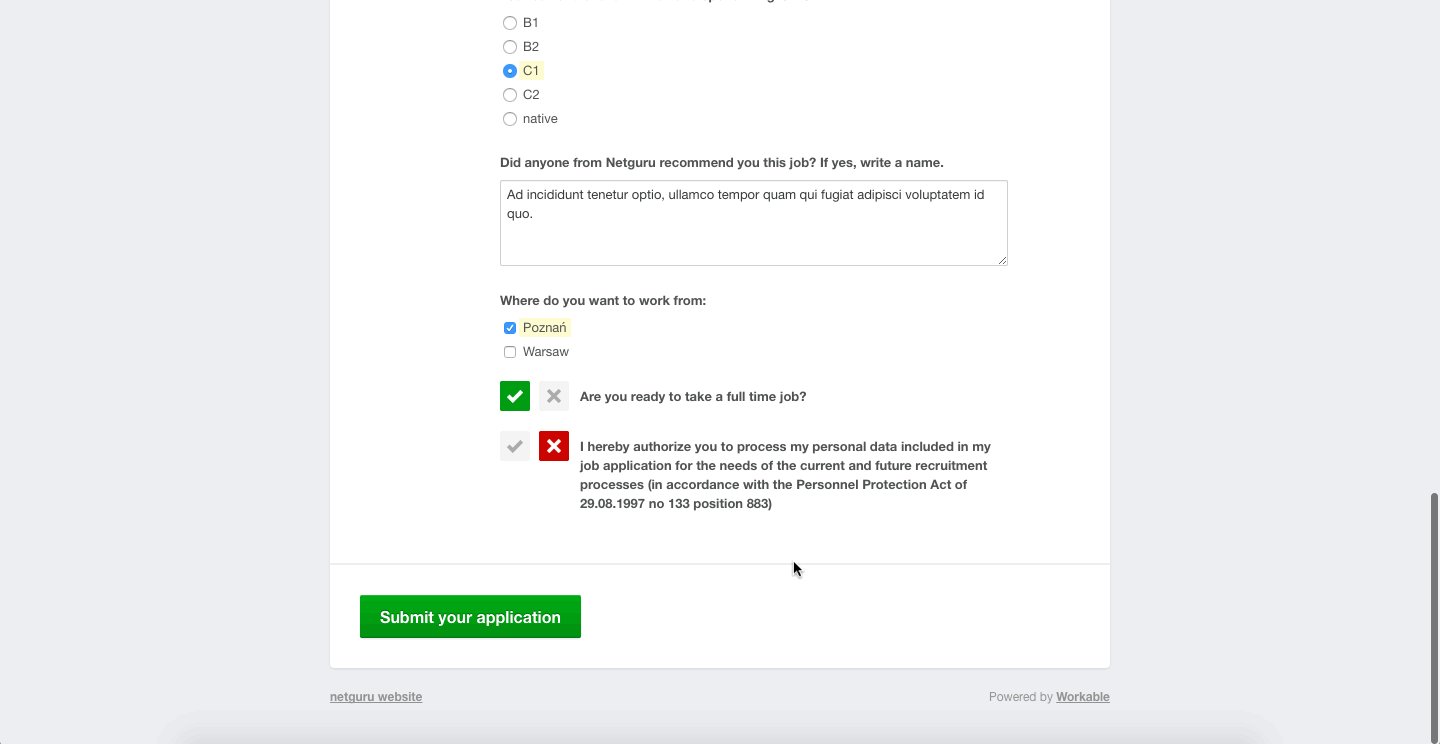
5. FormFiller
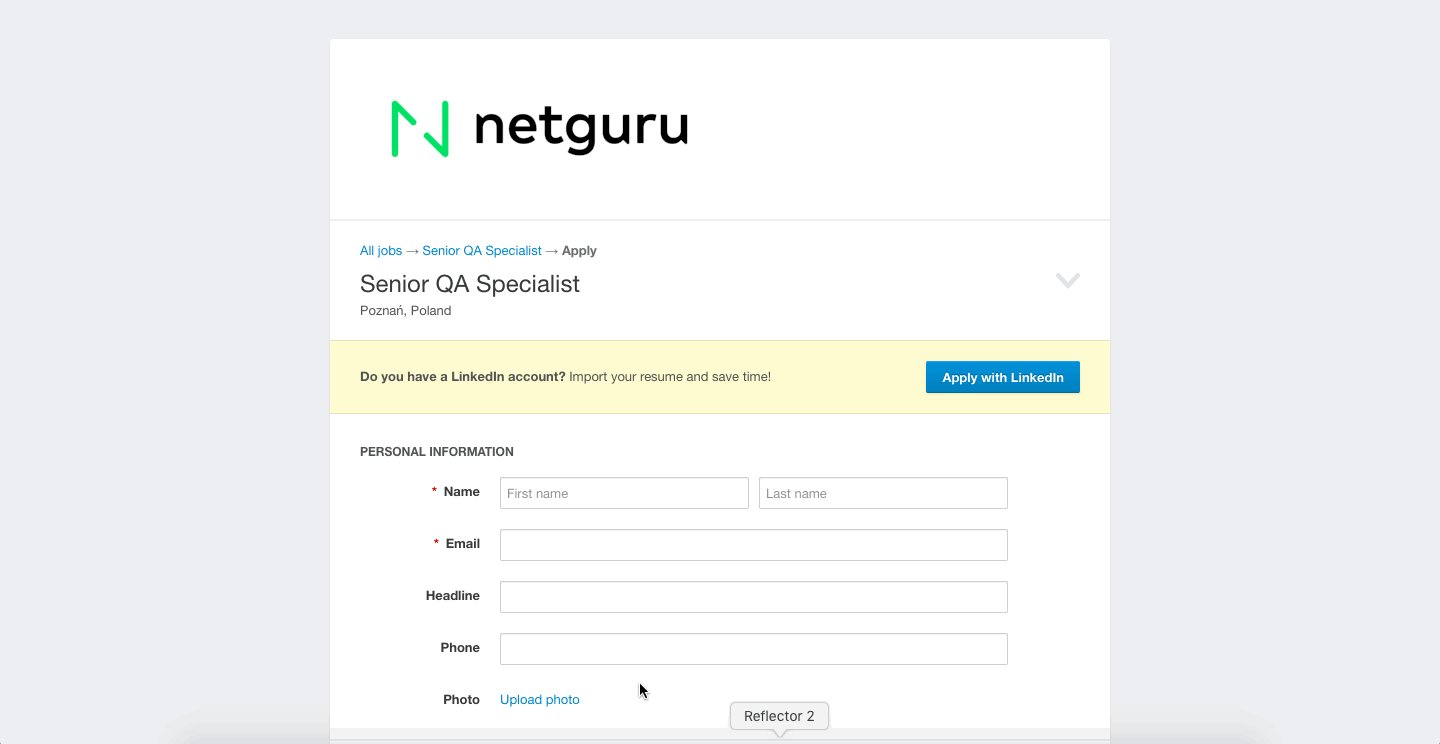
Nếu bạn phải vật lộn với vô số form trong khi kiểm thử thì extension này sẽ giúp bạn tiết kiệm rất nhiều thời gian. FormFiller, như tên gọi, nó sẽ điền vào rất cả các trường với bộ dữ liệu giả. Nó đủ thông minh để đoán được cần phải điền dữ liệu nào vào trường nào. Nó hoạt động rất tốt không chỉ với các trường input mà còn với cả checkbox, dropdown và những trường khác nữa. Để đạt hiệu suất nhanh nhất bạn có thể thiết lập phím tắt, và sau đó bạn sẽ có thể điền vào tất cả các trường trên form chỉ với một phím bấm duy nhất.

