Mockups, Wireframes ,Prototype khi nào và tại sao nên sử dụng?
Bài đăng này đã không được cập nhật trong 4 năm

Xu hướng chung trong quá trình thiết kế UI/UX cho một sản phẩm là thực hiện ba giai đoạn: wireframe, mockup và prototype. Mục tiêu của mỗi bước là để cho phép bạn sửa chữa các vấn đề về khả năng sử dụng của sản phẩm trong khi chi phí sửa chữa vẫn còn nhỏ.
Trước tiên tôi sẽ giúp bạn làm rõ các định nghĩa của một số thuật ngữ thường được sử dụng để tránh nhầm lẫn. Các định nghĩa tôi đưa ra dưới đây là một phác thảo ngắn của một loạt các bài viết chuyên sâu nghiên cứu UX của Marcin Treder_Giám đốc điều hành của UXPIN.
Wireframe
1.Wireframe là gì?
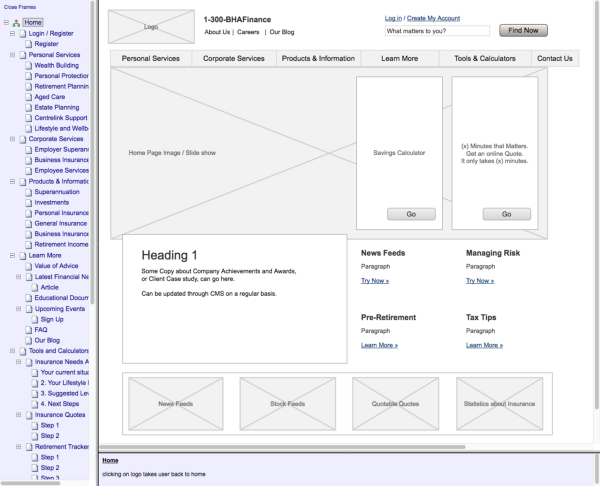
Wireframe được ví như "xương sống" của một thiết kế, nó chứa tất cả các phần quan trọng của sản phẩm cuối cùng. Nó là một dạng hình dung nguyên sơ nhất về sản phẩm. Thông thường wireframe sử dụng các yếu tố đồ hoạ đơn giản, như đường thẳng, hình hộp, hình học cơ bản với tông màu xám, đen, trắng để biểu thị thông tin về kiến trúc, nội dụng hay bố cục.

Wireframes là một bước tuyệt vời trong giai đoạn đầu của dự án. Bạn có thể nhanh chóng kiểm tra chiến lược sáng tạo tổng thể của bạn và giả thuyết khả năng sử dụng mà không bị sa lầy trong các chi tiết của thiết kế. Một wireframe cũng có thể cung cấp cho khách hàng một cái nhìn tổng quan về cách điều hướng và sử dụng. Các nhà phát triển có được một cái nhìn tổng quan các yếu tố được xắp xếp và ý đồ của nhà thiết kế. Copywriter có được một cảm giácvề khối lượng nội dung và không gian mà họ phải đối phó. Wireframes là một điểm khởi đầu tuyệt vời cho bất kỳ quá trình thiết kế tương tác. Ở cấp độ này, dù có sự thay đổi lớn cũng không tạo ra vấn đề gì to tát. Bạn có thể di chuyển nội dung xung quanh hoặc nhóm với nhau, thêm hoặc loại bỏ các yếu tố, tương đối dễ dàng so với các giai đoạn sau của thiết kế.
2.Khi nào nên sử dụng wireframe?
Wireframe thường được sử dụng như tài liệu của dự án, bắt đầu phác thảo dự án. Hoặc cũng có thể được sử dụng một cách không chính thức trong quá trình phát triển dự án như một công cụ giải thích, tương tác cho các thành viên trong đội.
{@youtube: https://www.youtube.com/watch?v=PmmQjLqJQlY|Youtube ID}
Mockup
1.Mockup là gì?
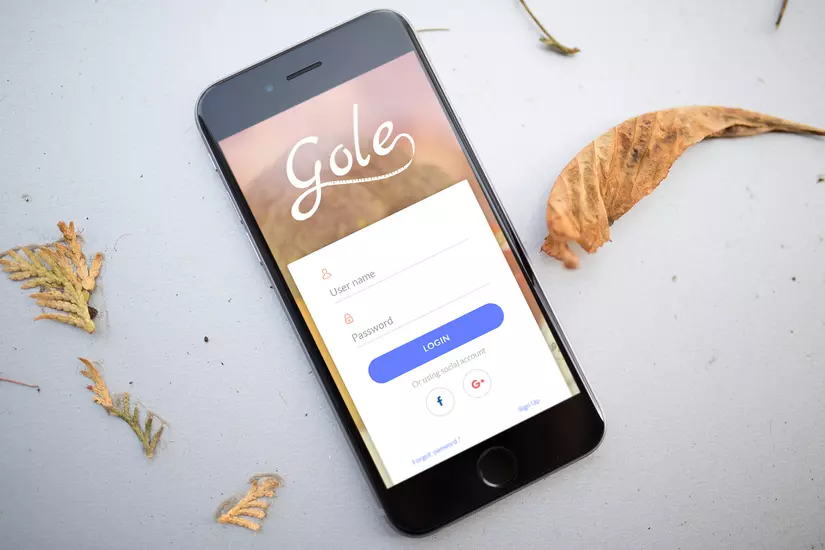
Mockup là cấp độ tiếp theo từ Wireframe, là giai đoạn giữa và là cấu nối giữa cấu trúc ( wireframe) tới một bản mẫu. Đây là nơi các nhà thiết kế có thể sử dụng các yếu tố đồ hoạ sáng tạo.Các khối hình học cơ bản, tông màu nhạt nhẽo được thay thế bằng các yếu tố đồ hoạ tinh tế. Mock-up sử dụng wireframes và mang lại cho nó nhiều giá trị hơn phù hợp với bản sắc của thương hiệu.
Mockup không chỉ là một phiên bản màu của wireframe . Nó là sự tái diễn của các ngôn ngữ hình ảnh thương hiệu.
Mock-up rất gần với phiên bản cuối cùng về tính thẩm mỹ và cái nhìn của một sản phẩm kỹ thuật số nhưng thiếu chức năng. Một mockup đẹp có thể tạo hứng thú với khách hàng và nhà đầu tư. Tuy nhiên, càng nhiều càng mock-up là càng phải giải quyết nhiều câu hỏi về sự tương tác hoặc cách thiết kế đó hiển thị trên nhiều thiết bị.