Tính năng
- Điền tất cả các text box trên form
- Hỗ trợ các thuộc tính maxlength
- Lựa chọn ngẫu nhiên radio button, dropdown, checkbox
- Bỏ qua CAPCHA, các trường ẩn, disable và trường readonly
- Hỗ trợ tạo dữ liệu giả dựa vào dữ liệu thông thường

Ưu điểm
- Ưu điểm với nhiều loại trường dữ liệu và yêu cầu đầu vào
Nhược điểm
- Đôi khi xảy ra việc không cung cấp dữ liệu đầu vào chính xác cho tất cả các loại trường dữ liệu
- Không có tuỳ chọn để thiết lập mà mặc định là các trường được điền hết, hạn chế trong trường hợp nếu như bạn muốn để lại một số trường trống hoặc dữ liệu của riêng bạn.
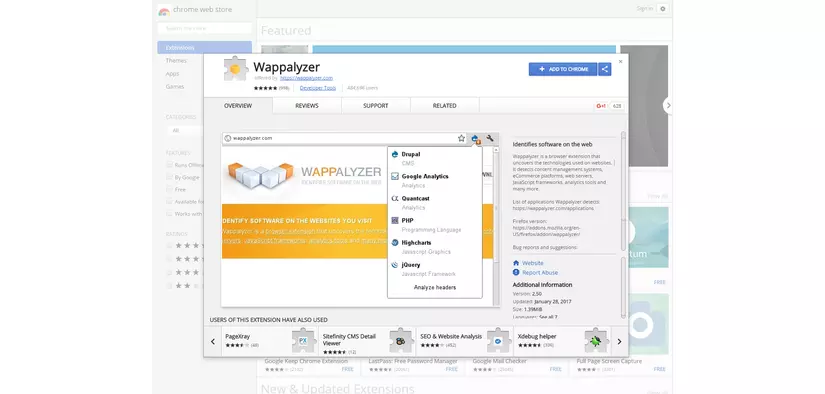
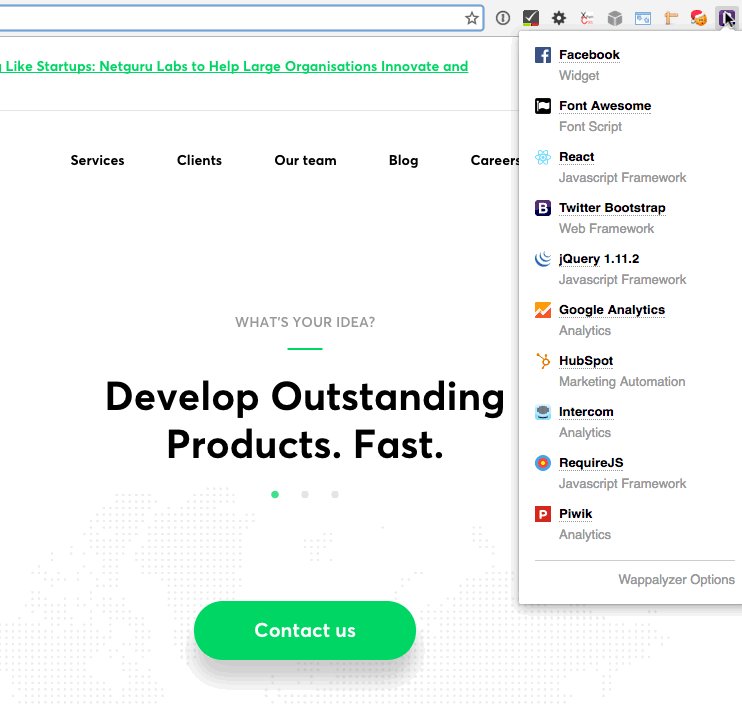
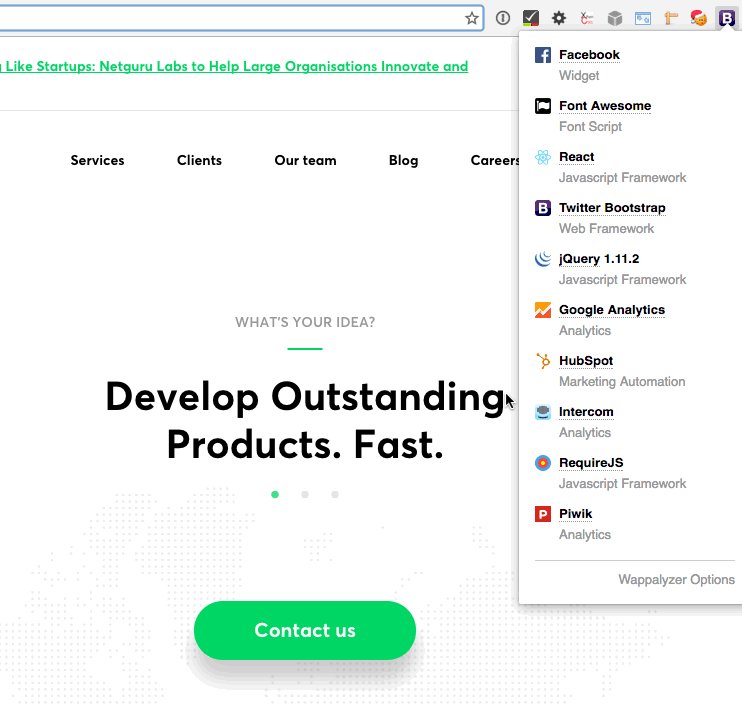
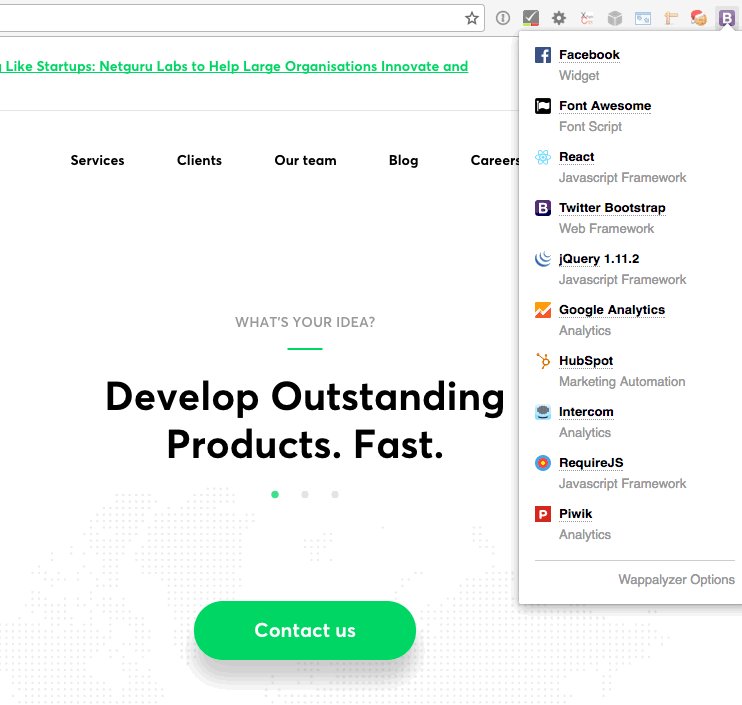
6. Wapplyzer
Wapplyzer là một công cụ tiện dụng mà dễ dàng tiết lộ tất cả các công nghệ được sử dụng trong một trang web mà bạn đang truy cập. Extension này sẽ cung cấp cho bạn thông tin chi tiết liên quan đến hệ thống quản lý nội dung, eCommerce platforms, web servers, JavaScript frameworks, analytics tools, vật dụng và nhiều thứ khác nữa.

Ưu điểm
- Dễ dàng tiếp cận thông tin công nghệ trên trang web/ ứng dụng đang truy cập

Lời kết
Trên đây những extension rất hữu ích cho công việc kiểm thử của QA. Hãy thử cài đặt và sử dụng chúng, chúng sẽ giúp ích rất nhiều cho công việc QA của bạn. Đừng quên xem lại một số các extension trong phần trước của mình Top Chrome Extensions dành cho việc Test Web Apps. Hãy để lại comment ở dưới nếu như bạn có góp ý về bài viết hoặc chia sẻ những tool có ích khác cho QA. Xin cảm ơn!
Tài liệu tham khảo
https://www.netguru.co/blog/small-qa-tools-that-have-a-big-value-for-your-workflow
All rights reserved