2.Khi nào nên sử dụng Mockup?
Mockup đặc biệt hữu dụng khi bạn muốn trình bày về sản phẩm với các nhà đầu tư hoặc các bên liên quan. Nhờ bản chất hấp dẫn về mặt thị giác ( giao diện đẹp ) sẽ thu về một phản hồi tốt, và nếu đặt trong bối cảnh toàn cục của thiết kế cho sản phẩm, nó có thể là một thành phần lớn và quan trọng của tài liệu dự án.
Prototype
1.Prototype là gì?
Prototype thường bị nhầm lẫn với wireframe, là nằm trong phân đoạn từ giữa tới cao về sự chân thật của sản phẩm cuối cùng,mô phỏng tác động giao diện người dùng. Nó sẽ cho phép người sử dụng để:
-
Trải nghiệm nội dung và tương tác với giao diện
-
Kiểm tra sự tương tác chính một cách tương tự như sản phẩm cuối cùng
Thông thường prototype là ở giai đoạn cuối cùng của thiết kế và đóng vai trò là cầu nối để tới sản phẩm thực tế. Một quá trình phổ biến là nhanh chóng bắt đầu với một prototype có độ chân thật thấp như thực hành của Apple với thiết kế của nhiều nguyên mẫu đầu, và sau đó dần dần lặp lại vào ngày càng nhiều các phiên bản hi-fi. Đây thực sự là phương pháp nền tảng cho việc lấy người dùng làm trung tâm và thiết kế định hướng khách hàng. Một bản mẫu cuối cùng có thể không có mọi tương tác và hiệu ứng, nhưng nó sẽ có tác động quan trọng, cung cấp một sự hiểu biết rõ ràng về sản phẩm cuối cùng sẽ hoạt động như thế nào. Vì vậy, nói cách khác, một bản mẫu làm việc tốt sẽ giống như sản phẩm cuối cùng càng gần càng tốt.
2.Khi nào nên sử dụng Prototype?
Prototype được sử dụng với đầy đủ tính năng sẽ rất tiềm năng trong việc thử nghiệm người dùng. Một mô phỏng như vậy của các tương tác chính thức hình thành chất liệu tuyệt vời để kiểm tra khả năng sử dụng của giao diện, trước khi bắt đầu phát triển sản phẩm chính thức.
Hãy coi chừng quá trình tạo prototype vì nó là một hình thức đắt tiền và tốn thời gian. Tôi muốn đề nghị thay tạo ra nguyên mẫu có thể được tái sử dụng trong phát triển (vâng, nó có nghĩa là bạn cần phải mã số mã HTML, CSS và có lẽ IS của riêng bạn). Nó đặc biệt có hiệu quả trong các dự án tương đối đơn giản.
3.Các công cụ tạo Prototype
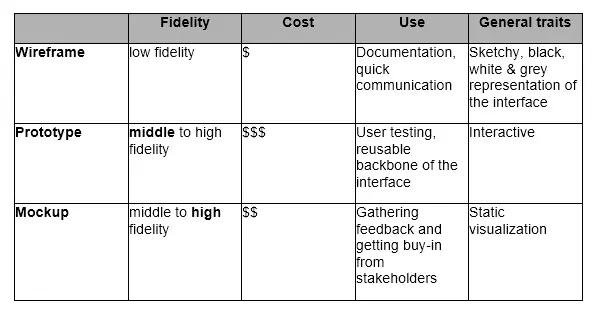
Bạn có thể xem bảng tóm tắt sự so sánh 3 giai đoạn trên mà Marcin Treder đã làm dưới đây

All rights reserved